Webサイトの更新を検知してLINEに通知できるようにしたという話です。
今回は、IIDXが稼働しているゲームセンターの情報をまとめたIIDXゲーセンマップの更新通知を受け取れるようにしました。
筆者は一応IT企業で働いているものの開発経験は全くないので、調べながら12時間くらいかけてやりました。
使ったサービス
- Google スプレッドシート
- Google Apps Script(GAS)
- LINE Notify
仕組み
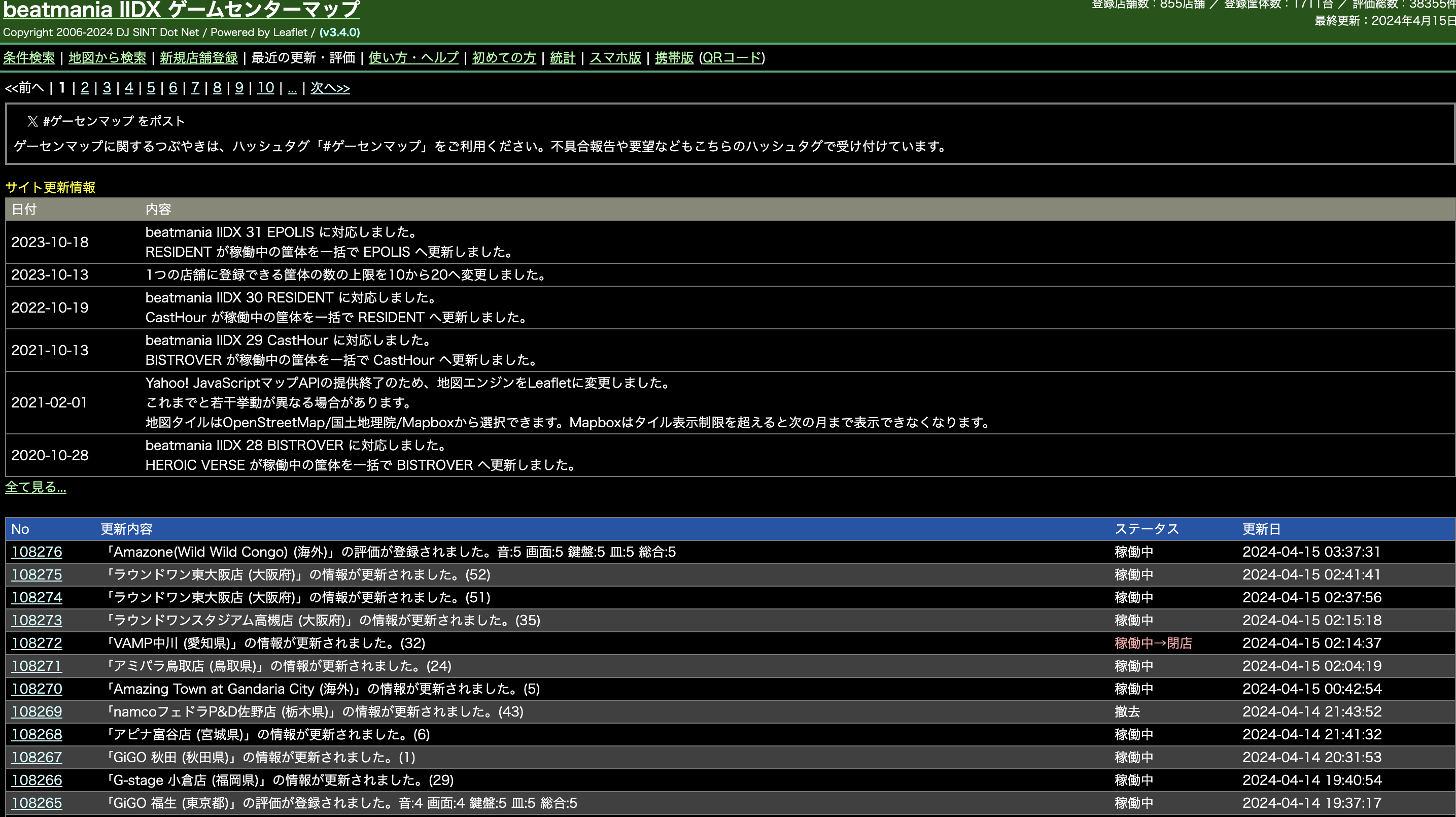
IIDXゲーセンマップのサイトには「最近の更新・評価」というページがあり、ゲーセン情報の更新がテーブル表示されています。
このテーブルをスプレッドシートにIMPORTHTMLで読み込み、更新があった場合に通知する仕組みをGASで作りました。
手順
まずは「サイト更新」「通知」「LINE」などで検索して、有用そうなサイトを探しました。
スプレッドシートとGASとLINE Notifyを使えばいいことがわかったので、以下の手順で作業しました。
1.通知を受信するLINEのトークルームを作成する
