この記事は,武蔵野 Advent Calendar 2018 の8日目の記事です.
まとめ
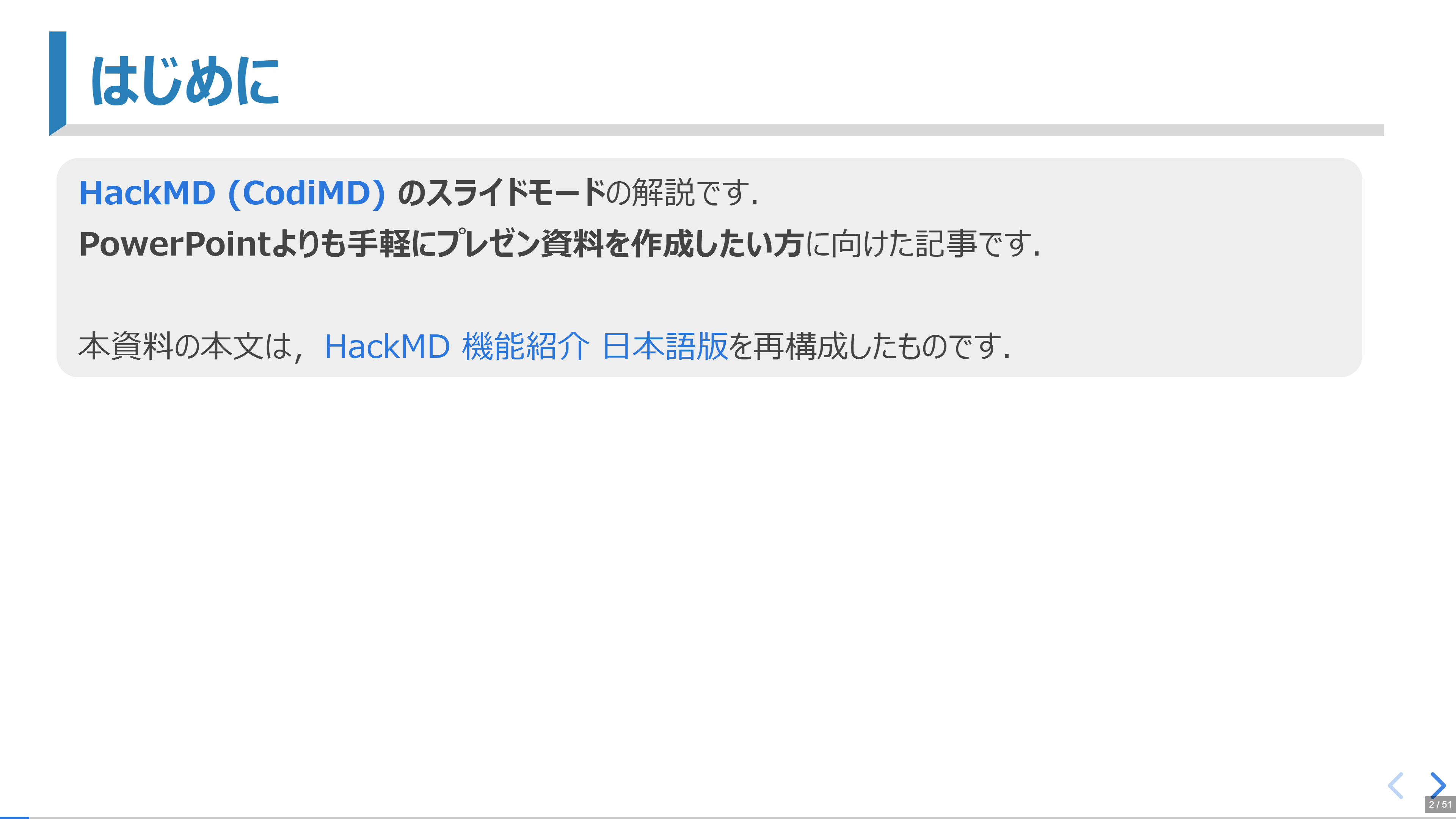
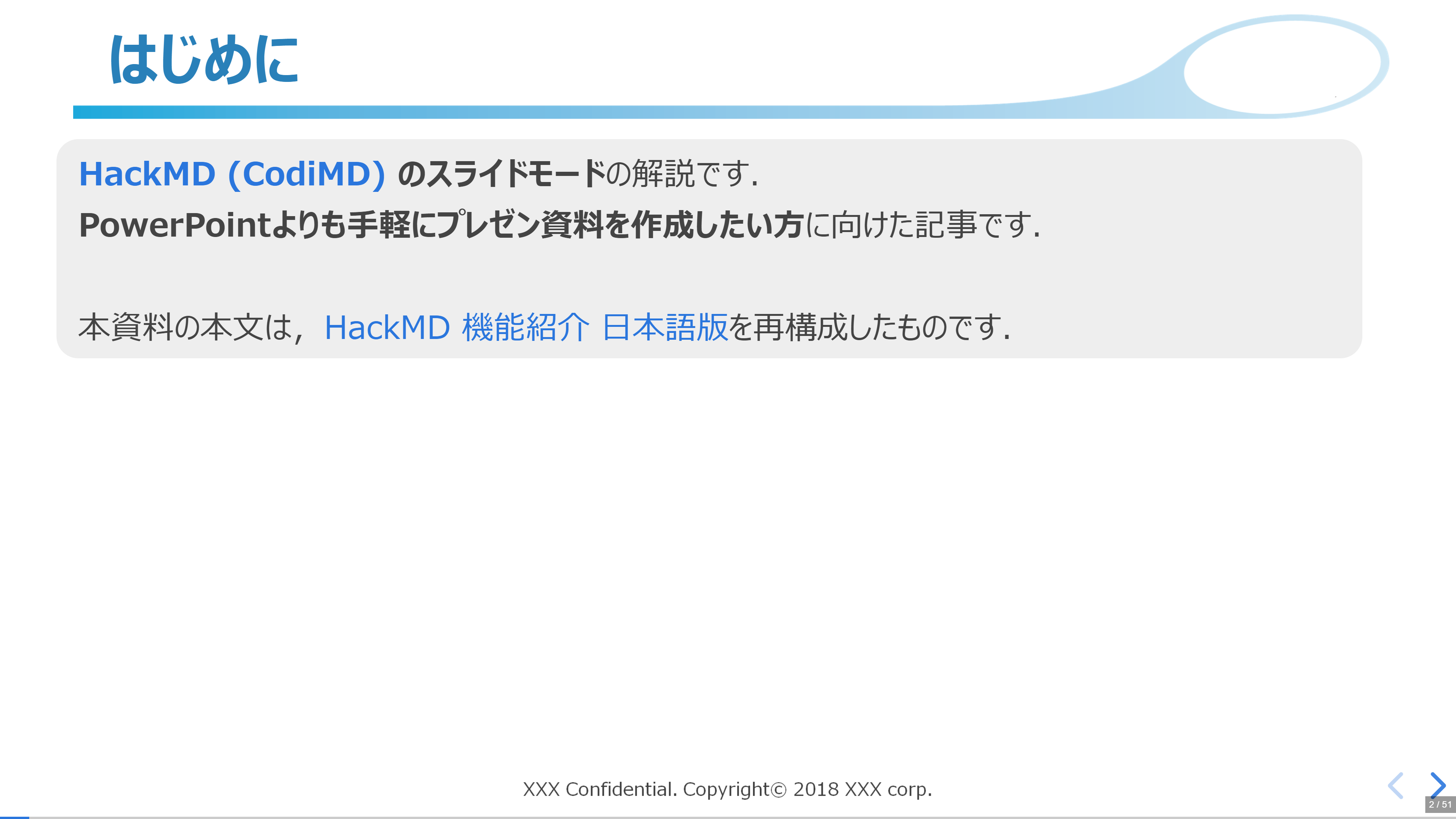
HackMD (CodiMD) のスライドモードの解説です.
下記のようなプレゼン資料(スライド)を作る方法について述べます.
CSSを変更することで,デザインを変更できます.
CSSを全く知らない場合でも,Progate で1-2時間くらいで学習できます.
