背景・目的
Udemyというオンライン講座でDjangoを学習しました。本記事は備忘録を兼ねたアウトプット目的のページです。初心者目線で分かりやすく書いてみようと思います。
参考にさせていただきました講座は以下の2つです。両方とも甲乙付けがたいとてもいい講座でした。
プログラミング初心者でも安心、Python/Django入門講座
【Python 3 x Django 2.0】作りながら覚えるDjango
Djangoってなに?なぜDjangoなの?
ものすごく簡単に言いますと、Pythonの天才プログラマー達が自分のような初心者プログラマーでも簡単にWebサイトを構築できるように、必要なものを集めてくれた道具箱みたいなものです。カッコよく言うとWebフレームワークと言います。
Djangoの他にもJavaScriptやRubyなどで作られたWebフレームワークがあり、シェア率で見ると、そちらの方が2020年現在で上らしいです。ただ、自分の場合はPythonを趣味で使っているといことがあり、基礎知識を学習するコストが低いのでDjangoを選択することにしました。
仮想環境を作ってみる(Windows10機での場合)
まず、仮想環境というものを作ります。これを作っておくと独立した環境になるので、後でライブラリを追加したことで、「さっきまで動いていたのに動かくなったー」というマヌケな事態が発生しなくなります。機械学習系のライブラリだとしょっちゅうこういう事態に陥るので、ちゃんとやっておきましょう。切り戻しも簡単に出来ます。
PowerShellまたはコマンドプロンプトを起動します。
仮想環境は「virtualenv」で作成します。
インストールされていない場合は、以下のコマンドでインストールします。
> py -m pip install virtualenv
インストール出来たら、さっそく仮想環境を構築しましょう。
venvという名前の環境名で構築します。
※環境名は自由です。
> py -m virtualenv venv
作った仮想環境にログインしてみましょう。
venvフォルダに移動してから、以下のコマンドを打つと仮想環境に入ります。
> \Scripts\activate
Djangoのインストールと初期設定
仮想環境に入った後、Djangoをインストールします。
> pip install django
Djangoがインストール出来たら、プロジェクトを作成します。
プロジェクトというのは、これが先に述べた天才Pythonプログラマー達が作ってくれた道具箱です。これにはWebサーバーを構築する上で必要な物がつまっています。
大変有難いのですが、このフォルダ構造が慣れないうちはかなり難解で混乱します。出来るだけ丁寧にどこのファイルを編集しているのか詳しく書いていきます。
「first」という名前のプロジェクトを作成してみます。
※プロジェクト名は自由ですが、仮想環境名と同じにすると混乱するので止めましょう。
> django-admin startproject first
firstというフォルダが作成されるので、firstファルダに移動します。移動した後はWebアプリケーションの作成をします。
※以下はmyappという名前のアプリケーションを作成
> py manage.py startapp myapp
これで新規にmyappというフォルダが作成されました。
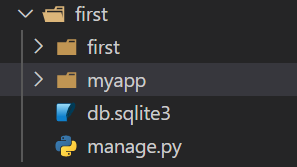
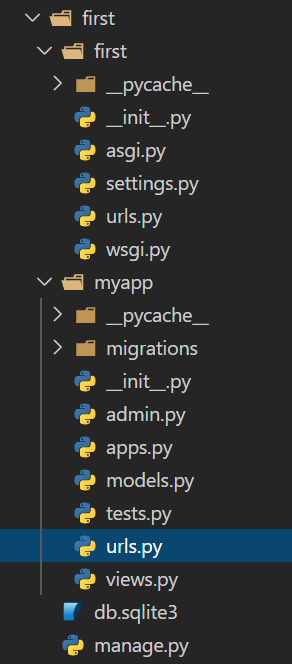
以下のようなツリー構造になっているかと思います。
firstプロジェクトフォルダの下に、またfirstフォルダがあって、
「はぁ?」と思うかもしれませんが、こうなっていれば成功です。

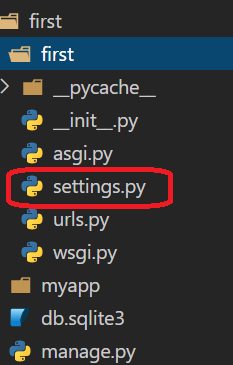
続いて、first\firstの直下にsettings.pyがあります。それを開きましょう。
※↓の赤線で囲った部分です。