通知を受信するトークルームを作成します。
LINEの吹き出しアイコン→グループ作成→友だち追加をスキップして「次へ」→グループ名入力で作成できます。
2.LINE Notifyのトークンを発行する
GASでLINE通知を送る仕組みを作るのに必要な、LINE Notifyのトークンを発行します。
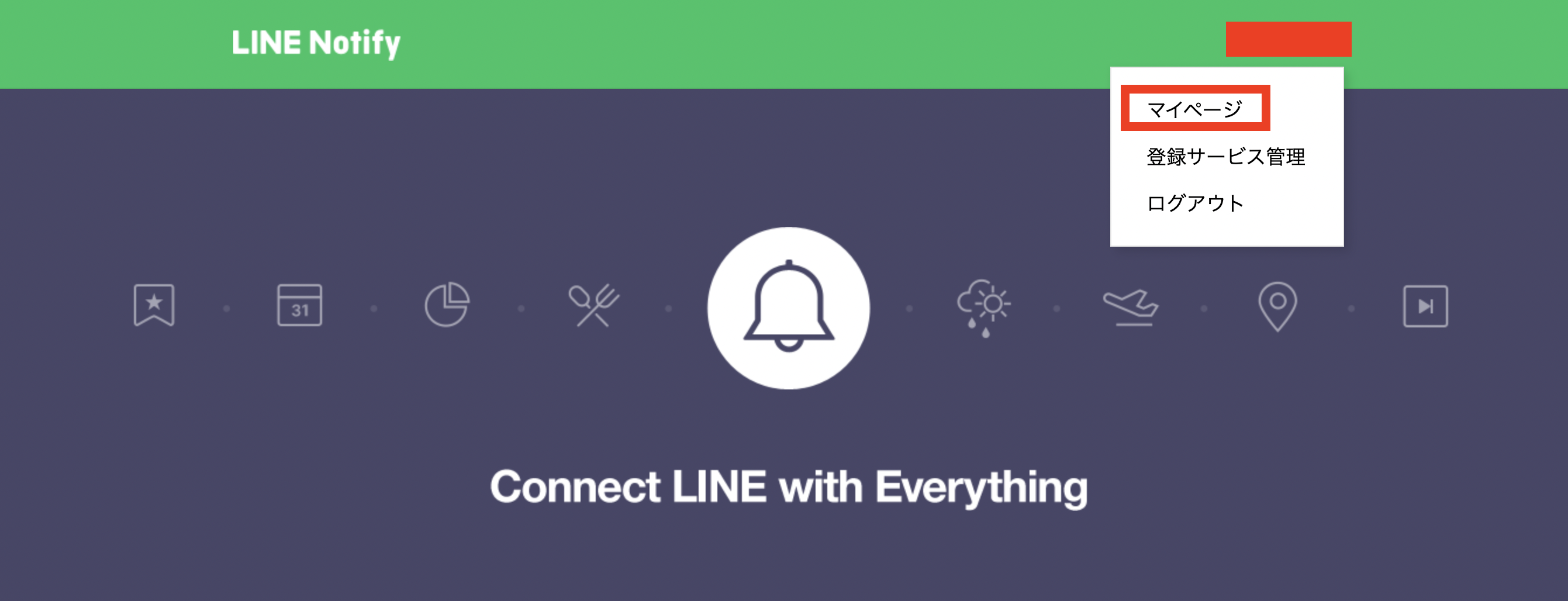
LINE Notifyにアクセス→右上の「ログイン」→マイページにアクセスします。
「トークンを発行する」をクリックします。
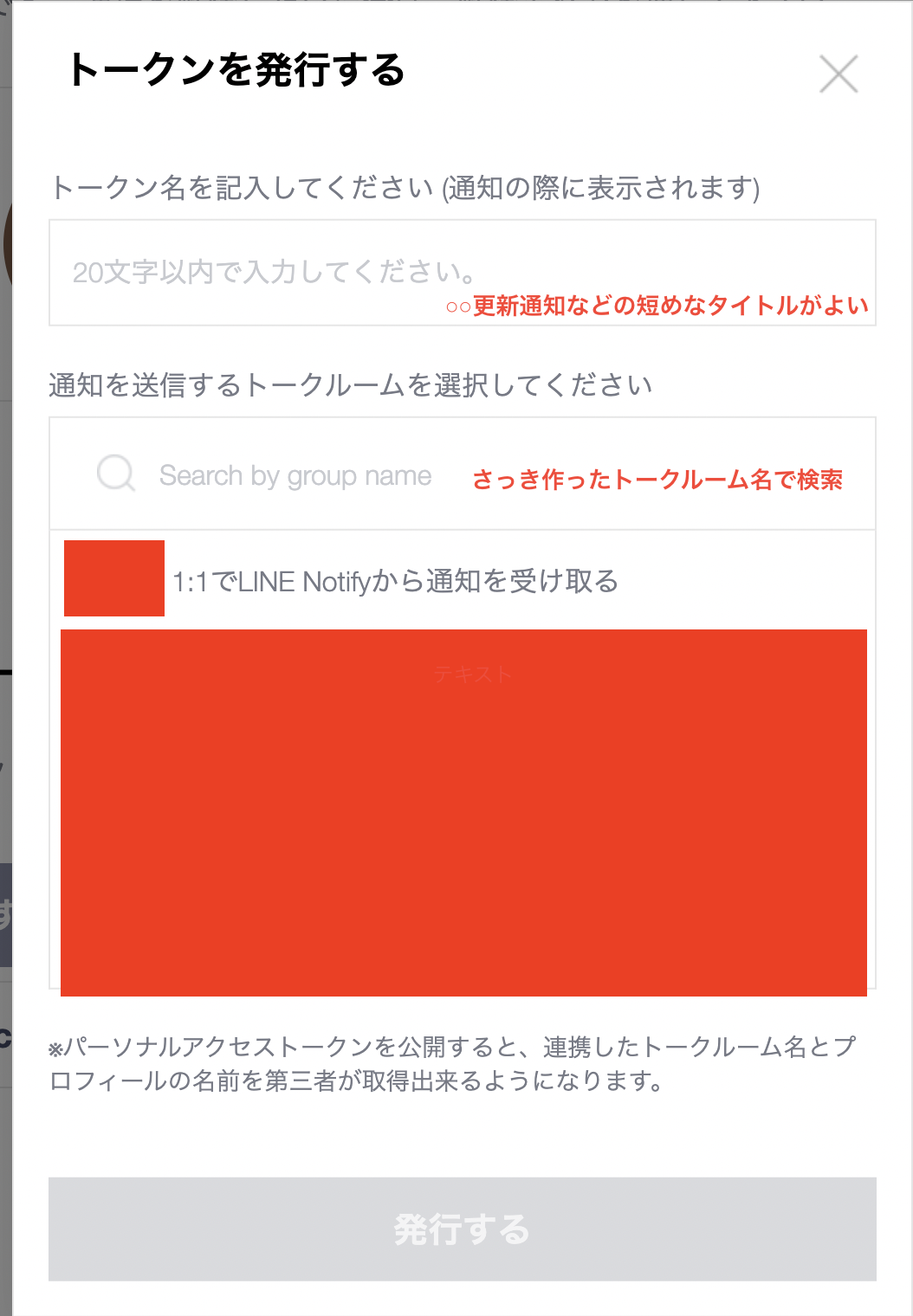
トークン名を入力し、通知を送信するトークルームを選択します。
トークン名は、送信されるメッセージの冒頭に必ず表示されるので、短めなものがよいです。
筆者は「ゲセマ更新」にしました。
ここは後で変更できないので、変更したい場合はトークンごと作り直しになります。
トークンが発行されるので、必ずメモをしておいてください。
このメッセージを閉じると二度と表示されません。
管理画面から確認することもできません。
