こんばんは!
ポートフォリオ作成中にハマったエラーの簡単な解決方法を備忘録として。
いいね機能をremote: trueで動かす
railsチュートリアルにて学習したremote: trueを使ったajax通信。jsが苦手な私にぴったり!
turbolinksが必要みたい
Uncaught ReferenceError: Turbolinks is not defined
application.js
/=require turbolinks
動きます。
次はこっちが動かないのね
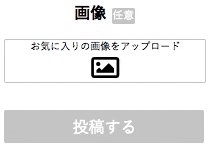
<%= link_to "新規投稿", new_meal_path, class:'hoge'%>に遷移してfile_fieldに画像添付したらimageがpreview表示されなくなった
リロードすれば正常に動作します
解決方法
index.html.erb
<%= link_to "新規投稿", new_meal_path, class:'hoge',data: {"turbolinks"=>false} %>
data: {“turbolinks" => false}は遷移先ページのみturbolinksを切ることが出来ます
まとめ
jsファイルにajax通信を記述すればturbolinksがtrueでも問題ないみたいです
remote: trueを使ったajax通信とjsイベントを両方実装している時にどちらかのイベント発火しない場合があればdata: {"turbolinks"=>false}が役立ちます