はじめに
この記事はWeb API Advent Calendar 2020の12日目の記事です。同時に、初投稿&誕生日でもあります。
本題
- 前にESP32と自作WebAPIとの通信をやったので、そのやり方的なもの。
- やることとしては、ESP32から自作WebAPIに値を送り、レスポンスを返すという簡単なもの。
用意するもの
- PC(python3やESP32、git等の開発環境はセットアップ済み)
- GitHubのアカウント
- ESP32(Arduino互換)
手順
1.色々とインストールする
pip3 install -U pip # pipのアップグレード
pip3 install Flask # Flaskのインストール
pip3 install gunicorn # gunicornのインストール
2.WebAPIのテスト
- テスト用にhello.pyを作る
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return "Hello"
if __name__ == "__main__":
app.run(debug=True, port=80)
- hello.pyを実行
python hello.py
- ブラウザからlocalhostにアクセスして、Helloと表示できたら成功
WebAPIの実行終了はCtrl+Cをターミナルで入力すれば終わります
3.WebAPIの作成
- 今回はESP32から$a,b$を受け取り、$a+b$の値を返すWebAPIを作る
from flask import Flask
app = Flask(__name__)
@app.route("/a=<x>,b=<y>")
def Sum(x,y):
return str(int(x)+int(y))
if __name__ == "__main__":
app.run(debug=True, port=80)
- webapi.pyを実行します
python webapi.py
- ブラウザからlocalhost/a=2,b=3にアクセスして、5と表示されたら成功
4.必要なファイルを用意
webapi.pyと同じディレクトリに以下のファイルを追加します
- Procfile
- requirements.txt
Procfileには、実行コマンドを書きます
web: gunicorn webapi:app
requirements.txtにはHeroku上で使うpythonのライブラリを書きます
pip3 freeze > requirements.txt
5.GitHubにpush
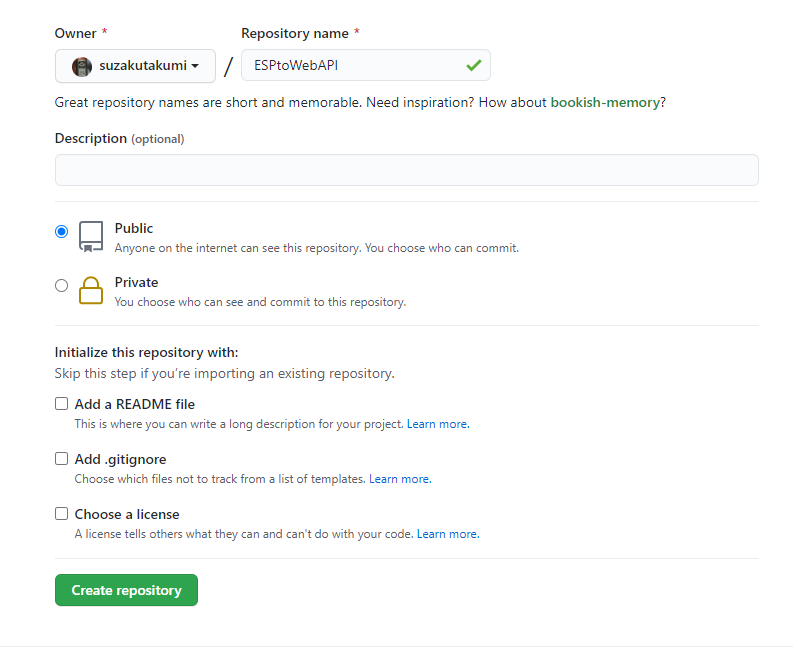
- リポジトリを作成する
- プログラマなどが入ってるディレクトリで以下のコマンドを打ち、mainにpushします
git init
git checkout -b main
git add *
git commit -m "First commit"
git remote add origin 自分のリポジトリのURL
git push -u origin main
6.Herokuでの設定
-
Herokuのサインアップからアカウントを作成します
