この記事は ZOZOテクノロジーズ #1 Advent Calendar 2019 5日目の記事になります。
ZOZOTOWNのAndroidを担当しております、 shogo.yamadaと申します。
アプリがクラッシュしたらSlackに通知したいということはよくあると思いますが、Firebase Crashlyticsだとコードを1行も書かずに実現できます。今日はその方法について紹介します。
FirebaseのブロジェクトからSlackに繋げる
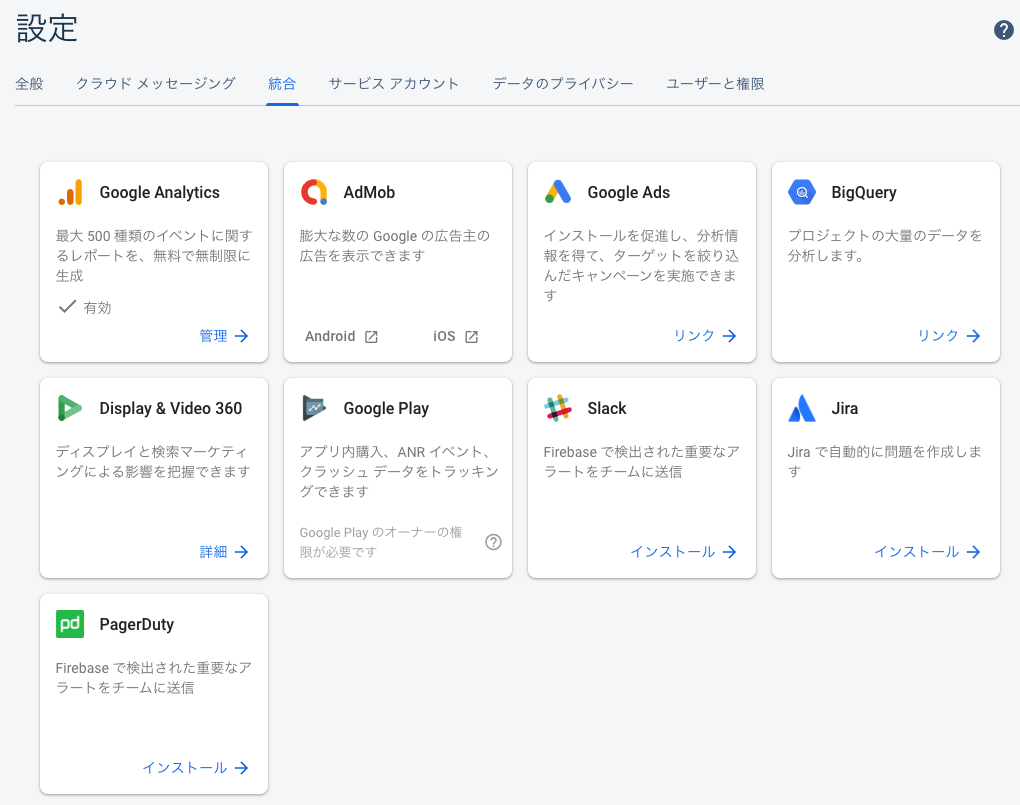
まずはFirebaseのコンソールを開き、
プロジェクト→プロジェクト設定→統合 の順に選択していきます。
ここにSlackの項目があるので、Slackの中の「インストール」を選択しましょう。
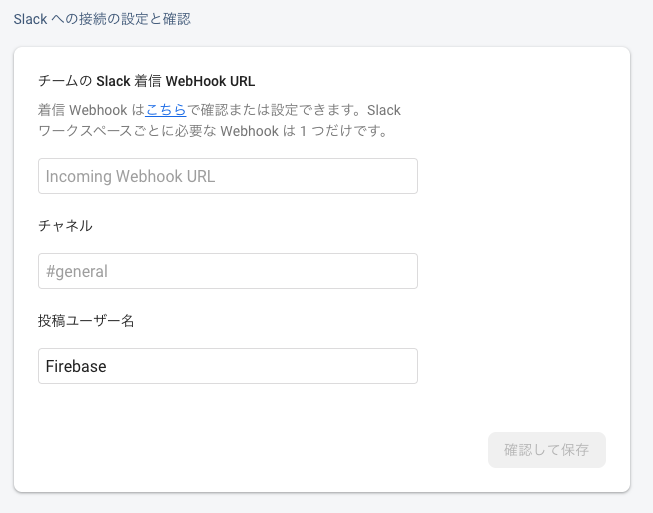
そしたら Incomming Webhook URL が求められるので、Slack側から取得します。
Slack側の設定
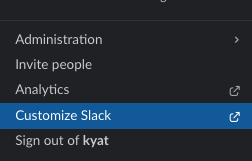
Slackアプリから「Customize App」からWebを開きます。
