1. はじめに
参考文献
今回のAlexaフラッシュブリーフィングスキル開発チュートリアルは、以下のサイトを参考に、2018年5月時点の開発環境にアレンジし、まとめたものとなります。
このスライドを見てできること
- Amazon API Gateway の作り方が理解できるようになる。
- AWS Lambd でのNode.js関数作成が理解できるようになる。
- Alexaフラッシュブリーフィングスキルが作成できるようになる。
今回作成するAlexaフラッシュブリーフィングスキル
- スキル名:とっさのキャスター
トークシナリオ
ユーザー:「アレクサ、今日のニュースは?」
アレクサ:「フラッシュニュースです。
とっさのキャスターが提供しています。
今日も一日、がんばってください。」
注意事項
- 今回作成するAlexaフラッシュブリーフィングスキルは、通常のニュース読み上げ、ブログサイト読み上げとはかなり異なります。
- 仮に、スキル申請をおこなった場合に、スキルがリジェクト(審査不可)となる可能性が高いものとなります。
- 開発者プライベート用のユーモアスキルであることを、あらかじめご理解のうえ、お試しください。
2. 事前準備・開発環境
事前準備
- Amazon Developerアカウントの用意
- AWSアカウントの用意
- IAMロールの用意 初めてLambda用ロールを作成する場合の手順 を参照
必要なソフトウェア
- ブラウザ:Google Chrome(推奨)
- エディタ:Visual Studio Code(推奨)
必要な開発環境
- マイク&スピーカが利用できるパソコン
- インターネット(Wi-Fi)
3. アカウントの用意
Amazon Developerアカウントの用意
- https://developer.amazon.com/ja/ にて、アカウントを作成する必要があります。
- アカウントをお持ちでない方は、こちらのページ(Alexaスキル開発トレーニングシリーズ 第1回 初めてのスキル開発)の手順を参考に、作成してください。
- Amazon.co.jpアカウントの使用をおすすめします。
AWSアカウントの用意
- https://aws.amazon.com/jp/register-flow/ にて、アカウントを作成する必要があります。
- アカウントをお持ちでない方は、こちらのページ(AWS アカウント作成の流れ)の手順を参考に、作成してください。
4. AWSログイン
AWSログイン
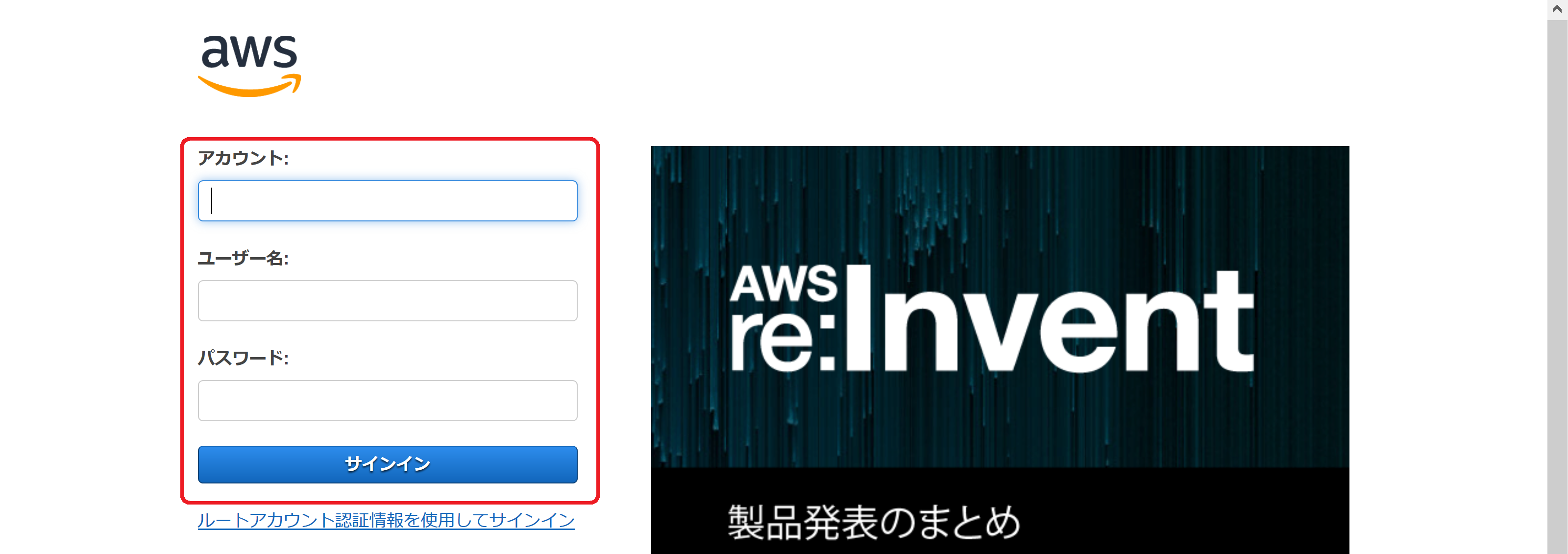
