CSSのチェックボックスなら、「チェックが入ってたら~する」って指定を行えば、
JSのクリックイベントのような使い方が出来る。
例えばハンバーガーメニューも作れる。
CSSだけで簡単にドロワーメニュー(ハンバーガーメニュー)を作る - Qiita
そしてわたしはついにハンバーガーも作れるのではと気づいてしまった、、、
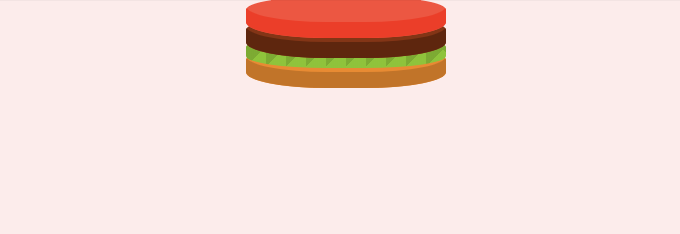
See the Pen ハンバーガーが食べたいので作った by himeka223 (@himeka223) on CodePen.
できてしまった、、、
ハンバーガーを作る
<div class="hamburger">
<div class="hamburger__body">
<div class="topping--lettuce"></div>
<div class="topping--meat"></div>
<div class="topping--tomato"></div>
<div class="topping--cheese"></div>
</div>
</div>
かんたんに、構造
.hamburger…ハンバーガー自体の土台となる。
.hamburger__body…ハンバーガー自体。after``beforeでパンの部分を指定。
.topping--{具材}…トッピング。
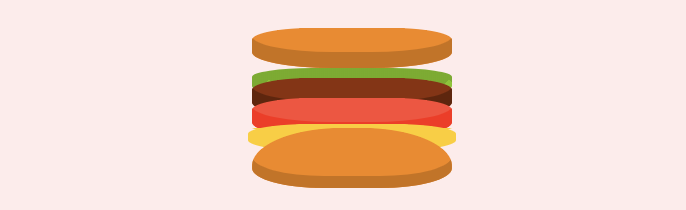
重なりについて
重なっていくトッピングを表現するのに、トッピングをpositionで指定しようとしたが
これだと、下のトッピングを抜いたのに、上のトッピングの位置が変わらなくなってしまう。
例えば、トマトが嫌いでトマトを抜いたら、上のチーズが浮いたままになってしまう。
そんなハンバーガーは美味しくなさそう。
★flexboxで子要素の順番を逆にする指定をする
マイナスマージンとかを使ってみるとわかるように、
HTMLは下の要素が手前に重なっていく。
↓こんな感じで下にある要素が手前に重なる。

そこでflexboxの子要素の順番を逆にする指定を使い、
見た目と逆に書いたHTMLをそのまま逆にすることで、
下の要素が手前に重なっていったのをそのまま逆転させる。
flex-direction: column-reverse;
display: flex;
チーズ
トマト
肉
レタス
こうゆうふうに重ねたいから
レタス
肉
トマト
チーズ
と記載する。
そしてトッピングたちにマイナスマージンを指定して、重ねていく。
ハンバーガー自体の位置の調整
このままだと、トッピングしたときに下にバーガーが動いてしまう。

ハンバーガー自体をpositionで下に揃えることで、トッピングしても上へ重なっていくようになる。
position: absolute;
bottom: 0;
left: 0;
パンを作る
上と下のパンは、hamburger__bodyのbeforeとafter要素で作られている。
&:after,
&:before{
content: " ";
width: 100px;
background-color: $bun;
}
&:before{
display: block;
height: 20px;
border-radius:30% 30% 40% 40%;
box-shadow:0 -8px 0 0px darken($bun,8%) inset;
}
&:after{
display: none;
margin-bottom: -10px;
height: 30px;
border-radius:50% 50% 40% 40%/70% 70% 40% 40%;
box-shadow:0 -6px 0 0px darken($bun,8%) inset;
}
}
重なりについて説明したように、flexboxの子要素の順番を逆にする指定で、htmlの記述とは逆に表示されるので
before要素…下のパン
after要素…上のパン
の指定になる。
★after要素で上のパンを作る
まず、高さ20pxの長方形を作成。
border-radiusでパンの丸みを表現する。
border-radius:50% 50% 40% 40%/70% 70% 40% 40%;
border-radiusは角丸の半径の指定である。
左上・右上・右下・左下の順で指定。
/で区切ることで、水平方向/垂直方向の指定ができる。
box-shadowで影をつける。
box-shadow:0 -8px 0 0 darken($bun,8%) inset;
影の指定方法は
box-shadow:横の位置 縦の位置 影のぼかし度 影の広さ 色 insetで中へ影を広げる;
となる。
darken($bun,8%)はSCSSの機能で$bun(変数で色コードを指定)を8%暗くした色になる。
★before要素でも下のパンを作る