トークンを発行したら、1で作ったLINEグループにLINE Notifyくんも招待しておきます。
ここまでが「LINE Notifyを使って"通知を送る仕組みを作る"」ために必要な準備です。
次からは、「通知したい中身」を作っていきます。
3.更新チェックする内容を記載したスプレッドシートを作る
空のスプレッドシートを作成します。
A列の1行目にIMPORTHTML関数を入力します。
IMPORTHTML関数の構文は「IMPORTHTML (URL, クエリ, 指数)」です。
1つめの引数[URL]では、抽出したい表やリストがあるWebページのURLを「"」(ダブルクォーテーション)で囲んで指定します。
2つめの引数[クエリ]では、以下のいずれかを「"」で囲んで指定します。
- table:表(<table>タグ)の内容を抽出する
- list:リスト(<ol>タグや<ul>タグ)の内容を抽出する
3つめの引数[指数]では、Webページの何番目に登場する表やリストを抽出するのかを指定します。
例えば、上から2番目にあるtableタグの内容を抽出したい場合、「2」と入力します。
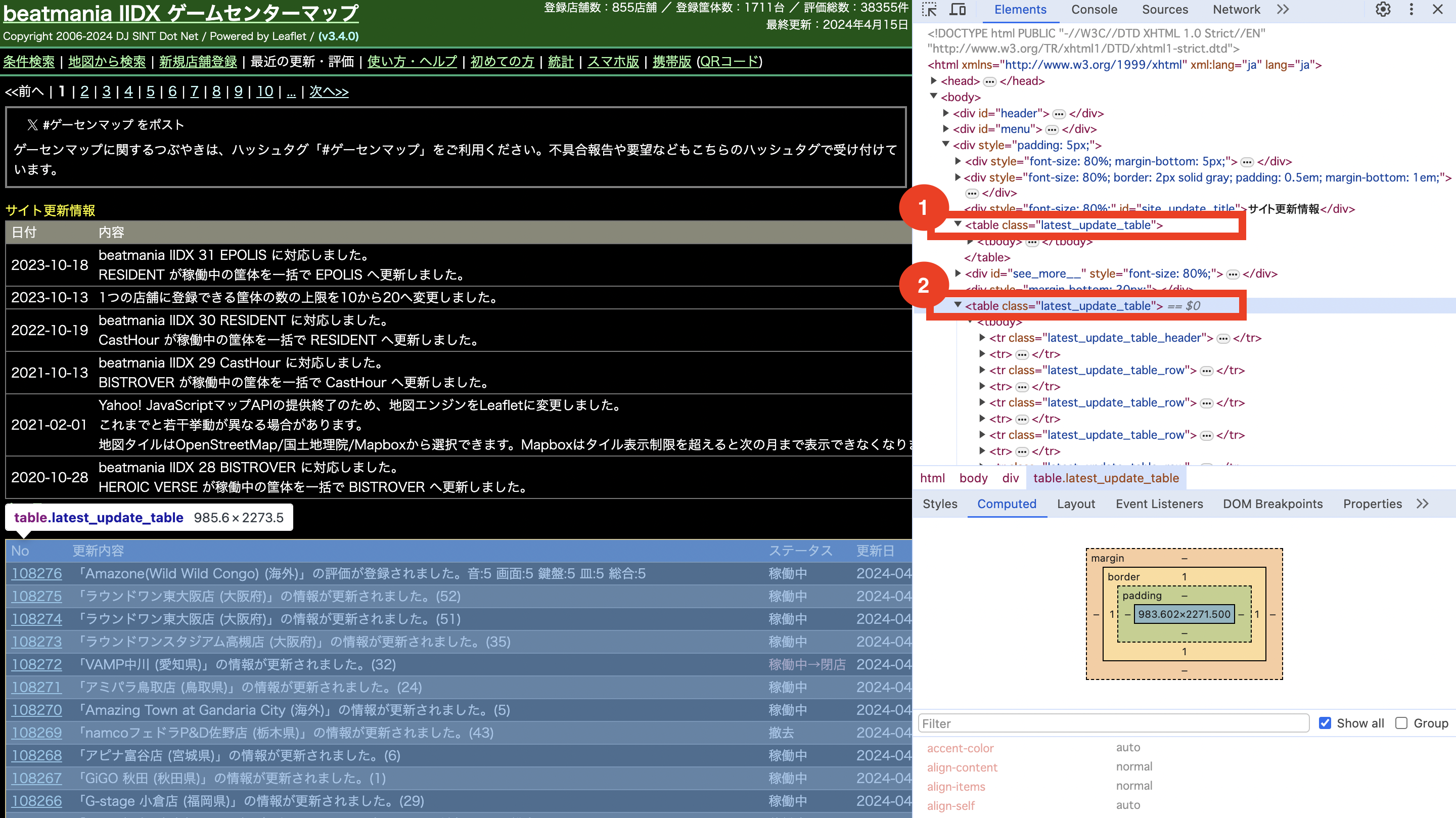
Chromeの開発者ツール(win:control+shift+i、mac:command+option+i)で、ページのelemntsを表示します。
このページにはテーブルが複数表示されており、一番目は「サイトの更新情報」、二番目は「ゲーセン情報・評価の更新情報」だということがわかります。
なので、IMPORTHTMLタグの内容は以下のようになります。
IMPORTHTML("https://2dera.net/iidx_map/latest_update.php","table",2,"ja")
「ja」は言語が日本語という意味です。
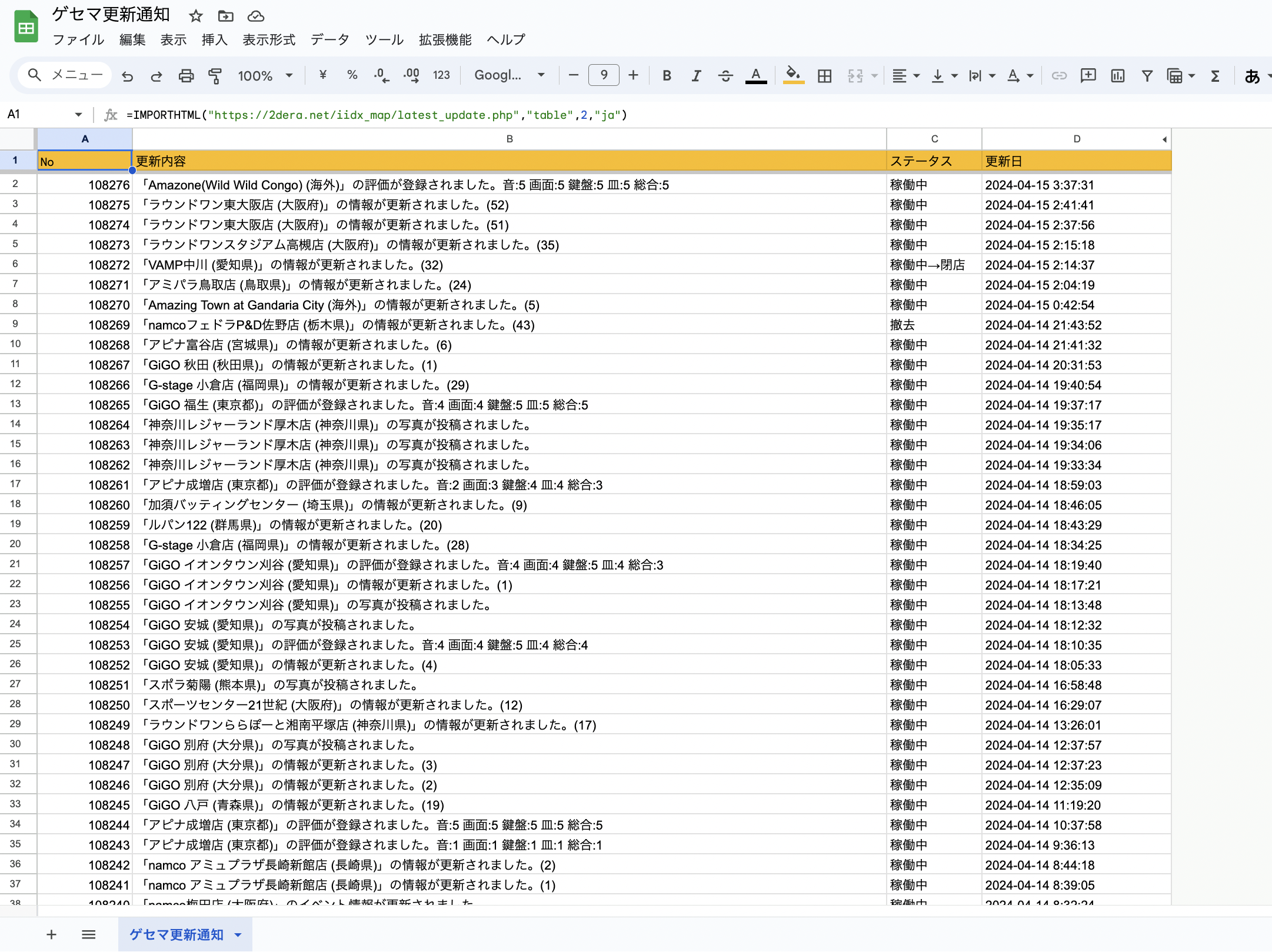
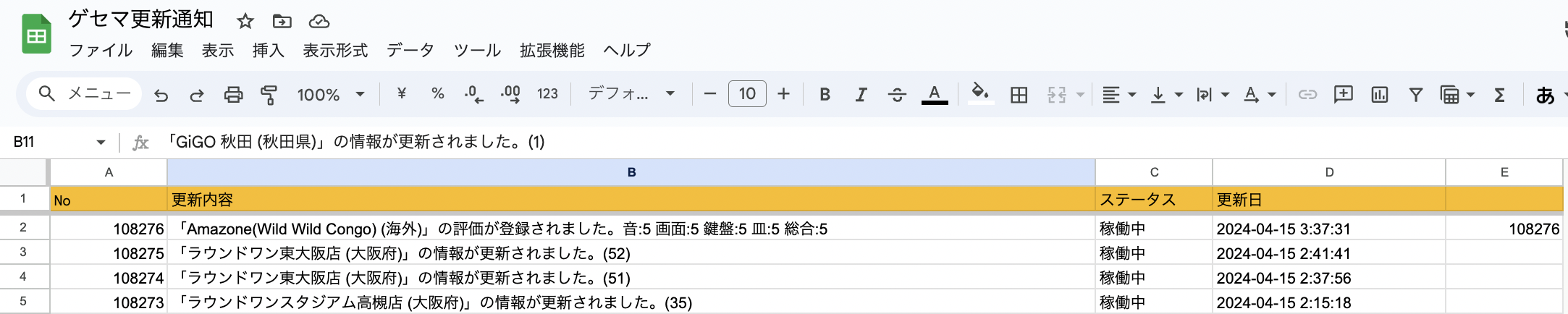
この関数をA列の1行目に入れると、以下のようになります。
※見やすいように、セルの幅変更・1行目で固定・1行目の色変更をしています。
これで、このスプレッドシートにIIDXゲーセンマップの更新情報が表示されるようになりました。
