目次
1、UI/UXってそもそも何?
2、「誰に向けて作るの?」を考えてアプリのUIを決める
3、レイアウトは、世の中にあるアプリをパクれ
4、iPhoneならではのUI設計
1、UI/UXってそもそも何?
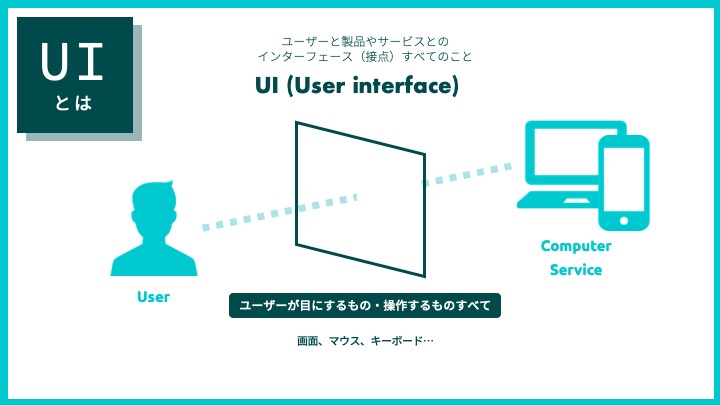
UI/UXって言葉、よく聞くと思うのですがそもそもの意味、知ってますか?UIとは
 UIとはユーザーと製品やサービスのインターフェース(接点)のことです。 よって、iPhoneアプリの場合、UIはスマホの画面全体(触れる部分、見る部分を兼ねる)です!XCodeの場合だと、UIの大半はStoryboardで設計できますね🙆♀️しかし、他にもiPhoneには振動でFBを返す機能ありますが、これもUIですね、これはコードで設計できます。UXとは
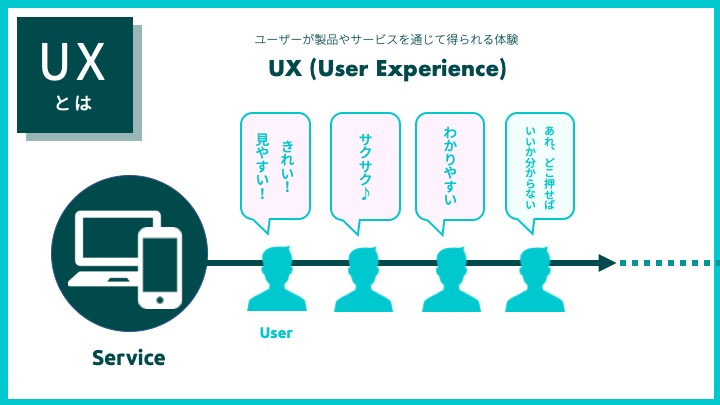
UXとは、ユーザーが製品やサービスを通じて得られる体験のことです。よいUXを生み出すためには、アプリのUIを改善したり、メモリを食わないコードに書き換えたりすることが大事になってきます。
「誰に向けて作るの?」を考えてアプリのUIを決める
UIはアプリの見た目のことをさすので、色だったりレイアウトだったり、アプリ全体の雰囲気だったりが関わってきます。UIデザインを考える際、常に問いかけて欲しいことは、・あなたの作るアプリ、誰に向けて作ってるの?
