##前回の話
前回の話
前回は前説でした。
どんな話をするのか自己紹介とかさせてもらいました。
##今回の話
今回は、web知識皆無の私がwebを知り同期の中で一番コーディングができるようになった話です。
同期といってもその当時の同期で、プログラミングも初めての人たちでしたが…
そんな私は大学時代にプログラミングを少しやっていましたが、理解していたというとそうでもなかったです。
webを初めて知ったのは最初の就職先でした。
周りにはファッション業界、営業、グラフィックデザインからなどといった人たちが同期でした。
彼らは私と同じようにほぼwebの知識皆無の状態で臨みました。
SESのwebエンジニアとして働くために、webのコーディングについて研修を行っていました。
コーディングの研修があると事前に聞いていたので、あらかじめ勉強もしていました。
あらかじめの勉強の教本には「作りながら学ぶ HTML/CSSデザインの教科書」を使っていました。
この教本、webを作るための必須のものは大体載っているので割と充実しています。
個人的にはちょっとしたテクニックなんかも載っているので、これからコーディングを学びたいって人はおすすめです。
ただ2013年発行なので情報が古い箇所もありますのでご注意を。
この本もあったおかげで、研修も難なく終え、同期の中では1番にSESとして仕事を始めることになりました。
習得には1週間もかからなかったのではないかと思います。
普段本も教本も読まなかった自分でも「仕事のため」と思えば不思議と頭に入ってくるもんですね。
HTMLやCSSの「ここがどうしてこうなるのかわからない」という同期もいました。
もちろんそういった疑問が出てくるのはわかりますが、そのわからないという箇所はみんな結構似たり寄ったりでした。
その中で一つ、HTMLがブロック構造だという理解しているかのポイントがありました。
##HTMLは積み木
研修の中ではHTMLとCSSの基礎的なものを行いつつ、実践もありました。
過去の話なのであまり覚えていないのですが、思い出せるものを書きます。
HTMLのタグやclass、CSSのstyleの種類などの説明を行った後に実践があり、以下のような積み木を行っていました。
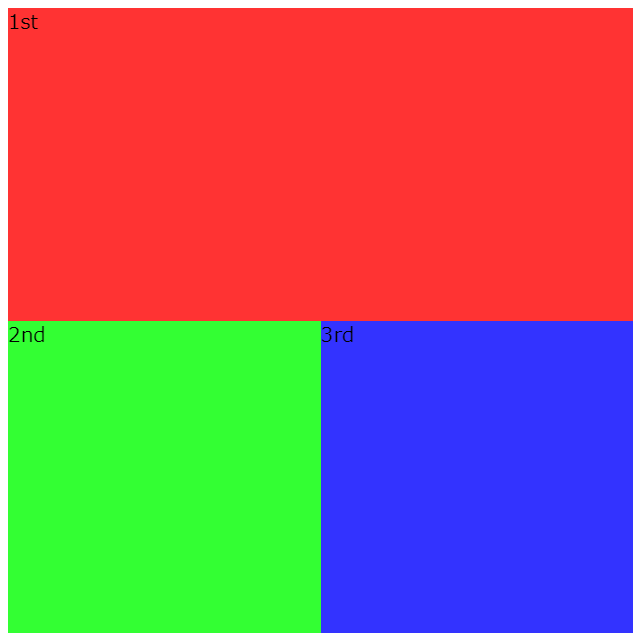
↑こんな感じの積み木を色々やっていました。
今でいう、cssBattleの簡易版的なことですね。
画像のものをよくある感じで再現するとこんな感じです。
<div class="wrapper">
<div class="block">1st</div>
<div class="block">2nd</div>
<div class="block">3rd</div>
</div>
.wrapper{
width: 500px;
height: 500px;
}
.block{
float: left;
width: 50%;
height: 50%;
background: #33f;
}
.block:first-child{
width: 100%;
background: #f33;
}
.block:nth-child(2){
background: #3f3;
}
もっといろんなやり方がありますが、こんな感じの積み木を問題形式で行いました。
(個人的にはfloatはあまり使いたくないですし、divの中にテキストも入っていますが、ここではわかりやすく簡単に…)
実際にこの積み木が役に立つのか?
