昨年、社内チームで作成したQRコードを認証を利用した出席管理システムをAWSへ移行しました!
この記事ではその概要について紹介します。
前回の記事はこちらになります。
https://qiita.com/Hiroki1928/items/d7eb5d819cc5e99e6d4c
実施内容
今回は下記の4つを実施しました。
1.リモート開発作業の推進
2.前年度成果物のAWS移行
3.認証機能の追加
4.フロントエンド資産のビルド・デプロイ自動化
リモート開発作業の推進
- Discordに複数ボイスチャンネルを開設してバーチャルオフィスとして利用しました。
- モブプログラミングを活用した作業効率化・技術スキルのフォロー
※モブプログラミングはチームの何人かで1組になってコミュニケーションをとりながら
リモート作業を行うことです。
共有して1つの作業を行うため通常よりも効率よく作業を進めることができます。 - 月例社内ミーティングでの開発作業 + 週次 or 隔週でのリモート開発作業
前年度成果物のAWS移行
- 移行前と移行後の比較
| 移行前 | 移行後 | |
|---|---|---|
| クラウド基盤 | Dockerコンテナ | Amazon Web Service |
| Web | Webコンテナ(Nginx・JavaScript) | Cloudfront・S3・JavaScript |
| API | APIコンテナ(Flask・Python) | APIGateway・Lambda・Python |
| DB | DBコンテナ(PostgreSQL) | DynamoDB |
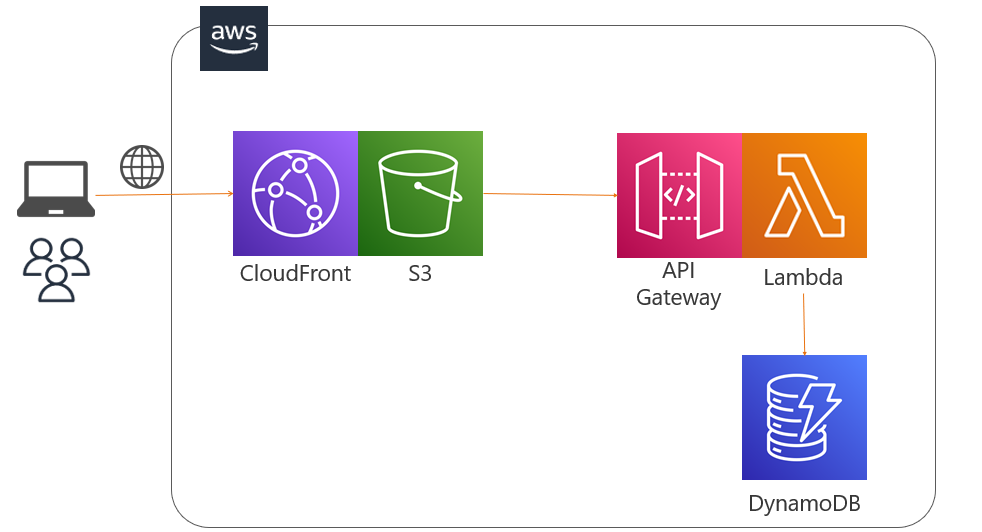
- AWS移行後の概要
- Web画面はS3+CloudFrontで実装しました。
- CloudFrontはHTTPSに対応するために使用しました。
- APIの実装はAPIGatewayとLamdaで実装しました。
- DBはRDBからDynamoDBに移行しました。
認証機能の追加
- 認証機能はAWSCognitoを使用することで実装できました。
- ログイン認証画面はAWSAmplifyを使用することで短時間で作成することができました。
フロントエンド資産のビルド・デプロイの自動化
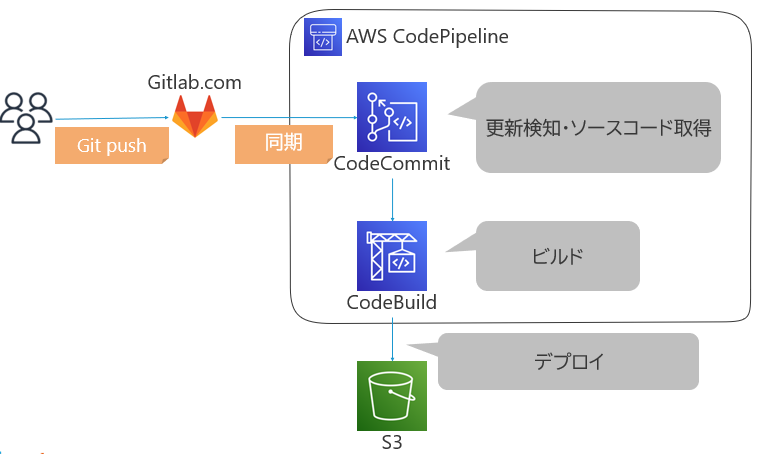
- AWSCodePipelineを使用してビルドからデプロイまでを実装しました。
ソースの変更をトリガーにパイプラインが実行されます。 - GitLabで管理されているソースを取得することができないので
CodeCommitに同期して実装しています。 - CodeBuildでCodeCommitに同期された資産をビルドしてS3にデプロイします。
リモート作業をして感じたこと
- リモートでの作業だったので通勤時間などがなく効率的に作業ができる。
- リモートだと相手の反応から理解度を認識することが難しい。
- 複数人で作業をしているときは発言のタイミングが難しい 。
課題
- 各メンバーがリモート作業に慣れていくことが必要。