Qiitaに記事をあげるのは久々です。
#今回のお話
前にvvvvでモーショングラフィック的なものを作ってみようと
とあるツイートを真似したものを紹介したいと思います。
某ツイートがこちら
https://twitter.com/dmensionxyz/status/741652339631742976
んで、自分で作ったのがこちら
https://twitter.com/sutobu000/status/741902870279270400
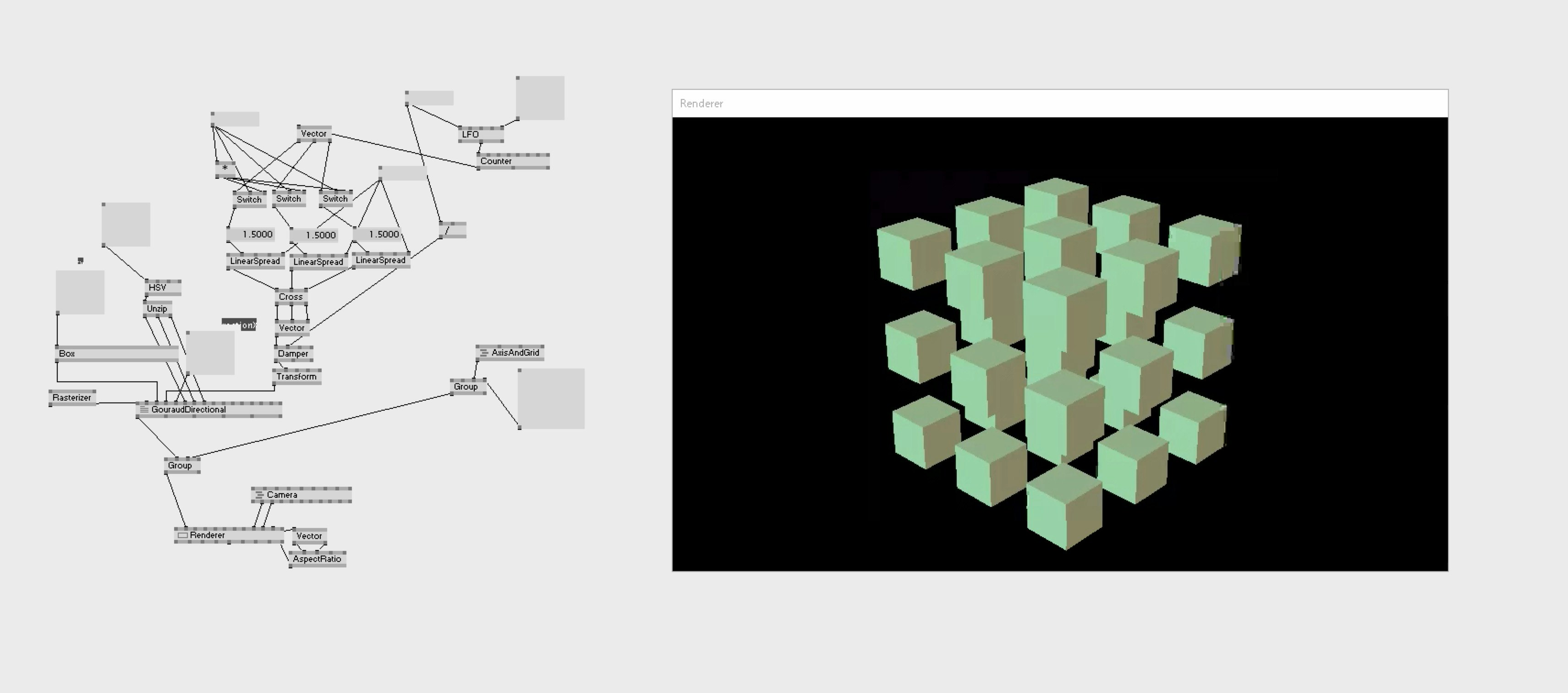
こんな感じのもvvvvなら簡単に作れますよーってのを紹介していきます。
#何故VVVVなら簡単にできるのか
それはspreadの概念があるからですね。
詳しくは過去に偉大な方々が残した記事があるのでそちらを参考に
http://qiita.com/yhy_jp/items/d5604a15eef806a7d0d0
http://qiita.com/AquaLamp/items/99ce03d1e265f756ae44
このspreadを使用することでこんなのが作れます。
