マジじゃん。
— suzuki.sh(s2terminal) (@suzukiterminal) July 17, 2018
Microsoft Azure Cloud Shell(Azure PortalのWeb画面から生えてくるシェル)の中で、なんかVSCodeが動くようになってた。つまりブラウザでVSCodeが動く。https://t.co/vE35stsFrc #azurejp #jazug pic.twitter.com/1XC1XLFAZN
Azure Cloud Shellとは?
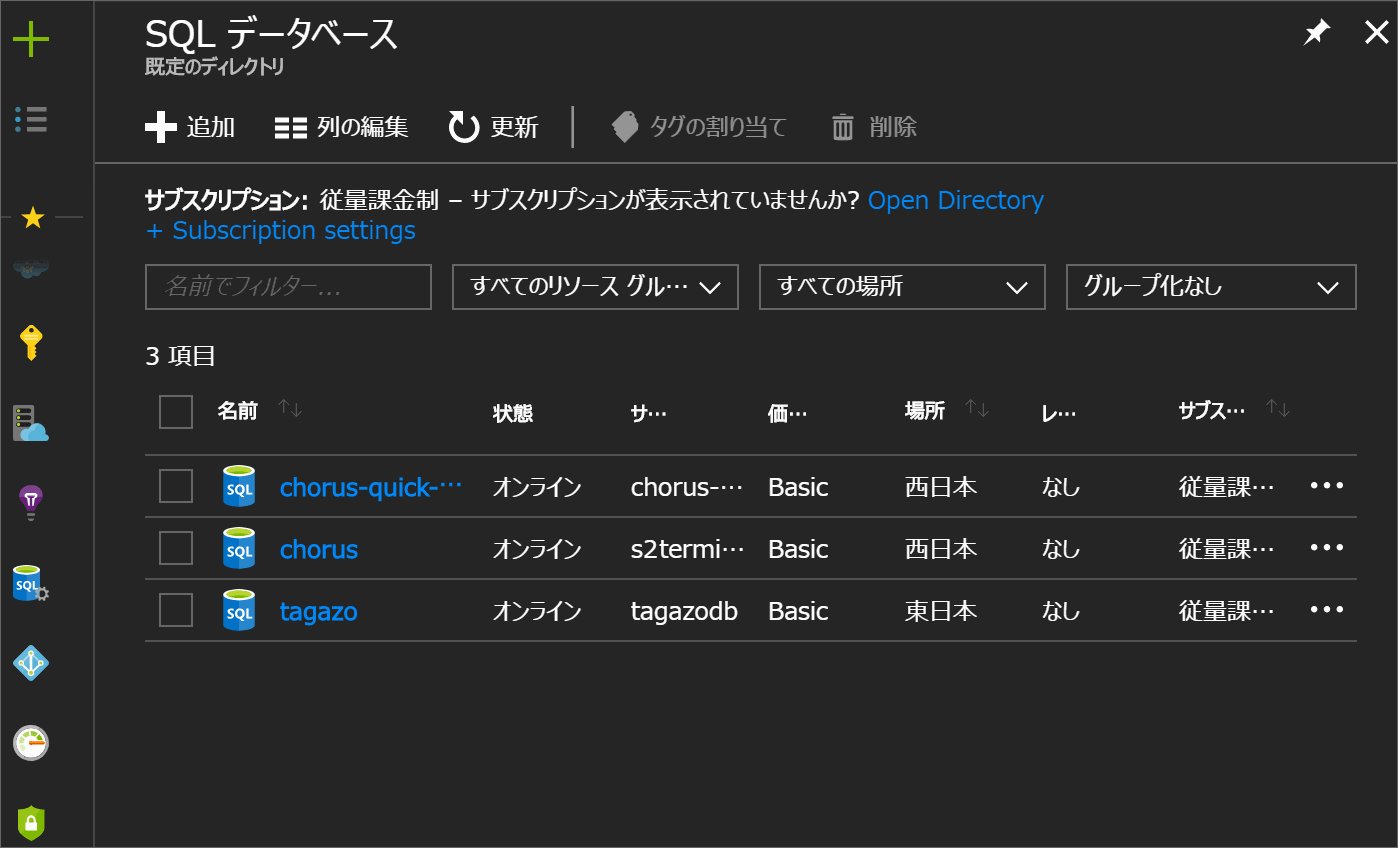
Cloud Shellとは、MicrosoftAzureの提供する、ブラウザ上で利用できるシェルです。
