CSS Grid とは
- displayプロパティの値
- Flexboxのように横並びに使える
- Flexboxは直線的に1行ずつ並ぶが、Gridは多次元に列と行に並べられる。
HTML
<div class="wrapper">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
SCSS
.wrapper {
display: grid;
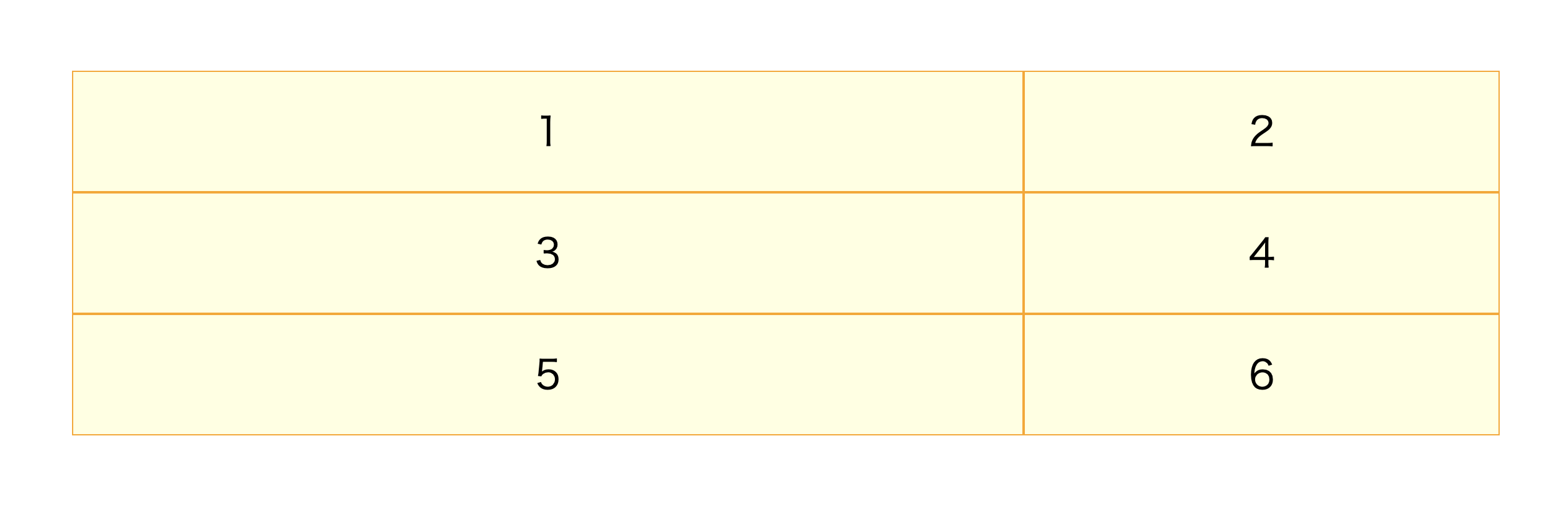
grid-template-columns: 2fr 1fr;