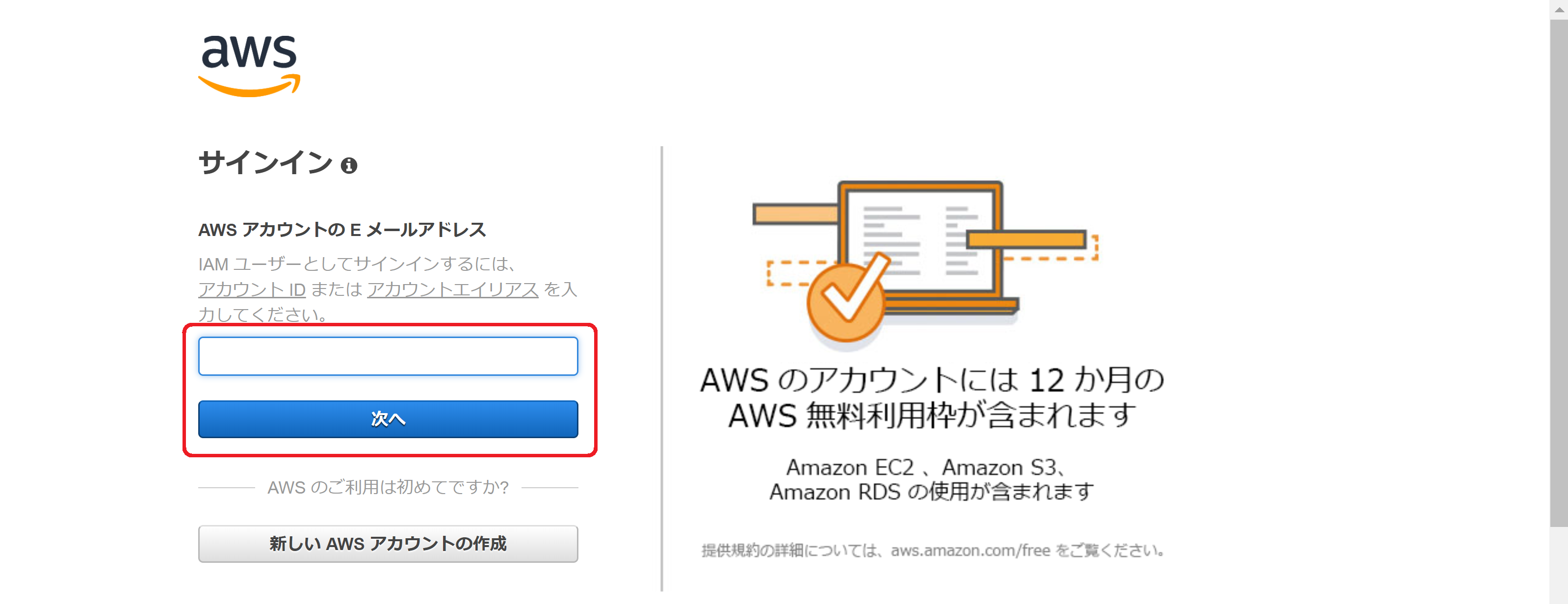
- 「AWS」(https://console.aws.amazon.com/ )サインイン画面を開く。
- 「12桁のアカウントID」または「Eメールアドレス」を入力する。
- 「次へ」ボタンをクリックする。

AWSログイン
5. Lambda関数の作成
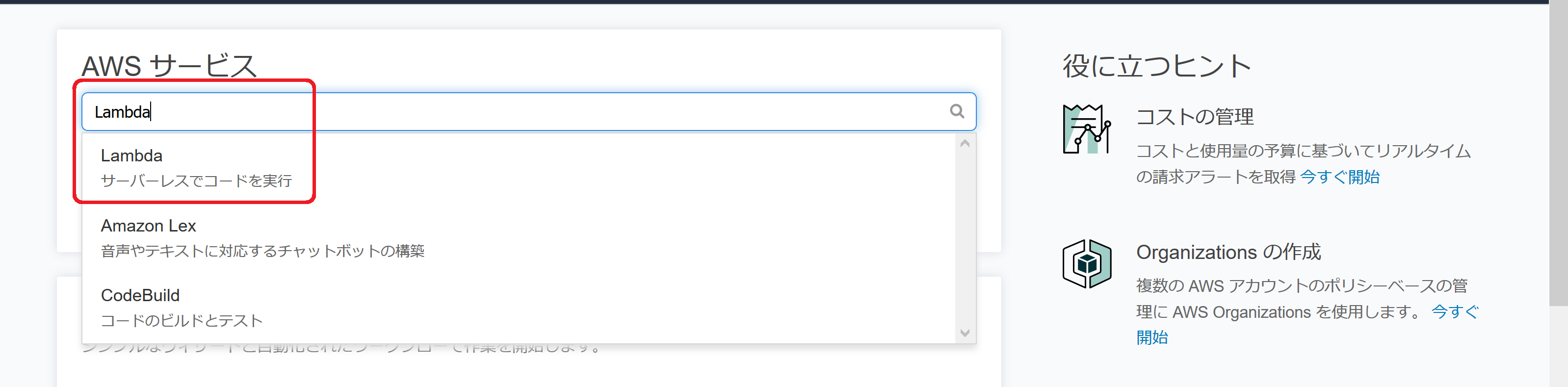
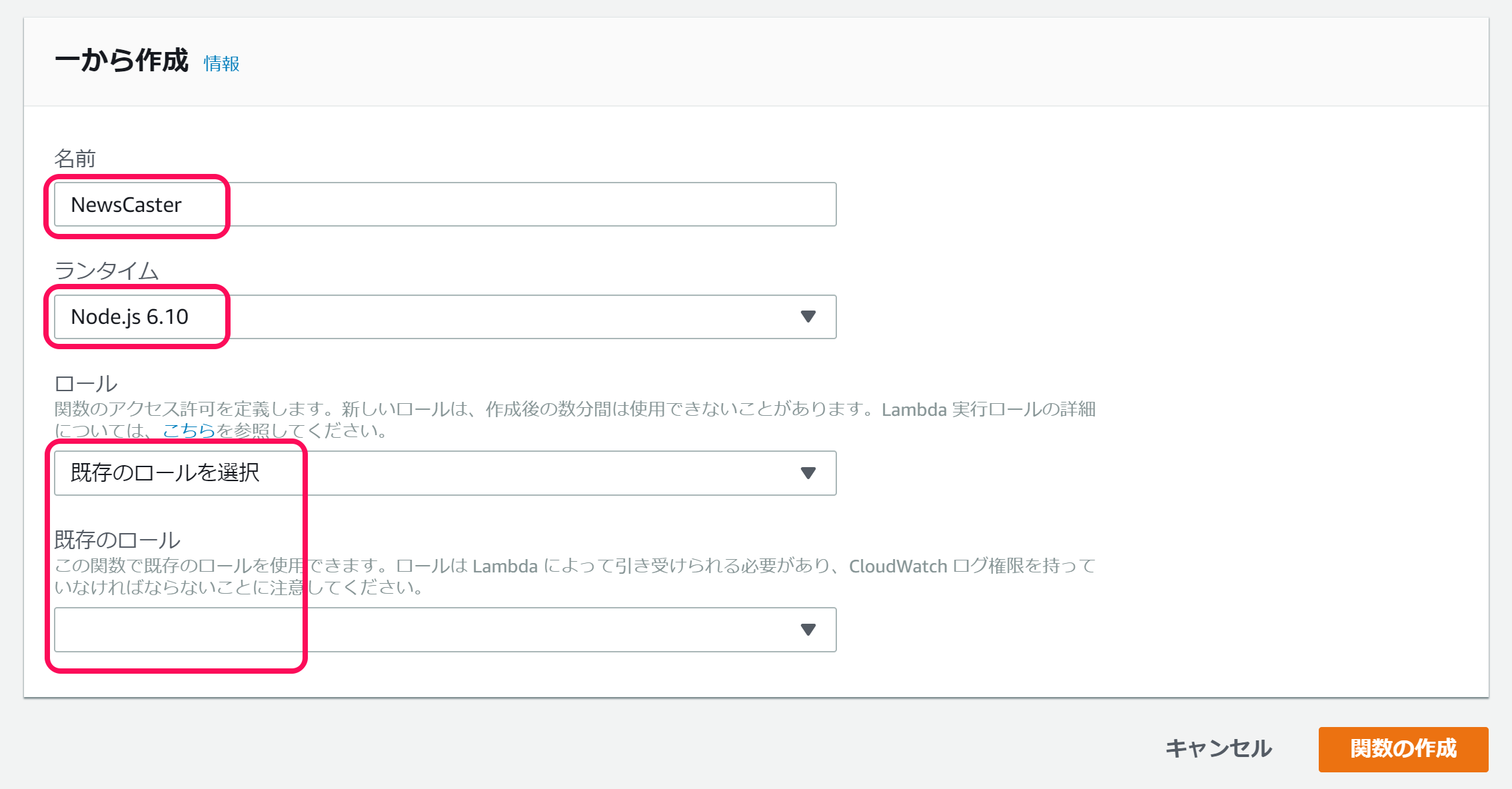
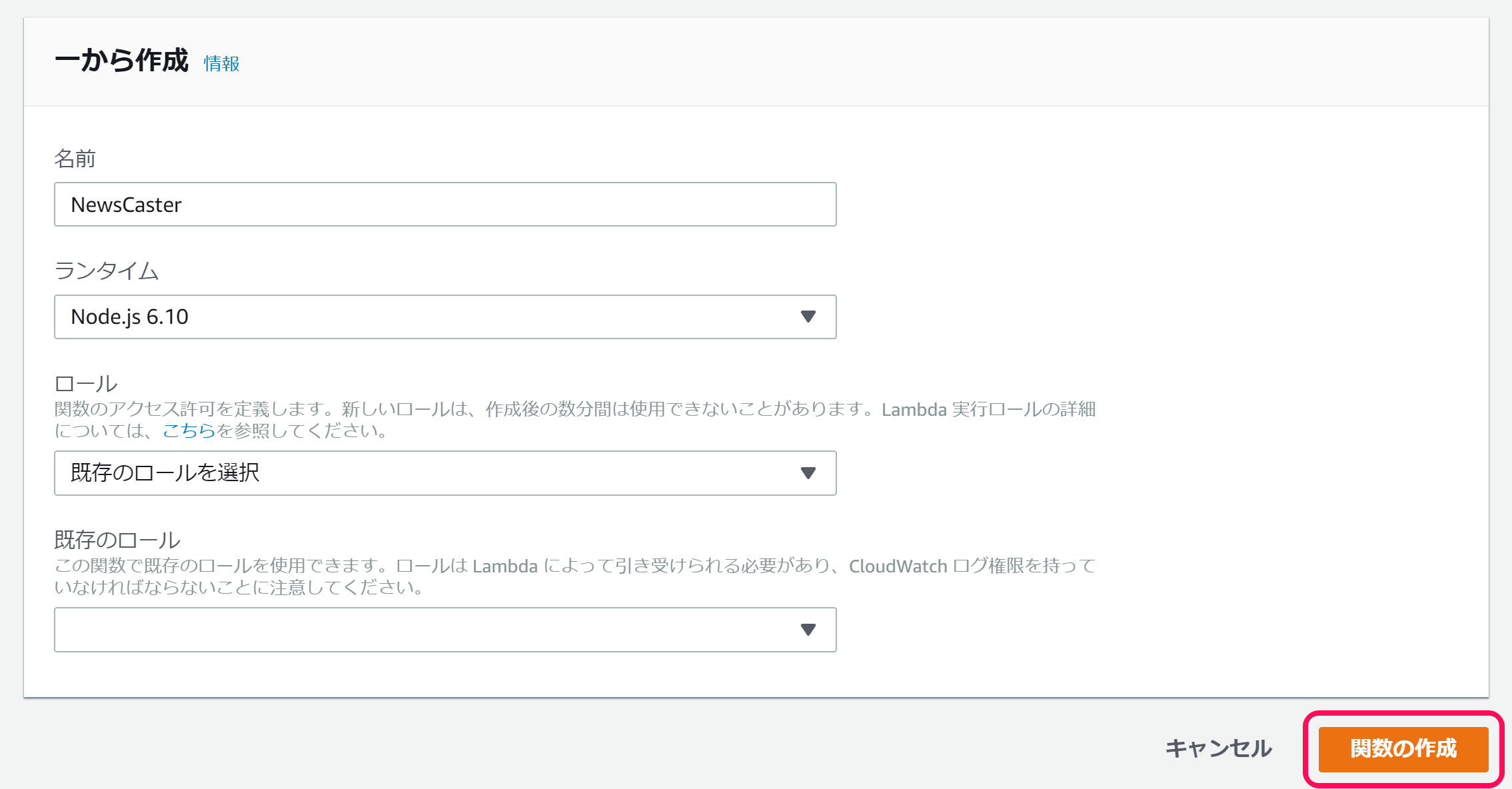
AWS Lambda
AWS Lambda
AWS Lambda
AWS Lambda
AWS Lambda
IAMロールが未設定の場合
- Lambda関数用のIAMロールが未設定の場合は、初めてLambda用ロールを作成する場合の手順を参考に作成してください。
- IAMロールには、Lambda と CloudWatch の権限を付与してください。
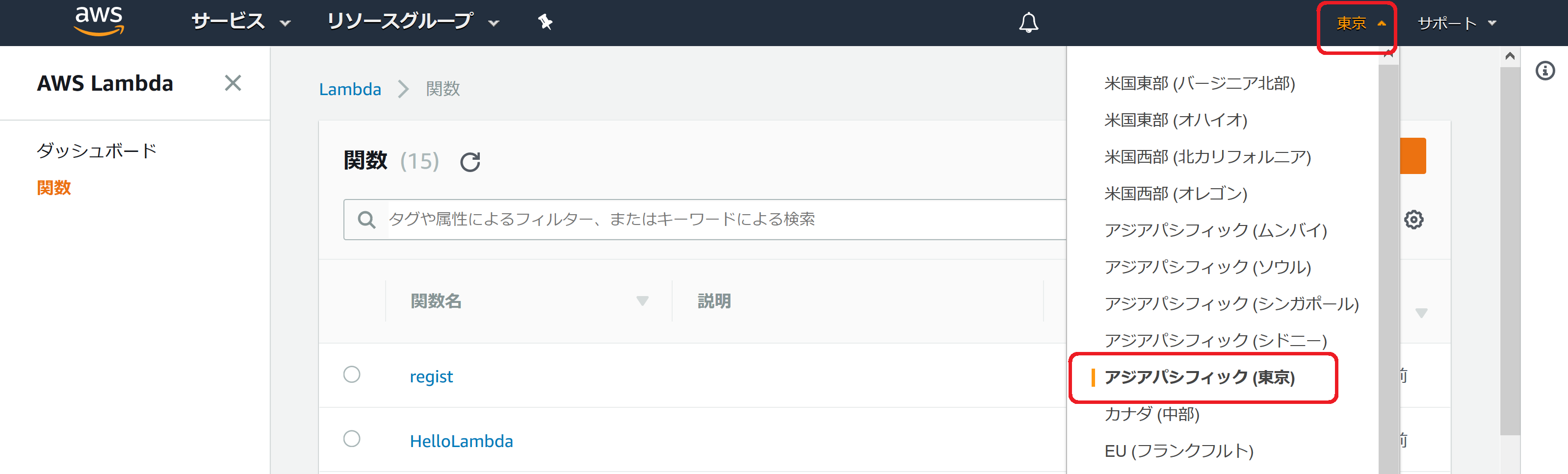
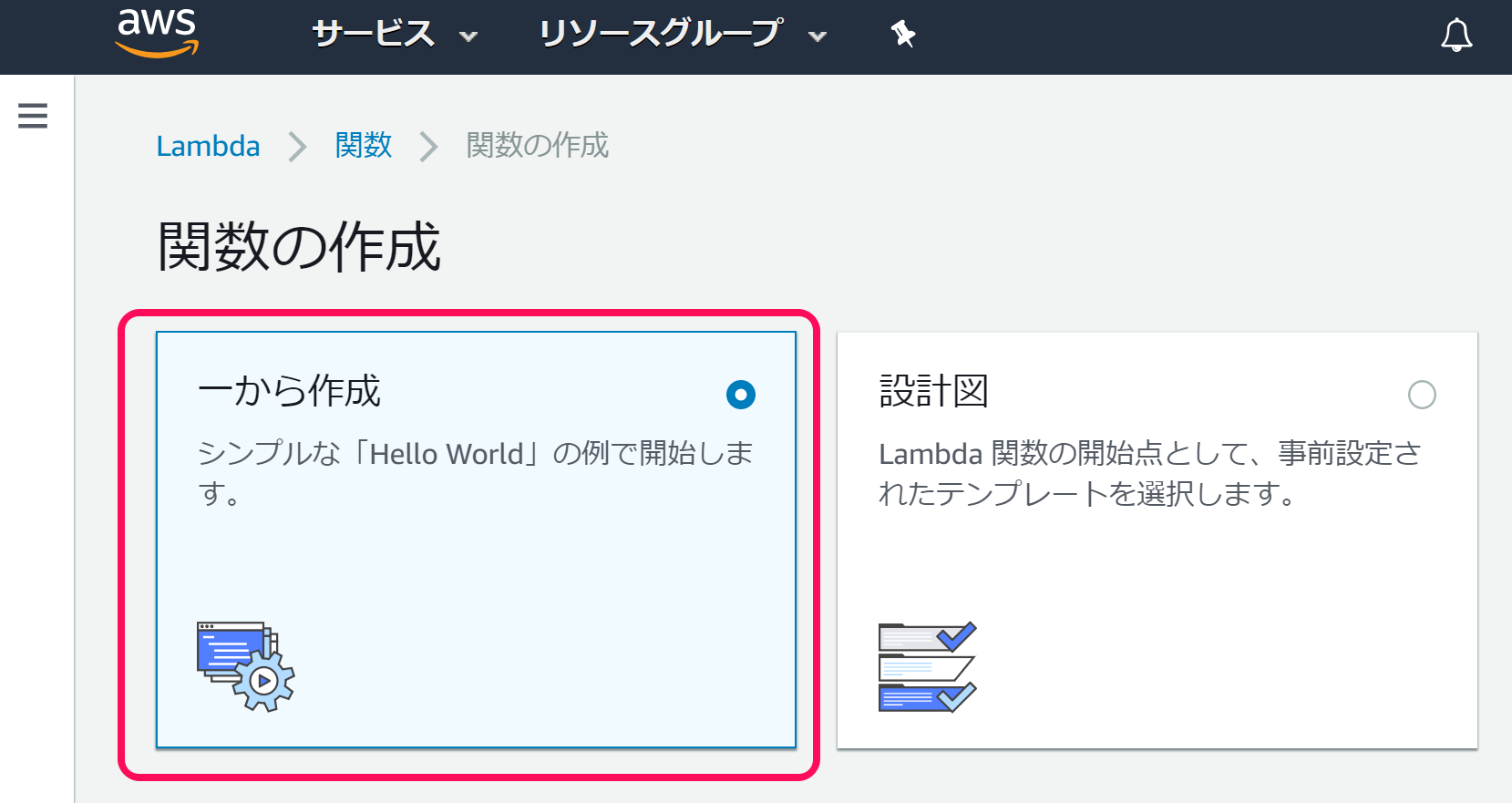
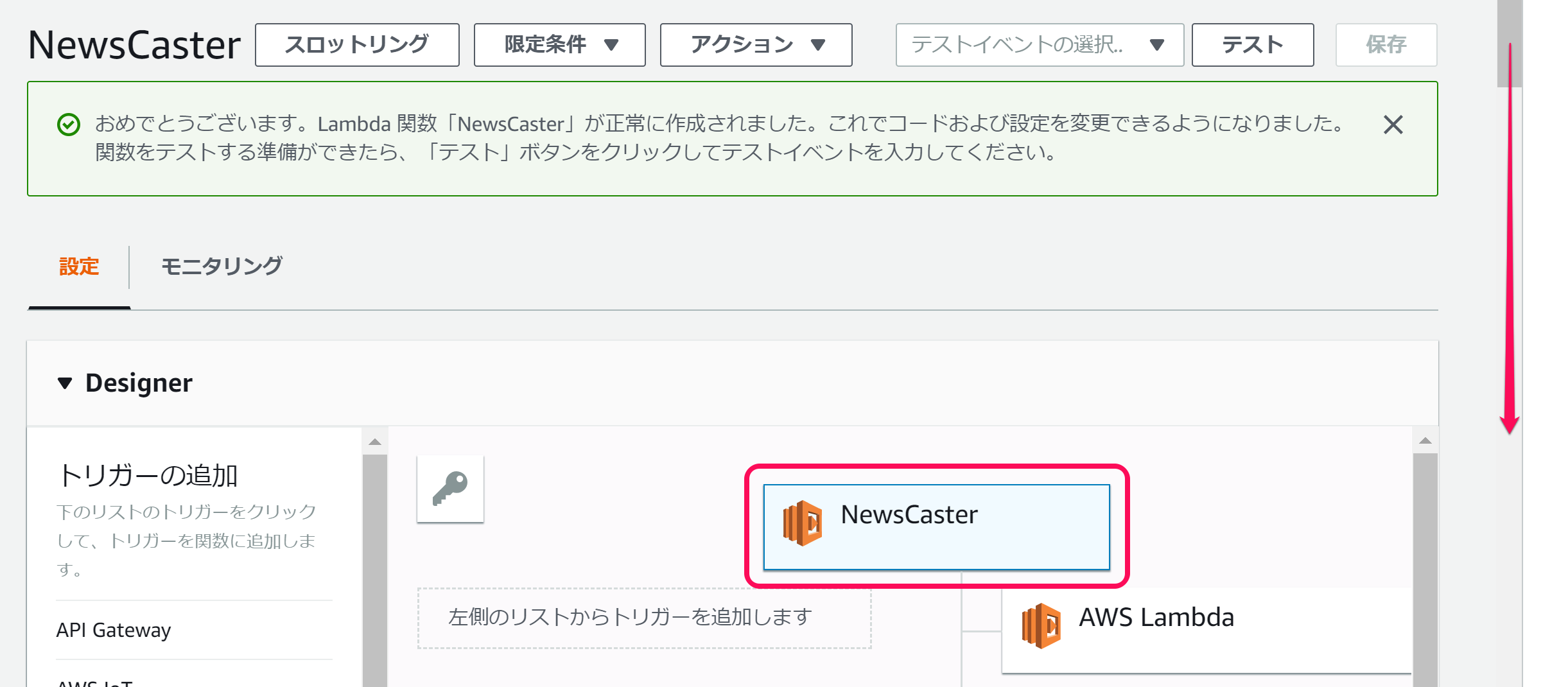