おもに、Azureをブラウザ上から$ azコマンドでCLI操作することを目的として作られているようです。
Azure Cloud Shellのいろいろな起動方法
- shell.azure.com にアクセス
-
Azureポータル の「CloudShellアイコン
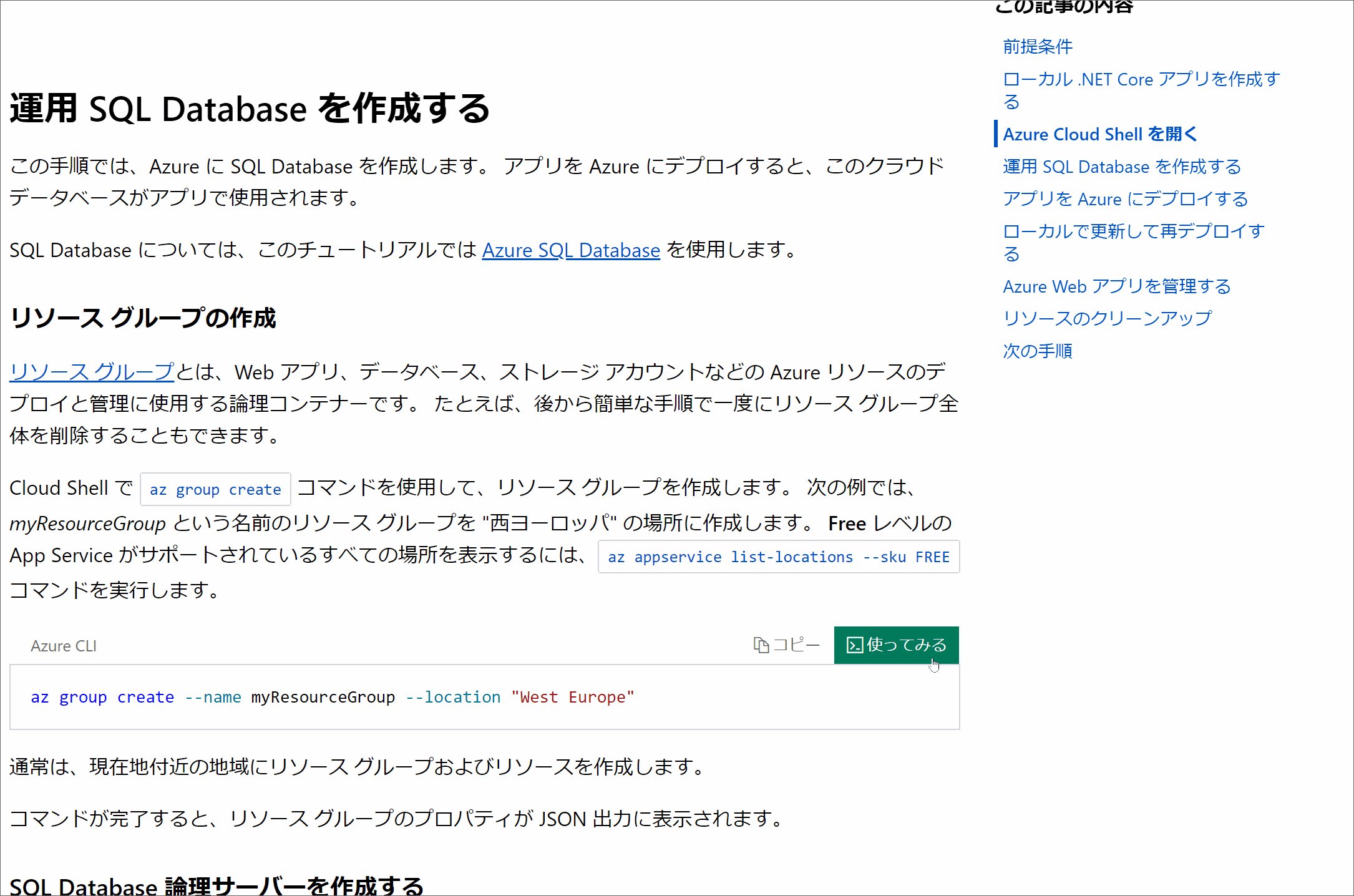
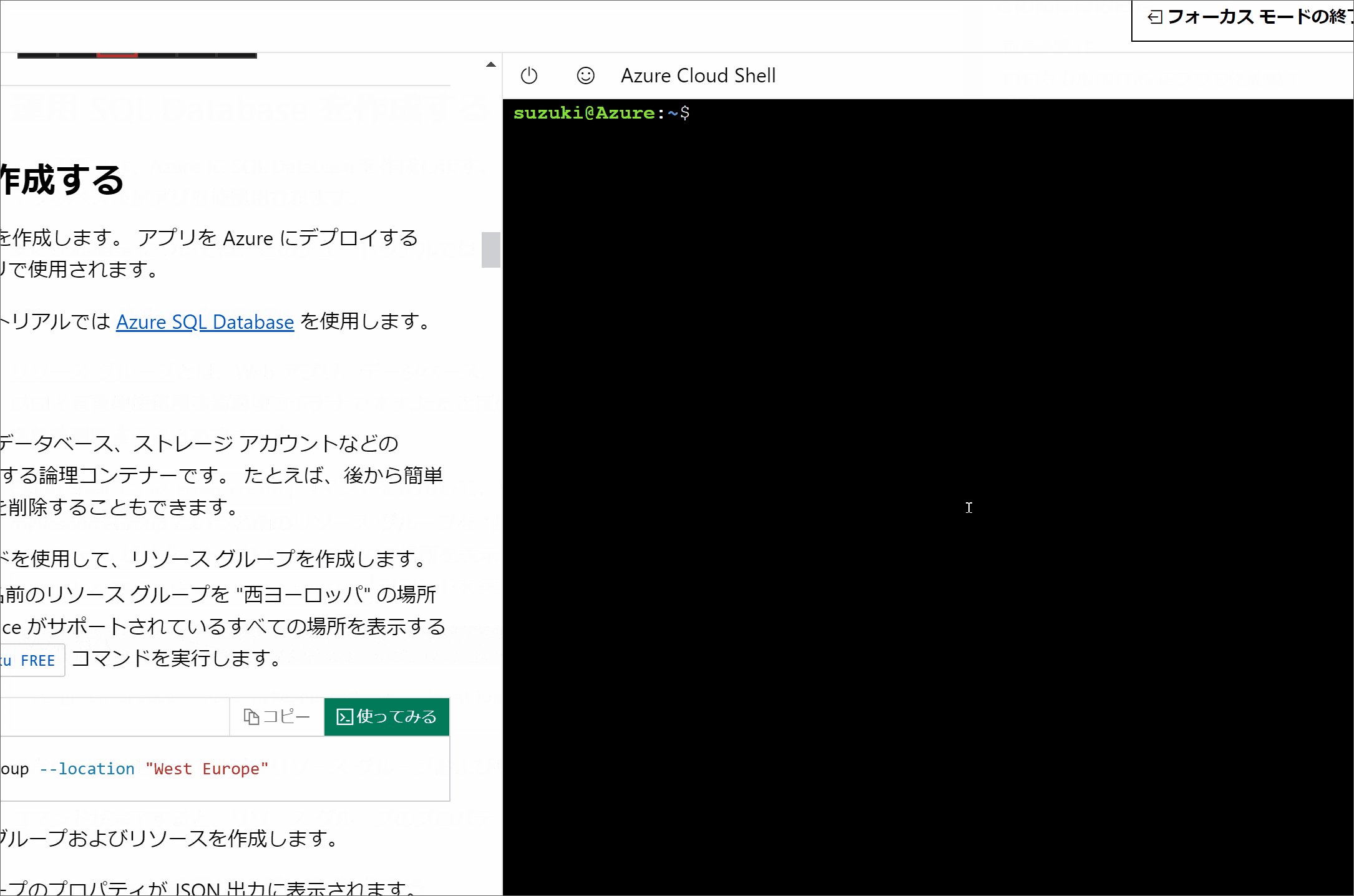
>_」をクリック - Azure公式ドキュメント内の「使ってみる」ボタンをクリック

ドキュメント内にあるコマンドがコピーできるのは分かりますが、ドキュメント上でシェルを起動してすぐ使うことができるのはなかなか斬新な発想だと思います。
仕様
- 使うにはMicrosoft Azureのアカウントが必要
