「このページのこの箇所に更新があったら知りたい」事案があったので作ってみました。
1から10まで書きます。
使ったサービス
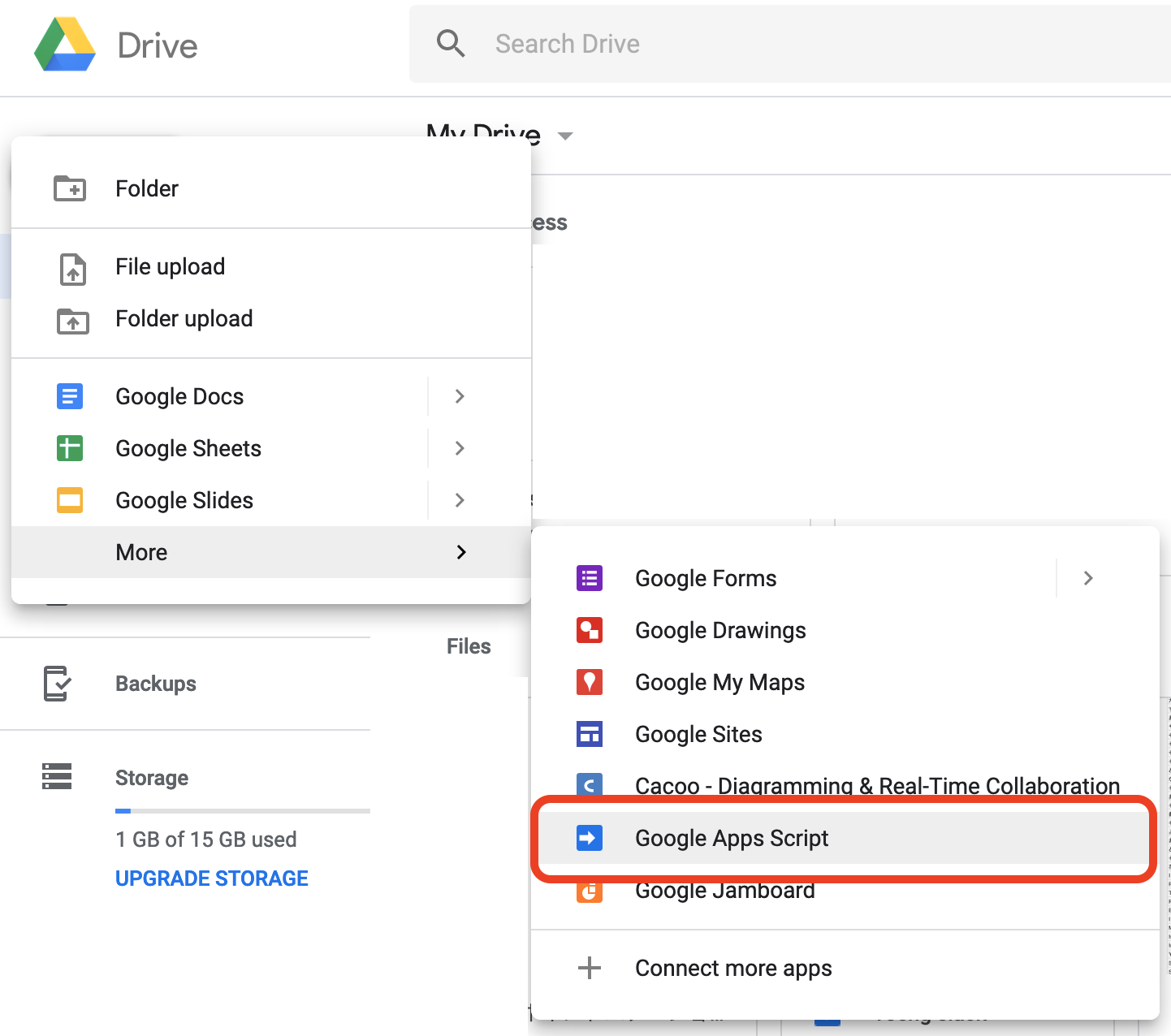
- Google Apps Script(GAS)
- LINE Notify
手順
GASから当該Webページの情報を取得し、スクレイピングして、
更新があったら(いつもと違ったら)LINE Notifyを使って通知します。
普段はこんな感じのページ
<head> ~ </head>
<body>
<h2 class="schedule">イベントA</h2>
<p>(未定)</p>
<h2 class="schedule">イベントB</h2>
<p>(未定)</p>
</body>
イベント開催が決定した場合にこのような変更がされ、この内容を通知したい状況だとします。
<head> ~ </head>
<body>
<h2 class="schedule">イベントA</h2>
<p>令和元年 5月1日開催!</p> <!-- 更新箇所 -->
<h2 class="schedule">イベントB</h2>
<p>(未定)</p>
</body>
[GAS] スクレイピングするスクリプトを書く
Webページの内容を取得する
まずはWebページの内容をまるごと取得するスクリプトを書いてみます。
function scraping() {
const URL = "https://example.com/hogehoge";
var response = UrlFetchApp.fetch(URL);
var html = response.getContentText("UTF-8");
Logger.log(html);
}
これを実行するとログにWebページのソースがバババッと出ます。
※ ログは[View] > [Logs]から、もしくは ⌘ + Enter で表示
※ 初回実行時は認証を求められるので内容を読んで許可してください。
必要な箇所を抜き出す(スクレイピング)
次に、必要な箇所だけ抜き出してみます。今回は簡素なソースコードだったので正規表現を使います。
複雑なソースコードの場合は、スクレイピング用のライブラリを使うといいかもです。
function scraping() {
const URL = "https://example.com/hogehoge";
var response = UrlFetchApp.fetch(URL);
var html = response.getContentText("UTF-8");
var regexp = /<h2 class=\"schedule\">(\w+)<\/h2>\n <p>(.*)<\/p>/g;
var match, event, schedule;
while((match = regexp.exec(html)) !== null) {
// match[0]は一致した文字列全体が入る
event = match[1]; // ()で抽出した1つ目
schedule = match[2]; // 〃 2つ目
Logger.log([event, schedule]);
}
}
実行結果↓
["イベントA", "令和元年 5月1日開催!"]
