ごきげんよう
この記事は
「するめごはんのVUI・スマートスピーカー Advent Calendar 2018」
の1日目の記事です。
今年の4月末、僕はVUIに専念するために会社を辞めて無職になりました。
今ではフリーランスエンジニアとしてVUIプロデューサーを名乗り、VUI関連のお仕事を頂いて生活しております。
さて、最初の記事としては、僕自身が最初に世の中に公開したスキルについて記載します。
僕が初めて世の中にリリースしたVUIのスキル・アプリ(アクション)は2018年5月7日に公開された
大阪弁相槌(おおさかべんあいづち)
というスキルです。
Google Homeで個人で遊んでいたアクション(アプリ)は既にありましたが、一般公開された1作品目はこのAlexaスキルとなりました。
動きは単純で、
「アレクサ、大阪弁相槌を開いて」
と話しかけると、大阪弁で話してくるので、ユーザーが何かしら話しかけると、大阪弁で相槌を返します。
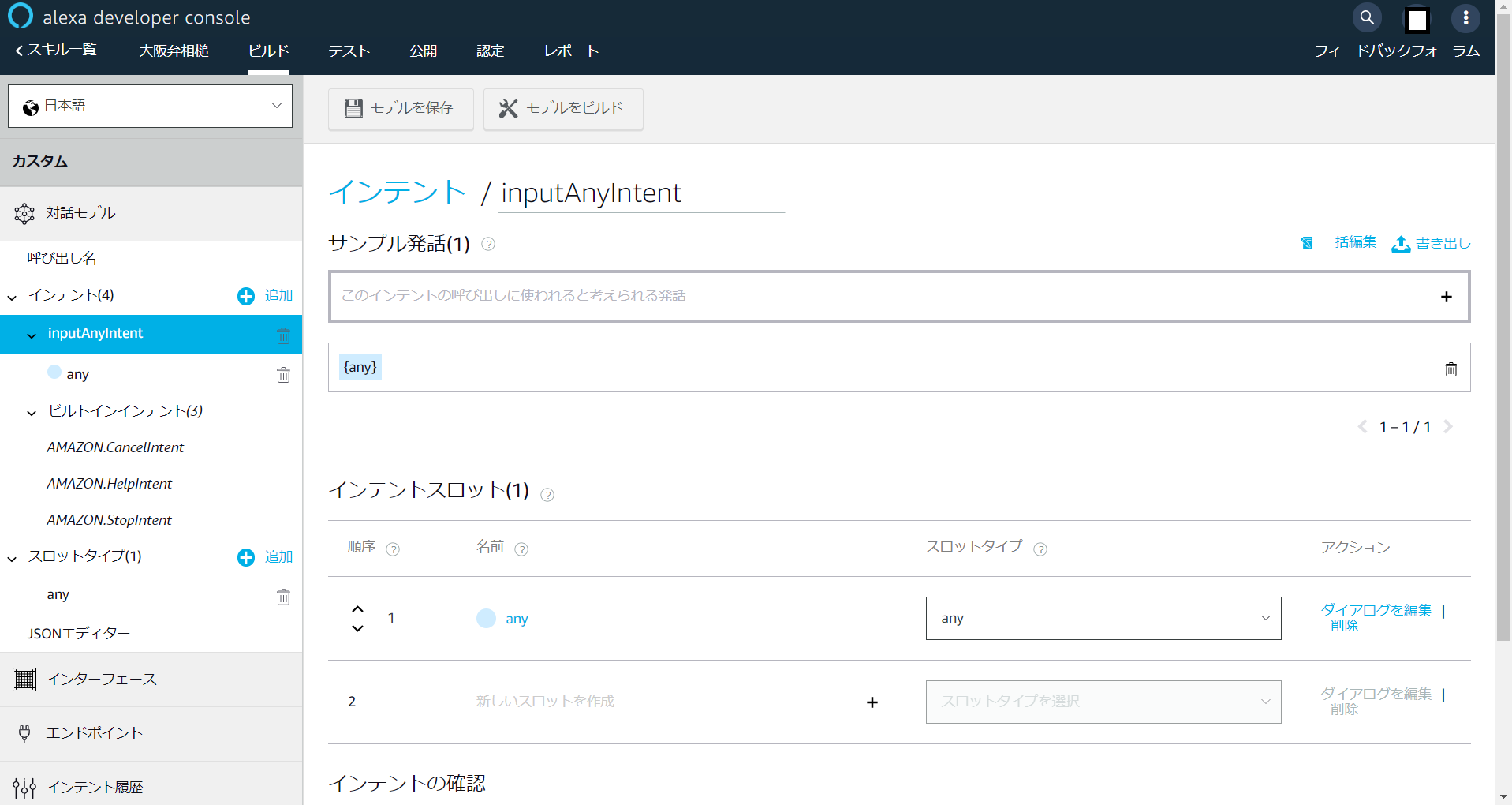
Alexa developer consoleでは以下のようになっていて、
インテントが1つ、そこにanyのスロットのみです。
あとは他のストップやキャンセルのインテントに、大阪弁としてのそれらの動きをするセリフを登録しています。
スロットの中身も以下のように「ほげほげ」しかありません。
つまり、Alexaのビルドインインテント以外の場合は、この「ほげほげ」として処理されるようになっています。
当時のオウム返し系のスキルは、このような作成方法が散見されました。
そして、そのソースコードが以下です。
'use strict';
const Alexa = require('alexa-sdk');
const APP_ID = 'amzn1.ask.skill.XXXXXXXXXXXXXXXXXXXX';
const SKILL_NAME = 'おおさかべんあいづち';
const HELP_MESSAGE = 'へるぷやな<break time="0.2s"/>何か話しかけてみい<break time="0.2s"/>大阪弁で相槌を返すでぇ<break time="0.2s"/>終了するには<break time="0.2s"/>もうええわ<break time="0.2s"/>とか<break time="0.2s"/>やっぱやめ<break time="0.2s"/>とかゆうてくれたら終わるでー<break time="0.2s"/>ほな<break time="0.2s"/>会話を始めよか<break time="0.2s"/>話しかけてみ?';
const HELP_REPROMPT = 'へるぷやな<break time="0.2s"/>何か話しかけてみい<break time="0.2s"/>大阪弁で相槌を返すでぇ<break time="0.2s"/>終了するには<break time="0.2s"/>もうええわ<break time="0.2s"/>とか<break time="0.2s"/>やっぱやめ<break time="0.2s"/>とかゆうてくれたら終わるでー<break time="0.2s"/>ほな<break time="0.2s"/>会話を始めよか<break time="0.2s"/>話しかけてみ?';
const STOP_MESSAGE = 'ほな<break time="0.2s"/>さいなら';
const WELCOME_MESSAGE = '何か話しかけてみい<break time="0.2s"/>大阪弁で相槌を返すでぇ<break time="0.2s"/>何かわからへんことあったり<break time="0.2s"/>ヘルプを呼び出したいときは<break time="0.2s"/>わからへん<break time="0.2s"/>どしたらええねん<break time="0.2s"/>ヘルプを開いて<break time="0.2s"/>とかいうてや';
const WELCOME_MESSAGE2 = '<break time="0.2s"/>終了するには<break time="0.2s"/>もうええわ<break time="0.2s"/>とか<break time="0.2s"/>やっぱやめ<break time="0.2s"/>とかゆうてくれたら終わるでー<break time="0.2s"/>ほな<break time="0.2s"/>会話を始めよか<break time="0.2s"/>話しかけてみ?';
