大好きなSCSSを使って、大好きなWordPressのテーマを制作したいけど、
私は、WordPress以外のツールをいれるのに抵抗を感じました。
でも私は、素晴らしいプラグインを見つけました。
WP-SCSS – WordPress プラグイン | WordPress.org 日本語
これでもう怖いものはありません。
今回はそのプラグイン**「WP-SCSS」**の使い方と設定を紹介していいきます![]()
ついでにあくびを見せつけるまなちゃんも紹介します。

見せつけてますね。かわいい
下準備
プラグインを使う前にディレクトリを作成して下準備をしましょう!
-
SCSSファイルたちを入れるディレクトリを作成 - **自動生成される
cssファイルを入れるディレクトリ`**を作成
下記のようなイメージです。
今回はこのディレクトリ構造で説明します。
scssファイルはフォルダ分けされ整理されています。
それをstyle.scssにインポートさせています。
![]()
theme
∟ ![]()
my-theme
∟ ![]()
css ![]() 作成
作成
∟ ![]()
scss ![]() 作成
作成
∟ ![]()
style.scss ![]() 作成 ここにインポートする
作成 ここにインポートする
∟ ![]()
foundation ![]() 作成
作成
∟ ![]()
base.scss ![]() 作成
作成
∟ ![]()
reset.scss ![]() 作成
作成
︙
∟ ![]()
layout ![]() 作成
作成
∟ ![]()
Object ![]() 作成
作成
︙
∟ ![]()
front-page.php
∟ ![]()
header.php
∟ ![]()
footer.php
「WP-SCSS」をインストール
管理画面>プラグイン>新規追加画面に移動し、「WP-SCSS」と検索する。
「WP-SCSS」を今すぐインストールし有効化しましょう。

