やりたいこと
ゲームやりたいです笑
スプラトゥーン2をやるにも時間は有限です。
また、スプラトゥーンは、2時間毎に遊べるステージや、ルールが変わるため、自分の好きなステージ、ルールに合わせてゲームを始めたいと思います。
現在のステージやルールの情報を確認するために、Switchを起動して確認するのも時間がかかりますし、スマホアプリでの確認もおっくうなときに、「Google Homeに話かけるだけで、教えてくれる!」という使い方をします。
私:「OK グーグル。スプラ ステージ情報」
(スプラトゥーンとすると認識率が低かったので、「スプラ」としました)
Google Home:「ステージ情報をお知らせします。」
「現在の、ナワバリバトルのステージは、デボン海洋博物館と、バッテラストリートです。」
「現在の、ガチアサリのステージは、モズク農園と、アロワナモールです。」
「次の、ナワバリバトルのステージは、ザトウマーケットと、マンタマリア号です。」
「次の、ガチヤグラのステージは、コンブトラックと、フジツボスポーツクラブです。」
「現在、サーモンランは、やっています。〇月、〇日の、〇時、までです。」
※オレンジがスプラトゥーンでのルール、赤がステージになります。
前提
Google Homeは自発的に発声することは標準ではできません。
「Google Home しゃべらせる」等で検索して、設定しました。
google-home-notifierをRaspberry Piにインストールし、firebaseの更新をトリガに
発声させる仕組みにしています。
参考
情報の取得元として、以下サイトを利用させていただきました。
ありがとうございます。APIの仕様も詳細に記載されています。
また、以下の記事を参考にさせていただきました。ありがとうございます。
- GoogleHomeをDialogflow(旧:API.ai)でスプラトゥーンアシスタントにする
- GoogleHomeをスプラトゥーンアシスタントにする #2 Twitterからステージ情報の取得
- Actions on GoogleとDialogflowでスプラトゥーンのアシスタントを作った
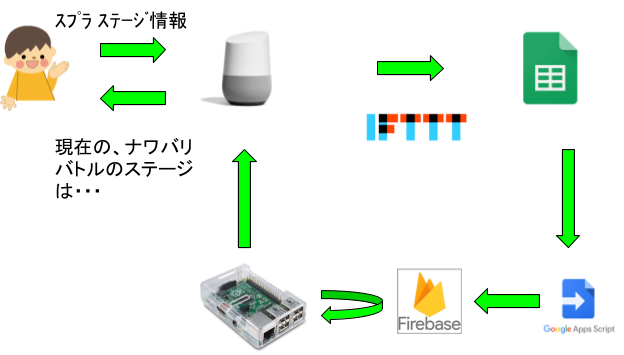
概要
1.IFTTTの設定
Google Homeに「スプラ ステージ情報」と言うと、IFTTTを経由して、スプレッドシートに「ステージ情報」という内容を追記します。
2.スクリプトの作成
スプレッドシートの更新を検知して、動作するスクリプトを作成します。スクリプト内で、Spla API2にアクセスし、ステージやルールの情報を取得し、Google Homeにしゃべらせる言葉の形式に変換し、FirebaseのDBへ書込みます。
3.ラズベリーパイの設定(本記事では、説明は割愛します)
ラズベリーパイ側でFirebaseの更新を検知して、Google Homeをしゃべらせます。
詳細
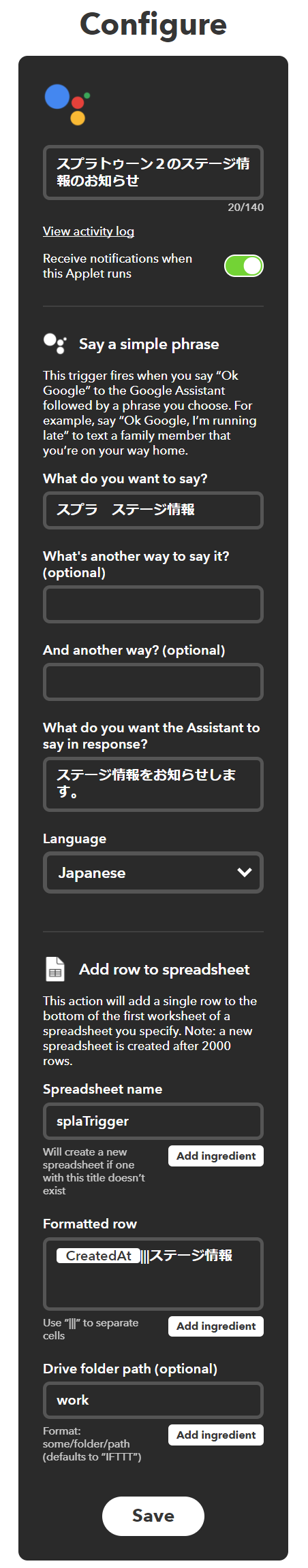
1.IFTTTの設定
「スプラ ステージ情報」というキーワードを元に、スプレッドシートを更新する設定を行います。ただ、固定の文字列をスプレッドシートに追加するだけですが、この更新を検地して、スクリプトの起動トリガとします。
2.スクリプトの作成
以下のスクリプトを作成し、APIのサイトにアクセスし、情報の取得、しゃべらせる言葉の形式に変換を行います。
「CommonScripts.sendGoogleHomeLiving」の中身は、こちらの記事に記載しています。
1)作成したスクリプト
/* 情報取得元 */
var url = "https://spla2.yuu26.com/";
function splaStage() {
var totalMessage = "";
totalMessage = totalMessage + "現在の、" + changeOnsei(getStage("regular","now"));
totalMessage = totalMessage + "現在の、" + changeOnsei(getStage("gachi" ,"now"));
totalMessage = totalMessage + "次の、" + changeOnsei(getStage("regular","next"));
totalMessage = totalMessage + "次の、" + changeOnsei(getStage("gachi" ,"next"));
totalMessage = totalMessage + getSalmonRun();
CommonScripts.sendGoogleHomeLiving(totalMessage);
}
/*
* ステージ情報のJSONデータを読上げテキストに変換
*
* @param {JSON} スプラトゥーン2のステージ情報のJSONデータ
* 変換後の文字列を返却する
* @return {String} 変換後データ
*
*/
function changeOnsei(json) {
var map = "" + json["result"][0]["maps"];