その中に、「INSTALLED_APPS」と記載された箇所があります。
それを以下のように追記しましょう。
INSTALLED_APPS = [
"...",
"first", # <-追記
]
これで「firstというアプリがあるんだよ」ということをDjangoに教えることができました。
更に下のほうにスクロールして、LANGUAGE_CODEとTIME_ZONEを以下のように修正します。
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
LANGUAGE_CODEは日本語、TIME_ZONEは日本の時刻にするという意味です。
これでsettings.pyの設定は完了です。上書き保存して閉じましょう。
urls.pyの編集
続いて、urls.pyを編集します。
名前の通り、ブラウザから入力されたURLの名前解決をするためのファイルです。
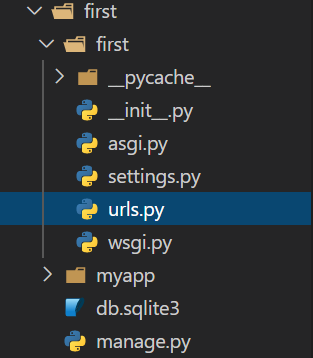
first\first\urls.pyを開きます↓

ファイルを開いたら、以下のように記載します。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('myapp/', include('myapp.urls')) # <- 追記
]
これは、URLにmyappがあったら、myappの直下にあるurls.pyを見に行くようにという指示になります。
こうすることで、今後同じプロジェクト内にアプリが増えても、urlpatternsにURLが乱立しなくて済むのため分かりやすくなります。
続いて、myappフォルダを開いて、urls.pyを新規に作成します。
※デフォルトでは、アプリフォルダの直下にurls.pyはありません。

ファイルを作成したら開いて、以下のように記述します。
from django.urls import path
from . import views
app_name = 'myapp'
urlpatterns = [
path('', views.index, name='index'),
path('test/', views.test_index, name='testindex')
]
from . import viewsでviews.pyをimportします。
app_name = 'myapp'はmyappのURLについて名前解決をするという意味です。
urlpatternsにはmyappの後に続くURLについての処理を記載します。
path('', views.index, name='index')はmyapp/というURLが来た場合の処理、
path('test/', views.test_index, name='testindex')はmyapp/testというURLが来た場合の処理になります。
まだviews.pyを編集していないのでイメージがわきづらいかと思いますが、
myapp/というURLが来た場合、views.pyにあるindexという関数が実行されます。
myapp/testというURLが来た場合はtest_indexの関数が実行されます。
この関数名は任意です。
これでurls.pyの編集は終わりです。
続いてviews.pyを編集しましょう。
views.pyの編集
さきほどurls.pyで指定したindexとtest_indexという関数を作成しましょう。
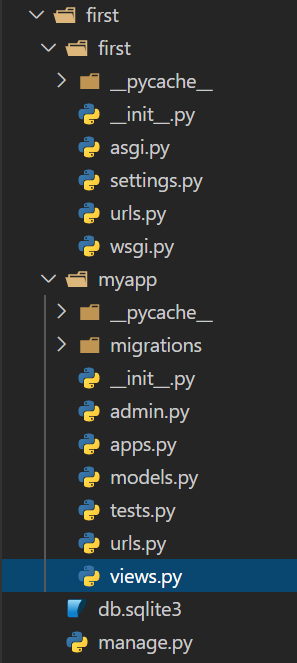
views.pyは以下に保存されています。

views.pyを開き、以下のように記述します。
from django.http import HttpResponse
def index(request):
return HttpResponse("hello world")
def test_index(request):
return HttpResponse("test")
def indexはviews.indexがrequestを受け取ったら、"hello world"と返すだけの関数です。def test_indexはviews.test_indexがrequestを受け取ったら、"test"と返すだけの関数です。
これでviews.pyの編集は終わりです。
いよいよ開発用サーバーを起動してみます。
開発用サーバーの起動
開発用サーバーは、PowerShellで起動します。
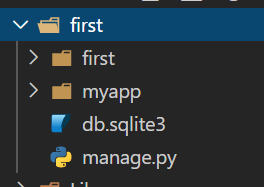
一番最初に作ったプロジェクトフォルダの直下に移動してください。
その直下にmanage.pyがあることを確認します。

そして、以下のコマンドを実行してください。
py manage.py runserber
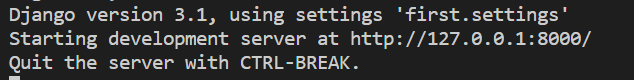
起動すると以下のような結果が表示されます。
エラーが出た場合は今までの手順で何かミスがあると思われます。

インターネットブラウザでhttp://127.0.0.1:8000/myappとhttp://127.0.0.1:8000/myapp/testとに正常にアクセスできることを確認してください。
次の記事
次の記事は以下になります。
https://qiita.com/sw1394/items/903397960d7164ff31ac