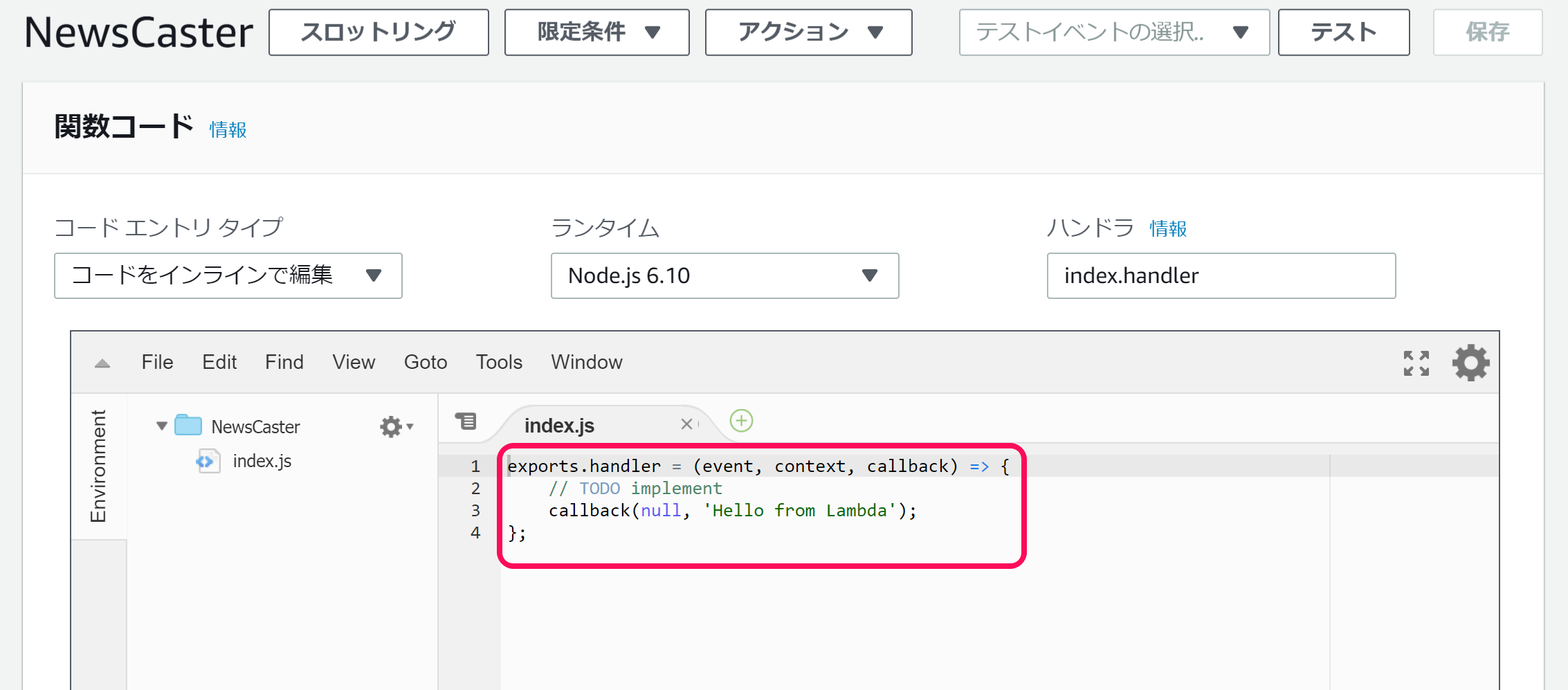
AWS Lambda
AWS Lambda
AWS Lambda
AWS Lambda
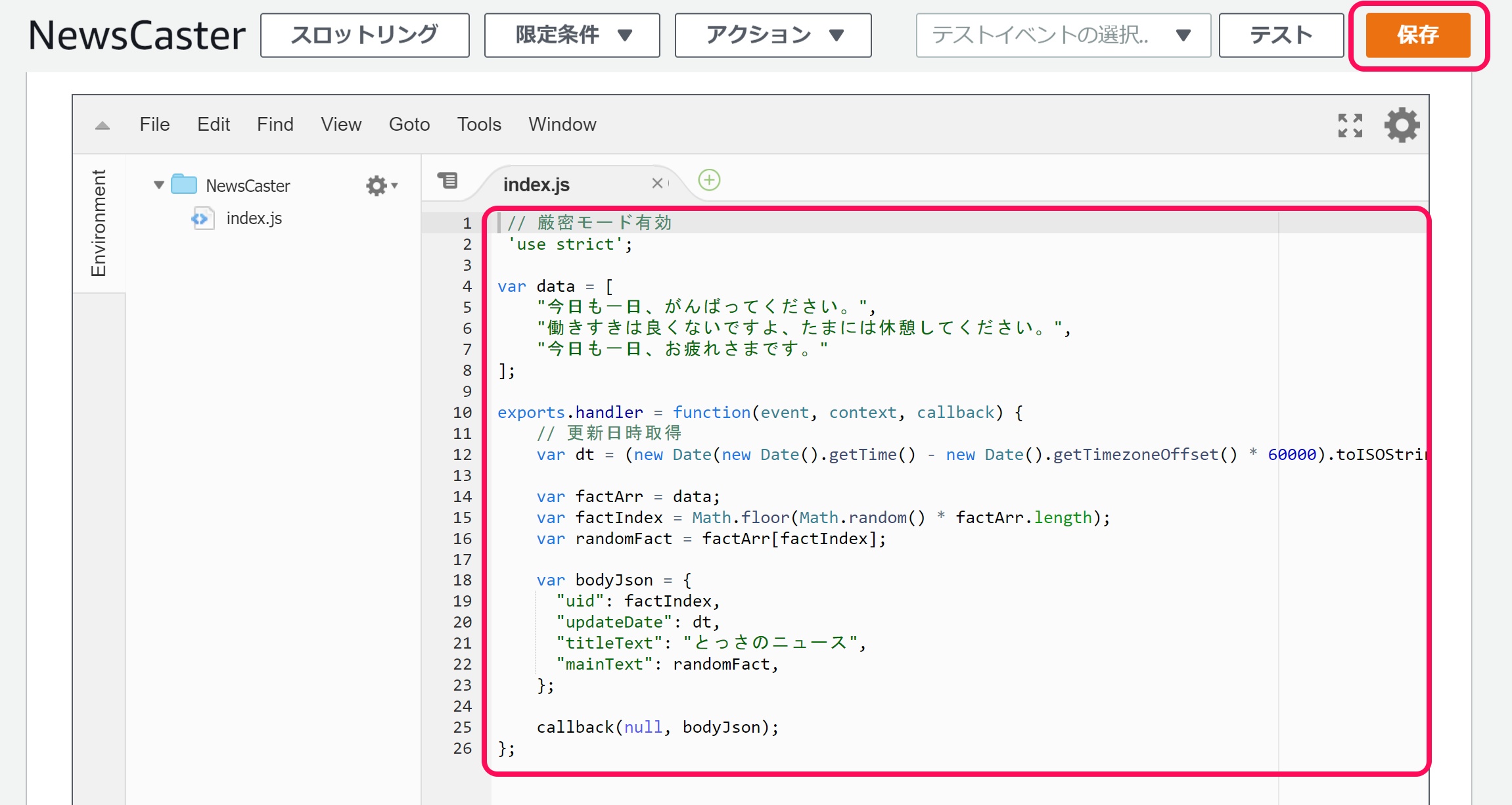
- 次のページのサンプルプログラムを、貼り付ける。
- 「保存」ボタンをクリックする。
サンプルプログラム
index.js
// 厳密モード有効
'use strict';
var data = [
"今日も一日、がんばってください。",
"働きすきは良くないですよ、たまには休憩してください。",
"今日も一日、お疲れさまです。"
];
exports.handler = function(event, context, callback) {
// 更新日時取得
var dt = (new Date(new Date().getTime() - new Date().getTimezoneOffset() * 60000).toISOString());
var factArr = data;
var factIndex = Math.floor(Math.random() * factArr.length);