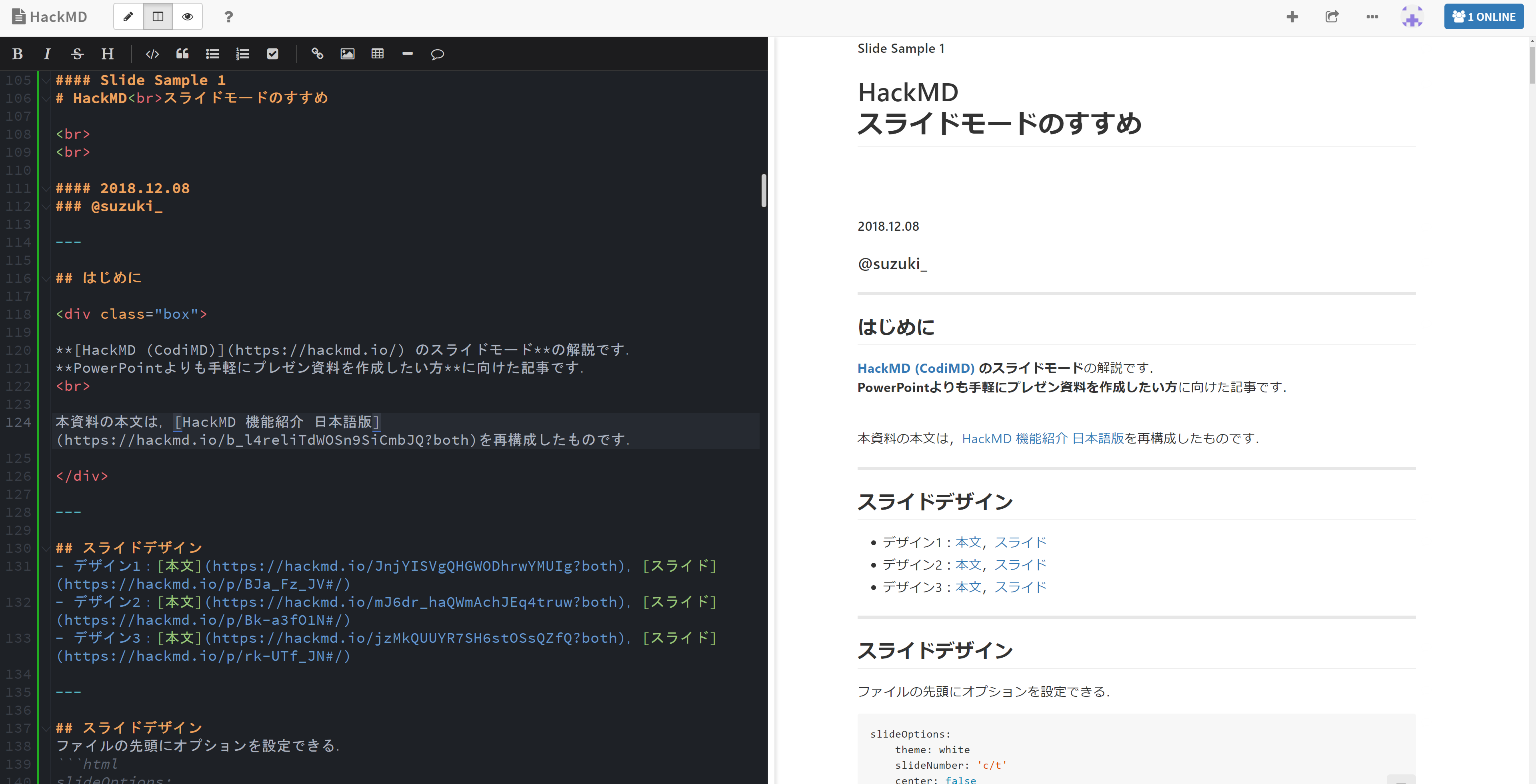
以下のように,Markdown(テキストベース)でスライドを作ることができます.
