ごきげんよう
この記事は
「するめごはんのVUI・スマートスピーカー Advent Calendar 2018」
の5日目の記事です。
今回は少し指向を変えて、カスタムスキルではなく、フラッシュブリーフィングスキルを作成した話です。
僕のはてなブログを読み上げるという、なかなか香ばしいスキルです。
はてなブログを読み上げるスキルの記事をQiitaに載せるというプレイ
フラッシュブリーフィングスキルとは
要するに、
「アレクサ、今日のニュースは?」
と話しかけると流れるニュースのスキルです。
カスタムスキルは
「アレクサ、〇〇を開いて」
などで起動しますが、フラッシュブリーフィングスキルは、一連のニュースとして読み上げるスキルのうちの1つを作成することになります。
フラッシュブリーフィングスキルの作り方
さすがの @zono_0 さんが非常にわかりやすい資料を既に公開していらっしゃるので、これを閲覧すればAPI GateWayで呼び出させるLambdaで作成することができます。
とはいえ、毎日流れるニュースがLambdaで決め打ちのコードというのもなかなかしんどいので、今回は僕自身のはてなブログを流すスキルを創った話です。
はてなブログを読み上げるフラッシュブリーフィングスキルの作り方
基本的には、上記の @zono_0 さんの記事の通りです。
違うところを記載していきます。
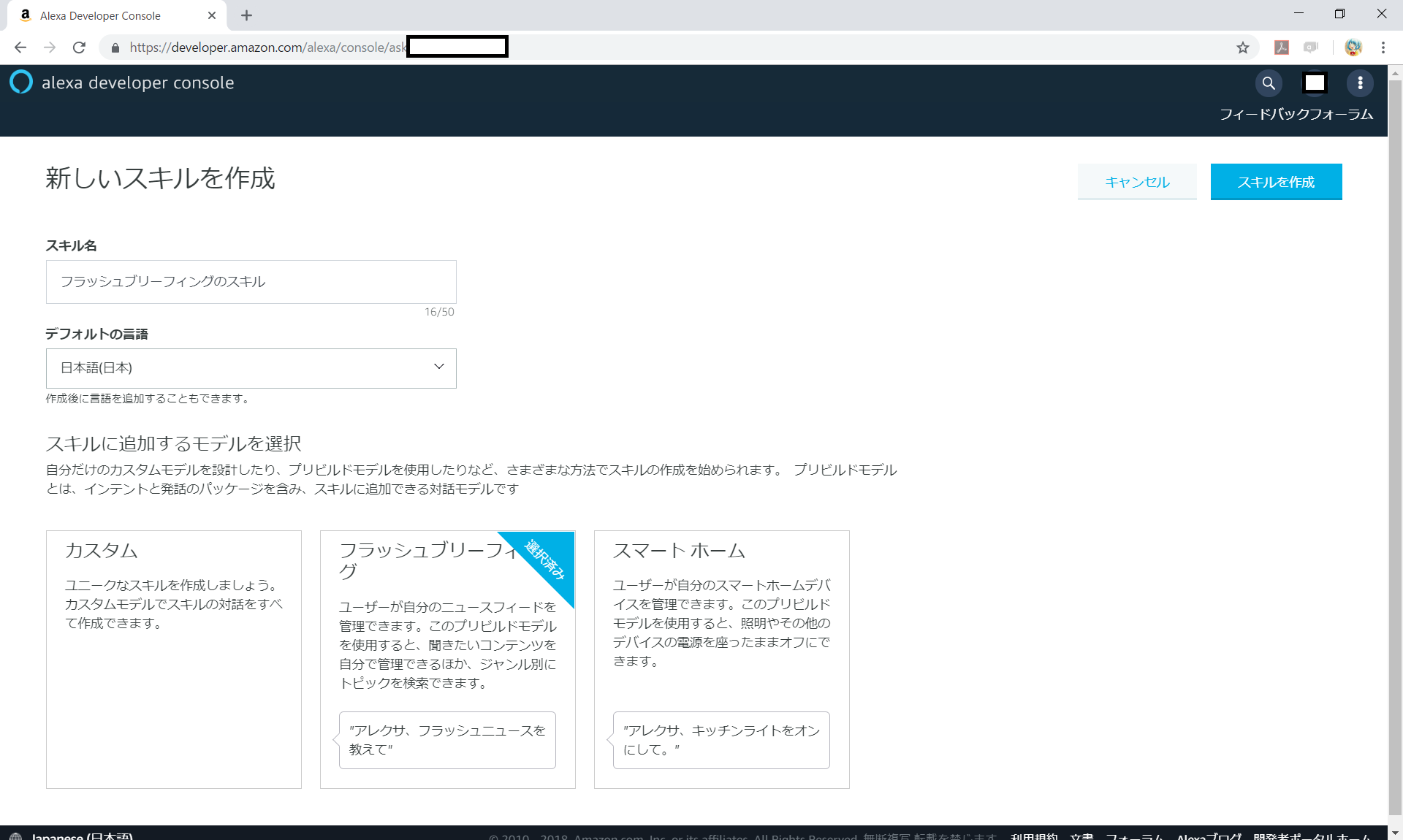
1.まずはAlexa developer console
まずは、みんな大好きAlexa developer consoleにて「フラッシュブリーフィングスキル」を選択して「スキルを作成」です。