var randomFact = factArr[factIndex];
var bodyJson = {
"uid": factIndex,
"updateDate": dt,
"titleText": "とっさのニュース",
"mainText": randomFact,
};
callback(null, bodyJson);
};
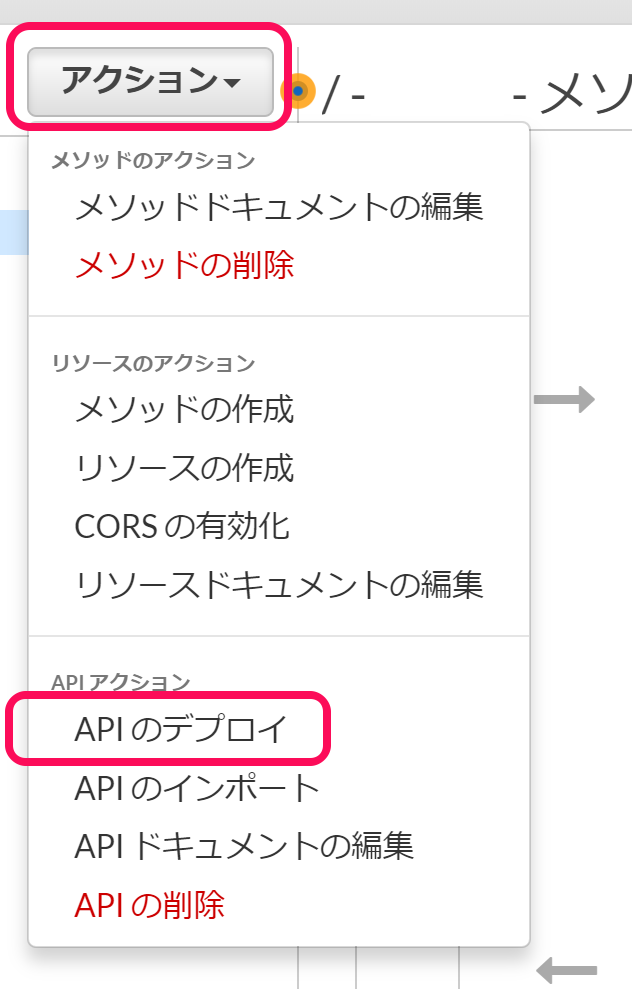
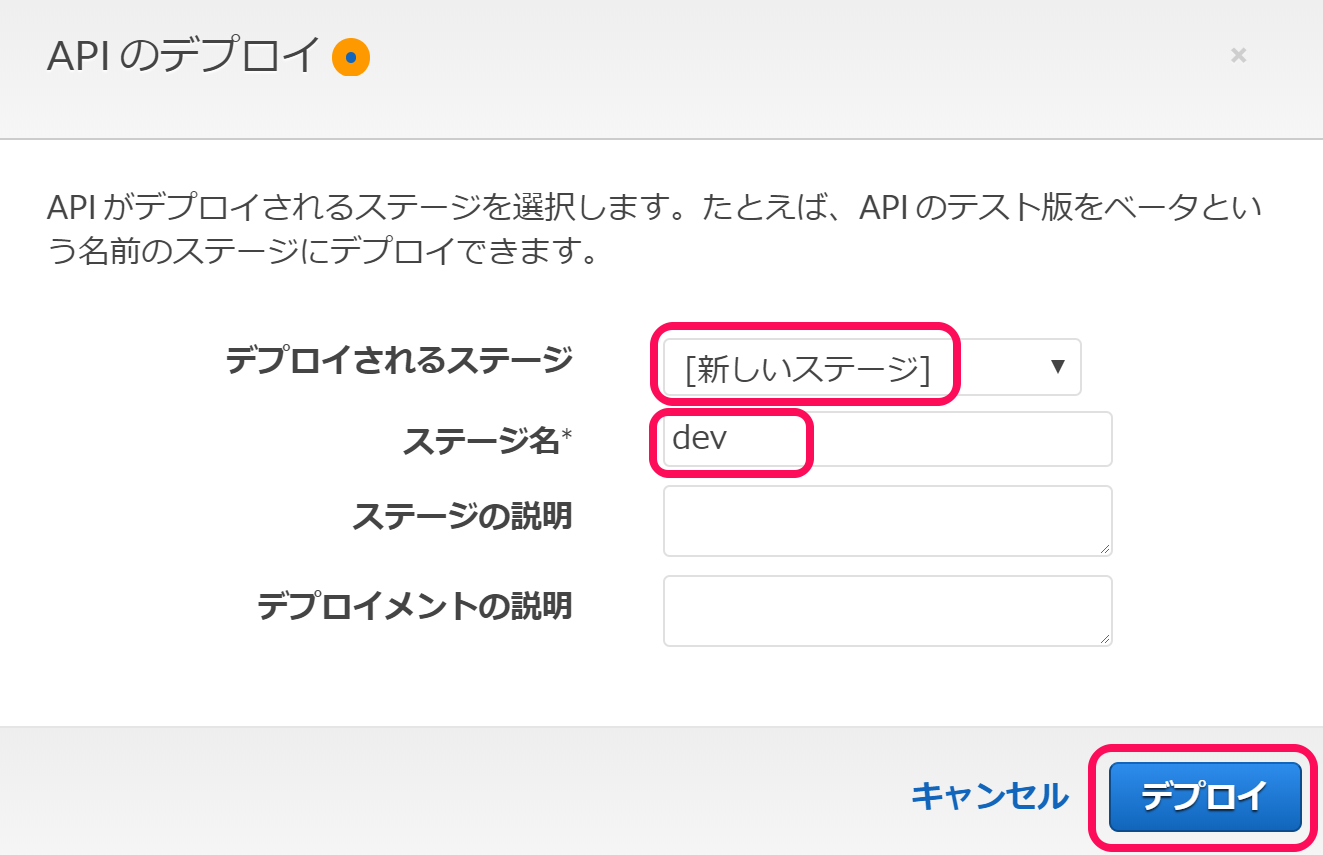
6. API Gatewayの作成
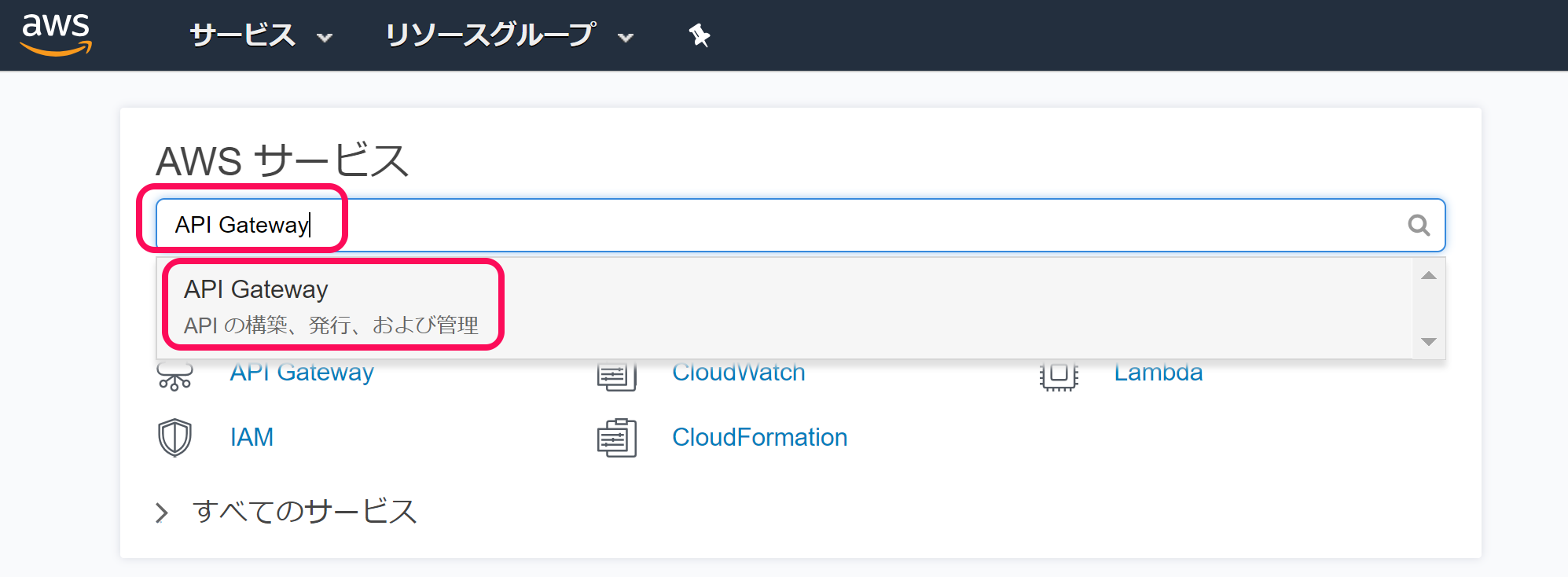
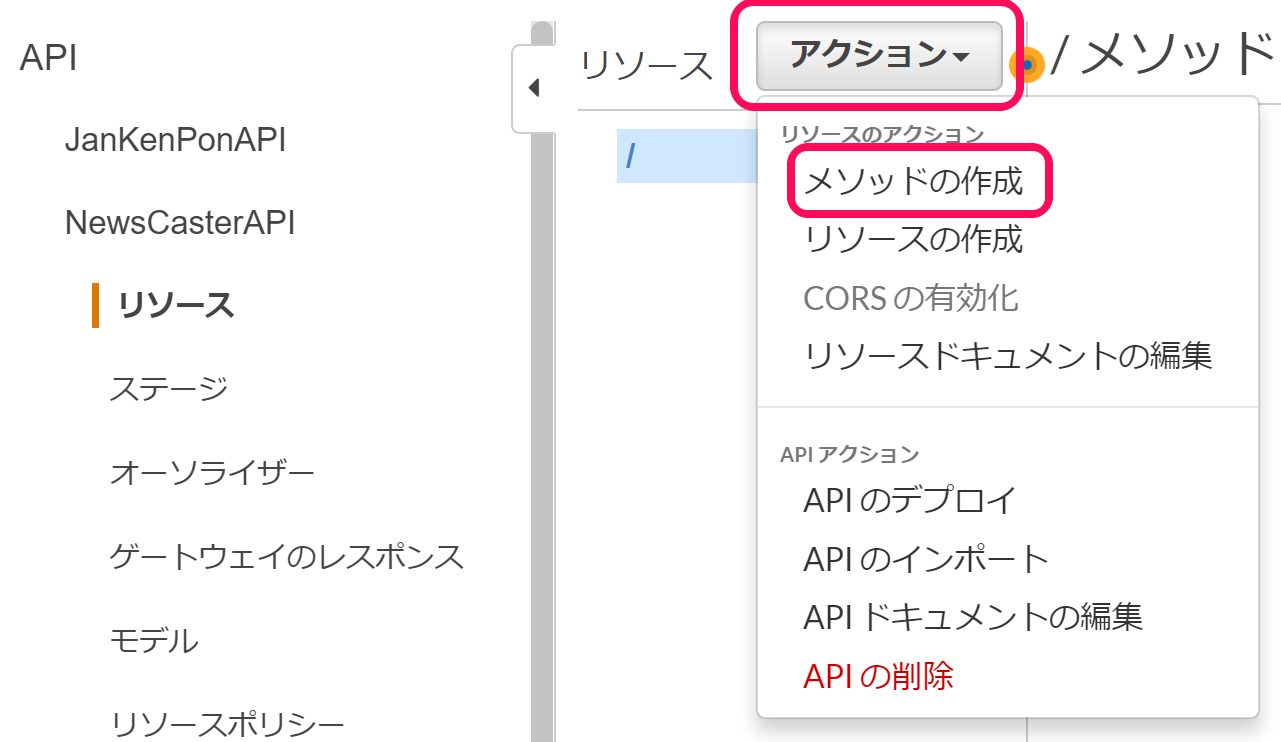
API Gateway
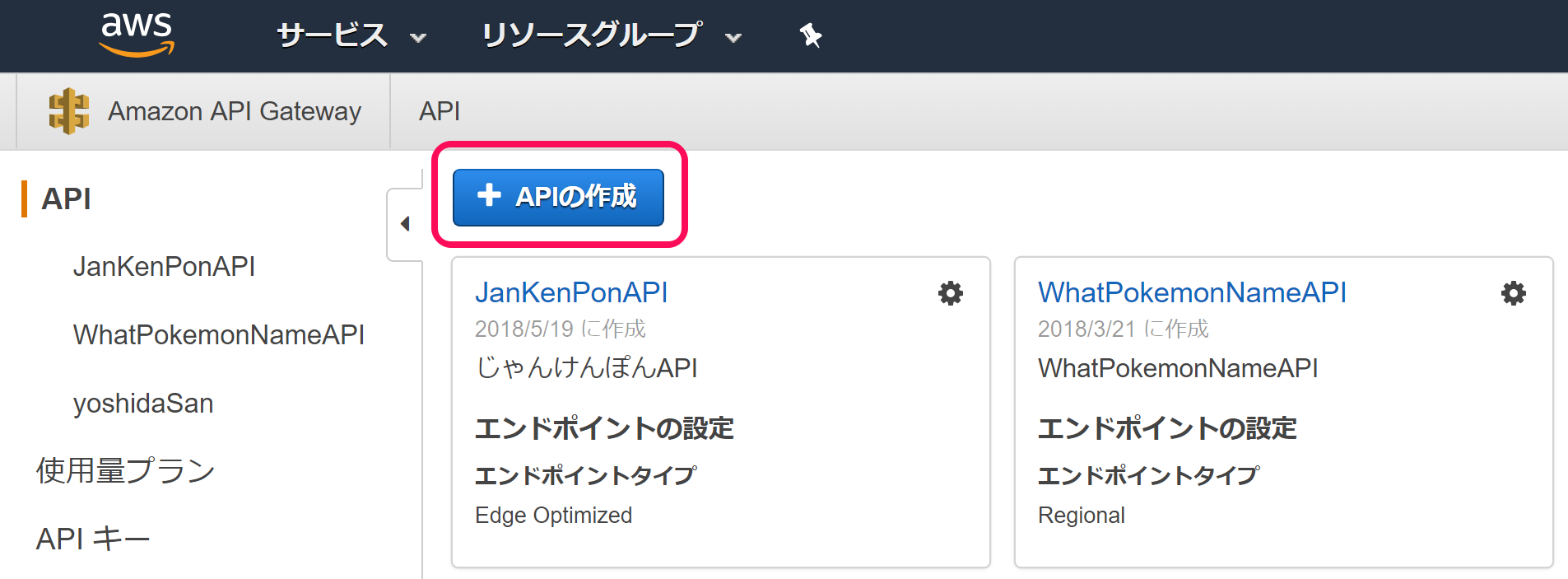
API Gateway
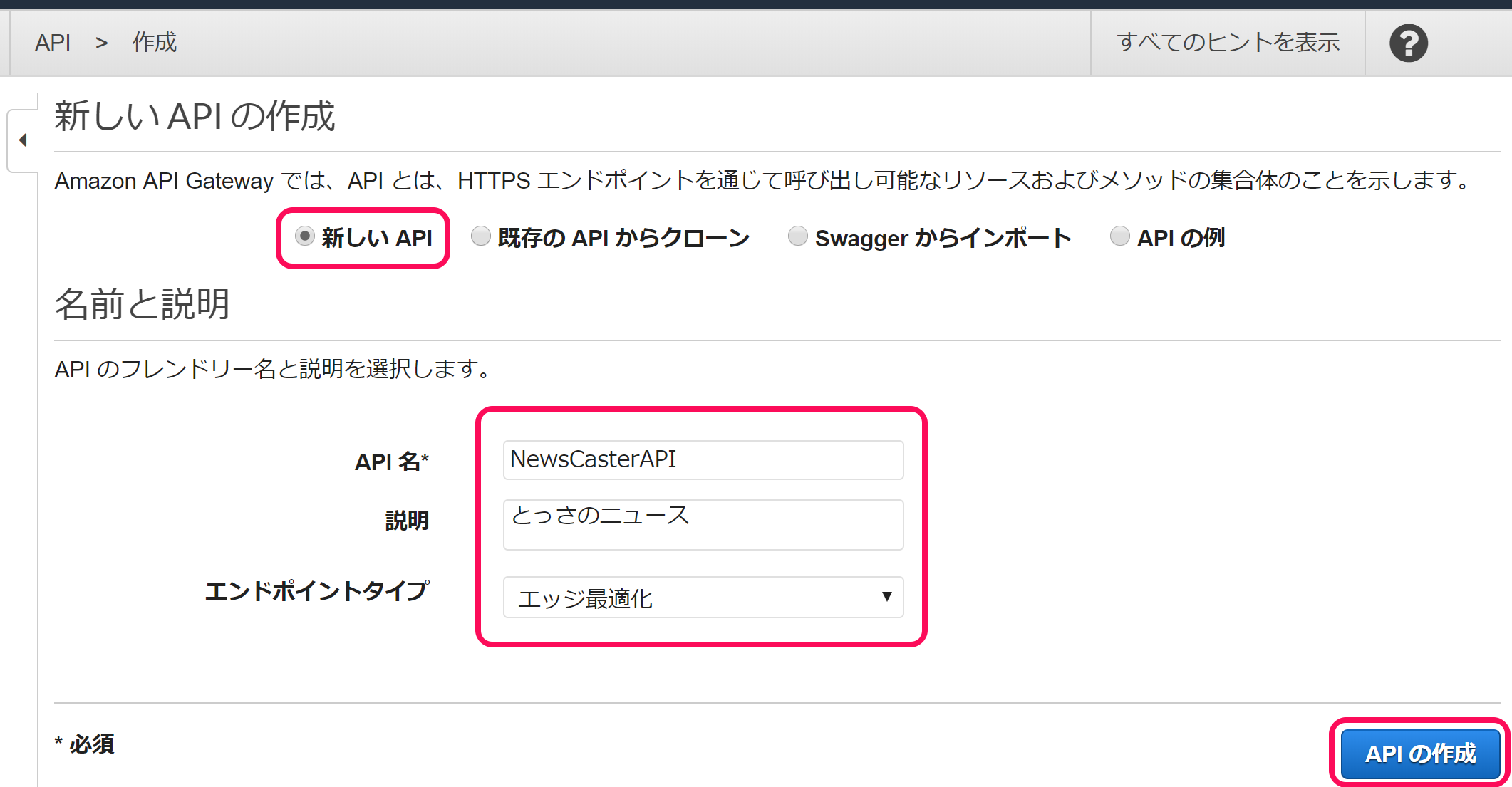
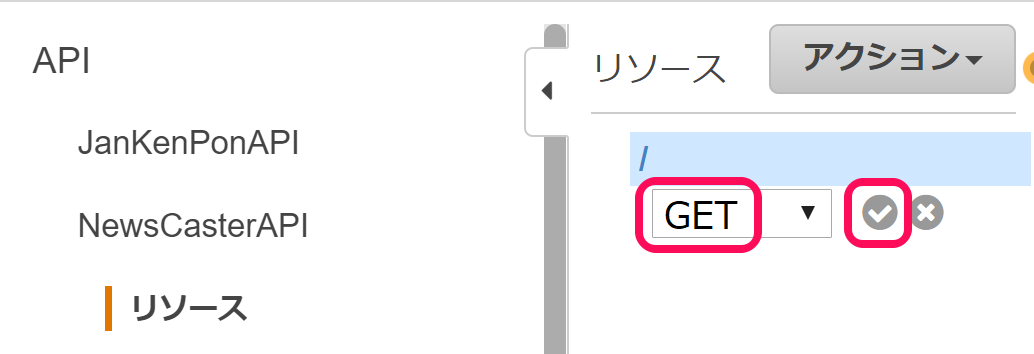
API Gateway
API Gateway
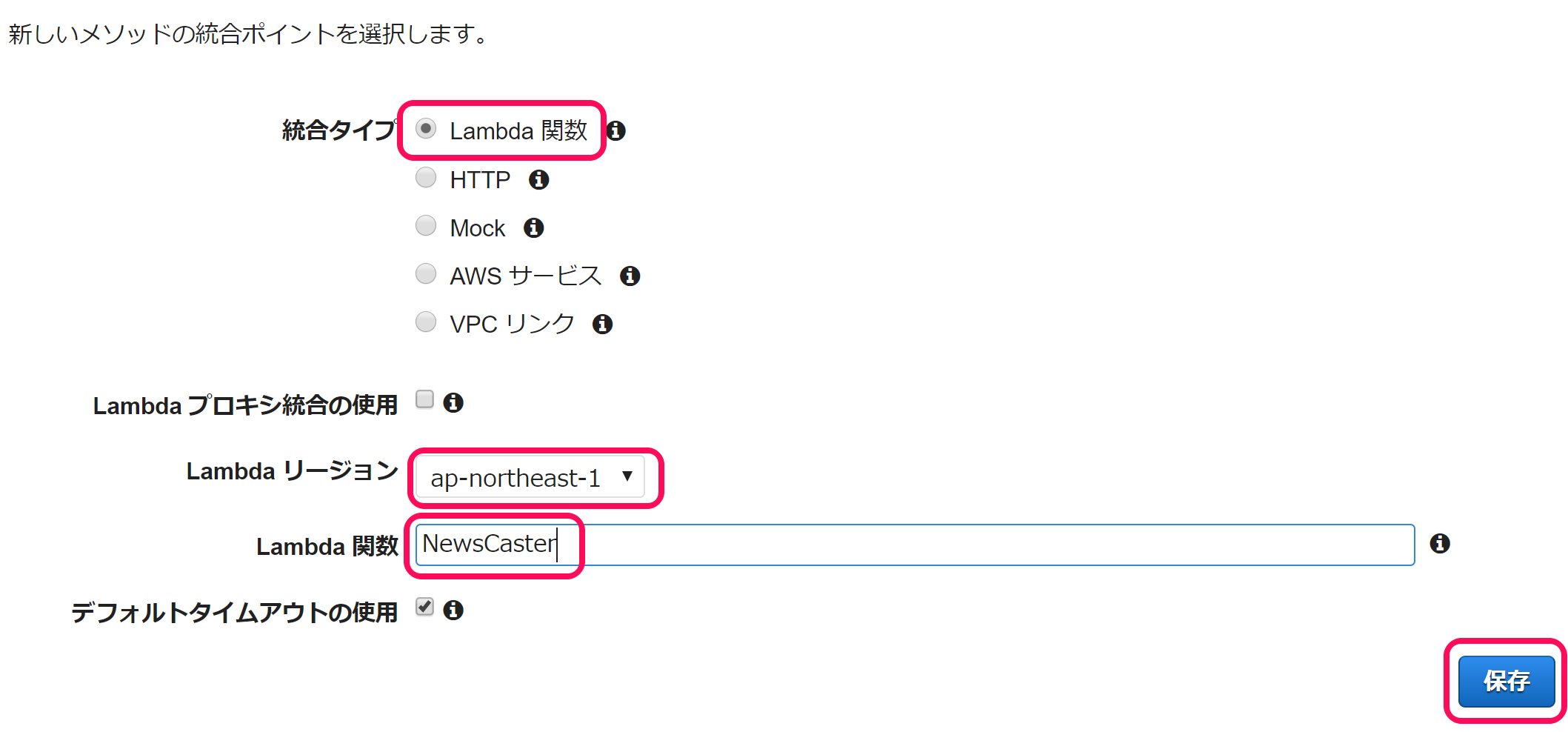
API Gateway
API Gateway
