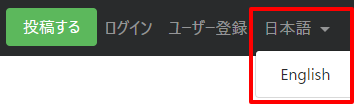
グローバルナビのドロップダウンメニューで、日本語と英語を切り替えられるようにします。
親記事
Laravel 5.7で基本的なCRUDを作る - Qiita
翻訳文字列を用意する
![]() readouble.com: 翻訳文字列の定義
readouble.com: 翻訳文字列の定義
短縮キー
ログイン関連の英語メッセージは初めから用意されているので、それを元に日本語メッセージを作ります。
量が多いvalidation.phpは、先人が作ったv5.1のものに加筆しました。
下記のリンク先にある4つのファイルを作ってください。
![]() resources/lang/ja
resources/lang/ja
翻訳文字列のキー
今回のアプリではUI部分だけを多言語対応すればいいので、仰々しい短縮キーを使うやり方ではなく、より簡単な翻訳文字列をキーとして使うやり方を主に使います。
下記のファイルを作ってください。
![]() resources/lang/ja.json
resources/lang/ja.json
- Edit
+ {{ __('Edit') }}
言語切替の方針
初めてのアクセスでは、リクエストヘッダのAccept-Languageに指定された言語で表示します。
その情報はセッションに保存し、以後はセッションを元に表示言語を切り替えます。
ユーザーが手動で言語を切り替えられるようにするために、今回のアプリではGETパラメータを使います。
-
http://foo.com?lang=ja: 日本語表示を強制 -
http://foo.com?lang=en: 英語表示を強制
下記の記事によれば、多言語対応はGETパラメータよりもサブディレクトリの方が良さそうです。
しかし、今回のアプリはどの言語でもコンテンツは共通で、多言語対応はUI部分のみなので、お手軽なGETパラメータを使うことにします。
![]() 海外サイト構築で注目するべき3つのポイント : ビジネスとIT活用に役立つ情報
海外サイト構築で注目するべき3つのポイント : ビジネスとIT活用に役立つ情報
多言語対応はミドルウェアで行う
![]() readouble.com: ミドルウェア
readouble.com: ミドルウェア
表示言語の判断は、全てのページで実行したいです。
そのためにミドルウェアとしてまとめます。
ミドルウェアを作る
CheckLocaleという名前のミドルウェアを作ります。
# ミドルウェアを作る。
# app/Http/Middleware/CheckLocale.php が生成される。
> php artisan make:middleware CheckLocale
生成したファイルの内容を下記のようにします。
![]() app/Http/Middleware/CheckLocale.php
app/Http/Middleware/CheckLocale.php
intlの有効化
PHPのlocale_accept_from_http()関数を使うには、国際化用拡張モジュール(intl)を有効にしなければなりません。
WindowsのXAMPPの場合は下記のようにアンコメントしてApacheを再起動します。
- ;extension=intl
+ extension=intl
セッションはファイルに保存する
![]() readouble.com: HTTPセッション
readouble.com: HTTPセッション
公式解説ではmemcachedやredisを勧めていますが、とりあえずデフォルトのファイルに保存するようにします。
以前はクッキーに保存していました。
しかしバリデーションにおいて、バリデーションが通らずに前のページに戻って入力値を復元する際、セッションをクッキーに保存していると、入力値の文字数が多すぎるとクッキーの4KB制限を超えてしまい、入力値を復元できなくなるというトラブルに遭遇しました。
下記の通り、readouble.com管理人の川瀬さんから助言をいただきました。
日本語(UTF−8)をクッキーに保存する場合にエンコードされます。そのエンコードされた値が更に暗号化されるため、短いメッセージのつもりでもクッキーの最大長である4KBを超えてしまいます。そのため、セッションのデフォルト保存先をファイルにしているフレームワークが多いです。
![]() https://twitter.com/HiroKws/status/887597436587220992
https://twitter.com/HiroKws/status/887597436587220992
webミドルウェアグループに追加する
![]() readouble.com: ミドルウェアグループ
readouble.com: ミドルウェアグループ
下記のようにすることで、WebのUIの全てのルートでCheckLocaleを実行してくれます。
protected $middlewareGroups = [
'web' => [
// 注意! 末尾に追加すること。少なくともStartSessionよりも後に。
+ \App\Http\Middleware\CheckLocale::class,
],
言語切り替えのUIを用意する
以上の設定で、GETパラメータを手動入力することで言語を切り替えられるようになりましたが、面倒なので切り替え用のリンクをグローバルナビに設置します。
<a href="http://foo.com?lang=ja">日本語</a>
上のhttp://foo.com?lang=jaようなURLを生成する処理は少し複雑なので、ヘルパー関数で行うようにします。
ヘルパー関数は以前の記事で既に作っています。
ヘルパー関数を作る
下記のようにmy_locale_url()関数をapp/helpers.phpに追加してください。
![]() Laravel API: Request::fullUrl
Laravel API: Request::fullUrl
![]() [PHP] URLをパースしていろいろ取得する方法 | 制作メモ | 560DESIGNS
[PHP] URLをパースしていろいろ取得する方法 | 制作メモ | 560DESIGNS
ビューでヘルパー関数を使う
ドロップダウンメニューをレイアウトに追加します。
@endguest
+ <li class="nav-item dropdown">
+ <a class="nav-link dropdown-toggle" href="javascript:void(0)" id="dropdown-lang" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
+ {{ __('locale.'.App::getLocale()) }}
+ </a>
+ <div class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdown-lang">
+ @if (!App::isLocale('en'))
+ <a class="dropdown-item" href="{{ my_locale_url('en') }}">
+ {{ __('locale.en') }}
+ </a>
+ @endif
+ @if (!App::isLocale('ja'))
+ <a class="dropdown-item" href="{{ my_locale_url('ja') }}">
+ {{ __('locale.ja') }}
+ </a>
+ @endif
+ </div>
+ </li>
</ul>
最後に、locale.enとlocale.jaの翻訳を収めたファイルを作ります。
jaではなくenフォルダ内に設置することに注意してください。
<?php
return [
/*
|--------------------------------------------------------------------------
| Localization Language Lines
|--------------------------------------------------------------------------
|
*/
'en' => 'English',
'ja' => '日本語',
];
これで、手軽に言語を切り替えられるようになりました。