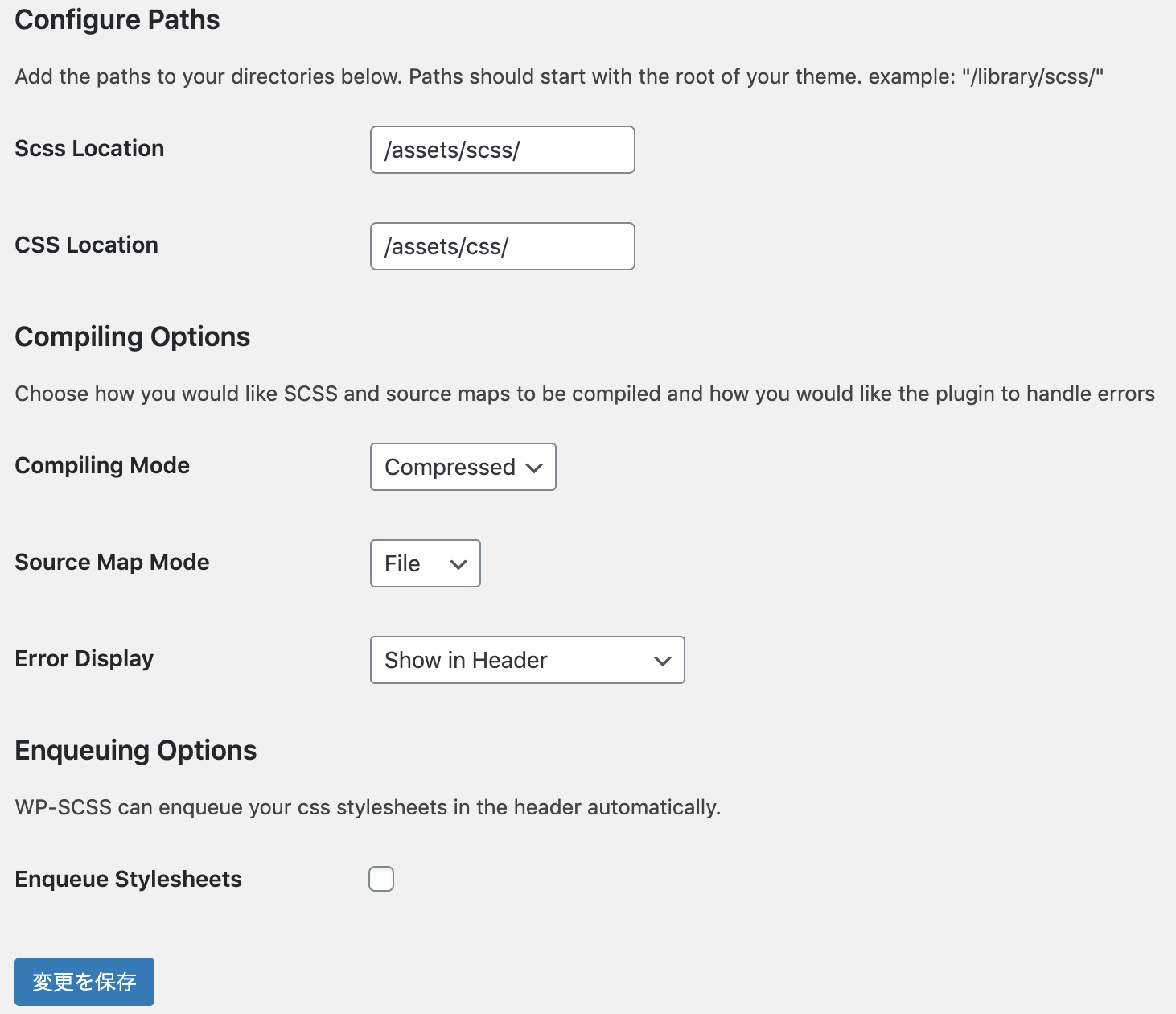
設定
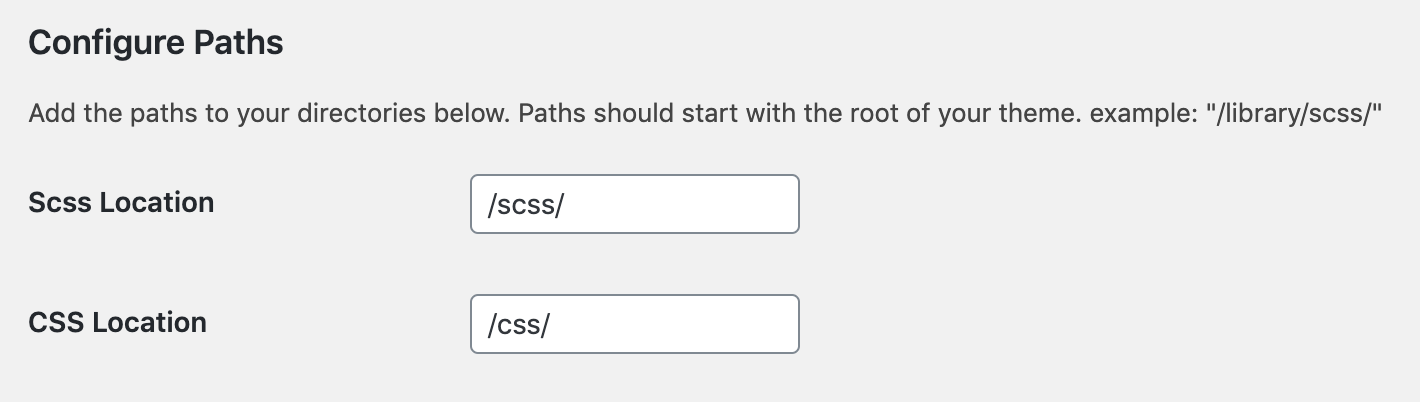
①ディレクトリを設定
-
Scss Location…SCSSのパスを指定 (※今回は
/SCSS/) -
CSS Location…CSSのパスを指定 (※今回は
/CSS/)
※コンパイルされるSCSSは**scssディレクトリ直下のscssファイルのみ**になります。(今回はstyle.scss)
scssディレクトリ直下のディレクトリ内のファイルは直接コンパイルされないので、今回のように、直下のstyle.scssにimportさせましょう。
②コンパイル時のオプションの設定