}
grid-template-columns/rows
基本的に指定方法は同じで、縦列の幅か横列の高さの指定の違い
※混乱したのでgrid-template-columnsのみで説明します
grid-template-columns
-
縦列の幅を指定する
grid-template-rows
-
横行の高さを指定する
fr指定
grid-template-columns
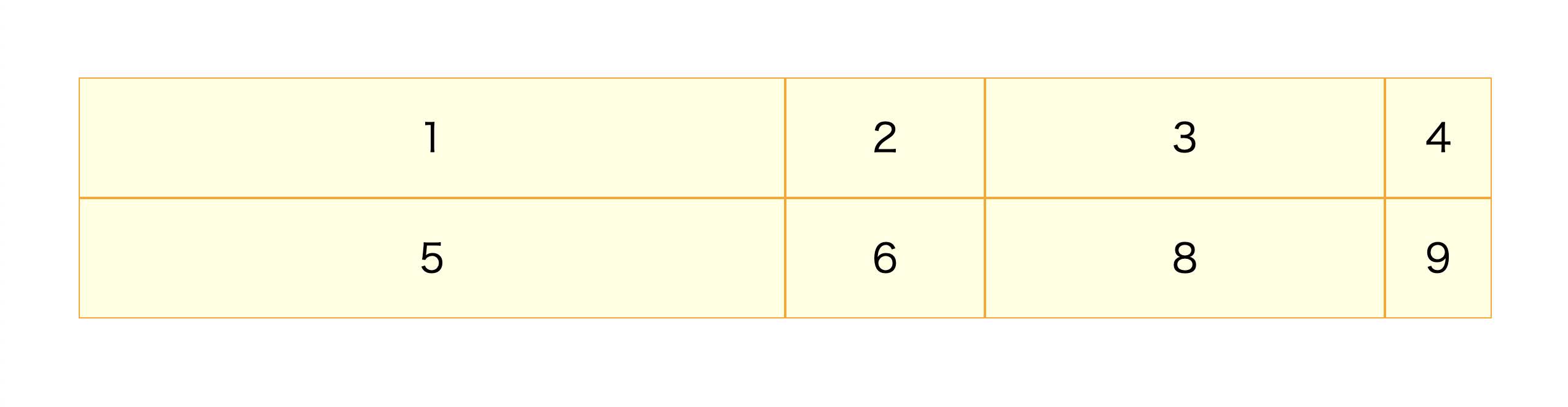
grid-template-columns: 2fr 1fr;
px指定