["イベントB", "(未定)"]
あとは条件文かなにかで「(未定)」のものをskipするようにすれば、更新分だけ取れますね。
[LINE Notify] LINEに通知する
LINEの通知サービスを使って、GASの実行内容を通知させます。
自分宛てに限定すればとても簡単です◎
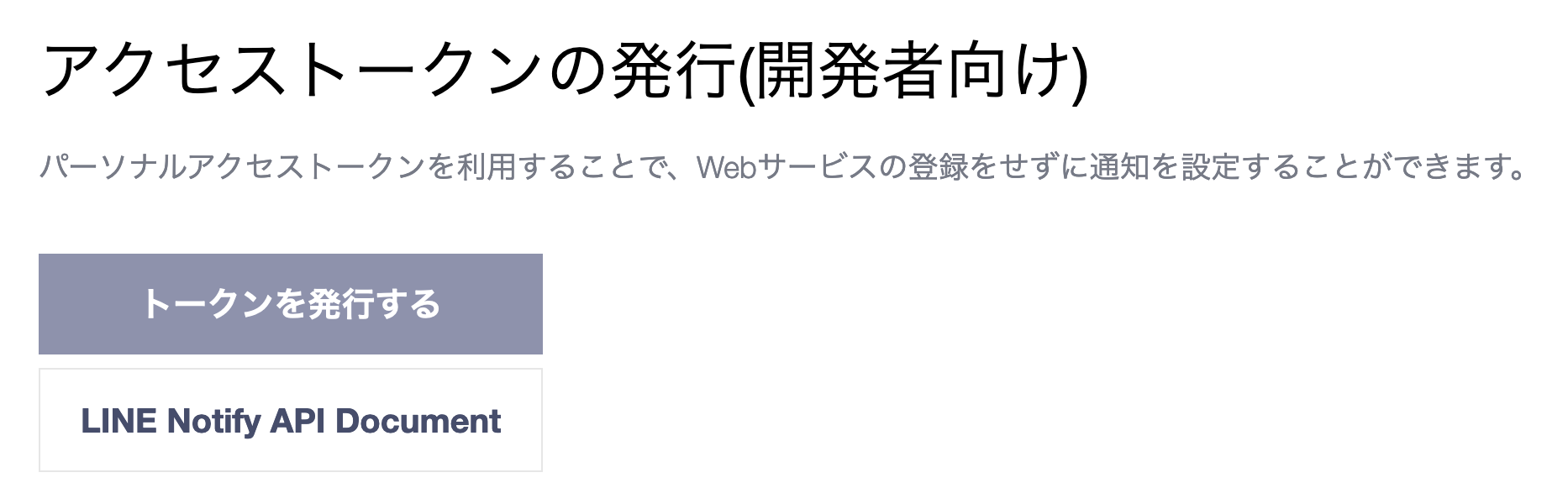
アクセストークンの発行
LINE Notifyのマイページにアクセスします。
ログインしていなかったらログインします。
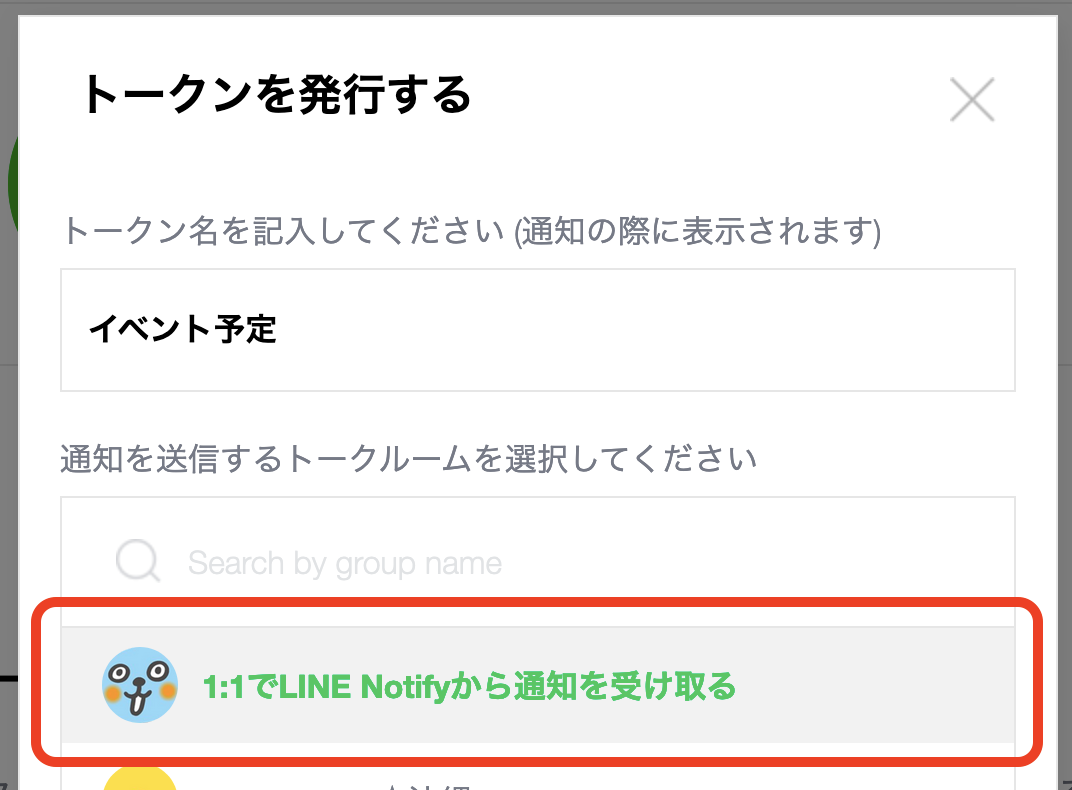
任意のトークン名を決め、自分宛てなので1:1の項目を選び、アクセストークンを発行します。
ここで設定したトークン名は通知メッセージの頭につくので、いい感じのを設定したほうが良いです。

発行したトークンは閉じると二度と取得できないので、必ずコピーして保持しておいてください。
GASからLINEに通知を送る
function notify() {
const token = "(発行したアクセストークン)";
var message = "通知テストhogehoge";
var options = {
"method" : "post",
"headers": { "Authorization": "Bearer " + token },
"payload" : { "message": message }