最新のUIに対応するため、適当なスキル名でとりあえず進めます。
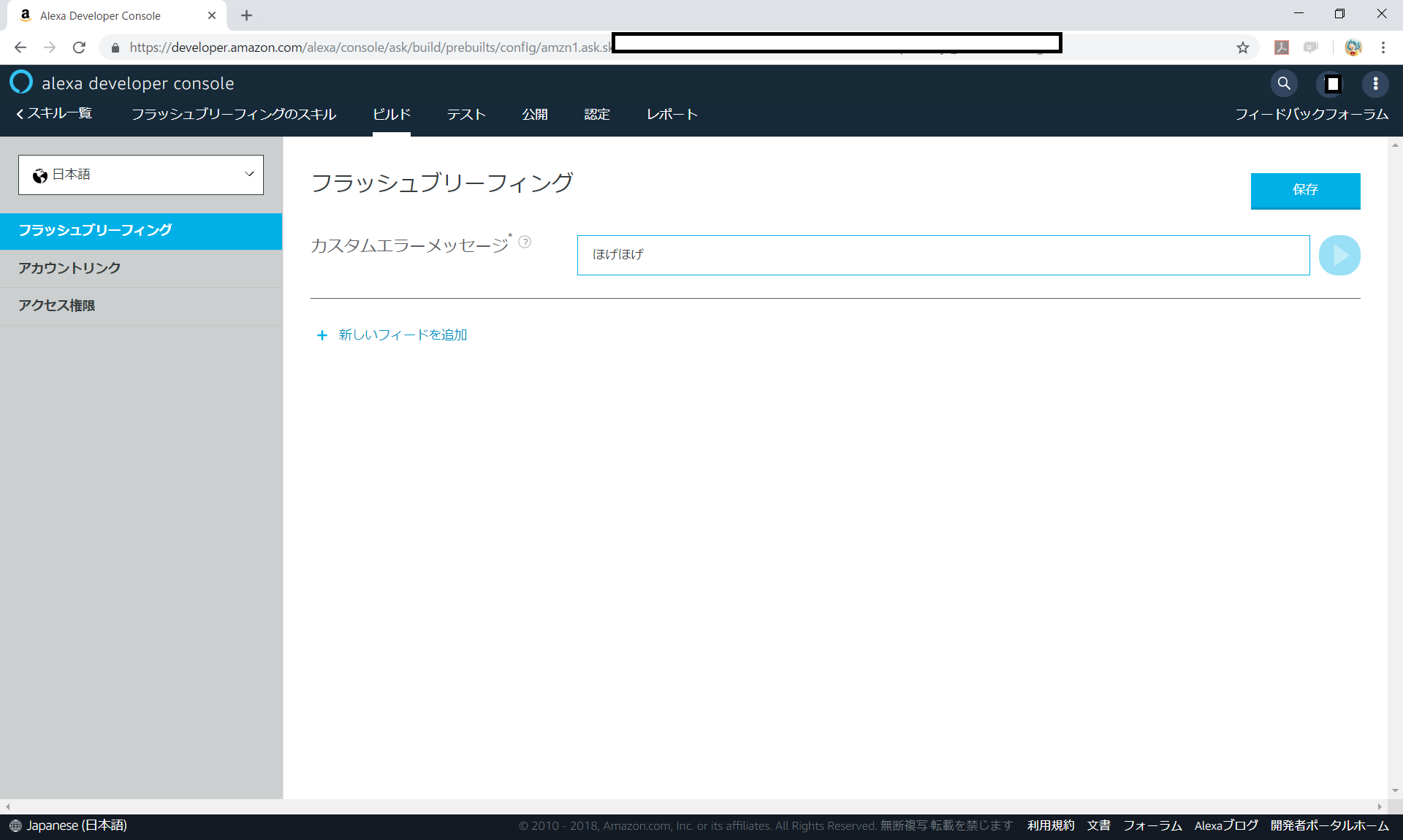
2.カスタムエラーメッセージ
エラーメッセージをいれます。
「ほげほげ」の箇所に「現在、このニュースは利用できません」等を書いておけば良いかと思われます。
そして「新しいフィードを追加」をポチります。
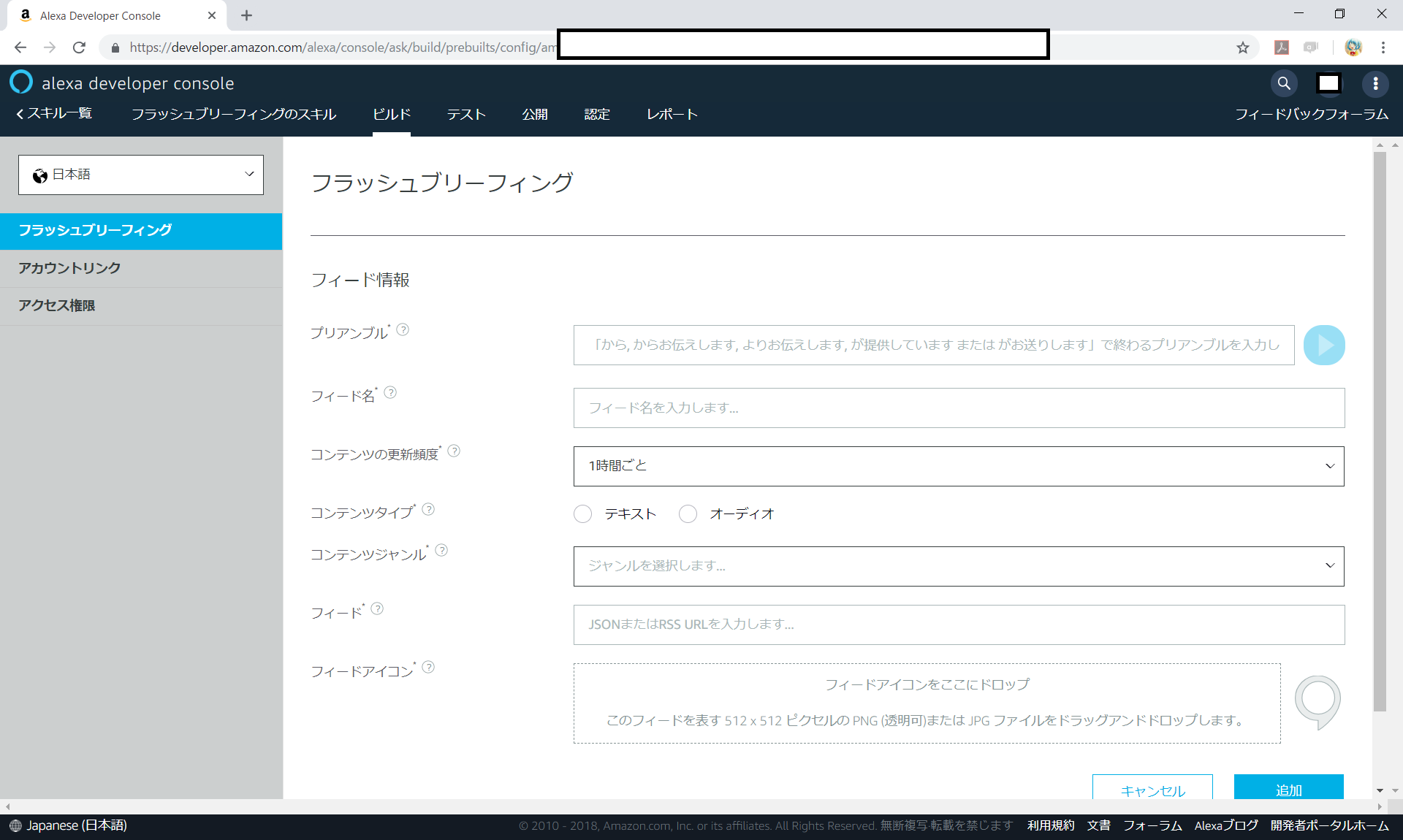