grid-template-columns
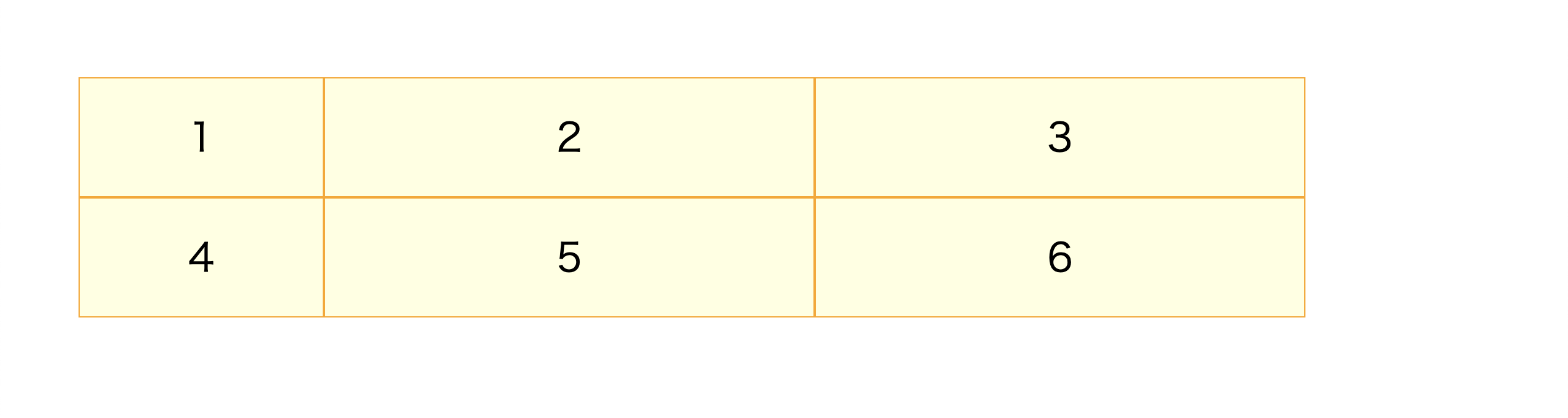
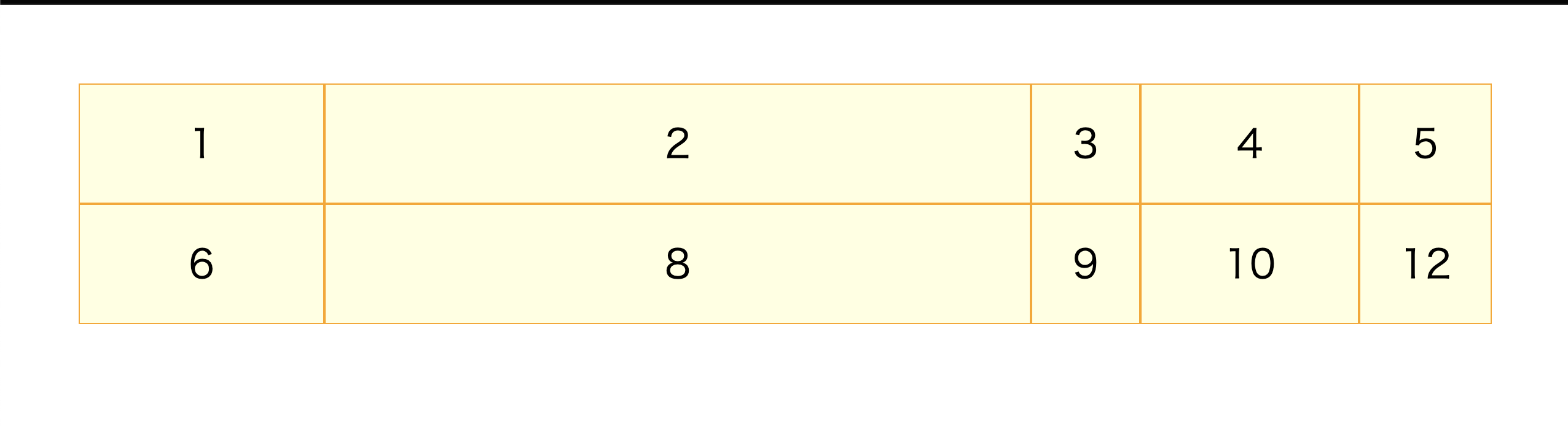
grid-template-columns: 200px 400px 400px;
%指定
grid-template-columns
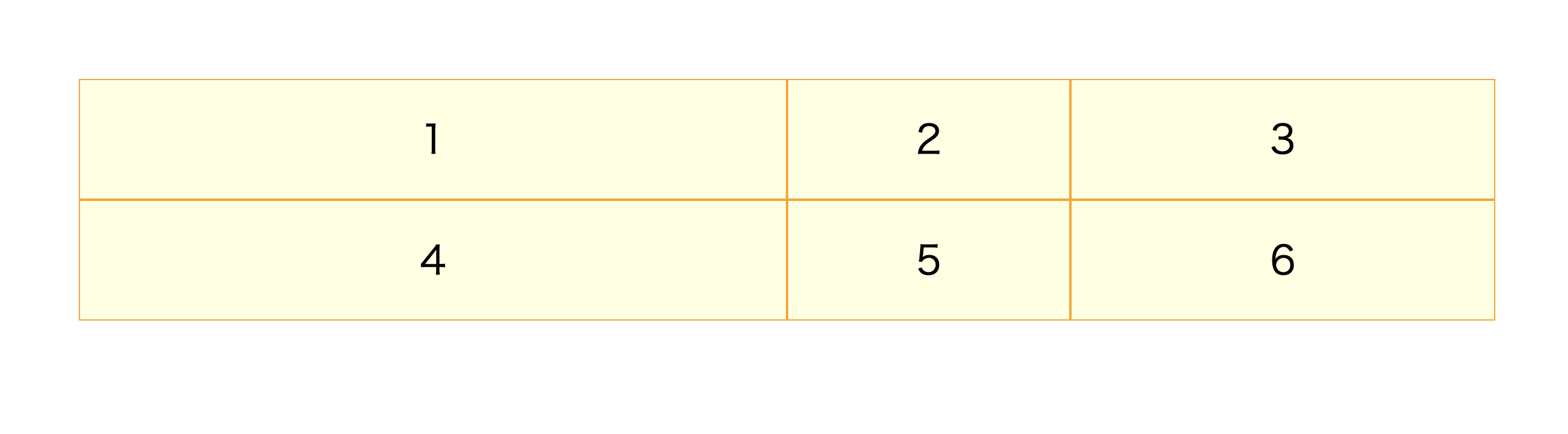
grid-template-columns: 50% 20% 30%;
auto指定
grid-template-columns