API Gateway
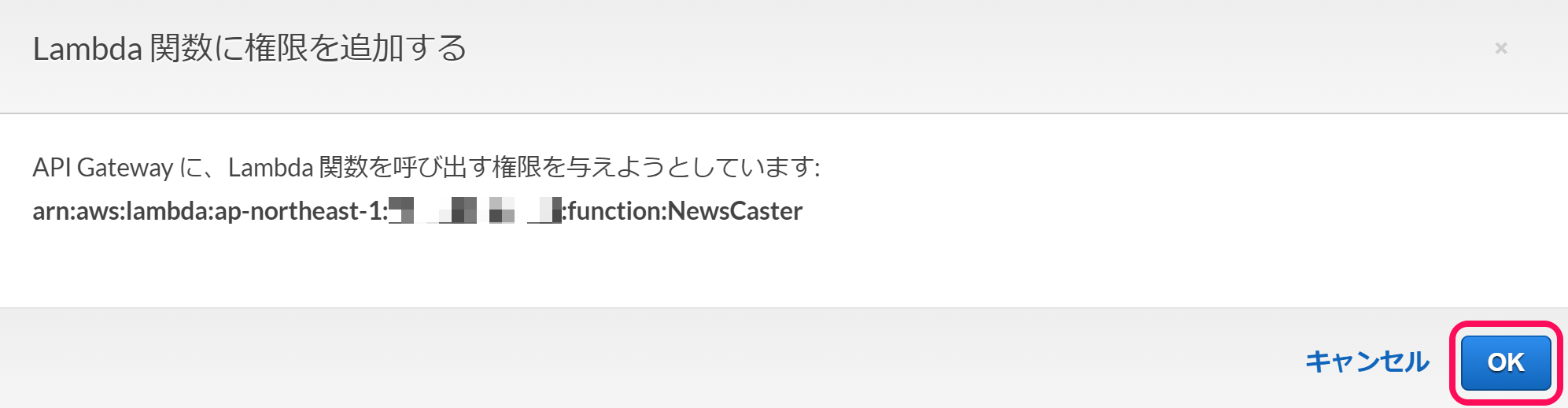
API Gateway
API Gateway
API Gateway
7. Alexaフラッシュブリーフィングスキルの作成
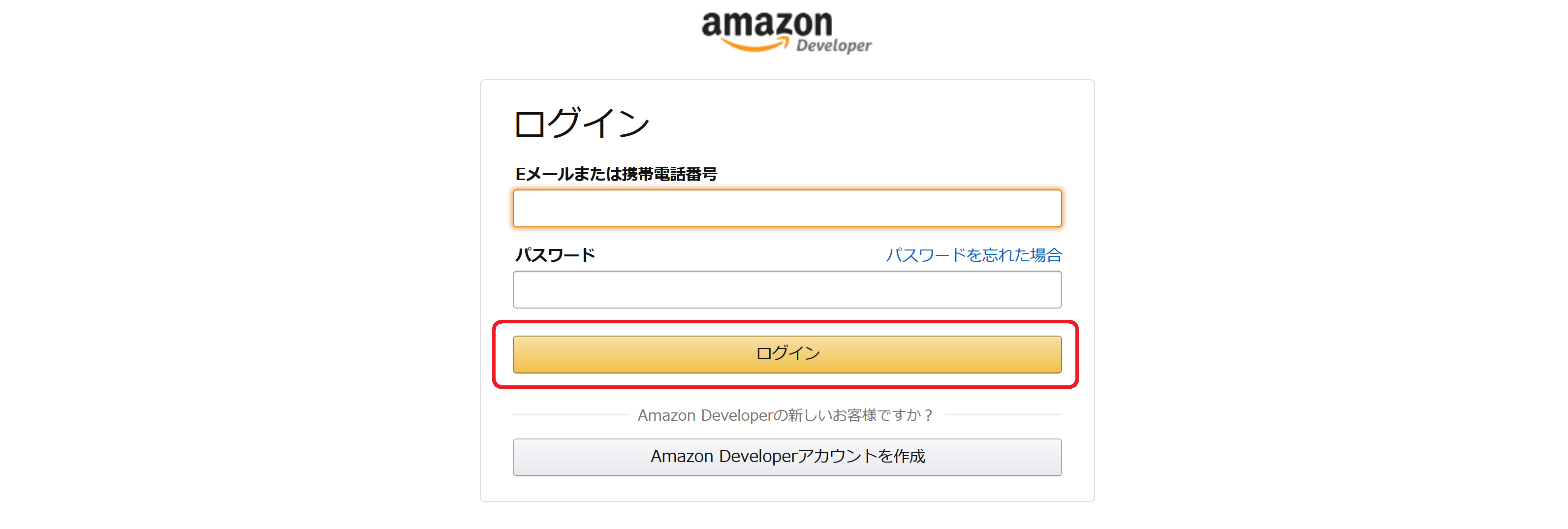
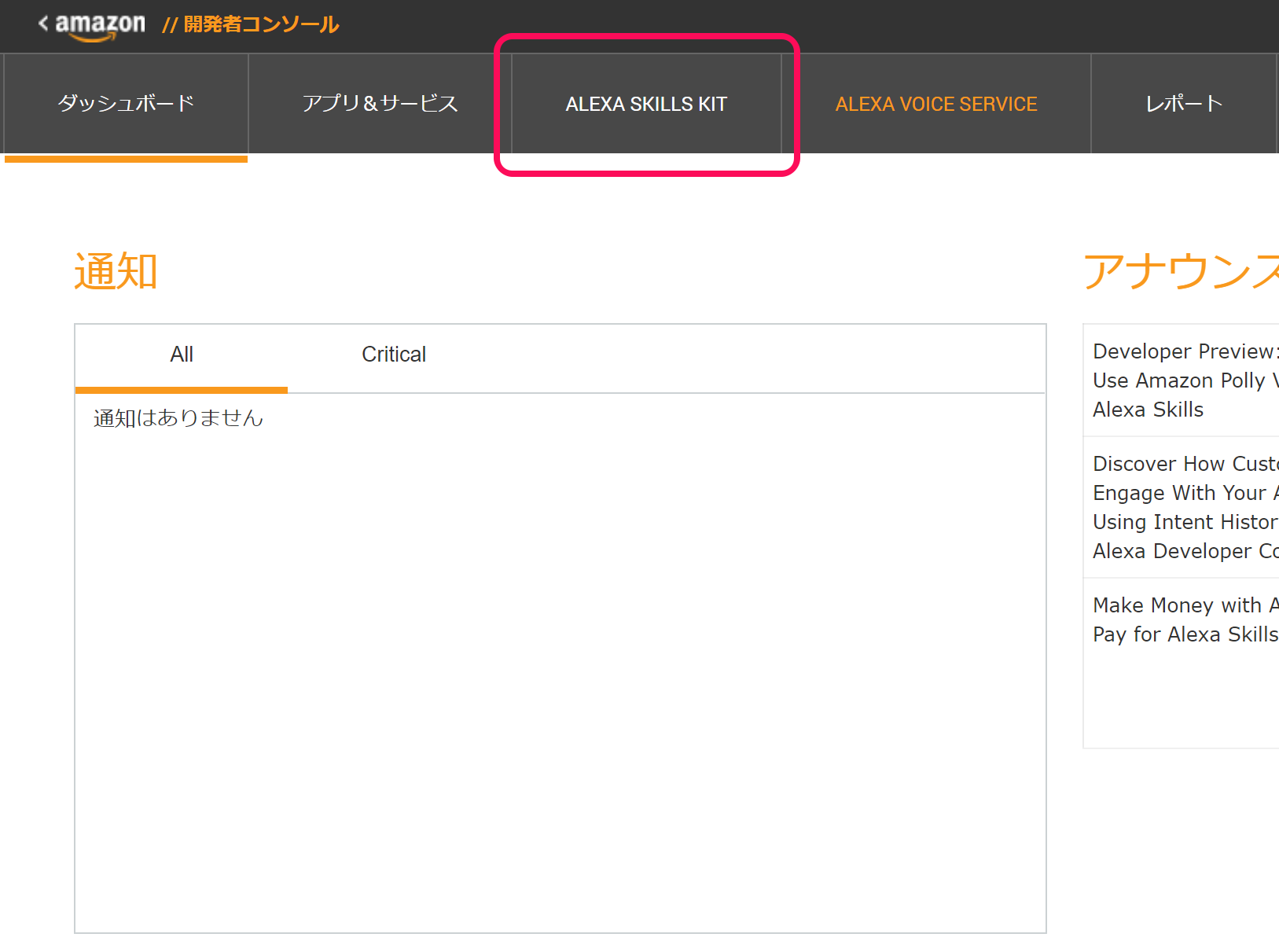
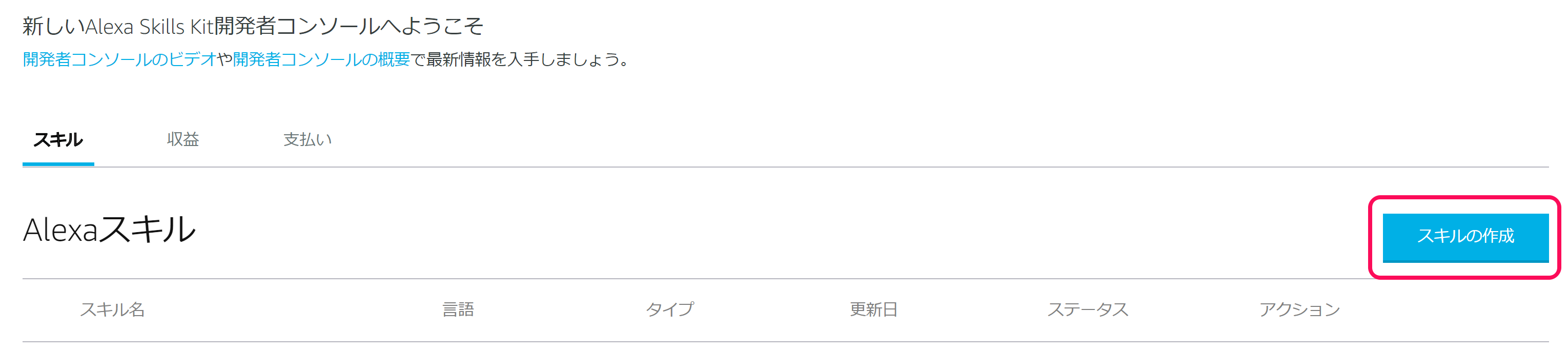
Amazon開発者コンソール
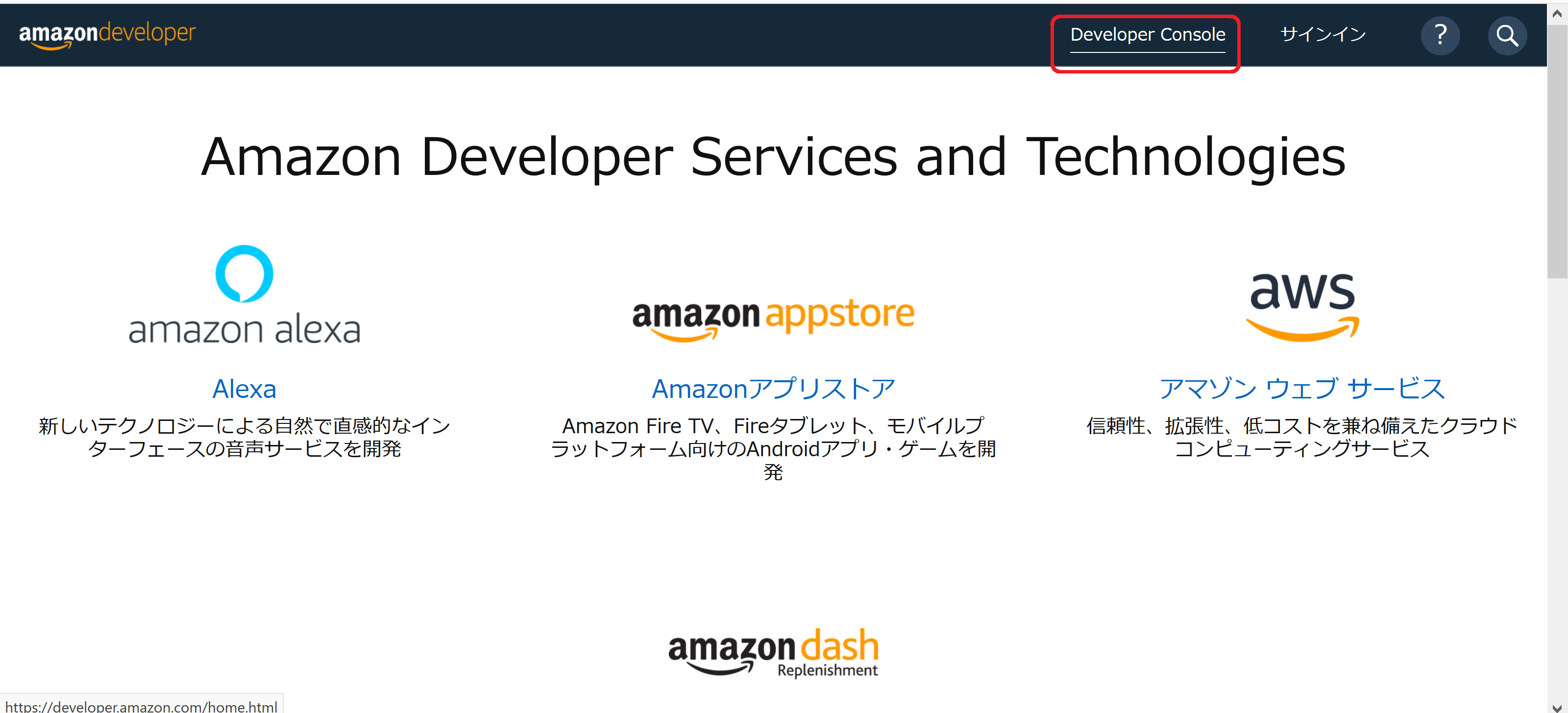
- 「Amazon開発者コンソール」を開く。
- 「Developer Console」をクリックする。

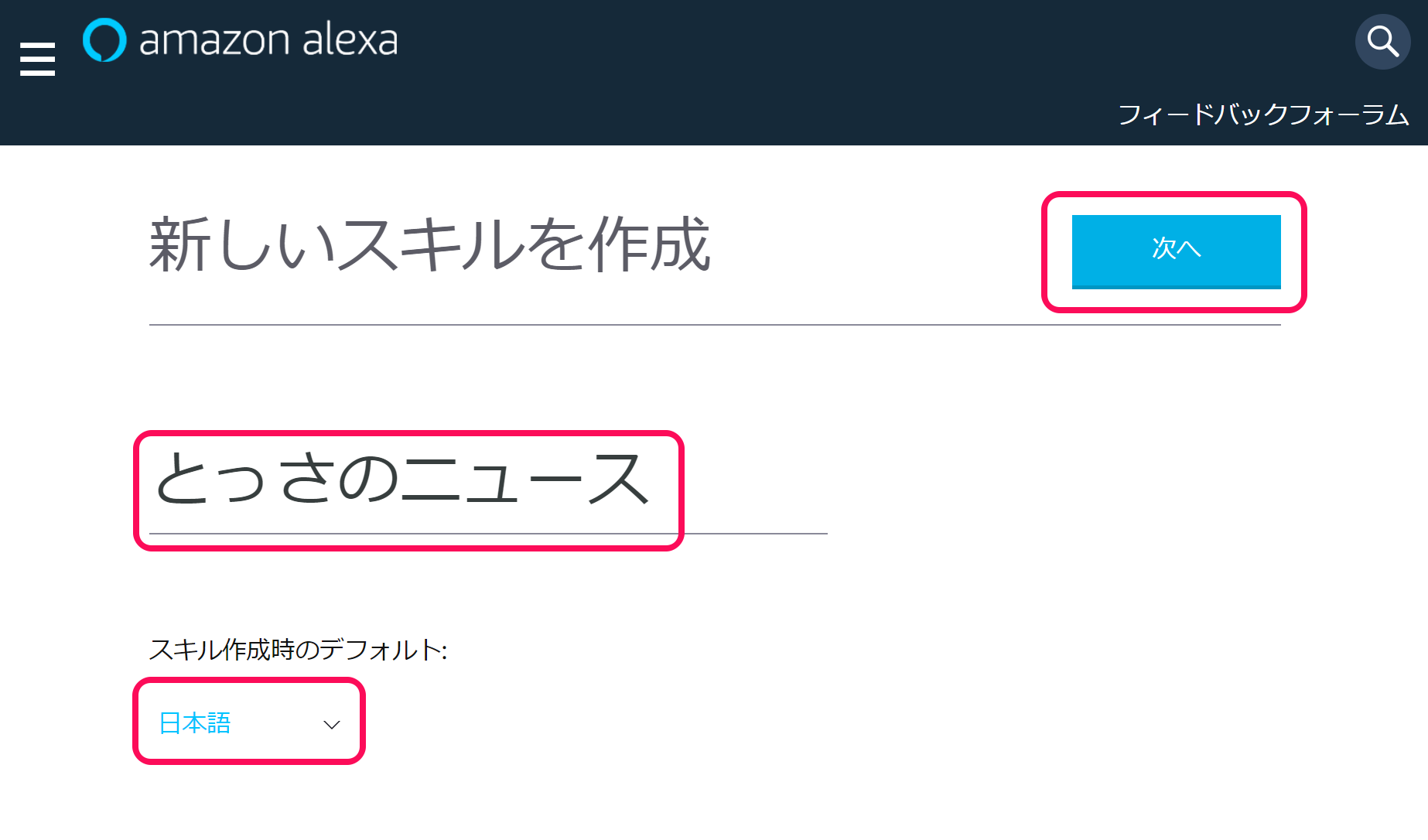
Amazon開発者コンソール
Amazon開発者コンソール
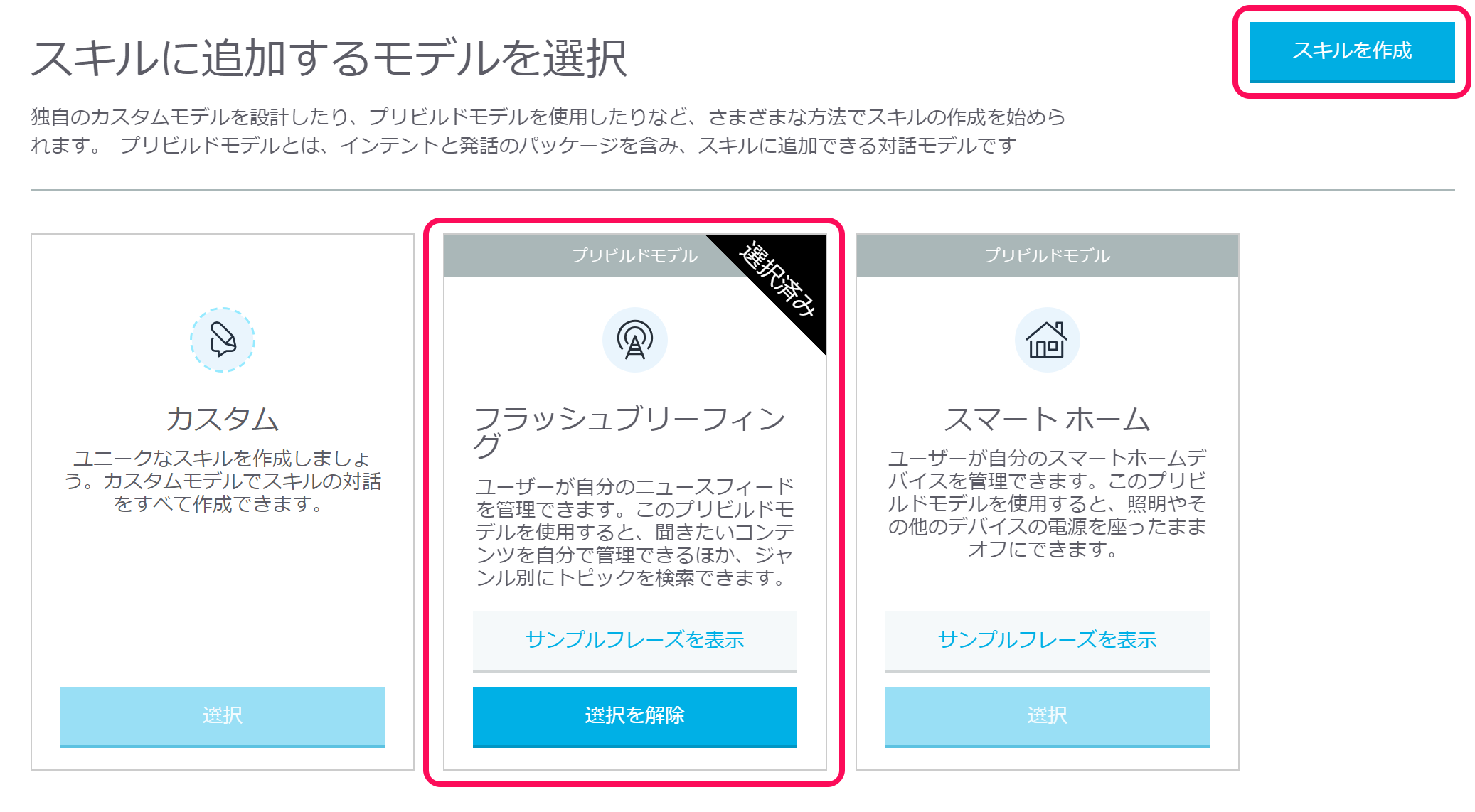
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
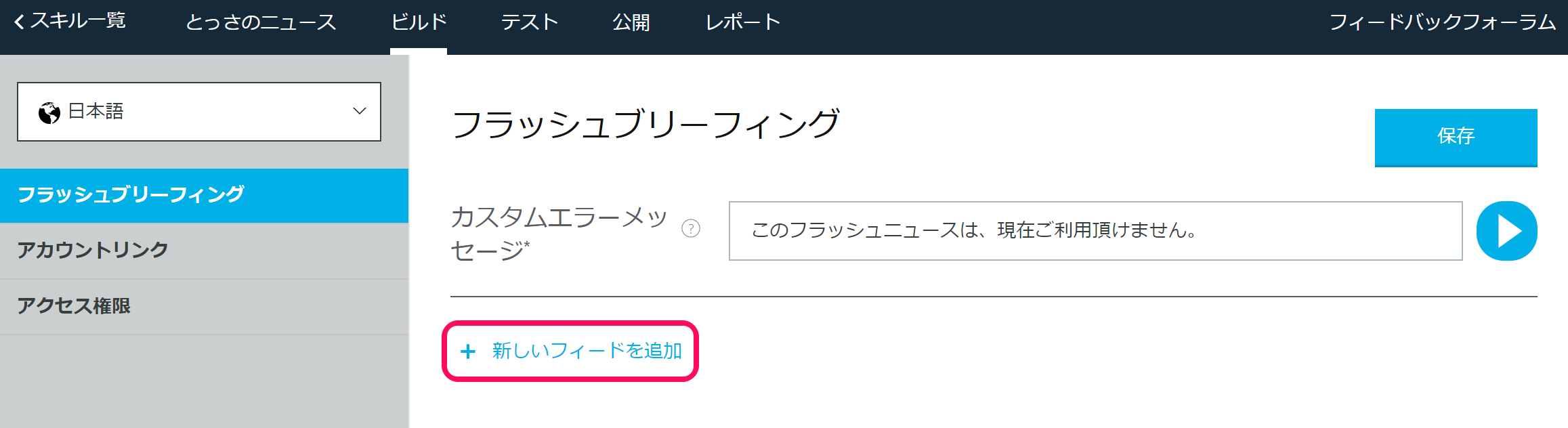
