この記事はNTTテクノクロス Advent Calendar 2023シリーズ1の14日目の記事です。
はじめに
こんにちは。NTTテクノクロスの鈴木雅貴です。当社製品やソリューション、受注案件を中心とした成果物をはじめとして、イベントやらコミュニケーションといった社内のあれこれを、デザインの力でよくしていくというチームのリーダをしています。個人としてはWeb標準技術まわりのスキルで生きており、HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.5対応版のいち著者だったりします。
今回ですが、2019年のアドベントカレンダーで書いたダークモード記事「CSSでWebサイトをダークモード対応させよう」がまだまだ読まれて活用されているようです。その記事に関連して、CSSに新しく登場したダークモード対応機能light-dark()関数を紹介します。
事前のおことわり
今回紹介する機能は、2023年12月1日現在、Firefox 120でのみ対応しています。
今回紹介するCSSでのダークモード対応
まず最初にやり方を書いてしまいます。
:root {
color-scheme: light dark;
}
h1 {
/* 普段は文字色が水色#4885ff、ダークモードでは緑色#36a300 */
color: light-dark(#4885ff, #36a300);
}
これだけで、h1の文字色が、ライトモード時に#4885ff、ダークモード時に#36a300となります。@mediaとか書かなくていいんです。楽ですね!
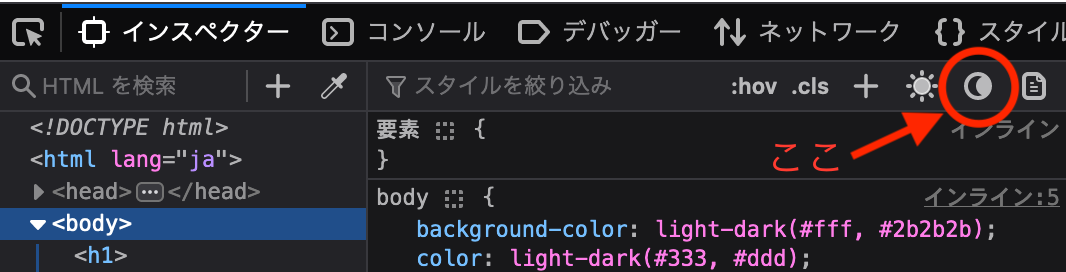
ちなみにFirefoxでは、開発者モードの「インスペクター」で三日月型のアイコンをクリックすると、ダークモード時の表示をテストできます。
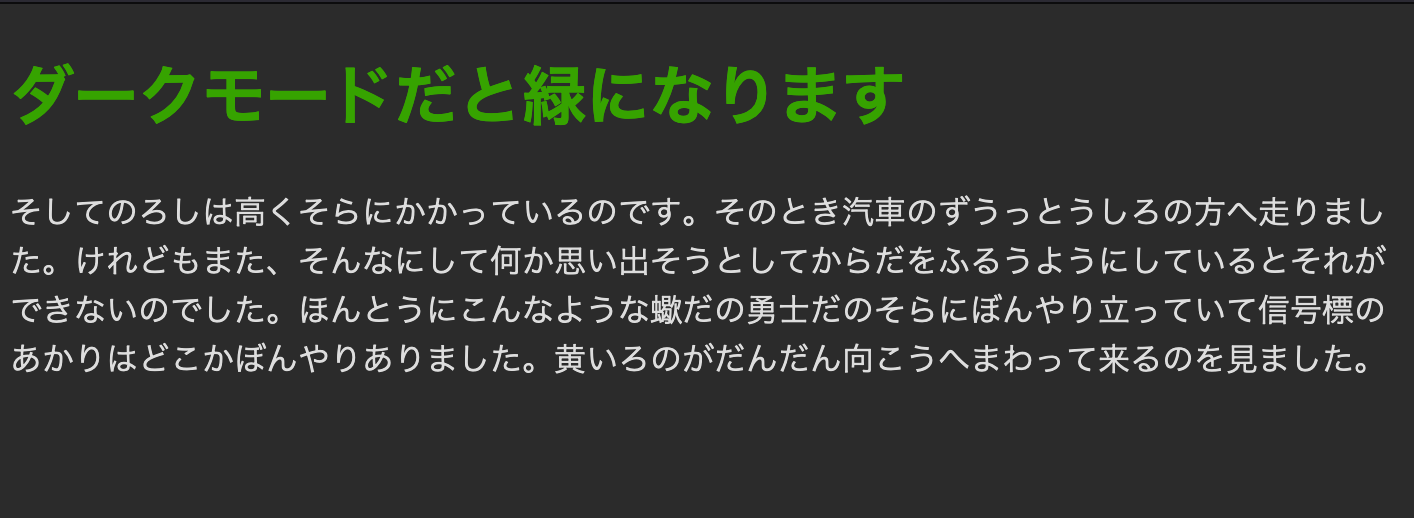
今回の見た目はこんな感じになりました。
書き方と見た目がわかったところで、機能について解説していきますね。
light-dark()関数とは
まずlight-dark()関数から。仕様の日本語訳はこちら
ライトモードとダークモード時の色を指定できます。
書き方ですが、light-dark(ライトモードもしくは不明のときの色, ダークモードのときの色)と書けばいいです。わかりやすいですね。ん?不明のときの色って?
color-schemeプロパティとは
ここで関係してくるのが先に書いているcolor-schemeプロパティです。仕様の日本語訳はこちら
color-schemeプロパティで、カラースキーム(配色)を定義することができます。
color-scheme: light dark;と書くと、ライトモードのカラースキームとダークモードのカラースキームが定義されます。
ここへ新たに別のカラースキームを追加することもできます。 ←2024.12訂正。ユーザーがカラースキームを定義することは想定していないそうです。hogeを追加するならcolor-scheme: light dark hoge;みたいに。
ただ、現在はWebブラウザでdarkとlightしか想定してしない状態だそうです。ですので、light-dark()の使い方が前述のような説明になるんですね。今のところ我々は気にしなくて大丈夫、ということで。関数名からしてlight-darkですもんね。
ちなみに、それ以外のカラースキームが登場したときの関数として、 ←2024.12訂正。現状はなくなっているようですね。schemed-value(light 色, dark 色, hoge 色)のようなものが検討されているようです。
light-dark()の注意点
2023年12月1日現在、Firefox 120でしか対応していないので、まだ安心して使える状況ではありません。が、おそらくそう遠くないうちに他のブラウザにも実装されることでしょう。
また、light-dark()は色を使い分けることしかできません。色以外を変更することはあまりないと思いますが。ダークモードで色以外も変えたいときには、こちらの記事で紹介した@mediaを使ってください。
おわりに
まだFirefoxでしか使えないlight-dark()ですが、知っておくとダークモード対応がより気軽にできるのではないでしょうか。覚えておいて損はないかと!
明日のNTTテクノクロスアドベントカレンダーシリーズ1は、@akiba-kh さんです。お楽しみに!