3.新しいフィードを追加を押したら各種情報を入力
以下のような画面になるので、必要事項を入れていきます。
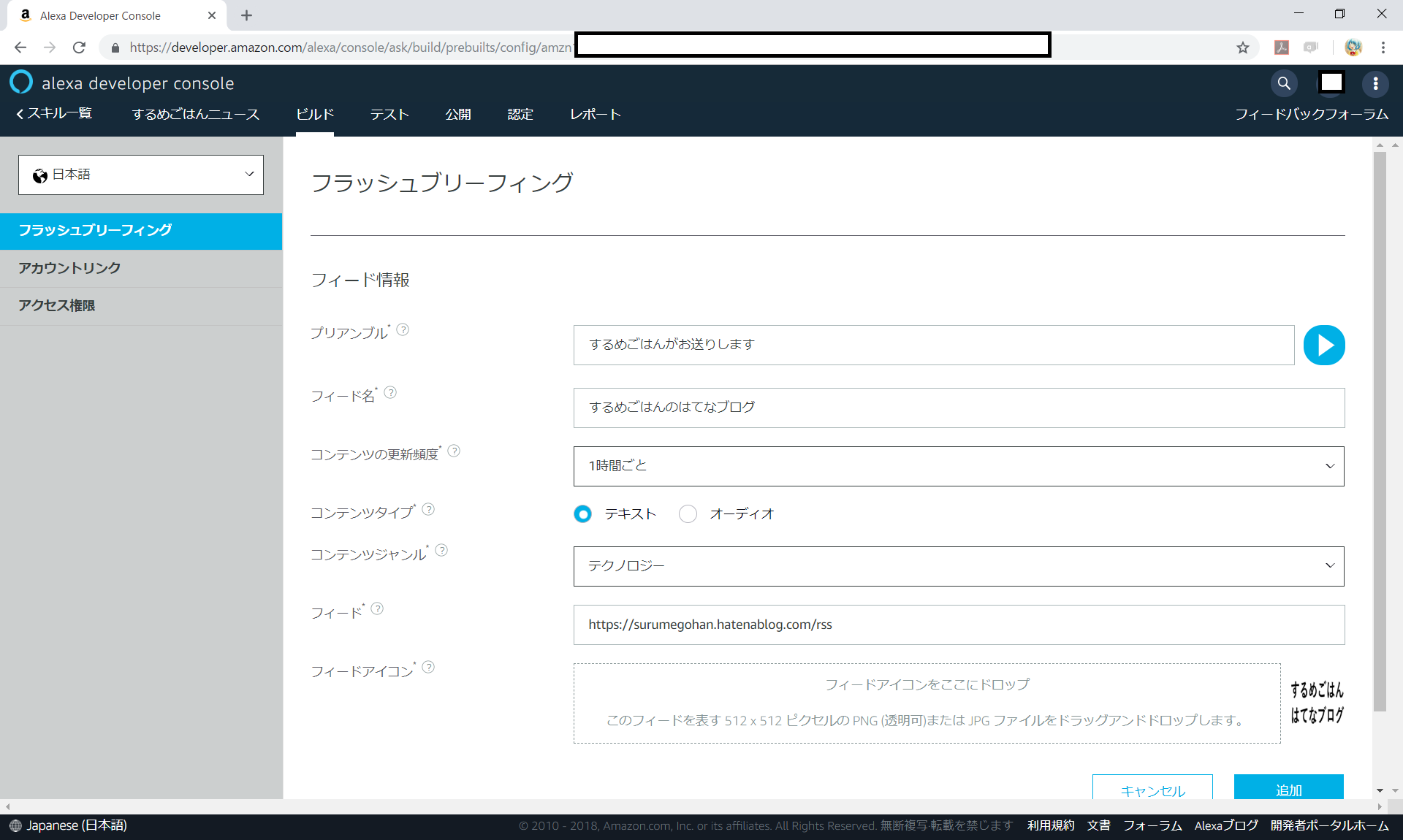
するめごはんはてなブログ では、以下のように作成しています。
フィードの箇所に、はてなブログのRSSのURLを記入すれば解決です。
事実上、今回のスキル作成は。ほぼこれだけです。
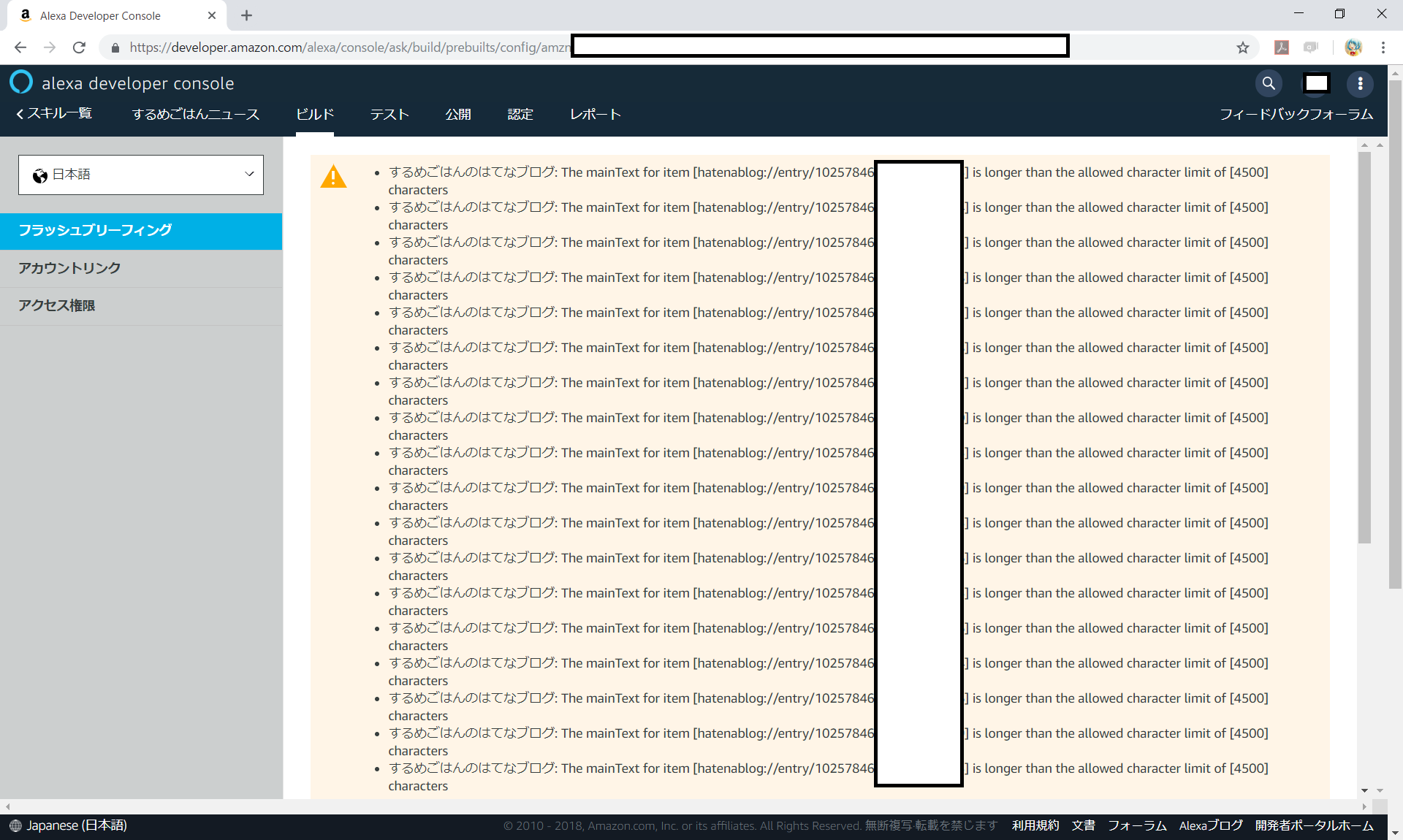