const FEEDBACKS = [
'なんでなんで',
'しらんしらん',
'そやねんそやねん',
'まじで?',
'うそやん',
'そうなん?',
'せやな',
'まあ<break time="0.2s"/>それはアレやな',
'そやな',
'やばいな',
'せやなぁぁ'
];
const PROMPTS = [
'ほんでほんで?',
'そんでそんで?',
'それからどしたん?',
'どないしたん?'
];
const WAIT = '<break time="0.2s"/>';
const handlers = {
'LaunchRequest': function () {
const speechOutput = WELCOME_MESSAGE + WELCOME_MESSAGE2;
this.response.cardRenderer(SKILL_NAME, speechOutput);
this.response.speak(speechOutput);
this.emit(':ask', speechOutput);
},
'inputAnyIntent': function () {
const speechOutput = FEEDBACKS[Math.floor(Math.random()*FEEDBACKS.length)] + WAIT + PROMPTS[Math.floor(Math.random()*PROMPTS.length)];
this.response.cardRenderer(SKILL_NAME, speechOutput);
this.response.speak(speechOutput);
this.emit(':ask', speechOutput);
},
'AMAZON.HelpIntent': function () {
const speechOutput = HELP_MESSAGE;
const reprompt = HELP_REPROMPT;
this.response.speak(speechOutput).listen(reprompt);
this.emit(':responseReady');
},
'AMAZON.CancelIntent': function () {
this.response.speak(STOP_MESSAGE);
this.emit(':responseReady');
},
'SessionEndedRequest': function () {
this.emit(':tell', STOP_MESSAGE);
},
'AMAZON.StopIntent': function () {
this.response.speak(STOP_MESSAGE);
this.emit(':responseReady');
},
'SessionEndedRequest': function () {
this.emit(':tell', STOP_MESSAGE);
},
'Unhandled': function () {
var speechOutput = HELP_MESSAGE;
var reprompt = HELP_REPROMPT;
this.emit(':ask', speechOutput, reprompt);
},
};
exports.handler = function (event, context, callback) {
const alexa = Alexa.handler(event, context, callback);
alexa.appId = APP_ID;
alexa.registerHandlers(handlers);
alexa.execute();
};
今はもう懐かしい、SDKのV1ですが、100行にも満たない非常にシンプルな内容です。
ただ、セリフに関しては、
大阪生まれ、大阪育ち、大阪在住の大阪ネイティブの方 に監修して頂きました。
関西弁と大阪弁は違うと熱弁されて、もう半年以上経つことになります。
そして、このスキルを公開するために5回のリジェクトを頂いたのを今でも覚えています。
このスキルを皮切りに、この記事を書いている11月末現在では、多くの人に支えられ、VUIで招待講演や特許出願ができるようにまでなりました。
僕のアドベントカレンダーでは、そんな僕のVUI元年について記載していこうと考えております。