社内チームで今年一年の成果物として出欠管理システムを作成しました!!
この記事ではその概要を紹介します。
プロジェクト概要
成果物として何を作成するかチームで話し合い、社内全体で利用でき作業効率化につながるシステムについて考えました。
社内行事の出欠管理がExcel管理されており、作業負荷がかかる状態だったため、この改善としてQR認証を利用した出欠管理システムを作ることになりました。
システム運用イメージ
-
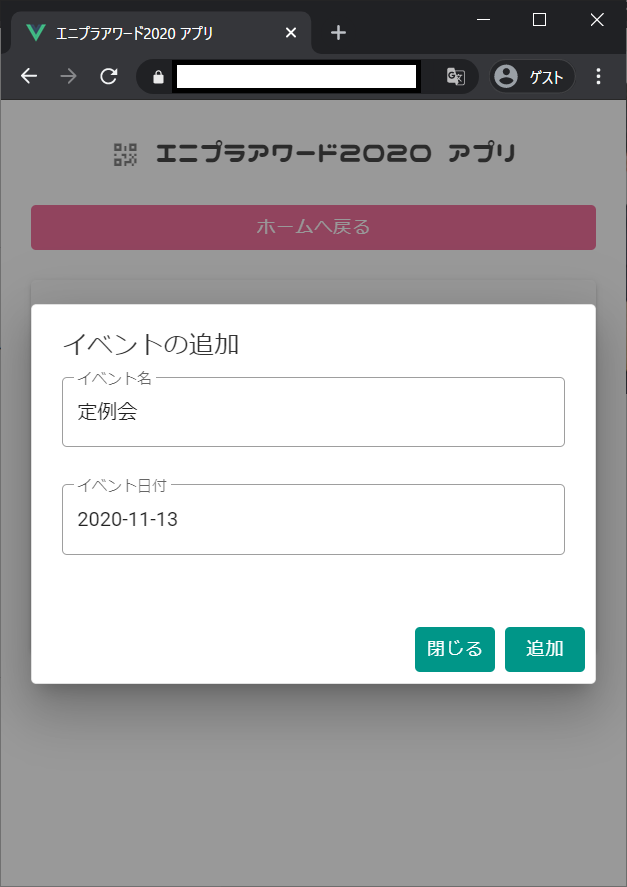
開催者がイベント開催日を登録
-
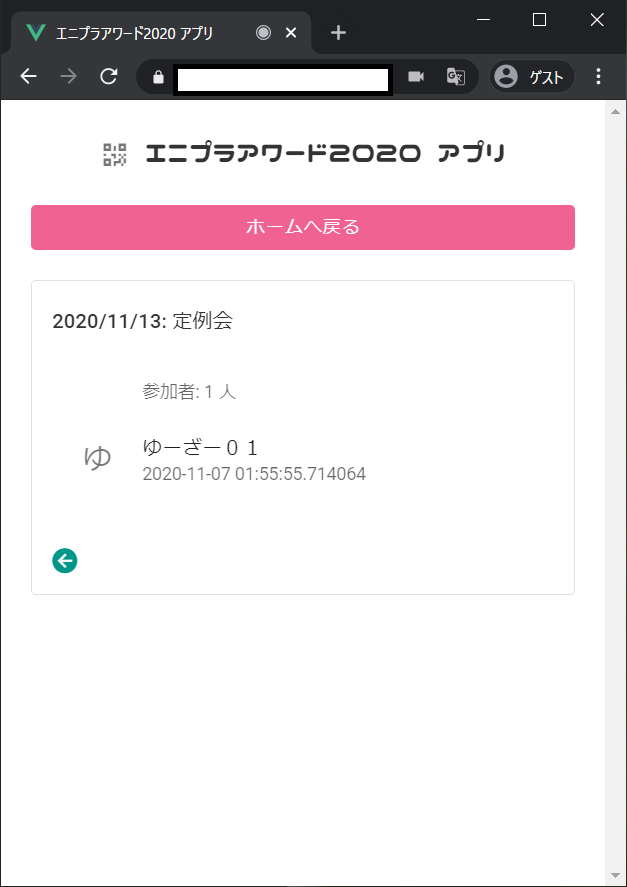
開催者がイベントの出席状況を確認する
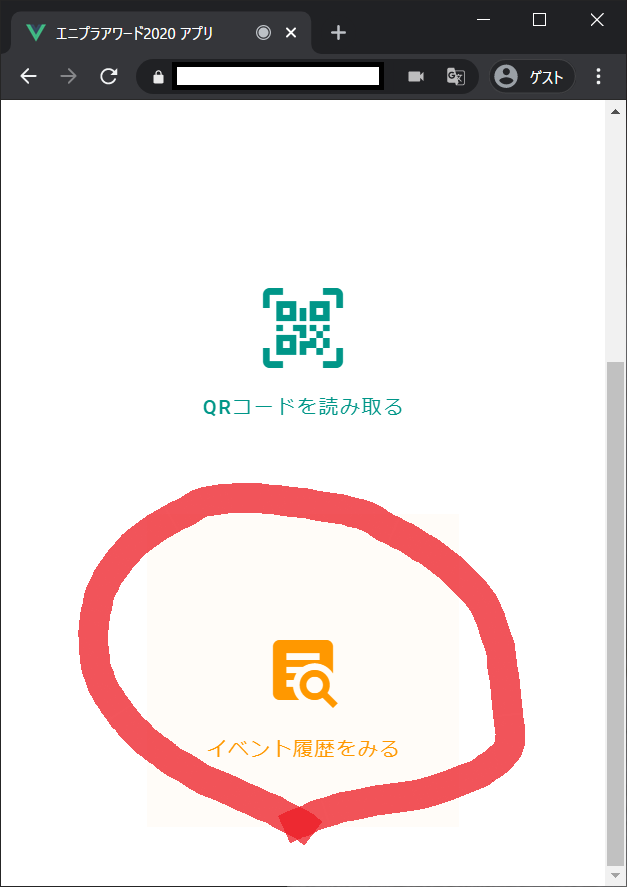
システムの使い方
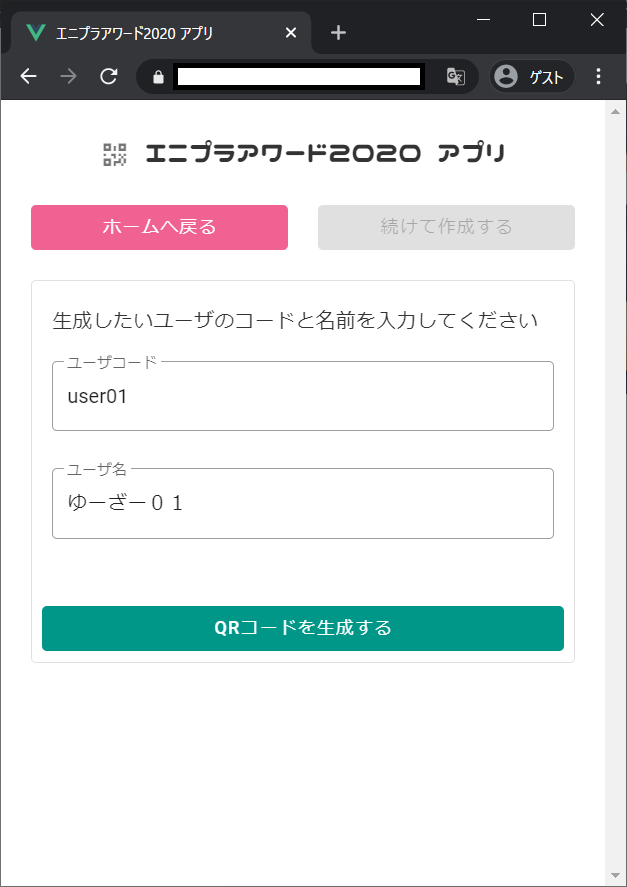