この積み木の形をよく見てみましょう
よく見てみると、赤い1stはヘッダー、緑の2ndはコンテンツ、青の3rdはサイドバー…
よくあるブログの構成にも見えます。
こういう構成を私はブロック構成と言っていて、積み木のようにHTMLのコンテンツをブロックごとで分けて積み重ねます。
また、webは左上からHTMLのDOM要素を積んでいきます。
そのため、緑の2ndは左に、青い3rdは右に並んでいます。
これを右上からにしたい場合は、今回の場合だろfloat:right;で出来ます。
ですが、その時折で使うcssのstyleは変わってきます。臨機応変に対応する必要があります。
ブロック構造を理解すれば色んなサイトの見る目が変わってきます。
そんな時「これどうやっているんだろう」と思ったら、ブラウザのディベロッパーツールなどの画面で確認するといいですね。
##コーディングは数だよ、兄貴
上記ではdivを使っていますが、場合に応じてsectionやarticle、header、footerなどに使い分けます。
いきなりsectionやarticleなどを使っても、正直「何が違うの?」と思う人も多いと思います。
正直いうと、どちらも同じように使えますし使っても支障はありません。
しかし、どれも同じようなHTMLのタグにはそれぞれ役目があります。
はヘッダーに、 はフッターになどといったもの。 正直これを一つずつ覚えるのは大変です。初心者がここから覚えようとするのは苦しいです。私はまずHTMLとCSSを使ってコーディングできるようにするのが一番早いと思います。
そこではタグの役割とか気にせず、すべて
、などでコーディングしていくのがいいです。
コーディングを終えて、誰かコーディングをチェックしてくれる人がいれば見てもらい、誰もいなければ自分で調べたりする。
すると、「ここはこのタグを使った方がいいな」とか「ここはこのタグじゃだめだ」とかがわかってきます。
あとはこの繰り返しだと思います。
コーディングにはセンスとかそういうのよりも、経験の数がものをいうものだと思います。
案件出なくても、積み木の練習だけでも「もっといい書き方がある」と思えていれば、
それだけでも成長しているはず。
##まとめ
コーディングは数をこなすべし
積み木のブロック構造はどんなサイトにでも言えるものだと思います。
(WebGLとか表現的なものは別として)
webの積み木は左上から積んでいきます。
それさえ理解していれば後は細かいcssのstyle指定だけに絞られます。
この積み木の構造さえ理解すること、どうやって積めばいいのかを考えてサイトを作ることでより理解が深まると思います。
ここの使い方が正しいのか怪しいときには、とにかく調べる。
あとはW3Cの使い方に沿ったりするのがいいと思います。
W3CとはWorld Wide Web Consortiumの略でWeb技術の標準化を行う非営利団体なんですね。
大体のサイトもこの標準化の規定?に沿っているはずなので、不安な時はここのバリデーションチェックを使って確認するといいです。
https://validator.w3.org/
あとはgooglechromeを使っているなら拡張ツールのweb Developerを使うのもおすすめ。
そんなこんなで、web知識皆無の私がSESとして働きだすことは出来ました。(もう転職していますが)
この当時はまだ一人でwebサイトを一任はしておらず部分的な仕事のみ行っていました。
それでも当時の同期の中では一番コーディングができたらしいです。
出来たといっても、このブロックの構造を理解しているか理解していないかの違いだったのかなと思います。
個人的には教本をやるやらないでもだいぶ違うと思います。
「作りながら学ぶ HTML/CSSデザインの教科書」
この教本はホントwebを作るうえでの基礎が載っています。
他の教本もきっと同じようなものとは思いますが、こういった教本を買うのをお勧めします。
あとは反復練習です。数をこなしましょう!
次回はCSSのpaddingとmarginの使い分けについて
人それぞれの使い方があると思いますが、私はこんな風に使うことで区別したよ
って話をしたいなと思います。お楽しみに。
→次回