今回はそのspreadであるLinearSpreadでboxを並べて
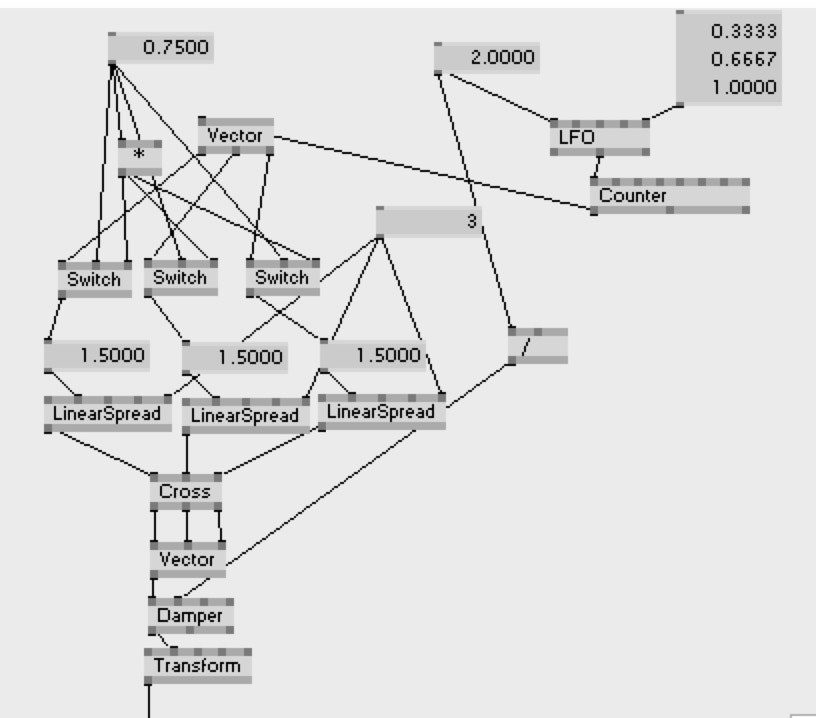
LFO、Counter、Switchでこの動きを作っています。

LFOは指定した秒間をひたすら数えてくれてカウントやトグルを入れてくれるタイマー的なやつなのですが、
そのタイマーを3つ用意して、それぞれ0.3秒ずつずらしてカウントさせているのです。
この3つ用意したのもspreadの概念を用いています。
口で説明するよりも手を動かしたほうがわかりやすいと思うので、真似てみてください。
ちなみにこの部分ですが、

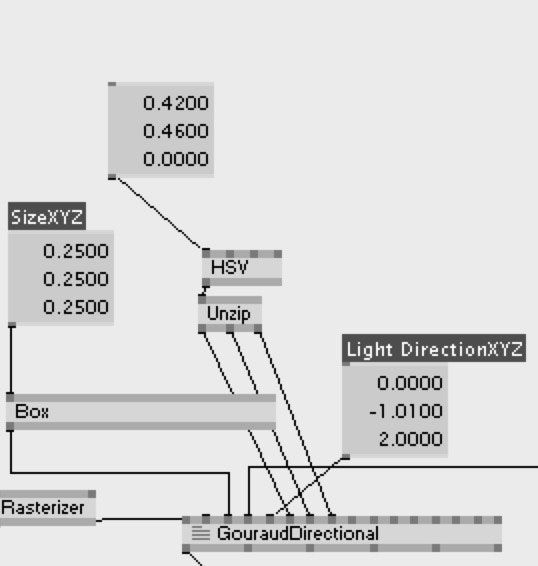
Boxの大きさと色をつけているのですが…
自分には単色しか出来ませんでした…
どなたかここら辺詳しい人いたら解説してくれるとありがたいです。
#終わり
最近vvvvが熱くなって来ているようなので、
このビッグウェーブに乗るしかねぇ!の気持ちで
皆さんもvvvvをやってみるといいと思います。
楽で暇つぶしにもいい、vvvv。
おすすめです。