4.警告がでまくる
警告がものすごくでてきます。
実は読み上げられる文字数の最大値は決められており、4500文字までとなっています。
この文字数に半角英数字なり、記号なり、改行コードなり、等がどのように計算されているのかは僕は確かめてないです。
が、気にせずに「保存」してしまいます。
ちなみに、スキルの説明は最低限だけ記載すればOKです。
何を読み上げる(流す)のかと、ストップで止めることができる旨を書いておけば良いみたいです。
5.Amazon.co.jp alexaにサインイン
ここからは @zono_0 さんの
https://qiita.com/zono_0/items/10719a9df59d3af3edd2
とほぼ同じです。
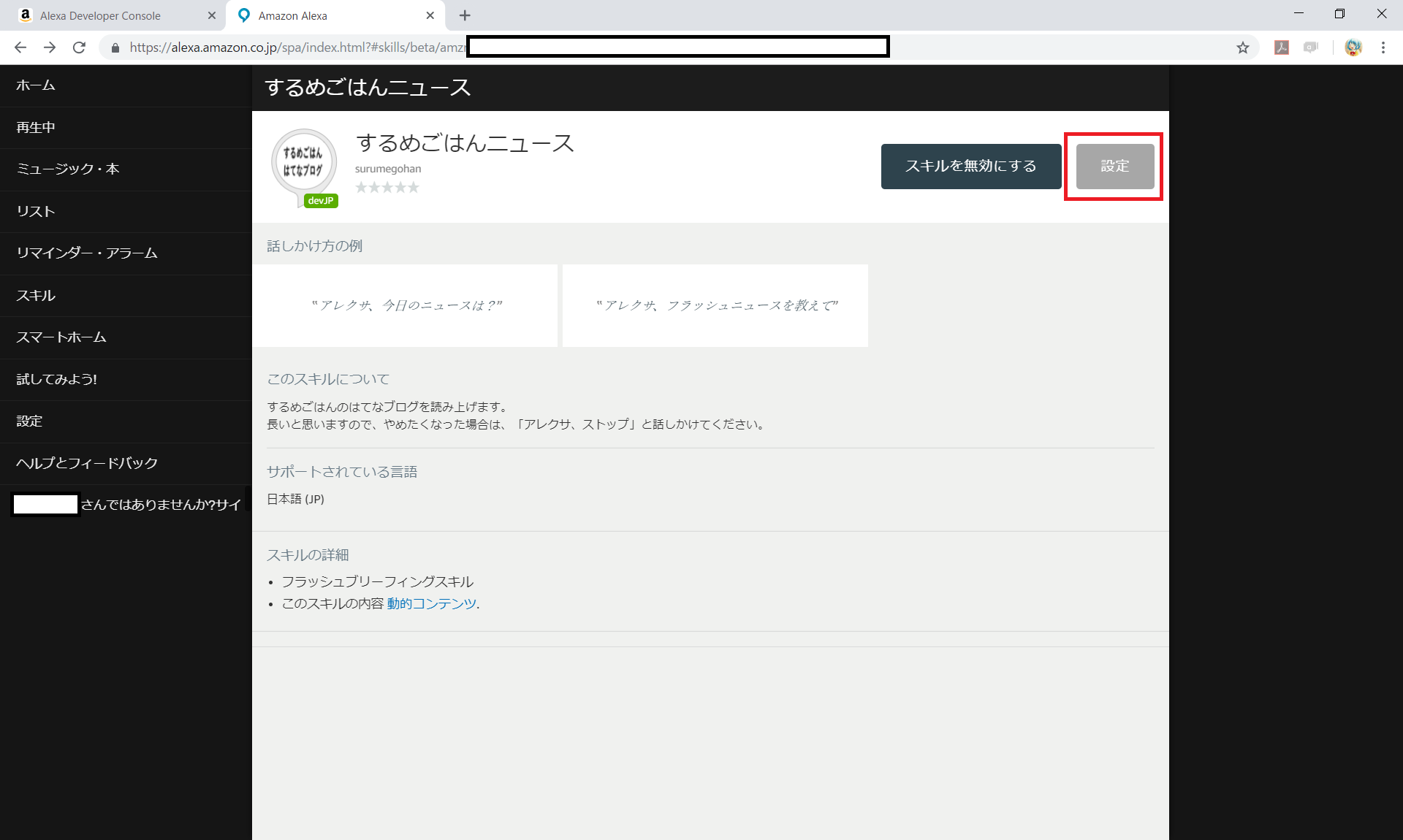
を開いて、作成したフラッシュブリーフィングスキルの「設定」を押します。
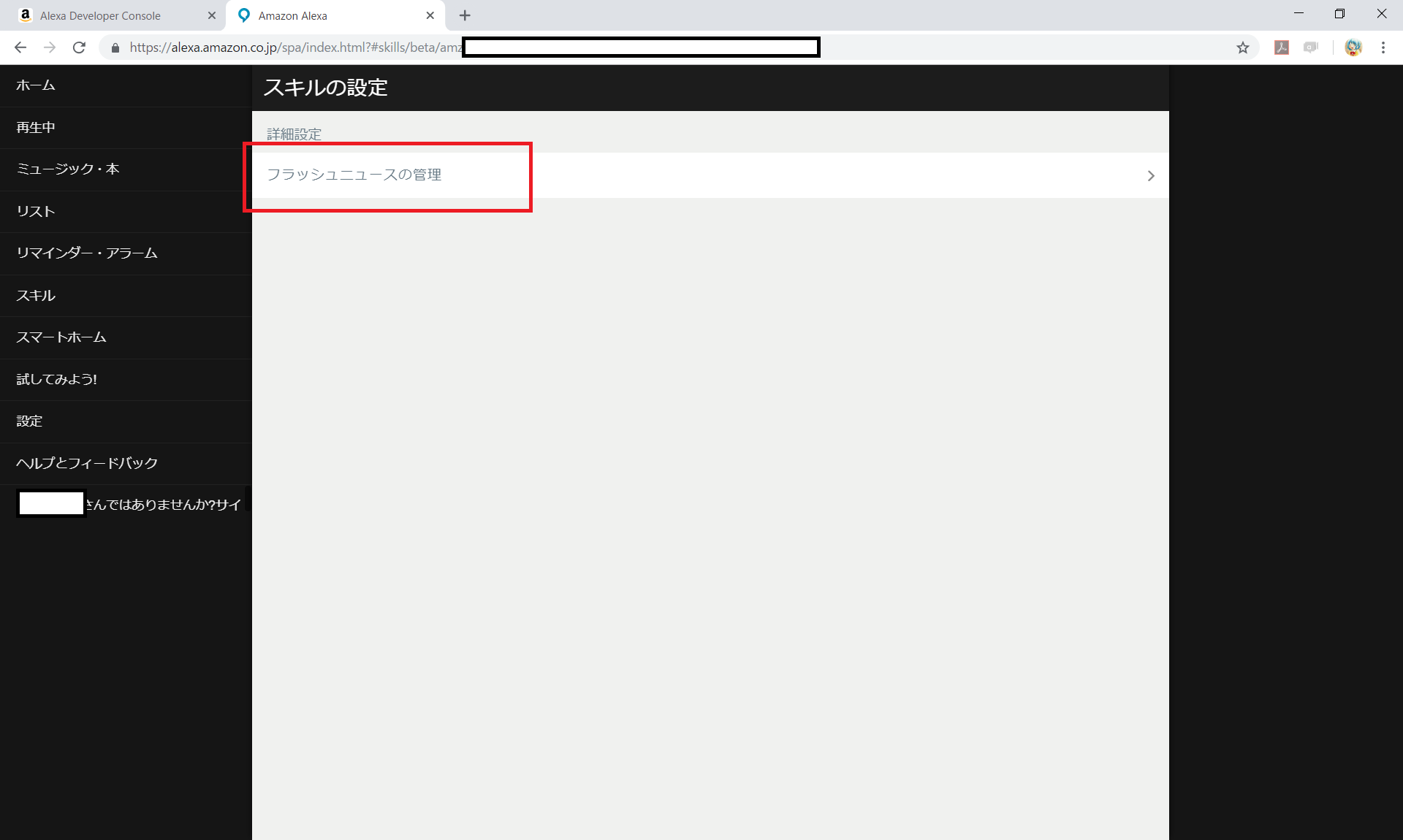
画面が遷移したら「フラッシュニースの管理」を押します。