return json["result"][0]["rule"] + "のステージは、" + map.replace(/,/,"と、") +"です。";
}
/**
*ステージ情報取得関数
* @param {String} rule = regular or gachi(レギュラーマッチ or ガチマッチ)
* @param {String} when = now or next (現在のルール or 次のルール)
* @return {JSON} JSONデータ
*/
function getStage(rule,when) {
var sendUrl = "";
// 引数のチェック
if( /regular|gachi/.test(rule) == false) {
return null;
}
if( /now|next/.test(when) == false ) {
return null;
}
sendUrl = url + "/" + rule + "/" + when ;
// スプラステージ情報のJSONデータを取得
var response = UrlFetchApp.fetch(sendUrl);
// HTTPレスポンスコードが正常(200)かチェック
if( response.getResponseCode() != 200 ) {
Logger.log("エラーです。HTTPSTATUS=["+response.getResponseCode()+"]");
return null;
}
return JSON.parse(response.getContentText());
}
/**
*サーモンラン情報 取得関数
* @return {String} 読上げテキスト情報
*/
function getSalmonRun(){
var sendUrl = url + "/coop/schedule";
var jsonData = null;
var nowDate = new Date();
// スプラステージ情報のJSONデータを取得
var response = UrlFetchApp.fetch(sendUrl);
// HTTPレスポンスコードが正常(200)かチェック
if( response.getResponseCode() != 200 ) {
Logger.log("エラーです。HTTPSTATUS=["+response.getResponseCode()+"]");
return null;
}
// データ分割
jsonData = JSON.parse(response.getContentText());
var startTime = jsonData["result"][0]["start"];
var endTime = jsonData["result"][0]["end"];
var startDate = new Date( startTime.substring(0,4), startTime.substring(5,7)-1, startTime.substring(8,10), startTime.substring(11,13),0,0);
var endDate = new Date( endTime.substring(0,4), endTime.substring(5,7)-1, endTime.substring(8,10), endTime.substring(11,13),0,0);
if( startDate.getTime() <= nowDate.getTime() && nowDate.getTime() <= endDate.getTime() ) {
// サーモンランは現在やっている
message = "現在、サーモンランは、やっています。"
message = message + (endDate.getMonth()+1) + "がつ、" + endDate.getDate() + "にちの、" + endDate.getHours() + "じ、までです。";
} else if ( nowDate.getTime() < startDate.getTime() ) {
// 次のサーモンランの時間になっていない
message = "現在、サーモンランは、やっていません。"
message = message + (startDate.getMonth()+1) + "がつ、" + startDate.getDate() + "にちの、" + startDate.getHours() + "じ、からです。";
}
Logger.log(message);
return message;
}
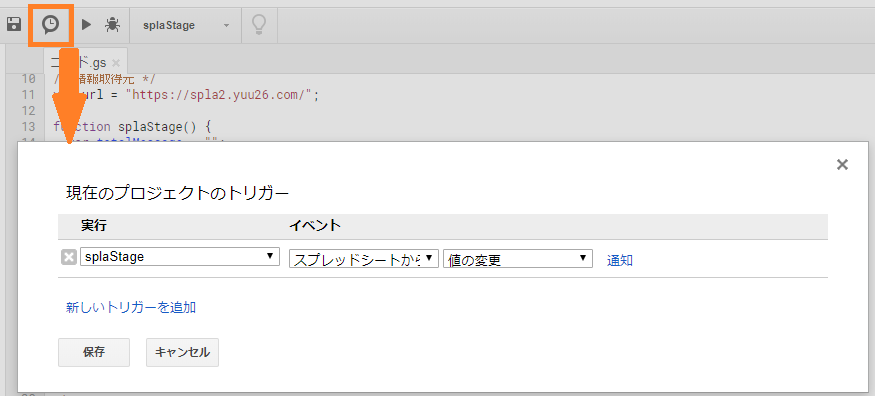
2)スクリプトの起動設定
ツールバーから起動トリガーを設定します。
まとめ
Google Apps Scriptがいろいろ便利です。
WEBページへのアクセス、JSONの解析、メール通知など、いろいろ使えますね。
また、少しスクリプトを作成するだけで、Google Homeで出来ることが増えるのも興味深いです。