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
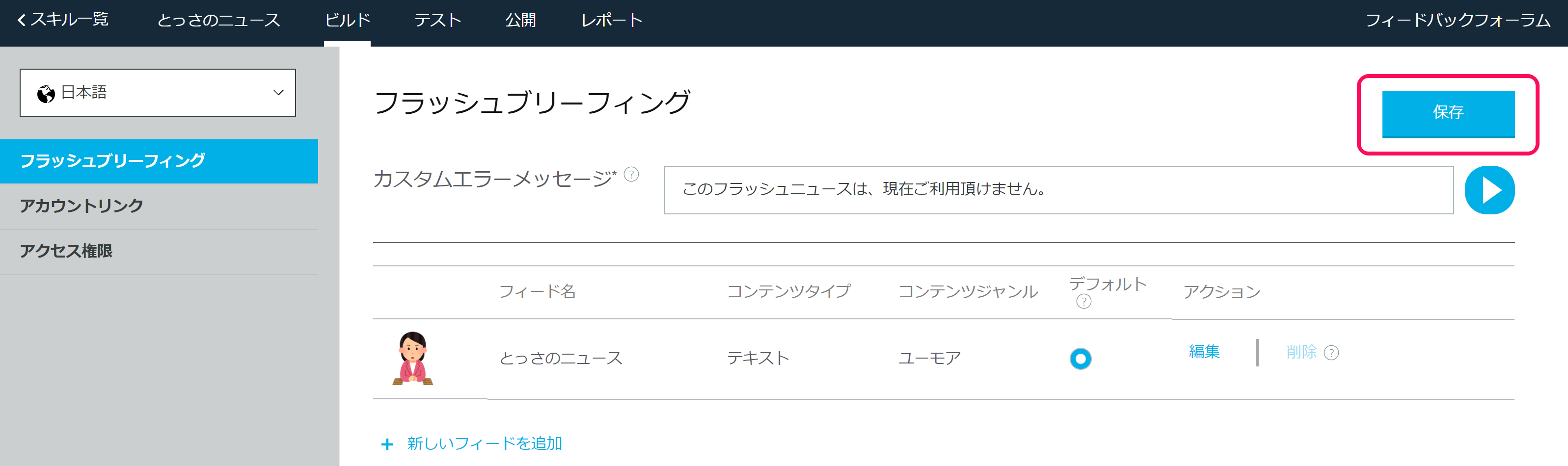
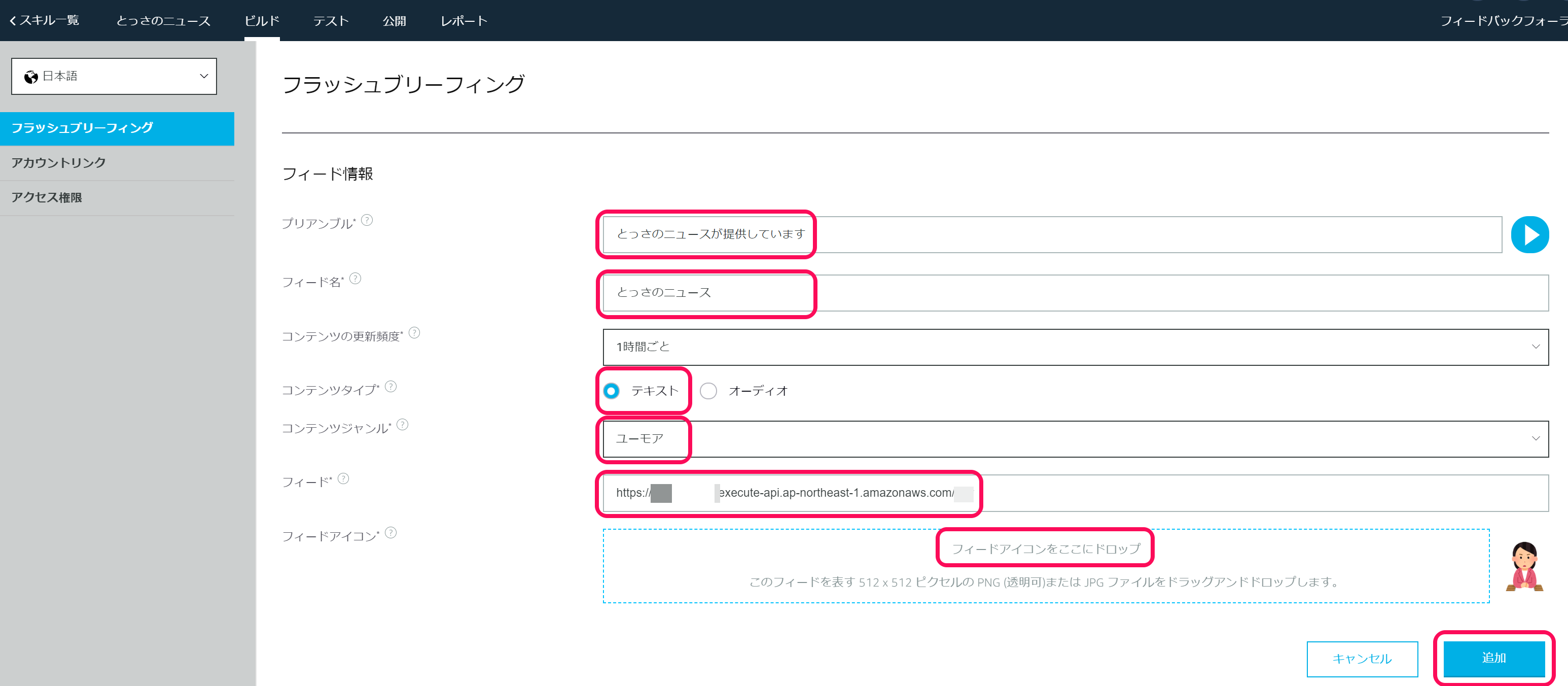
- プリアンブル「とっさのニュースが提供しています」
- フィード名「とっさのニュース」
- コンテンツタイプ「テキスト」
- コンテンツジャンル「ユーモア」
- フィード「先ほどコピーしておいたURL」
- フィードアイコンに、512ピクセル画像を設定する。
- 「追加」ボタンをクリックする。

Amazon開発者コンソール
8. DEVスキルの有効化
Amazon.co.jp alexa サインイン
テストシミュレータでは、ニュースを実行することができないため、Amazon Echo実機にて動作テストをする必要があります。実機でテストするため、DEVスキル(開発中のスキル)を有効にししてゆきます。
Amazon.co.jp alexa サインイン
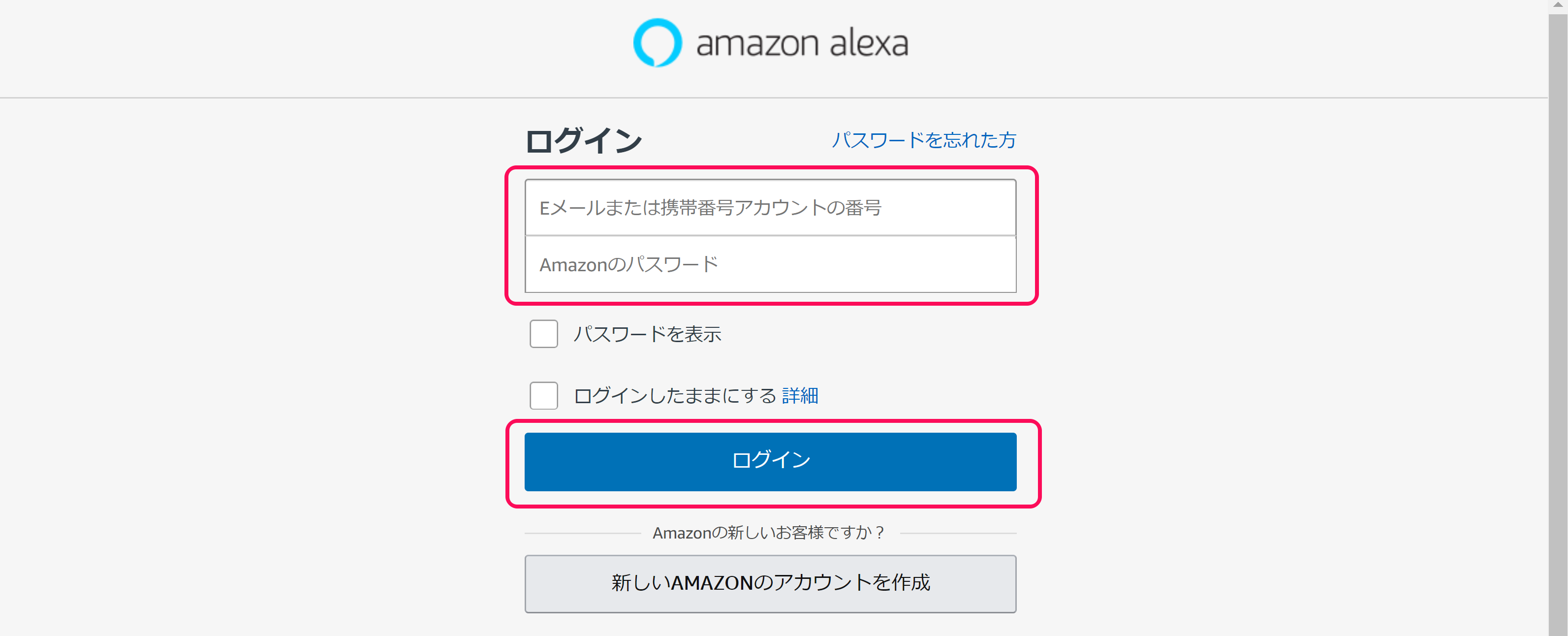
- Amazon.co.jp alexa サインインを開く。
- Amazon.co.jpアカウントで、ログインする。