- Cloud Shellを起動すると、裏側で仮想マシンが立ち上がっている。この仮想マシン自体に利用料はかからない
- 仮想マシンはAzureアカウント毎に1台
- ストレージ永続化にはMicrosoft Azure Files ストレージを紐付ける必要があり、このストレージの利用料金は通常通り発生する
- シェルにはBashまたはPowerShellかを選べる。
- ただし2018年7月時点でPowerShellの方はプレビュー
Azure Cloud Shell上のVSCode
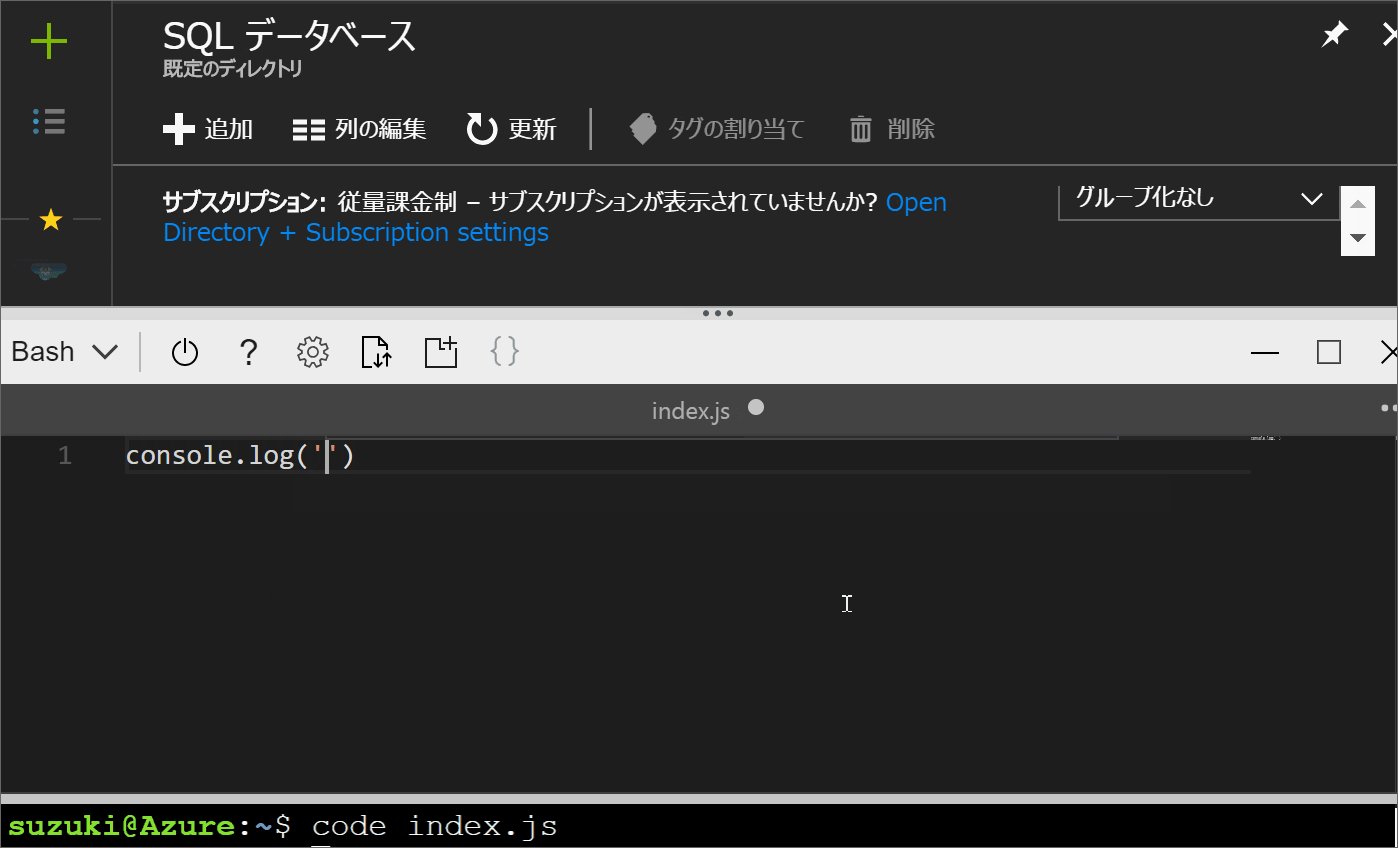
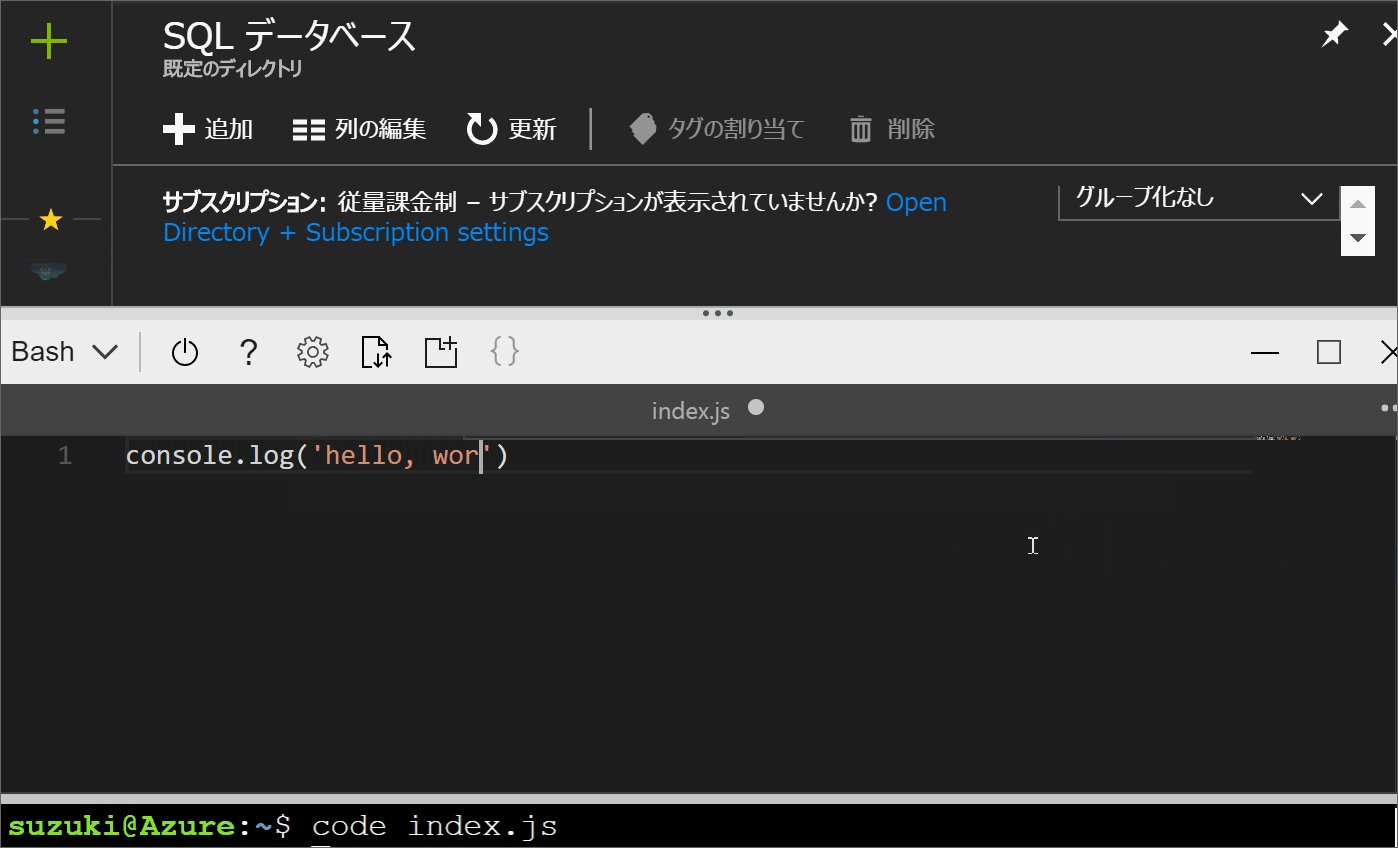
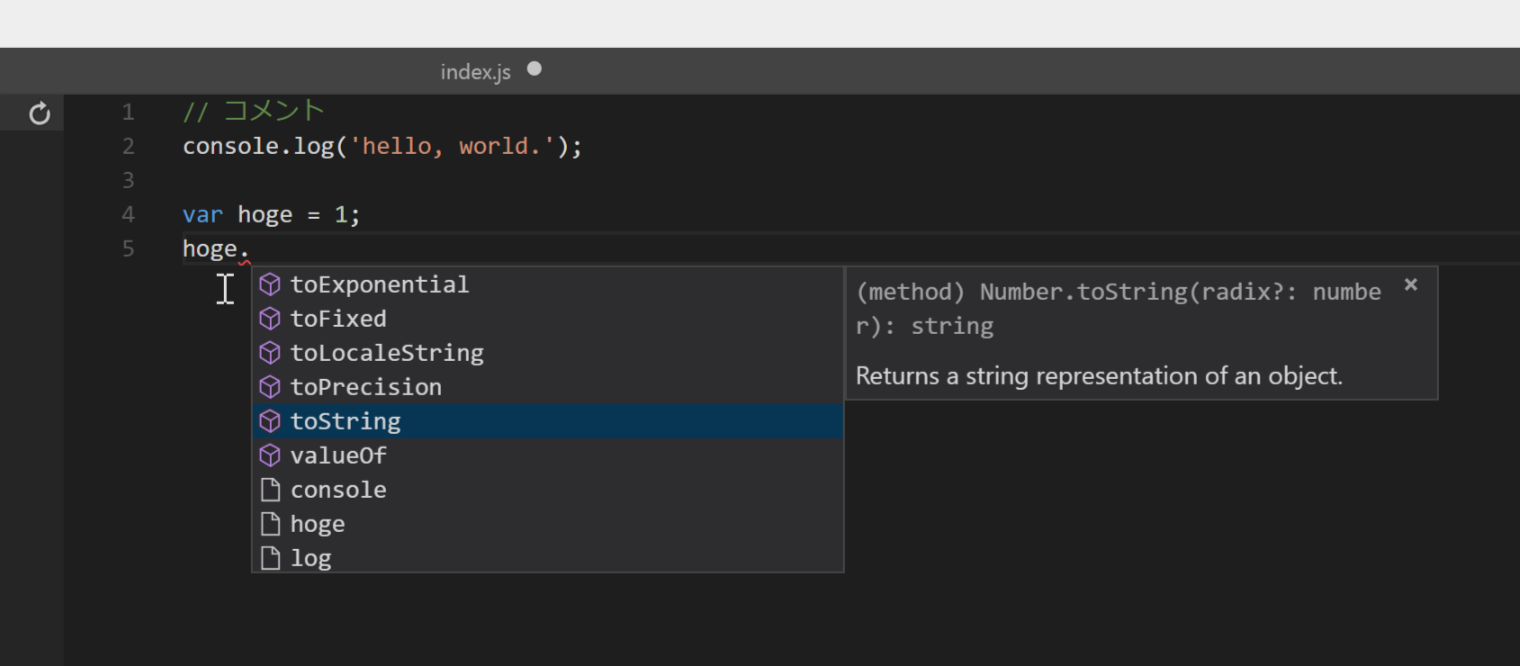