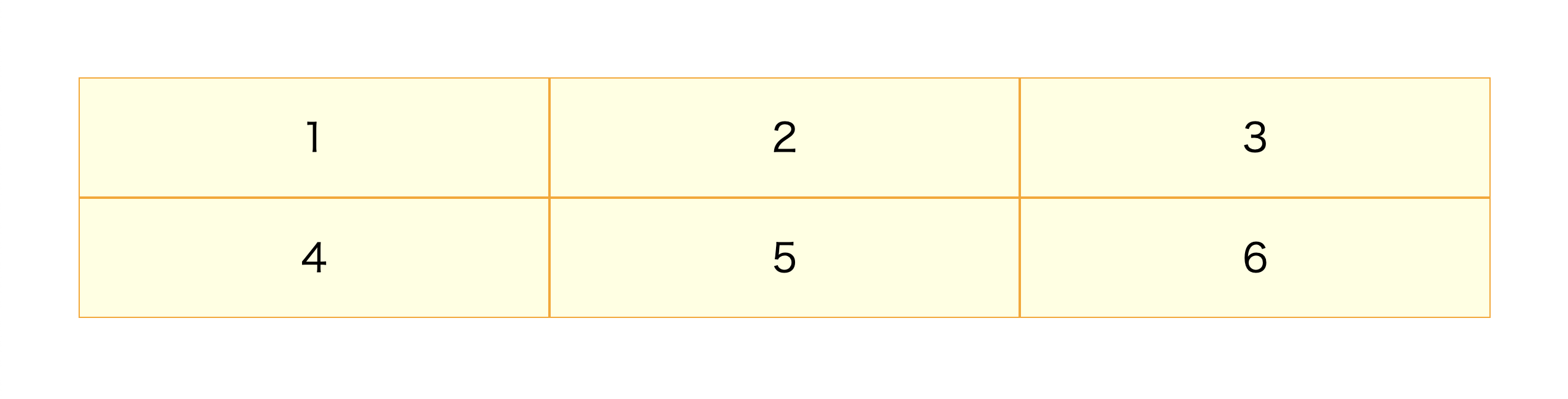
grid-template-columns: auto auto auto;
frや%と組み合わせたとき、autoの動きが変わる
grid-template-columns
grid-template-columns: 50% 1fr 2fr auto;
pxが入ると残りの幅全てになる
grid-template-columns
grid-template-columns: 200px 50% 1fr 2fr auto;
-