ちなみに、IMPORTHTML関数は一時間に一度自動的に更新されます。
なので、IIDXゲーセンマップの更新情報が即時反映されるわけではありません。
4.スプレッドシートの特定のセルが更新されたら通知される仕組みを作る
3で作ったスプレッドシートが更新されたら通知される仕組みを作ります。
IMPORTHTML関数を使っているとちょっと面倒で、単純に「A列の2行目(更新No)が更新されました」という通知を作るのは難しいとのことでした。
これを解決するために、以下の策をとりました。
- A列の2行目(更新No)が更新される
- 更新されたらA列の2行目と同じ値がE列の2行目に入力される
- 次回の更新でA列の2行目が更新される
- A列の2行目とE列の3行目が違う値だったら通知する仕組みにする
このコードをGASで書きます。
3で作成したスプレッドシートを開いた状態で、「拡張機能」を押下し、「App Script」を開きます。
エディタ→ファイル→+ボタン「ファイルを追加」→「スクリプト」で、新規のスクリプトを作成します。
「無題.gs」というファイルが作成されるので、そこにスクリプトを作っていきます。
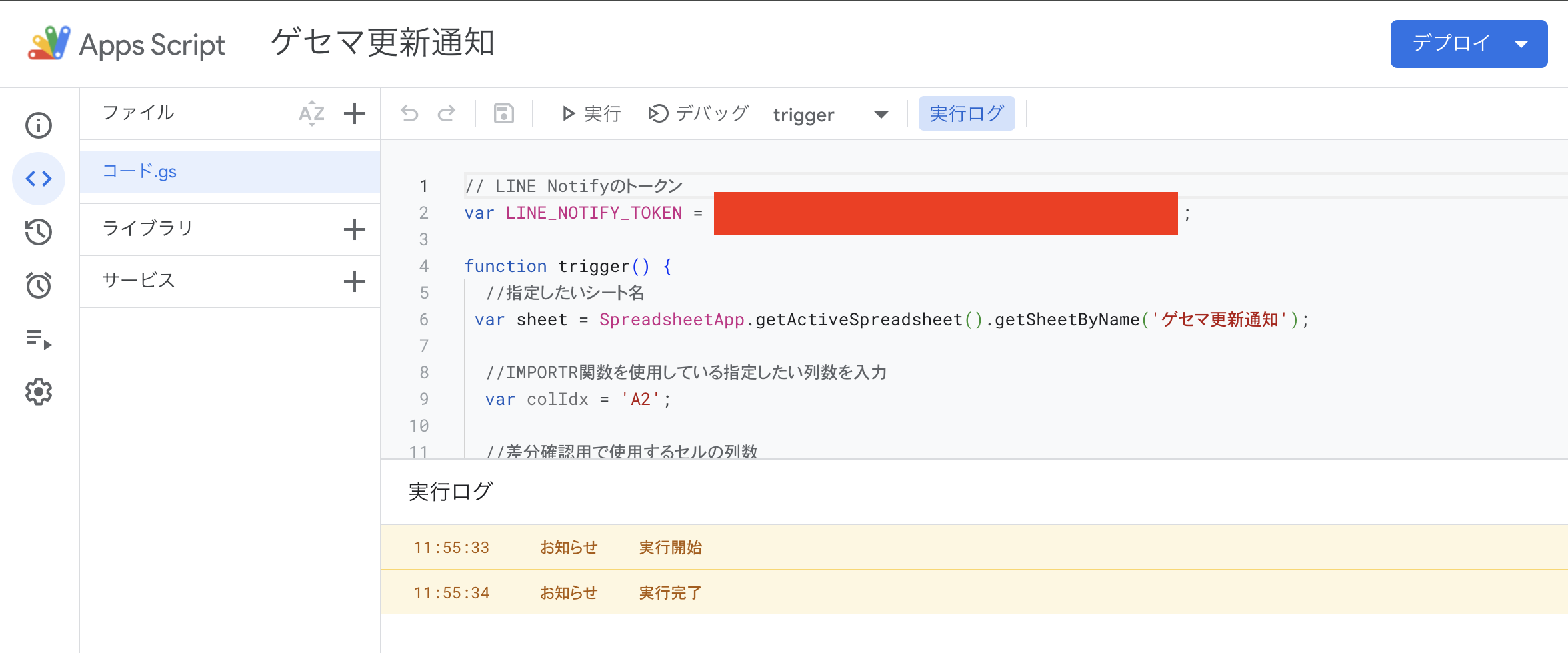
筆者が書いたコードは以下の通りです。
LINE Notifyのトークンはぼかしています。
var LINE_NOTIFY_TOKEN = 'XXXXXXXXXXXXX';
function trigger() {
//指定したいシート名
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('ゲセマ更新通知');
//IMPORTR関数を使用している指定したい列数を入力
var colIdx = 'A2';
//差分確認用で使用するセルの列数
var checkcolIdx = 'E2';
//指定したいセルの開始行
var rowIdx = 'A2';
//指定したいセルの終了行
var rowIdxLast = 'A2';
for(rowIdx; rowIdx <= rowIdxLast; rowIdx++){
//IMPORTRANGEなどを使用している指定セルの値を取得
var value = sheet.getRange('A2').getValue();