そしたら、下記の手順で進みます。
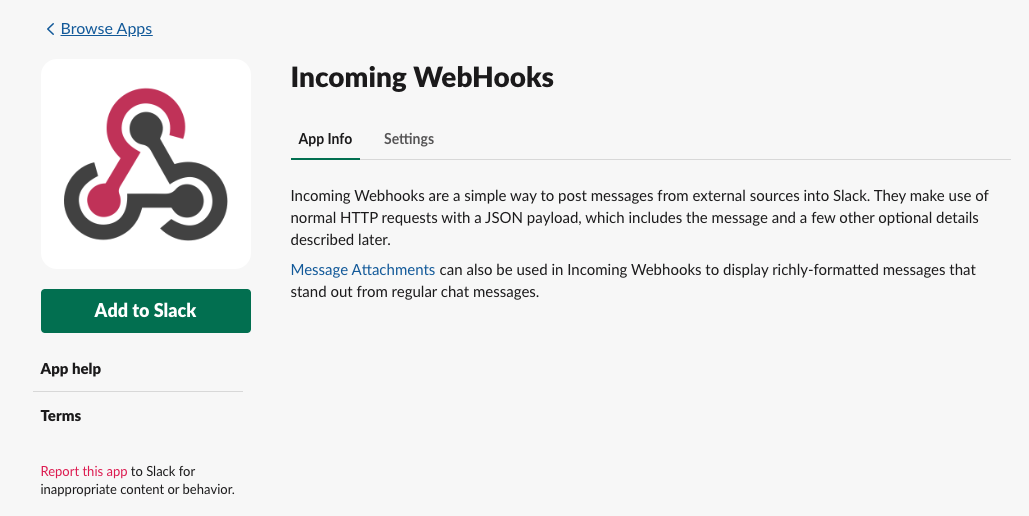
App管理→Appディレクトリを検索…」の検索窓で検索して「Incoming WebHook」を選択します。
そしたら 「Add To Slack」を選択しましょう。
そしたらチャンネルを選択して Webhookを作成します。
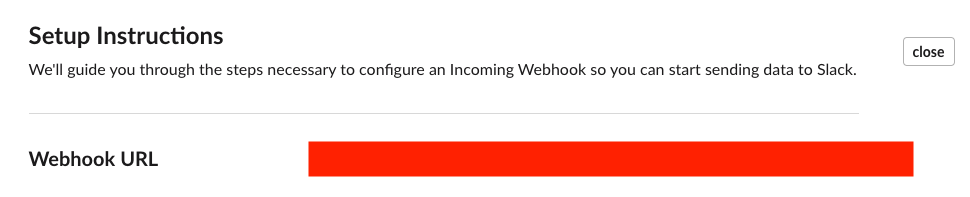
Webhook URLをコピーしましょう。
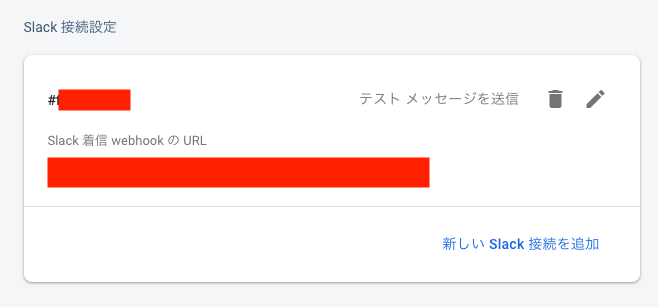
FirebaseにURLをコピペする
そしたら、コピペして確認して送信を押しましょう。
これで完了です。
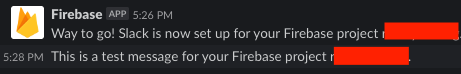
テストのため、Firebaseのページから「テストメッセージを送信」ボタンを押してみましょう。
ちゃんと通知されれば完了です。
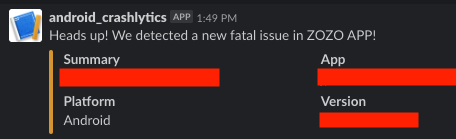
あとはクラッシュが起きるのを待つ
そしたらクラッシュが起きるのを待ってみましょう。
通知されるはずです。