frが伸びてautoが子要素自身のサイズになってもいいのになんでだろう
repeat()記法
grid-template-columns
// repat({繰り返す数}, {繰り返す数値})
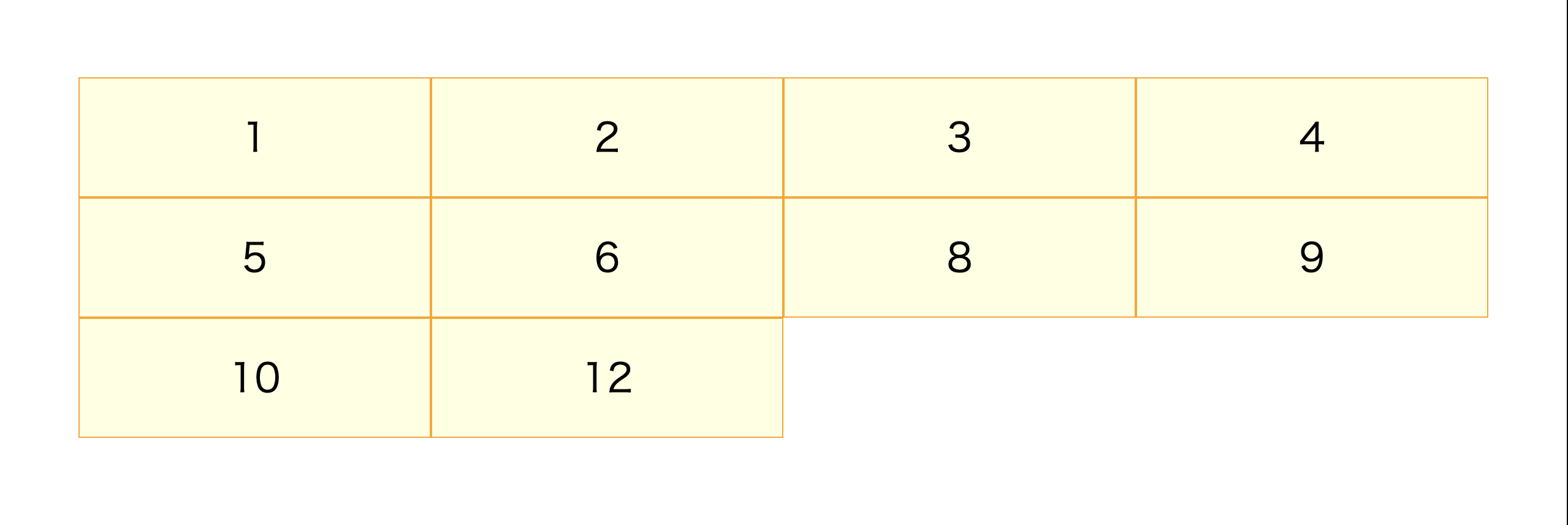
grid-template-columns: repeat(4,1fr);
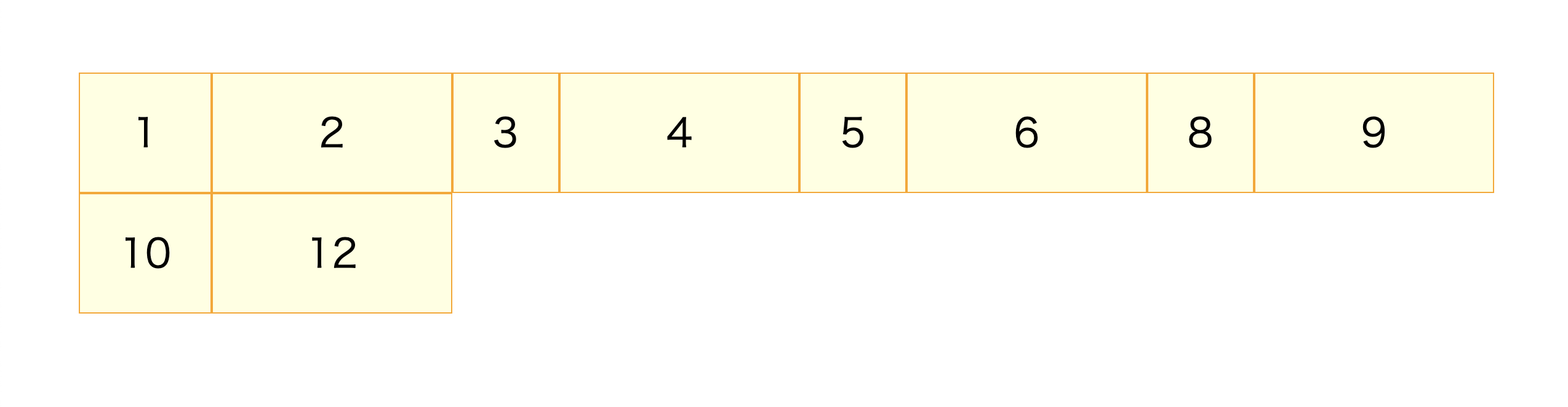
grid-template-columns: repeat(4, 1fr 4fr);
grid-template-rowsは最後の指定が繰り返される