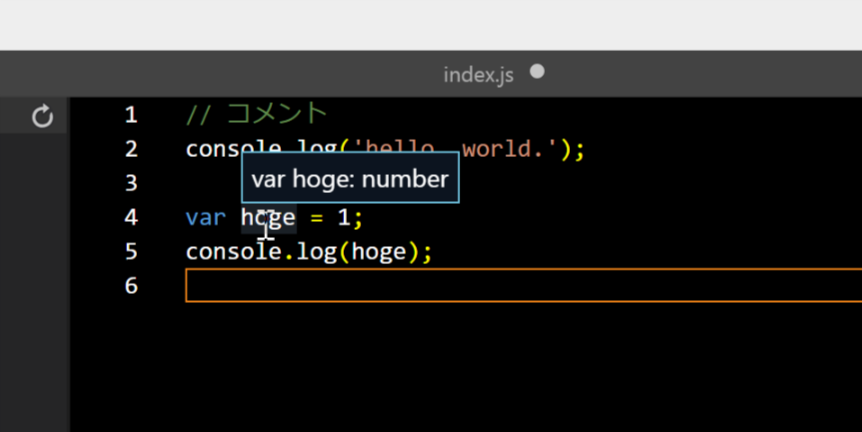
Cloud Shell上で$ codeコマンドが使えるようになっていて、実行するとVisual Studio Codeみたいな謎のGUIエディタが突如ブラウザ上に出現します。
JavaScript等への強力な補完機能とかもそのまま使えます。
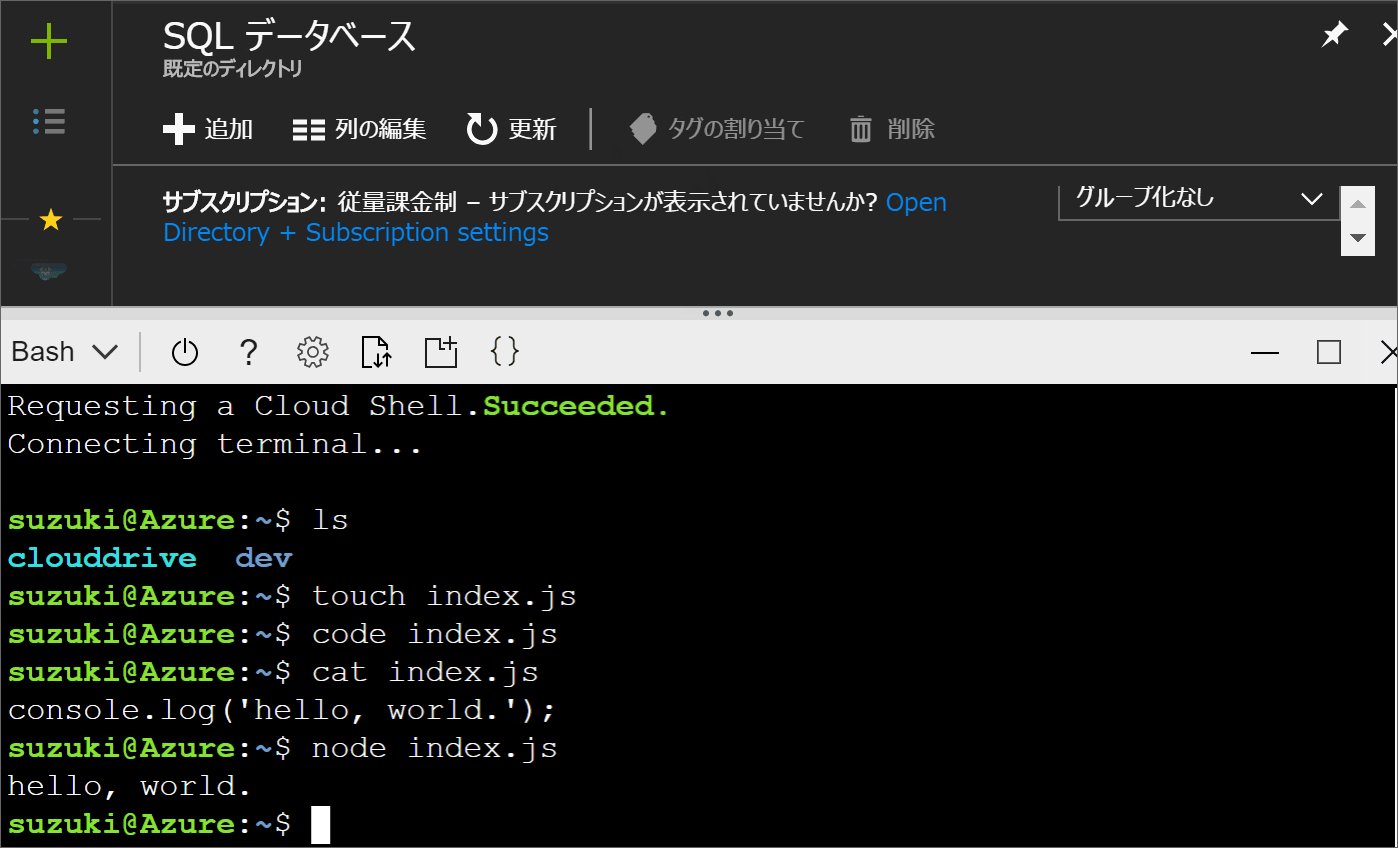
JavaScriptを書いたら、そのままCloud Shellに戻って$ node index.jsとかで実行できます。
ショートカットキー
| 動作 | キー |
|---|---|
| 保存 | Ctrl+S |
| 閉じる | Ctrl+Q |