};
var response = UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
これを実行すると、以下のような通知が自分宛てに届きます。
[イベント予定] 通知テストhogehoge
あとは、先ほどWebページから抜き出した情報をいい感じに整形して、通知メッセージに設定するだけです。
[GAS] 定期実行設定をする
更新のお知らせがほしいのですから、定期的に自動で実行される必要があります。
GASのトリガー機能を使います。
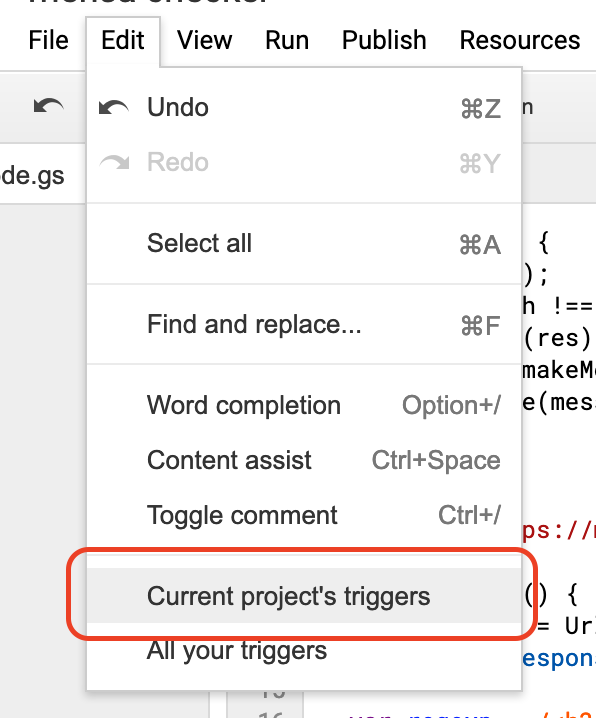
GASのエディタからこちらを選び、トリガー設定のページを開きます。

「トリガーを追加」し、任意の設定で保存します。
1時間に1回でよければ「時間主導型」「時間ベースのタイマー」「1時間おき」とします。
更新をすぐ知りたい場合は「分ベースのタイマー」を使うとよいです。
※ GASは累計実行時間により課金が必要な場合があります。特に分ベースで実行する場合、事前に料金体系を確認してください。
これで設定は完了です。
まとめ
GASとLINE Notifyを使って、ほぼリアルタイムにWebサイトの更新通知を受け取ることができました。
ブログのようにRSSリーダーが使えればいいですが、そうでない静的なサイトなどに重宝すると思います。
LINE Notify、すごく簡単に使えてうれしいです。