//差分確認用セルの値を取得
var oldvalue = sheet.getRange('E2').getValue();
//指定セルと差分確認用セルの値が違っていたら処理実行
if(value !== oldvalue){
//ここに値が変更された時の処理
Logger.log(rowIdx+'行の値が変更されています。');
//新しい値をコピペセルにセット
sheet.getRange('E2').setValue(value);
// 通知メッセージの作成
var message = `https://2dera.net/iidx_map/latest_update.php`;
// LINE Notifyに送信
sendLineNotify(message);
}
}
}
function sendLineNotify(message) {
var options = {
method : `post`,
headers: {
'Authorization': 'Bearer ' + LINE_NOTIFY_TOKEN,
},
payload: {
'message': message
}
};
var response = UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
書けたら、「trigger」で実行してみます。
実行ボタンを押下すると実行ログが表示され、うまくいったことがわかります。
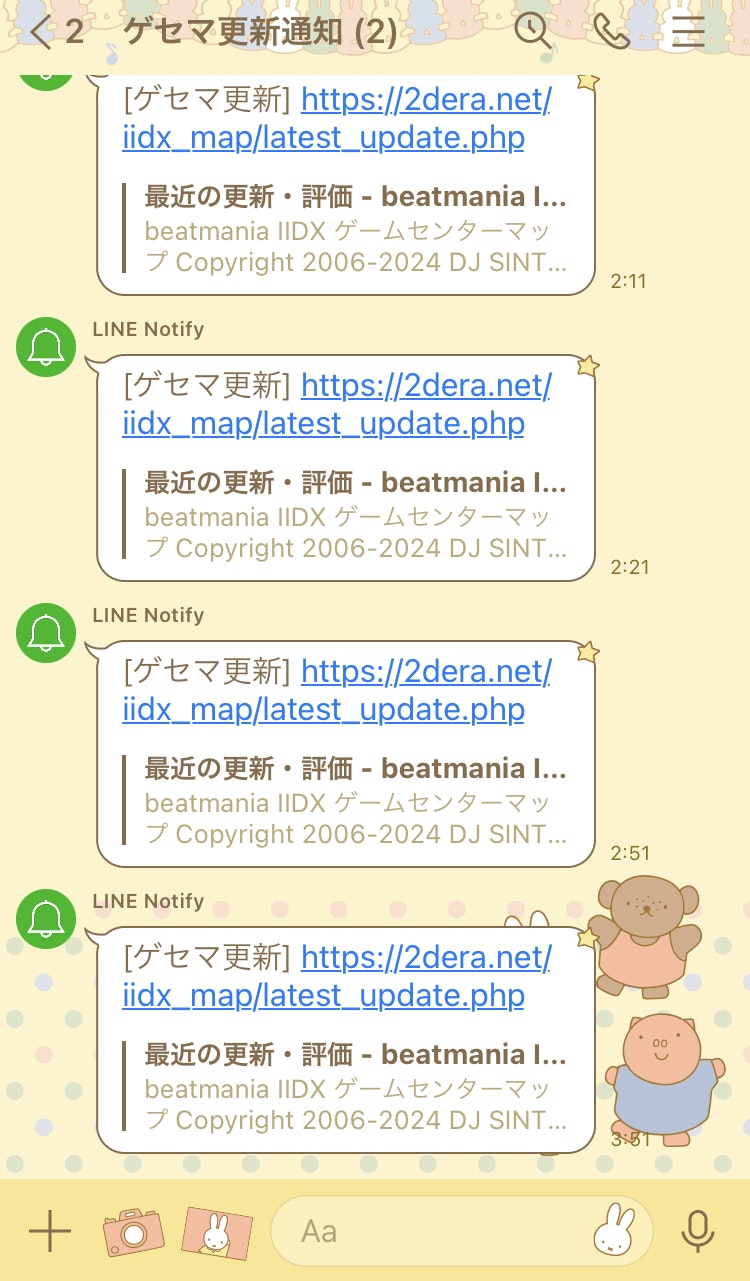
スプレッドシートの更新があった場合は、LINEに通知もきます。
5.トリガーを設定する
4までの手順でスプレッドシートが更新されたら通知される仕組みを作りましたが、その仕組みを時間指定で発火させるように設定します。
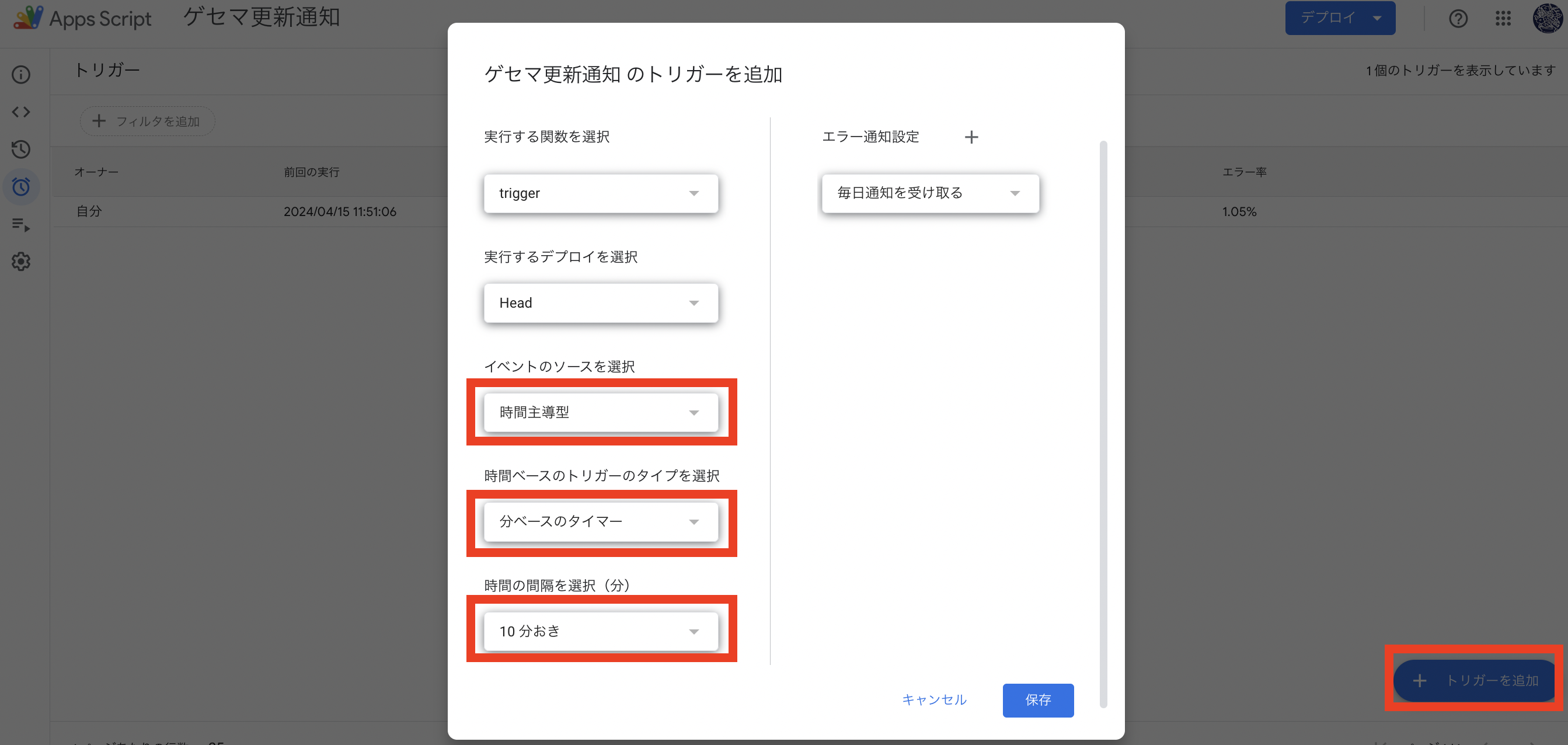
App Script左メニューの「トリガー」から、右下の「トリガーを追加」を押下します。

イベントのソースは「時間主導型」にし、発火させたい頻度を決めます。

筆者はスプレッドシート上のIMPORTHTMLの更新が一時間に一度のことを考慮して、10分おきのトリガーにしています。
完成です。