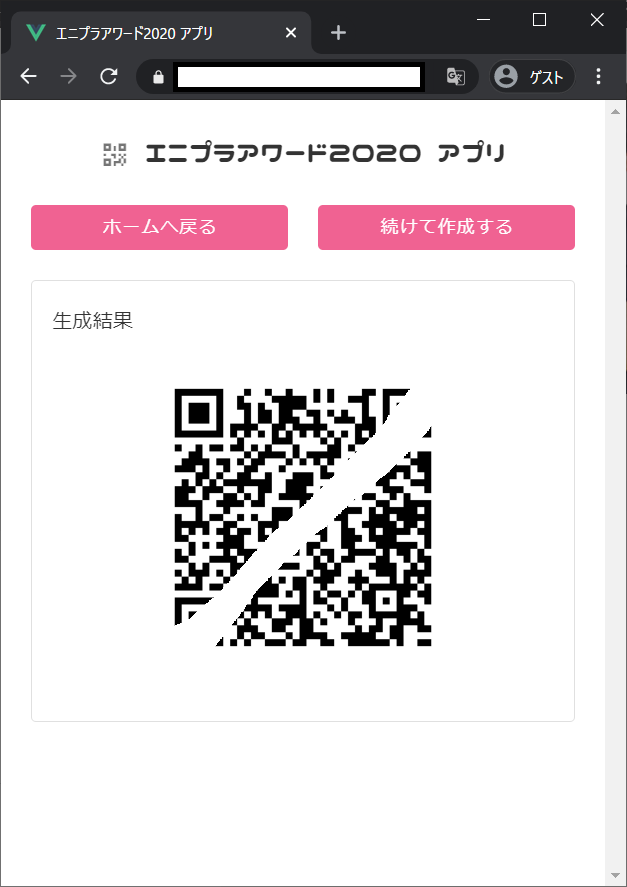
QRコード発行
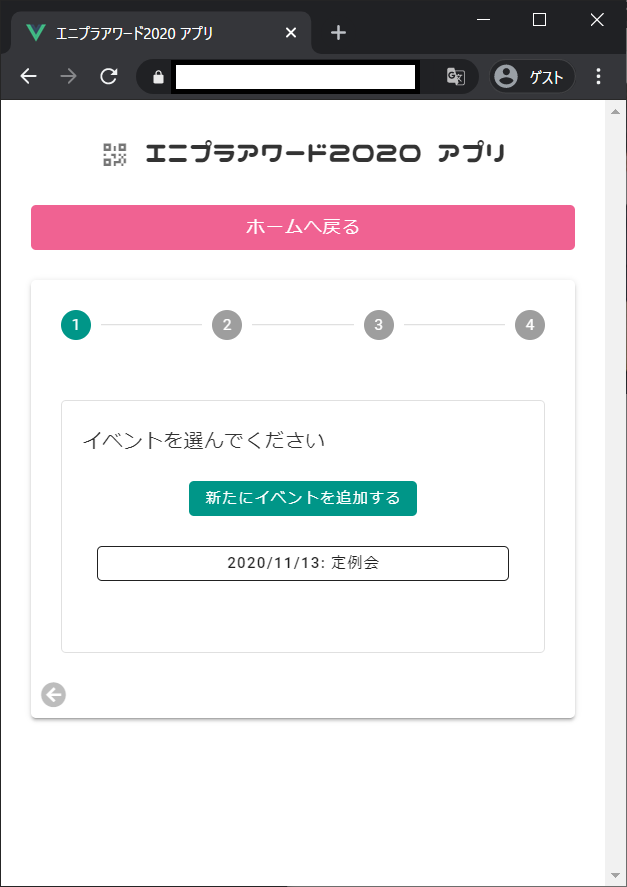
イベント登録/QRコード読み取り
イベント履歴確認
活用技術
メンバーの各々が得意な分野を用いて作成されています。
- 実行環境
- GCP
- Compute Engine
- Cloud DNS
- Cloud Load Balancing - Docker
- Nginx
- PostgreSQL
- GCP
- Webアプリ
- JavaScript
- node.js
- Vue.js
- TypeScript
- JavaScript
- API
- Python
- Flask
- Python
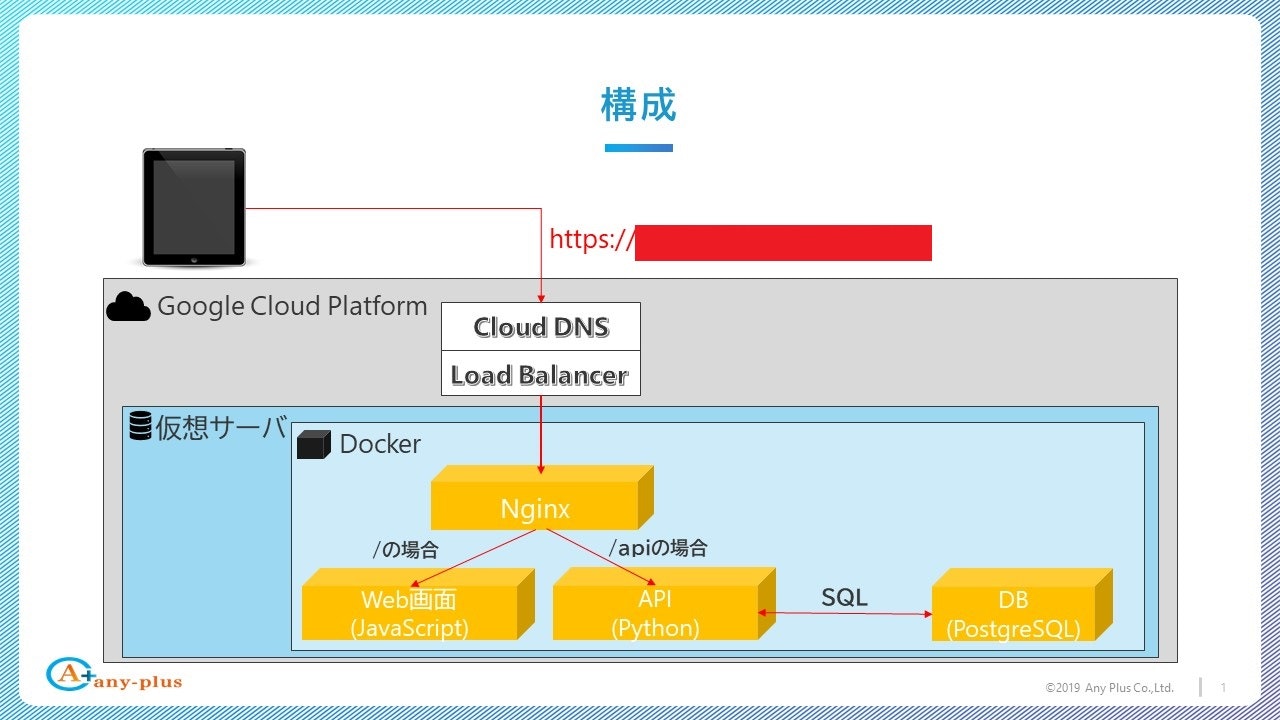