-
Compiling Mode…コンパイル後のCSSの状態 (※今回は
compressedで設定)-
Expanded…通常の状態 -
Nested…通常の状態(Expandedと同じように見えて違いがわからなかった) -
Compressed…改行、スペース、コメントが削除された圧縮の状態 -
Compact…スタイル内の改行が削除された状態(例:table { border-collapse:collapse; border-spacing:0; }) -
debug…SCSSの@debugという機能のなにかだと思うが、今度調べます。 -
crunched…改行、スペース、コメントが削除された圧縮の状態(Compressedと同じように見えて違いがわからなかった)
-
-
Source Map Mode…ソースマップを作成するか(※今回は
Fileで設定)-
None…ソースマップは作成しない -
Inline…生成されるCSSファイル内に出力 -
File…生成されるCSSに紐付けられ、ソースマップファイルが生成される
-
※ソースマップとは…
Chromeなどで検証した際、cssが元のscssファイルの何行目の設定なのか、ということを伝えるためのもの。
ソースマップがあれば、コンパイル元の修正箇所がすぐに分かる。
-
Error Display…コンパイル時のエラー(SCSSのエラーなど)を表示する位置(※今回は
Show in Headerで設定)-
Show in Header…サイトのヘッダーに表示される -
Show to Logged in Users…WordPressにログインしてる場合のみサイトのヘッダーに表示される -
Print to Log…error_log.logというファイルが生成さる
-
③生成されたCSSを自動でヘッダーに読み込み文を追加するか

Enqueue Stylesheets…チェックをいれると自動でヘッダーにCSSを読み込む文雅追加される(今回はオフに設定)
管理画面での設定は以上です![]()
ページをロードするたびにscssファイルを強制的にコンパイルできるようにする
WP-SCSSはデフォルトの設定だと、指定したscssファイル(scssディレクトリ直下のscssファイルのみ)が保存されたときにしかコンパイルされません。
※コンパイルされるSCSSは**
scssディレクトリ直下のscssファイルのみ**になります。(今回はstyle.scss)
scssディレクトリ直下のディレクトリ内のファイルは直接コンパイルされないので、今回のように、直下のstyle.scssにimportさせましょう。
今回のように、style.scssにimportさせている方法ですと、をいちいちstyle.scssを保存するという手間があります。
なので、ページをロードするたびにscssファイルを強制的にコンパイルできるようにして、その手間をなくします。
function.phpに下記を追加する![]()
/**
* WP-SCSS:ページをロードするたびにscssファイルを強制的にコンパイル.
*/
define( 'WP_SCSS_ALWAYS_RECOMPILE', true );
/* ================================================================================ */
これでリロードするたびに、コンパイルされるようになります。
とても残念ですが、そのまま使うとエラーが出る
さっそくSCSSをかいてコンパイル!って思うんですが、このままだと下記のようなエラーが出ます。
 >/app/public/mw/wp-content/plugins/wp-scss/cache/ - File Permission Error, permission denied. Please make the cache directory writable.
>/app/public/mw/wp-content/plugins/wp-scss/cache/ - File Permission Error, permission denied. Please make the cache directory writable.
そんな複雑なエラーではなく、
「書き込み可能なcacheディレクトリを作成してください」
と言っています。
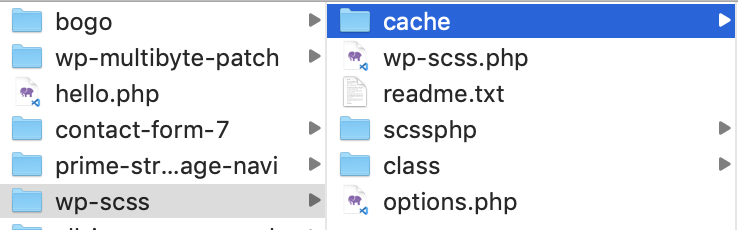
ならば書込み可能なcacheディレクトリを手動で作成してあげよう
![]()
wp-content
∟ ![]()
plugins
∟ ![]()
wp-scss
∟ ![]()
cache ![]() 作成
作成
∟ ![]()
class
∟ ![]()
class-wp-scss.php
∟ ![]()
scssphp
︙
MacのFinderからcacheディレクトリを作成します。

cacheディレクトリを右クリック>情報を見るでcacheディレクトリの情報を表示。
下の方にある、▼共有とアクセス権で、下記のように読み書き可能に設定。

これで再度コンパイル(ページロード)すればエラーはなくなります![]()
これで設定は以上です…おわり![]()