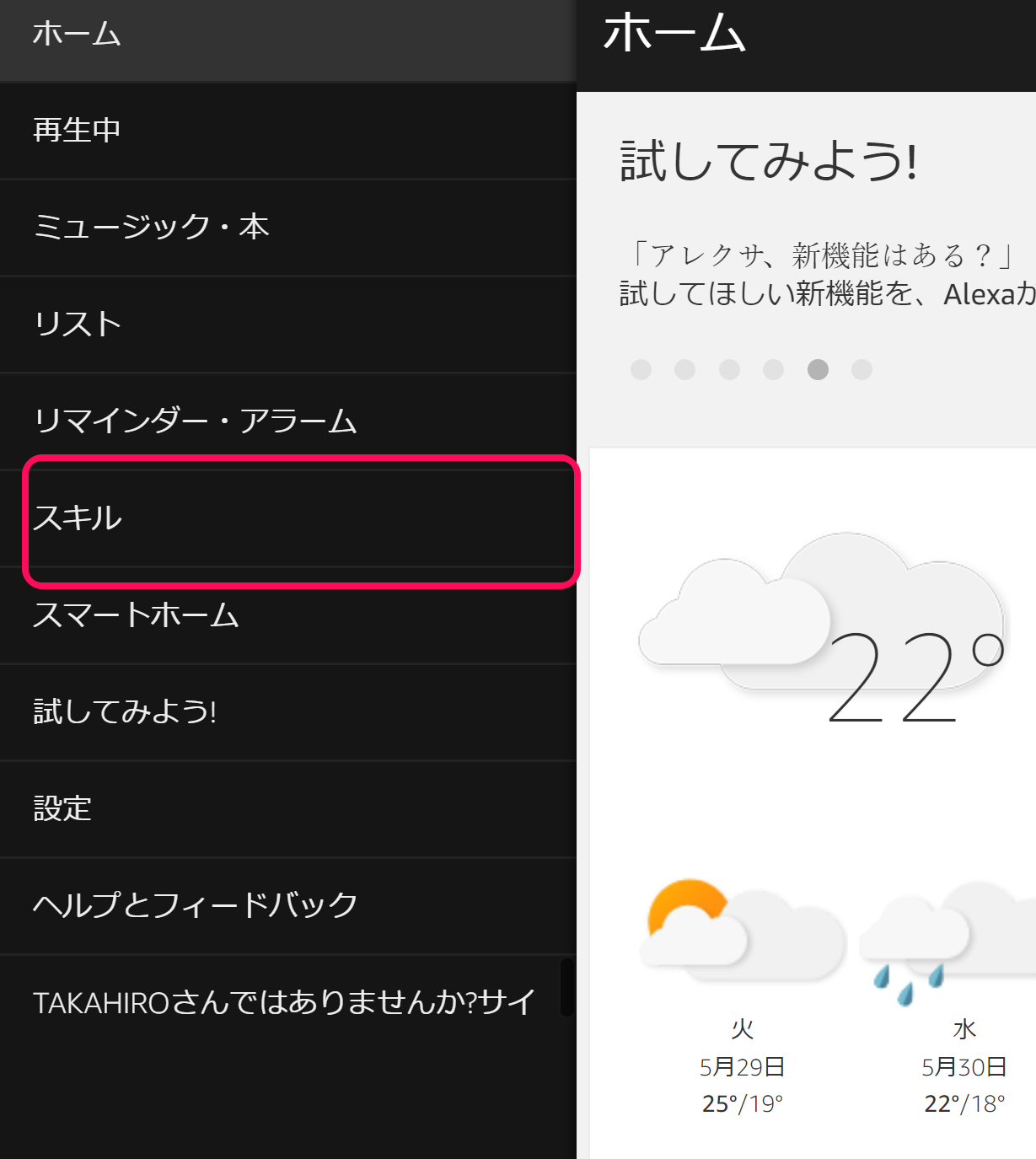
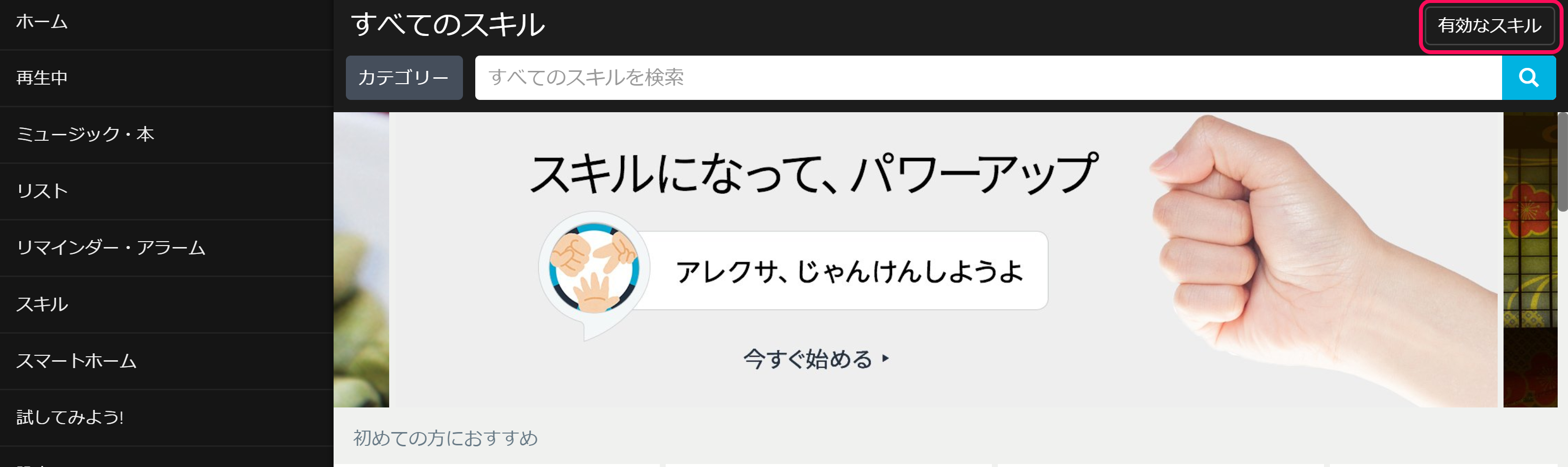
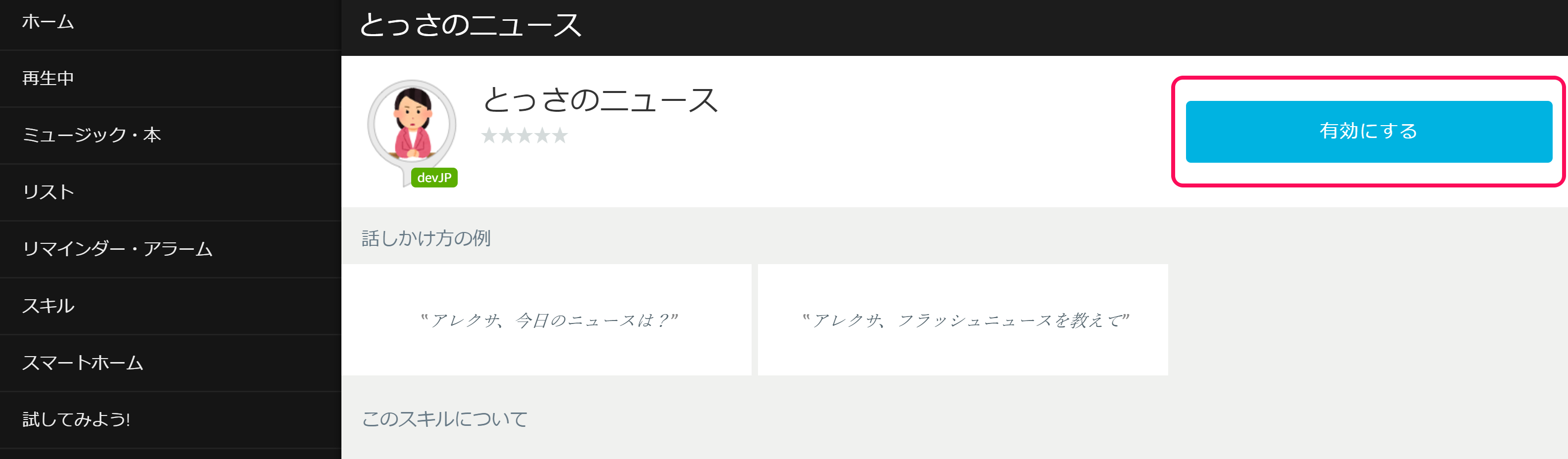
Amazon.co.jp alexa サインイン
Amazon.co.jp alexa サインイン
Amazon.co.jp alexa サインイン
Amazon.co.jp alexa サインイン
9. テスト
Amazon Echo実機
Amazon Echo実機で、ニュースを起動してください。
実機テスト
ユーザー:「アレクサ、今日のニュースは?」
アレクサ:「フラッシュニュースです。
とっさのキャスターが提供しています。
今日も一日、がんばってください。」
実機以外のテスト方法
- iPhoneをお持ちの方は、Reverb for Amazon Alexaを用いてのテストが可能。
- Androidをお持ちの方は、ホームボタン長押しの標準アシスタントを変更してのテストが可能。
10. おわりに
おわりに
今回作成した とっさのニュース(NewsCaster)は、変則的な「Alexaフラッシュブリーフィング」スキルとなります。
これまでなかった「Alexaフラッシュブリーフィング」を作って楽しんでください!