-
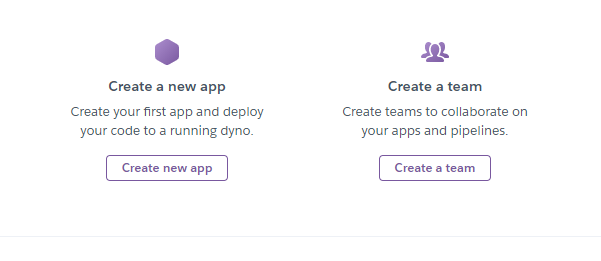
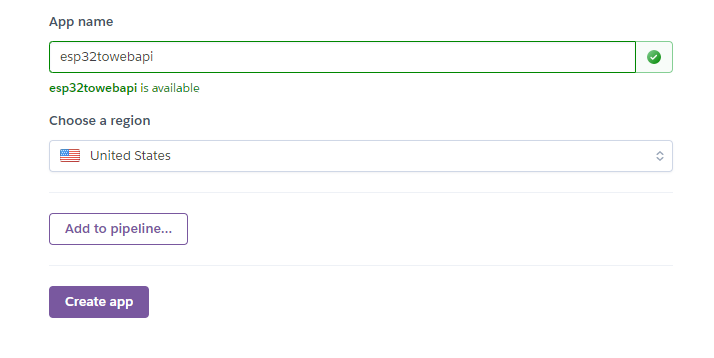
下の画面まで行ったら[Create a new app]を選択します
- アプリの名前を決めます
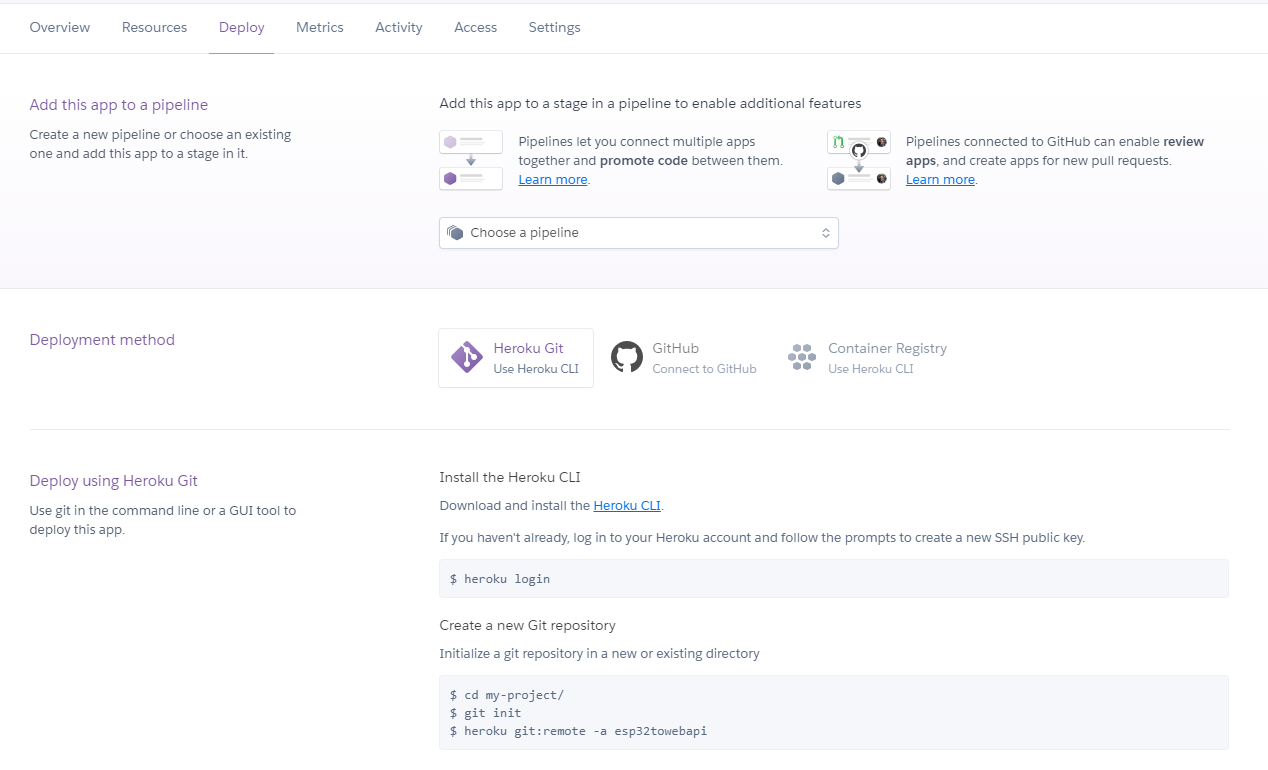
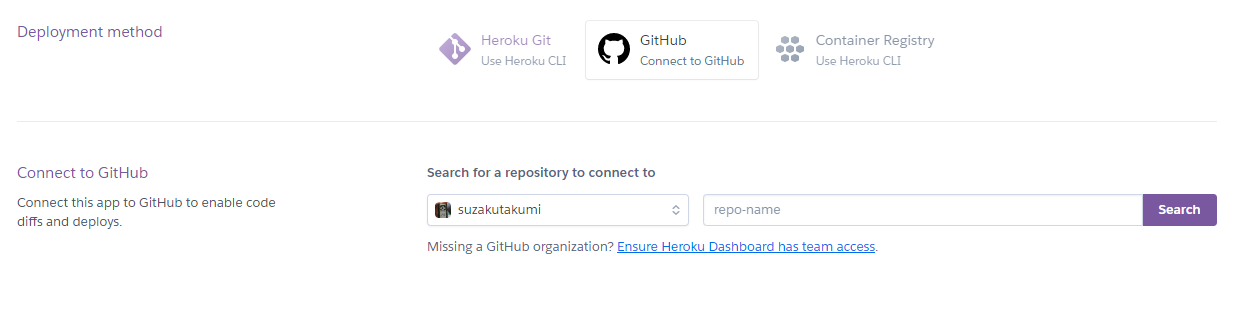
- [Deployment method]からGitHubを選択し、ログイン
- 下の画像のrepo-namesから先ほど作成した自分のリポジトリの名前を入力してください
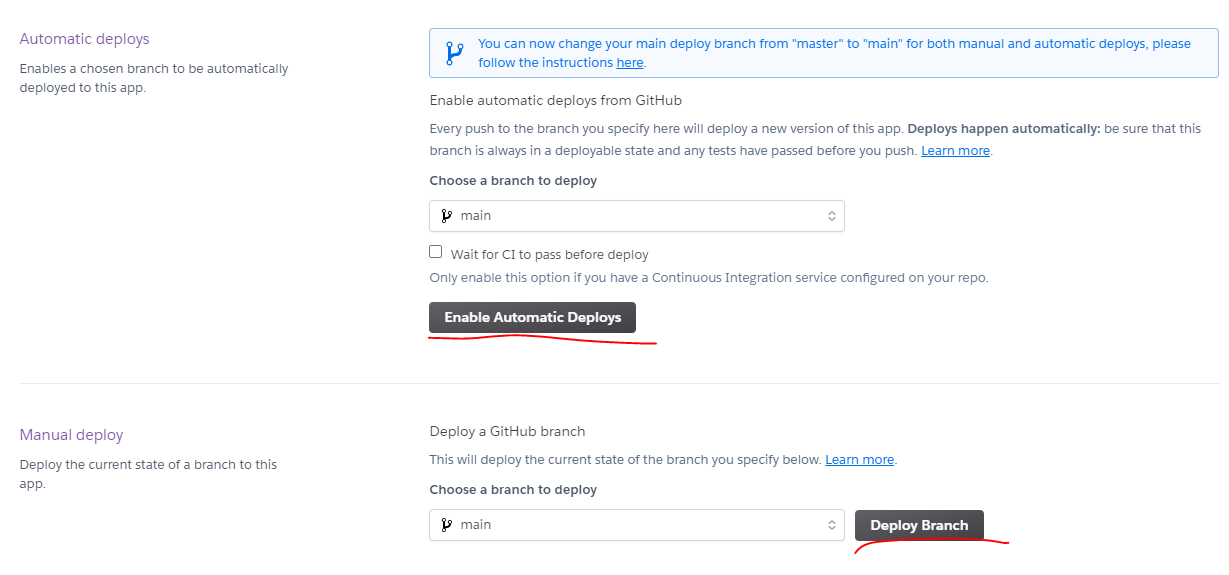
- [Enable Automatic Deploys]をクリックする(GitHubのmainにpushすると自動的にデプロイされる)
- [Deploy Branch]を押して、デプロイする
※ここでデプロイが失敗した場合、不要なライブラリが悪さをしている可能性があります
その場合は、requirements.txt内から不要なライブラリを削除してください
因みに自分は、py32winが邪魔をしました
まとめ
FlaskとHerokuの使い方について自分なりにまとめてみました。
初めての投稿ということもあり、わかりにくい部分も多かったともいます。
何かわからないことや指摘がある場合、言ってくださると助かります。
それでは、まとめや続きは明日のESP32編(Arduino Advent Calendar 2020)で!