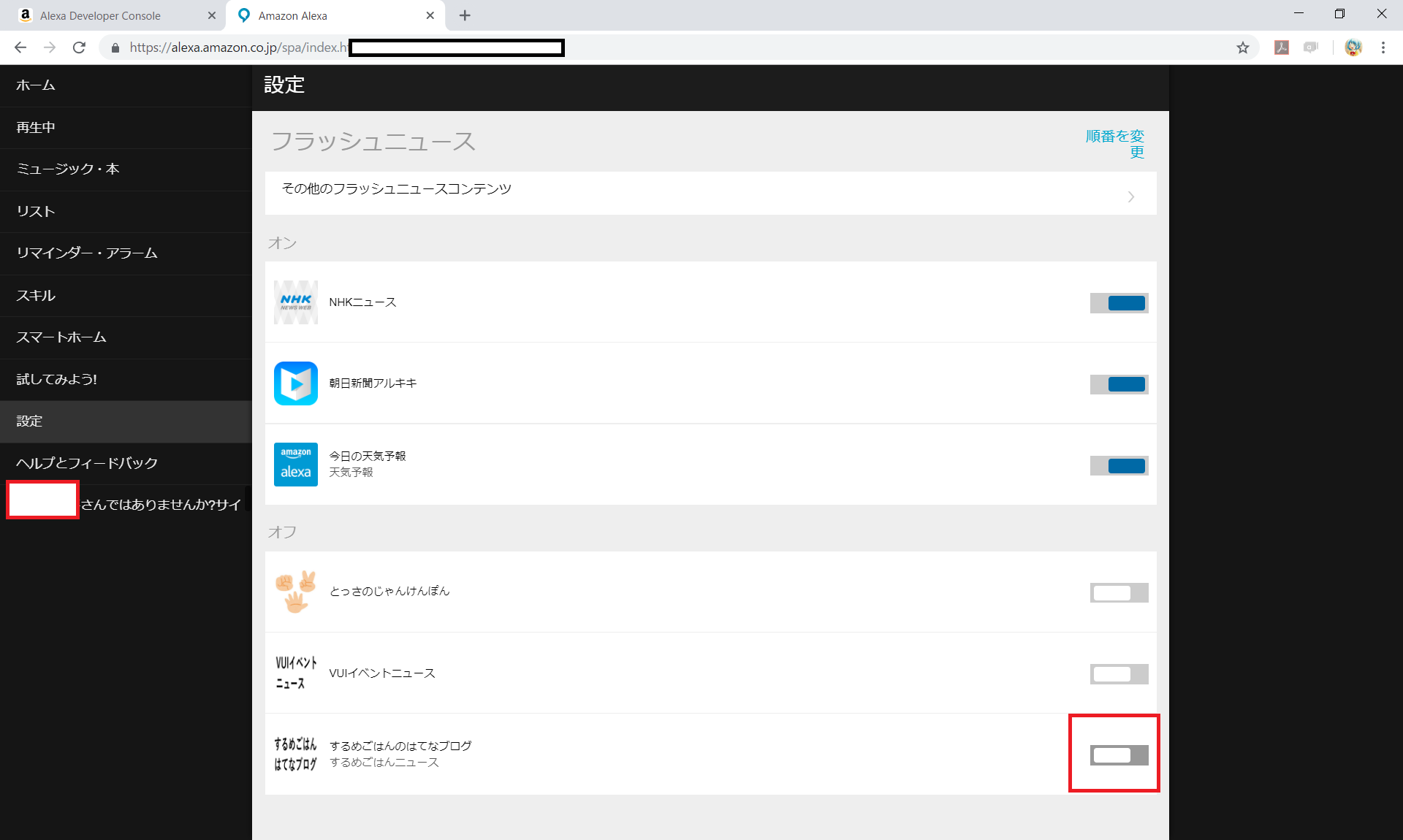
後は、自分のスキルを「オン」にするようにトグルを押します。
ニュースを流す順番は個々人で好きに調整できます。
公開されると
審査が通過すると、自分のはてなブログを読み上げるスキルが少なくとも日本国内にお届けできます。
実際に自分で試してみると、RSSを取得して読み上げているだけなので、URLなどの記号を丁寧に読み上げてくれる素敵なスキルが公開されます。
はい、5日目の記事は以上です。