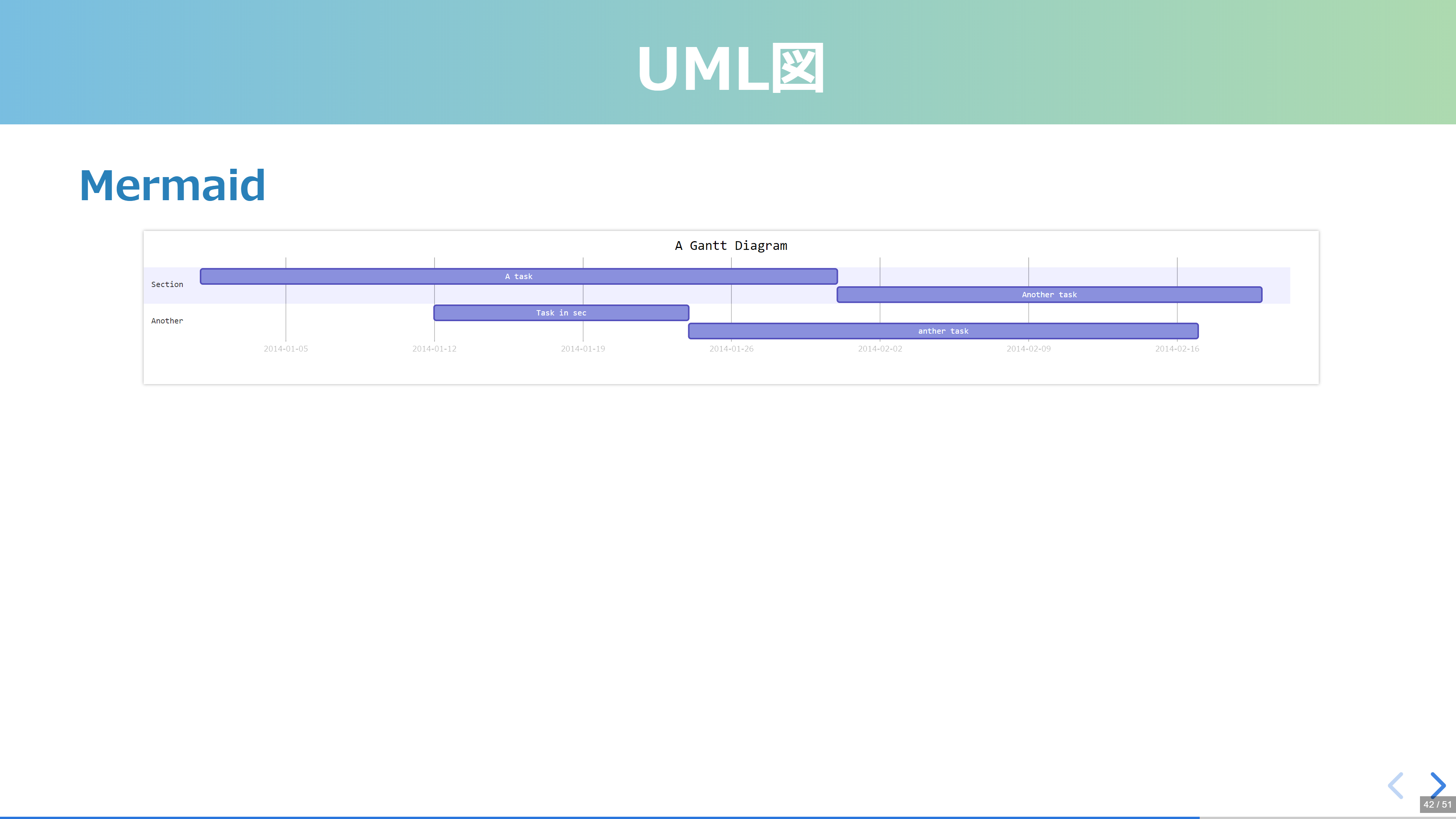
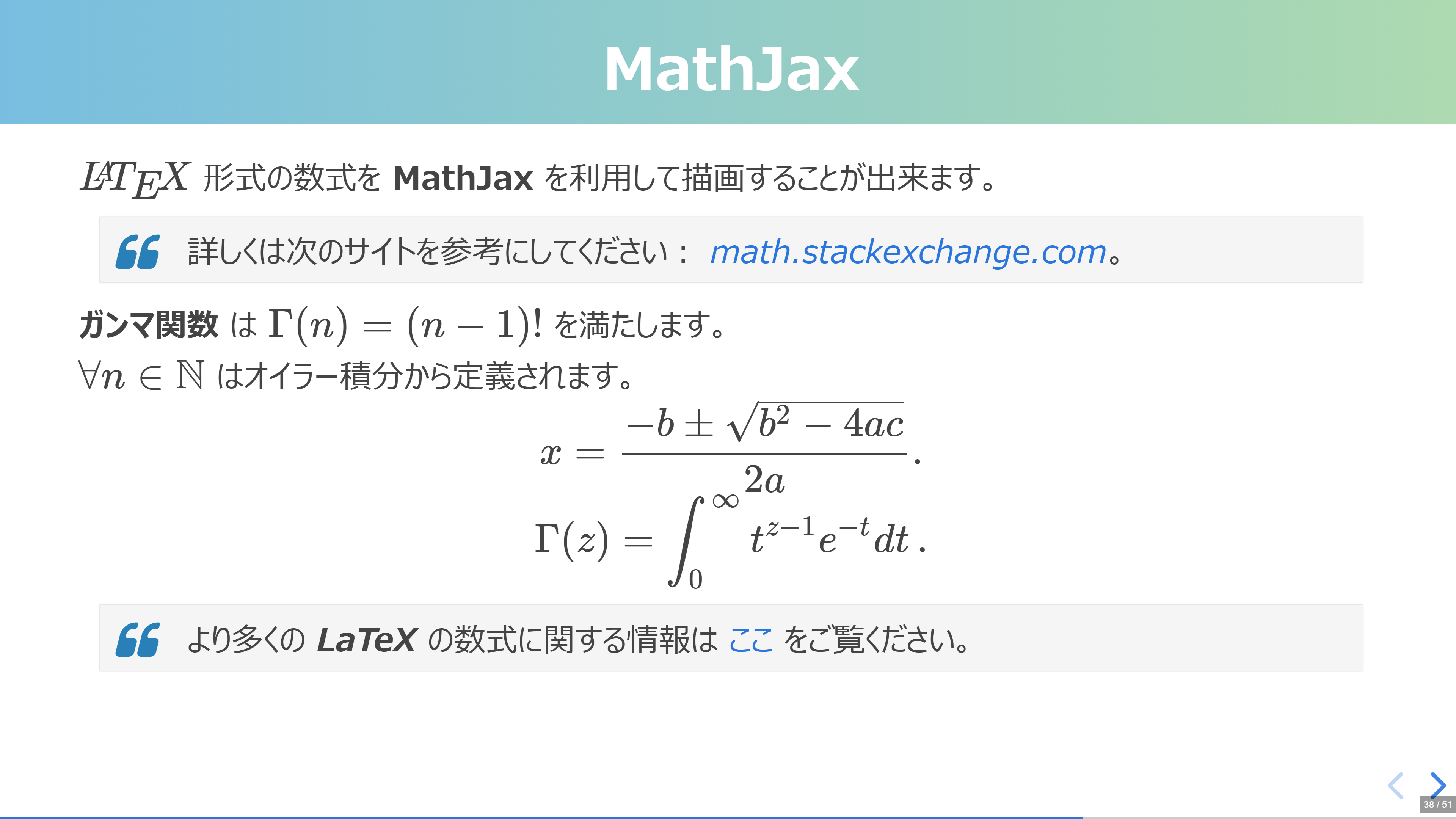
UML図によるガントチャートや,MathJaxによる数式もテキストで書くことが可能です.

PowerPointよりも手軽にプレゼン資料を作成したい方に向けた記事です.
- 特に,プレゼン資料をよく作る大学生や社会人の方.
- 特に,会議資料や議事録,進捗報告などをPowerPointで作成していて,不便だと感じている方.
- 特に,大人数で1つのPowerPoint資料を同時に編集していて,不便だと感じている方.
- 特に,大人の事情で,外部のWebサービスを全く使えない方.
スライドデザインを3つ用意しました.リンク先が資料の本編です.
Fキーで全画面表示,Escで戻ることが出来ます.
CSSについては1週間くらい勉強した素人です.デザインについても素人です.
また,HackMDよりも使いやすいツールがあれば,すぐに乗り換えます.
いろいろと,ご教授頂ければ幸いです.
以下,ポエムです.
1. はじめに
PowerPoint は,非常に素晴らしいツールです.
操作が直感的で,機能も豊富なことから,初心者でも簡単にプレゼン資料を作ることが出来ます.
しかし,機能性や自由度が高いということは,使いこなすことが難しいということを意味します.
PowerPointは,使いこなすことで神のように分かりやすい資料を作ることが出来ます.
一方で,ポンチ絵の温床にもなります.PowerPointをプレゼンテーションツールではなく,文章作成ツールとして使っている場合もあります.
PowerPointを壊滅的にダサくする方法が動画として上がっていたり,ポンチ絵のクソさを競う選手権まで開催されいています.
HackMDのスライドモードを活用することで,上記のようなポンチ絵が生まれなくなることを祈っています.