これです。
UI 【色や雰囲気】
例えば、「子育てママのためのインスタグラム」だったら、どんな色、雰囲気のアプリにするでしょうか?  使う人は「小さい子供がいるママ」。「子供」「ママ」というキーワードから、色がもつイメージを結び付けて色を選ぶと左のような色、雰囲気になりました。右の雰囲気はちょっと違和感を感じてもらえるかなと思います。 「自分の作るアプリがどの色・雰囲気が合うか分からない」という人は、自分のアプリに関連するキーワードの画像をググってみましょう。その画像を見れば、世の中の大多数の人が、そのキーワードいついてどんな色や雰囲気の印象を持っているかが分かります。UI 【ターゲットに合わせた細かい設計】
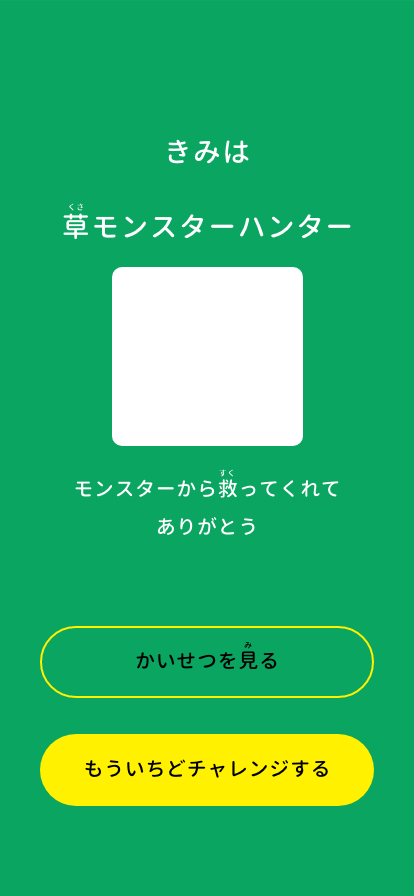
UIは、使うターゲットユーザーに合わせた細かい設計も必要になってきます。 例えばこれは、「小学生ぐらいの子供向けのクイズアプリ」の画面の一部なのですが、

このように、「小学生の子供向け」という部分を考慮して、
・小学生でも読めるように漢字少なめ
・漢字にはルビをふる
・子供は手が小さいので、スマホ自体が大きく感じるはず。机などに置いて使うかもしれない、じゃあボタンは大きめにしておこう。(想像力を働かせましょう)
・色は小学生が好きな色ランキングから引用
などということを考えてUI設計をしています。
あなたの作るアプリのターゲットは誰ですか?
こういった部分も、UI設計には欠かせません!
3、レイアウトは、世の中にあるアプリをパクれ!
レイアウトは、世の中にあるアプリをパクりましょう🔥自分オリジナルのレイアウトを生み出しすぎてはいけません。 なぜかというと、人は慣れているものは直感的に操作することができるからです。
初めて使うアプリにおいて、人はある程度経験的に、「ここにこういう機能があるだろう」と予測しながら使っています。よって、予測もしないところに探している機能があったり、逆になかったりするのはユーザーにとってストレスなのです。これは良いUXとはいえません。
じゃあどうすればいいか、世の中にあるアプリをパクりましょう🔥
世の中に出ていて、かつ「多くのユーザーに使われている」アプリのレイアウトを参考にしてUI設計するのが、最初のうちはおすすめです!☺️(TwitterやInstagramなど)
そういったアプリを参考にして、アラートが出るタイミング、ボタンに含まれる選択肢、アプリの階層などを設計していきましょう。
4、iPhoneならではのUI設計
iPhoneならではのUI、それは何といっても「直接指で触れることで操作できるスクリーン」です。これがiPhoneアプリの最大の魅力だと思います!しかし、このiPhoneのUIだけに特化して気をつけないといけないことがあります。
よく使うボタンは指の稼働範囲内に配置する
よく使うボタンや、アプリ内容のキーになるようなボタンは指の稼働範囲に配置しましょう。そういったボタンが押しにくい位置においてあったらストレスです。 一回作ってみたら、実機でシミュレーションして ・ボタンの位置は大丈夫?
・ボタンの大きさは大丈夫?
という点をチェックしてみましょう!自分が実際に使ってみることが大事。
逆に押しやすすぎると困るもの(画面遷移したり、削除するボタン)は押しにくい場所に配置しましょう!(NavigationBar上に配置されていることが多いですね!)
以上がUI/UXアプリデザインの思考のコツでした。
これを1人でアプリを作るときのヒントにしてみてください!