システム構成
GCPを利用して環境を構築しました。
Web画面、API、DBをVM上にDockerコンテナとして常駐させています。
タブレットでブラウザからURLへアクセスするとDNS・LB・Nginxを経由、Web画面またはAPIへリクエストし、QRコード生成/認証・イベント履歴閲覧などの各処理を行う実装方式としています。
QR認証履歴などの各データへのアクセスはAPIからDBへSQLを発行することで保存するようにしました。
開発期間
主担当3人で日常業務の片手間で約3か月ほどかかりました。
実際の作業時間はもっと短かったです。
苦労した点
- 担当者3人で作った成果物の結合
インフラ面で統一した開発環境を用意せず進めたため、実際に結合した際にCORSの考慮漏れ等でwebアプリがうまく動作しませんでした。
躓いた点はIssueに整理して今後のチーム開発では気を付けていきます。 - クライアントからAPIへのアクセス
Web画面からAPIにリクエストする際、クライアントからリクエストを飛ぶことを意識していなかったため、ファイアウォールやDNS・LB・Nginxの設定に苦労しました。
今後システム構成を考える際は意識していきたいと思います。
今後の展開
- 管理画面へのログイン認証機能の実装
実装工数が足りなかったため実装できませんでした。
Amazon Cognitoを利用した実装を検討中です。 - システム基盤をAWSへ移行
前述のAWS Cognito実装などAWSサービスの勉強も今後チームで実施していきたいと考えています。
併せて、基盤移行も検討中です。 - 各社内イベントでの運用
コロナの影響で実際に人が集まる機会がなく、テストが不十分です。
データ量や負荷など分からない点が多いので、今後活用してもらっていきたいと考えています。