2. HackMD(CodiMD)の概要
HackMDは,Markdownのエディタです.HackMDのCE版をCodiMDと呼びます1.
HackMDの詳しい使い方,および,Markdownの文法については,HackMDの機能紹介ページ を参考にしてください.
HackMDには,スライドモードというモードがありこのような文章をこのようなスライドとして表示することが出来ます.
このスライドモードの機能は,Reveal.js を実行しています.
Reveal.jsの使い方を既に知っている方は,同じ要領で使えますが,全ての機能がそのまま使用できるわけではないので注意が必要です.
非エンジニアからするとHackMDは難しいように思いますが,むしろ,テキストで全部入力すればいいし,マウスを使う必要はないし,特別なテクニックなどもありません.
慣れれば,何倍もの速度で資料作成ができると思います.
3. 欲しい機能
なぜ,HackMDを採用したのか説明する前に,プレゼンテーションツールとして欲しい機能をリストアップしました.
必ず欲しい機能
- スライドデザインを柔軟に変更できる.
- フォントの指定が可能.
- フォントサイズの指定が可能.
- 色の変更が可能.
- 図のインポートに対応(png, jpg, gif, pdf...)
- レイアウトの編集が容易.
- ヘッダーやフッターに文字を入れられる.
- ...
- 共同編集ができる.
- 編集履歴が自動で残る.
- 資料をURLとpdfで共有できる.
- 理系の資料作成に必要な機能がある.
- Texの文法で数式が書ける.
- コードブロックが書ける.
-
非エンジニアにも優しい.
- 黒い画面にコマンドを打たなくても使える.
- ローカルにサーバを立てる必要がない.
-
オンプレミス環境(社内サーバ) で全てが完結する.
- 世の中には,G Suiteがアクセス拒否されている会社があるらしい.
おや,誰か来たようだ.
- 世の中には,G Suiteがアクセス拒否されている会社があるらしい.
できれば欲しい機能
- Markdownで全てが完結する.
- OSに非依存.
- Webブラウザ上で完結する.
- ローカル端末にソフトのインストールが不要.
- 図もテキストで書ける.
- iframeでいろいろ埋め込める.
- アニメーションに対応.
- 動的コンテンツに対応.
- プレゼンテーションモード時に手元にセリフが出る.
- 資料に他の人がコメントしやすい.
- 資料がレスポンシブなデザインであること.
- 様々な解像度で資料のレイアウトが変わらないこと(Windows, iPhone, iPad, 4kディスプレイ, 古いプロジェクタ...)
4. ツールの比較
次に,同様の機能を提供しているツールについて,それぞれ比較してみます.(注意:私の主観です.)
Makrdownベースのツールと,参考までに,GUIベースのツールも紹介します.
Markdownベース
-
HackMD (CodiMD)
- 次の章で書く.
-
Marp
- Marpは開発が盛んで,すごく使いやすいツールです.
- デフォルトで用意されているデザインも凄くおしゃれで,cssの編集も柔軟にできます.
- PDFの再現性が高いです.
- ですが,Marpを各PCにインストールする必要がある.共同編集ができない,かつ,他の人に資料を編集して貰う際には,全員がMarpを使う必要がある.Webブラウザ上で開けないため,動的コンテンツが表示できない.独自の文法をちょっと覚える必要がある.などの理由で使うのを辞めてしまいました.
- 開発が盛んなので,いつか乗り換えたいです.
-
Reveal.js
- Reveal.js自体は,JavaScriptのライブラリです.
- 柔軟なカスタマイズが可能で,一番リッチなコンテンツの作成が可能です.
- ですが,単体だと非エンジニアには難しい気がします.一応,非エンジニア向けの資料もありますが,上司や同僚にこの環境を用意してもらうのは気が引けます.
-
Remark.js
- ライトなReveal.js.一つのファイルで完結する分,Reveal.jsより敷居は低いですが,非エンジニアには辛そうです.
-
RISE
- jupyter notebook + Reveal.js
- コードがその場で実行できるため,とても素晴らしいです.
- ですが,非エンジニアにはちょっと辛いかなと思い,今回は採用しませんでした.
-
Qiita スライドモード
- 割り切った設計で,CSSやフォントサイズは変更できません.
GUIベース
-
Slides
- 共同編集ができて,すごく使いやすいと思います.ツール自体は,これが一番いいような気がします.ただし,有料です.