作り方は上のパンと同様
角丸を平たくして平たいパンにした。
トッピングをつくる
トッピングは基本としては平たいパンと同じ。
width: 100px;
height: 20px;
margin-bottom: -10px;
border-radius:30% 30% 40% 40%;
高さ20px幅100pxで、丸みを付ける。
**margin-bottom: -10px;**とすることで、重ねることができる。
★チーズを作る
&--cheese{
@extend %topping;
background-color: $cheese;
height: 10px;
box-shadow:0 0px 0 2px $cheese ;
&:after{
display: block;
content: " ";
width: 0;
height: 0;
border-style: solid;
border-width: 20px 50px 0 50px;
margin-top:5px;
border-color: $cheese transparent transparent transparent;
}
}
基本は普通のトッピングと同じ。
左右のトロッとした部分は、
box-shadow:0 0px 0 2px $cheese ;でチーズを他のトッピングより大きくして表現。
widthでサイズを変えなかったのは、中央からおおきくしたかったため。
widthだと、左を支点として、右に大きくなってしまう。
チーズの前のトロッとした部分は、
after要素で表現する。
borderプロパティで三角形を作り
border-style: solid;
border-width: 20px 50px 0 ;
border-color: $cheese transparent transparent transparent;
margin-top:5px;で少し下にずらしている。
###★レタスを作る
こちらのサイトを参考に作りました。
&--lettuce{
@extend %topping;
height: 15px;
background-color:$lettuce;
background:
linear-gradient(-45deg, darken($lettuce,4%) 10px, darken($lettuce,0%) 0) 10px;
background-color: $lettuce;
background-position: left bottom -3px;
background-repeat: repeat ;
background-size: 10px 20px;
}
45°のグラデーションをぼかし無しでつけて、そのサイズを決めてリピートさせることでギザギザを指定する。
ボタンの装飾
CSSで作る!押したくなるボタンデザイン100(Web用)
こちらのコードをそのまま使用させていただきました。
作り方は割愛。
inputとlabelを連動させる
<input id="lettuce" type="checkbox">
<!-- ~省略~ -->
<label class="button" for="lettuce">lettuce</label>
inputとlabelはidとforを同じ値に指定することで紐付けることができる。
これでfor="lettuce"のlabelをクリックすると、id="lettuce"のinputのチェックをつけることができる。
#bun,#cheese,#tomato,#lettuce,#meat{
display: none;
}
inputのチェックボックスは必要ないのでdisplay: none;で非表示にする。
:checkedでチェック後の動作を指定
#lettuce:checked~{
.hamburger{
.topping{
&--lettuce{
display: block;
}
}
}
.button-area{
.button[for="lettuce"]{
/*ボタンを押したとき*/
-webkit-transform: translateY(4px);
transform: translateY(4px);/*下に動く*/
box-shadow: 0px 0px 1px rgba(red, 0.2);/*影を小さく*/
border-bottom: none;
}
}
}
まず、#lettuce:checkedとすると、#lettuceにチェックが入ってた場合の動作を指定できる。
~セレクタは、すべての隣接する要素なので、
隣接している、.hamburgerの.topping--lettuceを表示するという動作にが実行される。
ボタンも、同様に指定している。
まとめ
ハンバーガーがおいしそうだから、作るのが楽しかった
マクドナルドの、一番安い薄いハンバーガーがたべたくなった