grid-template-columns
grid-template-columns: 2fr 1fr;
grid-template-rows: 2fr 1fr;
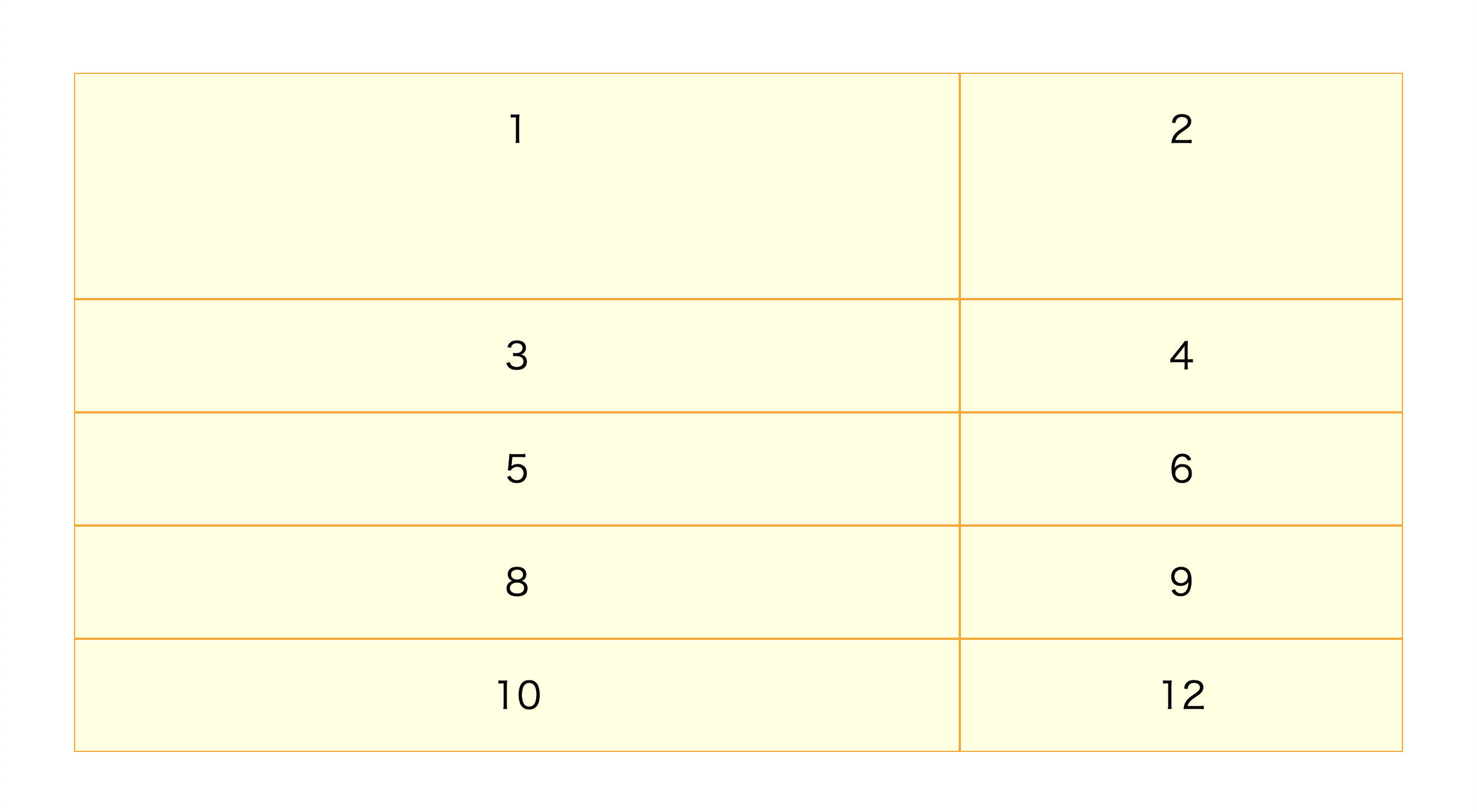
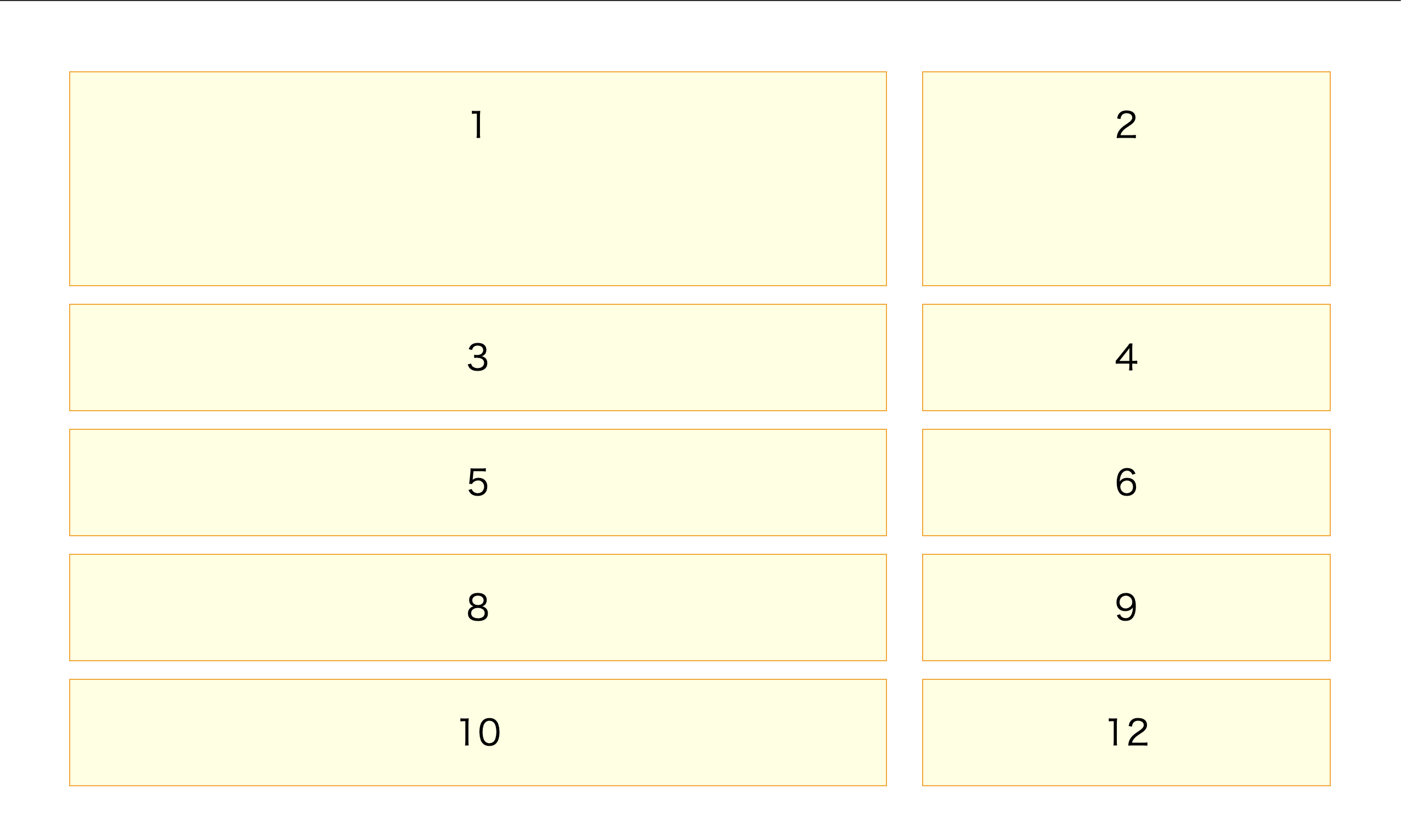
grid-gapの余白指定
grid-gap
grid-gap: 1em 2em; // まとめて書くとき {横} {縦}
grid-row-gap: 1em; //横行同士の余白
grid-columns-gap: 2em; //縦列同士の余白
codepen
See the Pen Untitled by himeka223 (@himeka223) on CodePen.
次回はgrid-autoなどについて解説
参考サイト
グリッドレイアウトの基本概念 - CSS: カスケーディングスタイルシート | MDN
FlexboxとCSS Gridの使い分け方、よく見かけるUIコンポーネントをFlexboxとGridで実装するテクニックのまとめ | コリス
5分で完璧に分かる!CSS Gridの基本的な使い方を解説 | コリス