- Slidesをチーム全体で導入できる場合は,一番ベストだと思います.
- まずはこのページを見てほしい.最強だと思わないか?
世の中には,クラウドサービスが,禁止されている会社が(略
-
PowerPoint for Office365
- 共同編集ができるし,すごくいいと思います.
世の中には,クラウドサービスが,禁止されている会社が(略
-
G Suite
- 説明不要だと思います.すごくいいと思います.
世の中には,クラウドサービスが,禁止されている会社が(略
5. なぜHackMD (CodiMD)か
選んだ理由は,他のMarkdownベースのツールのデメリットがないことです.
PCへのインストールが不要で,CSSの変更で柔軟にデザインが変えられる.かつ,共同編集ができる.編集履歴が残る.数式が書ける.非エンジニアにも使いやすい.UML図が書ける.などなど,多くの理由が挙げられます.
HackMDも非エンジニアには辛いと思われそうですが,地道に布教活動を続けることで,少しずつ市民権を得ています.
他にも,以下の方法が有効です.
- HackMDの使い方の勉強会を開く.
- 後輩に使わせる.
- CSSを見なくて済むように,CodiMDのthemaとして用意しておく.
- 大事な資料をMarkdownやHackMDのURLで送り付ける.
6. CodiMDの立て方
HackMDもクラウドサービスじゃない?と思った方,その通りです.
なので,CodiMD(HackMDのオンプレミス版)を立てる必要があります.
dockerイメージがあるため,非常に簡単に立てることができます.
デフォルト設定では,画像のアップロード先がimgurになっています.
大事なことなので,もう一度言います.
デフォルト設定では,画像のアップロード先がimgurになっています.
設定を変更しないと,大事なファイルが社外に流出する恐れがあります.
画像が消えないように,画像の永続化処理もおススメします.
7. 残された課題
いっぱいあります.
HackMD自体の課題もそうですし,Markdownでプレゼン資料を作る際の課題も多いです.
図について
一番の課題はこれでしょうか.
Markdownで書けるのは,せいぜいUML図のみです.
少しでも複雑な図を作ろうとしたら,途端に破綻します.
現状のベストプラクティスは,Draw.ioで作図し,HackMDに貼るというものでしょうか.
図をバージョン管理する記事についてもいくつかあります.
私は,D3.jsで図を全部作ろうとしていた時期がありました.
直ぐに諦めました.
クラウドサービスを禁止されている会社は,作図だけはPowerPointを使いましょう...![]()
CSS(スライドデザイン)について
HackMDで作業していると,デザイン上の不満が出てきます.
デザイン的な問題であれば,CSSを頑張って書くしかなさそうです.
レスポンシブ対応(複数の解像度への対応)は,結構大変です.Chromeのディベロッパーツールがとても便利です.
それ以外にも多くの不満が出てきます.
- ここにちょっとだけ空白のスペースが欲しい.
- 図はこの位置に欲しい.
- ヘッダーに文字を入れたい.
- ここだけフォントサイズを変えたい.
- スライドごとに背景を変えたい.
- 表紙だけ違うデザインにしたい.
- pdfにしたらいろいろズレる.
- コメントを書きたい.
- 色を変えるのが面倒.
- ...
これに関しては,ツールの特性として割り切るしかないです.
場合によっては,別のツールを使った方が適切かもしれません.
ですが,Markdownベースで資料の骨組みを作った後,Reveal.jsやGUIベースのツールで最終的な資料を作成する方が,業務効率が高いと思います.
あと,CSSをgit管理して外部からimportしたかったのですが,HackMDでは無効化されてしまいました2.残念です.
ファイル管理
これは,HackMDの課題です.
長い時間使っていると,ファイル数が多くなって管理しきれなくなります.
タグや検索が使えるのですが,プロジェクトごとにディレクトリを分けて管理したり,階層的に整理したいです.
あと,Google DriveやDropboxとの同期が取れるとより便利だと思います.
8. 最後に
HackMD (CodiMD)が常に最強というわけではないです.
チームメンバーの属性や,業務内容,会社のセキュリティポリシーに合わせて,適切なツールを使うことが大切です.
G suite使いたいし.Office365が使いたいんや.Slidesだって最強だぞ.
それから,私はExcelでも消耗しています.Internet Explorerでも消耗しています.
誰か助けてください.