| ファイルを開く | Ctrl+P |
| コマンドパレット | F1 |
コマンドパレット上から他のショートカットキーを確認できます。
コマンドパレット自体のショートカットキーはVSCodeのもの(Ctrl+Shift+P、またはCtrl+Pしてから>入力)と異なるため注意が必要です。
コマンドパレットにあるのはインデントやカーソル移動、検索など最低限の内容になっています。
VSCodeの特徴のひとつ、マルチカーソル機能も利用可能です。Add Cursor (Above|Below)コマンドに、VSCodeと同じCtrl+Alt+(Up|Down)Arrowショートカットキーが設定されています。
Markdownプレビューや言語・テーマの変更、拡張機能の追加などはできないようです。
注意点
- ファイルの作成方法
-
$ code newfileのように新規ファイルを作成することはできず、Cloud Shellが落ちてしまう。 -
$ touch newfileのようにしてファイルを作成してから$ code newfileとして使うか、$ codeで単体で起動してから名前をつけて保存する
-
- プログラミング言語について
- 判定は自動検出のみ。VSCodeにある
Change Language Modeコマンドは存在しない - ファイル名が
hoge.rbならばRuby、hoge.phpならばPHPとして扱ってくれるが、Cloud ShellにはRubyやPHPはインストールされておらず実行できない。- 実行できる言語はAzure Cloud Shell の機能 | Microsoft Docsに一覧がある
- 判定は自動検出のみ。VSCodeにある
- テーマの変更機能はない
おまけ: 一体これはVSCodeなのか
このcodeコマンド、実際にはVSCodeというよりは、VSCodeのコア部分であるMicrosoft/monaco-editorをブラウザで使えるようにした物のように見えます。
$ code --versionや$ code --helpコマンドは使えなかったので、バージョンを確認したりすることはできません。
ではこの$ codeコマンドは何なのか、すこし中を失礼してみると...
$ which code
/usr/bin/code
$ cat /usr/bin/code
# ! /bin/bash
####
#
# Copyright (c) Microsoft Corporation
#
# All rights reserved.
#
####
curl -d "{ \"params\": \"$@\", \"pwd\": \"`pwd`\" }" -H "Content-Type: application/json" -X POST http://localhost:8888/editors/${ACC_TERM_ID}/cli;
localhost:8888に謎のサーバが立っているらしく、そこにカレントディレクトリと引数(ファイル名)をJSON POSTしているようでした。
(通常のVisualStudioCodeならば、Electronの起動コマンドが入っているところです: vscode/code.sh at 1.25.1 · Microsoft/vscode)