みなさん知ってますか? :has()という擬似クラス。
私は存在は知ってたけど、サポートされてなすぎて泣き寝入りした記憶があります。
そんな:has()が、なんと先日のChromeのアプデ105でサポートされるようになりました!(firefoxではまだ使えないんだけどね)
:has() ってなに?
:hoverや:not()の仲間、擬似クラスです。
何ができるの?
has = もっている という意味の通り、 子要素がある場合の指定ができます。
下記の場合、
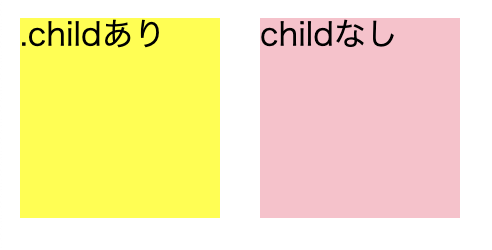
.parent の子要素に .child があると .parentにbackground-color: yellow;を適用 します。なければbackground-color: pink;になります。
<div class="parent">
<div class="child">.childあり</div>
</div>
<div class="parent">childなし</div>
.parent{
background-color: pink;
&:has(.child){
background-color: yellow;
}
}
実際にいつ使うの?
例えば下記のようなCSS Gridで構成されたカードに指定すれば、さらに汎用的なカードとして使い回すことができます。
ここでは、画像がない時メインエリアの横並びをやめたい時に:has()を使用 しています。
<div class="card">
<div class="card__header">
<h2>画像がある時</h2>
</div>
<div class="card__main">
<p>メインエリア</p>
</div>
<div class="card__image">
<img src="~.png" alt="">
</div>
<div class="card__footer">
<p>フッター</p>
</div>
</div>
.card{
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 20px auto 20px;
&:has(&__image){ // 子要素に.card__imageがある時
grid-template-columns: 1fr 100px;
}
}
今まではこの構造の場合は、クラスを増やすか、構造を変える必要がありました。
でも:has()を使えば子要素のクラスの有無を判定して、.card__imageクラスがあるとき用の指定する事が可能になるのです。
See the Pen Untitled by himeka223 (@himeka223) on CodePen.
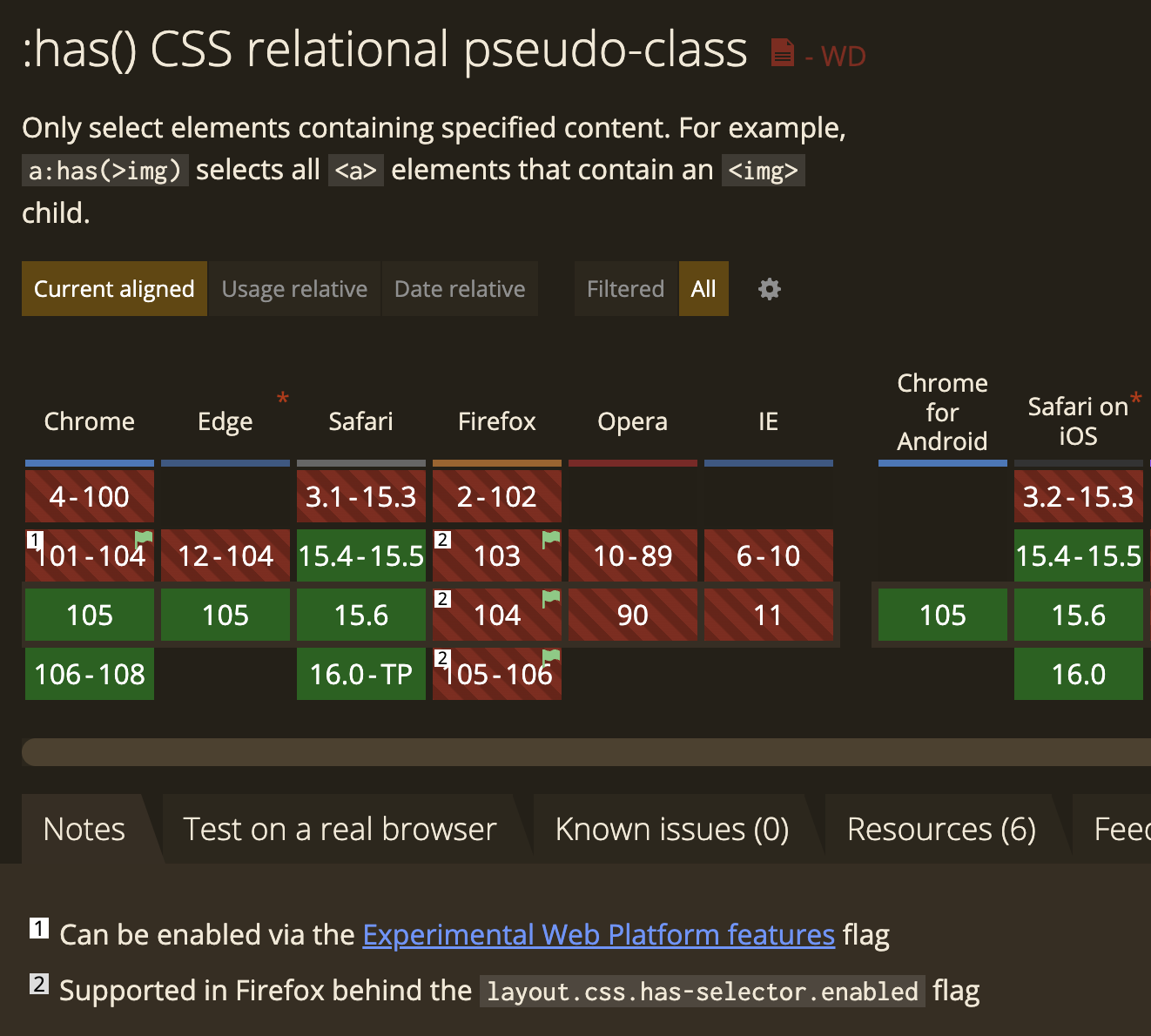
サポート状況(2022/09/09)
残念なことにfirefoxではまだサポートされていません。
firefoxはシェア率もあり無視できないので、実際に使うことまだはできなそうですね...

参考サイト