はじめに
Webサーバーを立てずに、ローカルHTML(JavaScript)でJSONデータを扱うサンプル作りました。なんちゃってアプリを作りたくなったときの自分用メモです。
HTML(JavaScript)ソース
ソースgithubに置きました。
ファイルは以下の2つです。
- accessJson.html
- link.json.js
link.json.jsはJSONデータを含む変数のみ記載しています。拡張子を.jsonとすると読み込み時にCORSエラーが発生するため、このような形式にしています。(ネットで見つけた方法)
WebサーバをたてずaccessJson.htmlを実行するだけで動作します。
動作
ちょっとだけ動作を紹介します。
accessJson.htmlを実行するとこのような画面が表示されます。余談ですが、Webサーバを使ってないのでURLがファイルパスになっています。
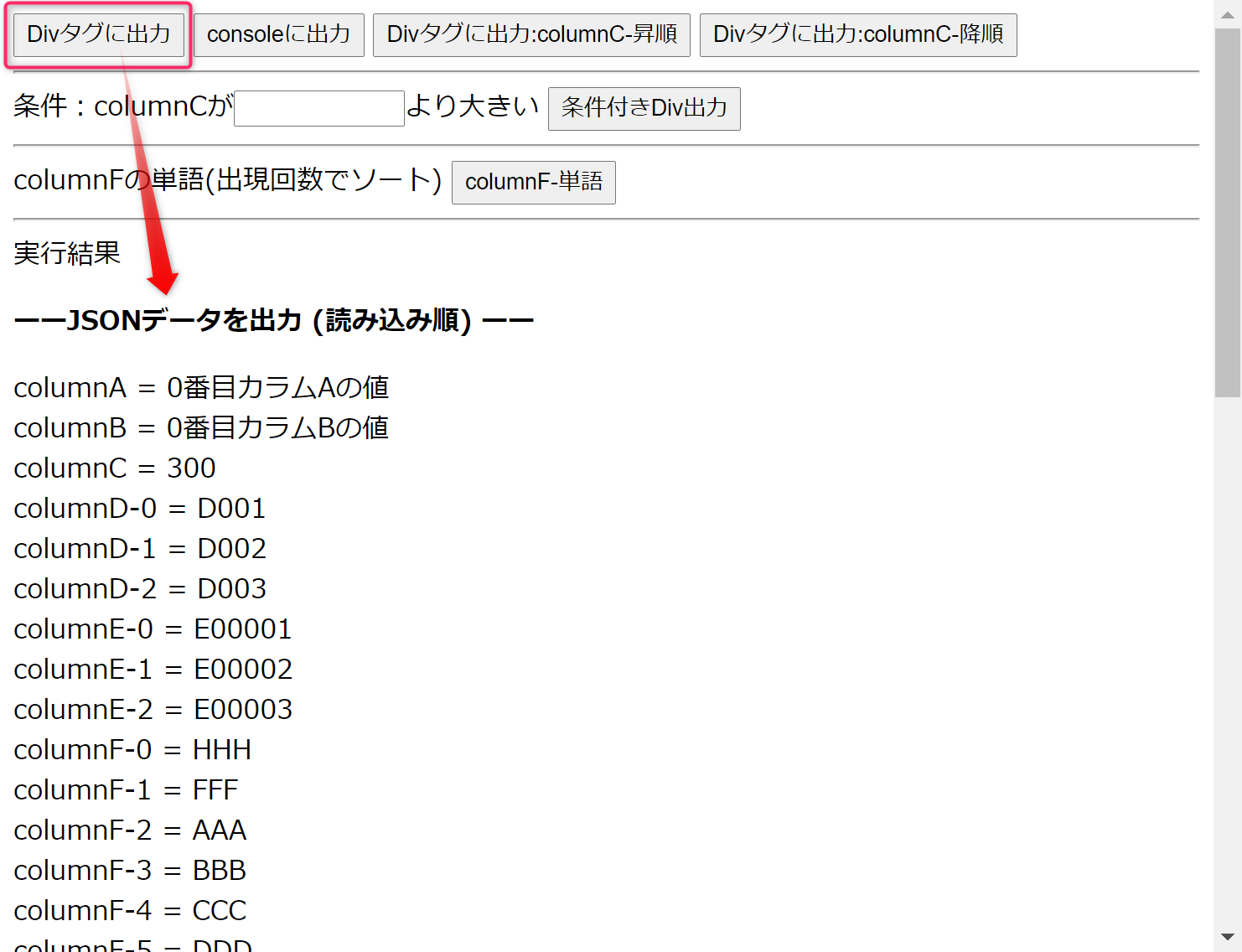
Divタグに出力ボタンをクリックするJSONデータの内容が表示されます。
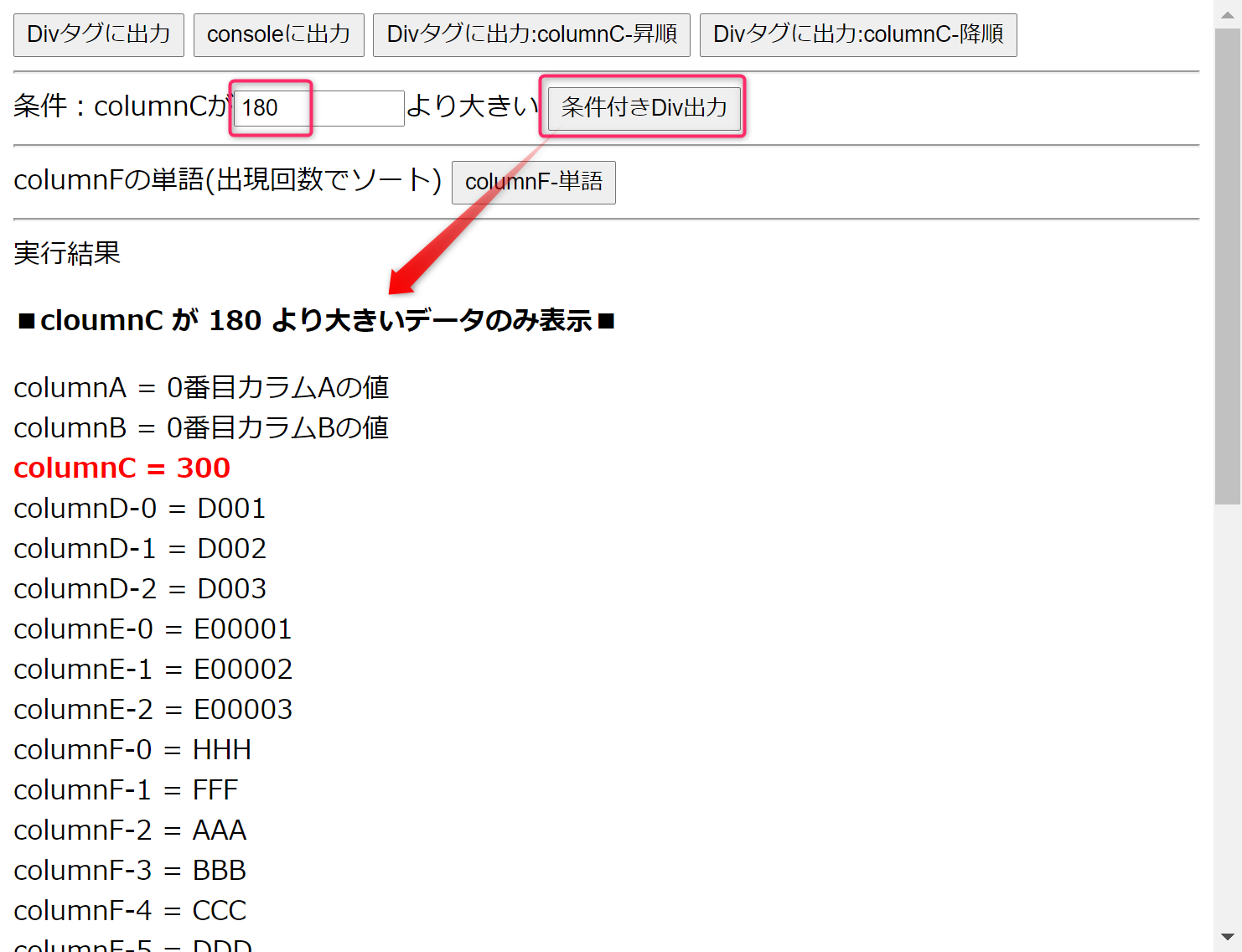
columnCの値が入力した数値以上のデータのみ表示します。
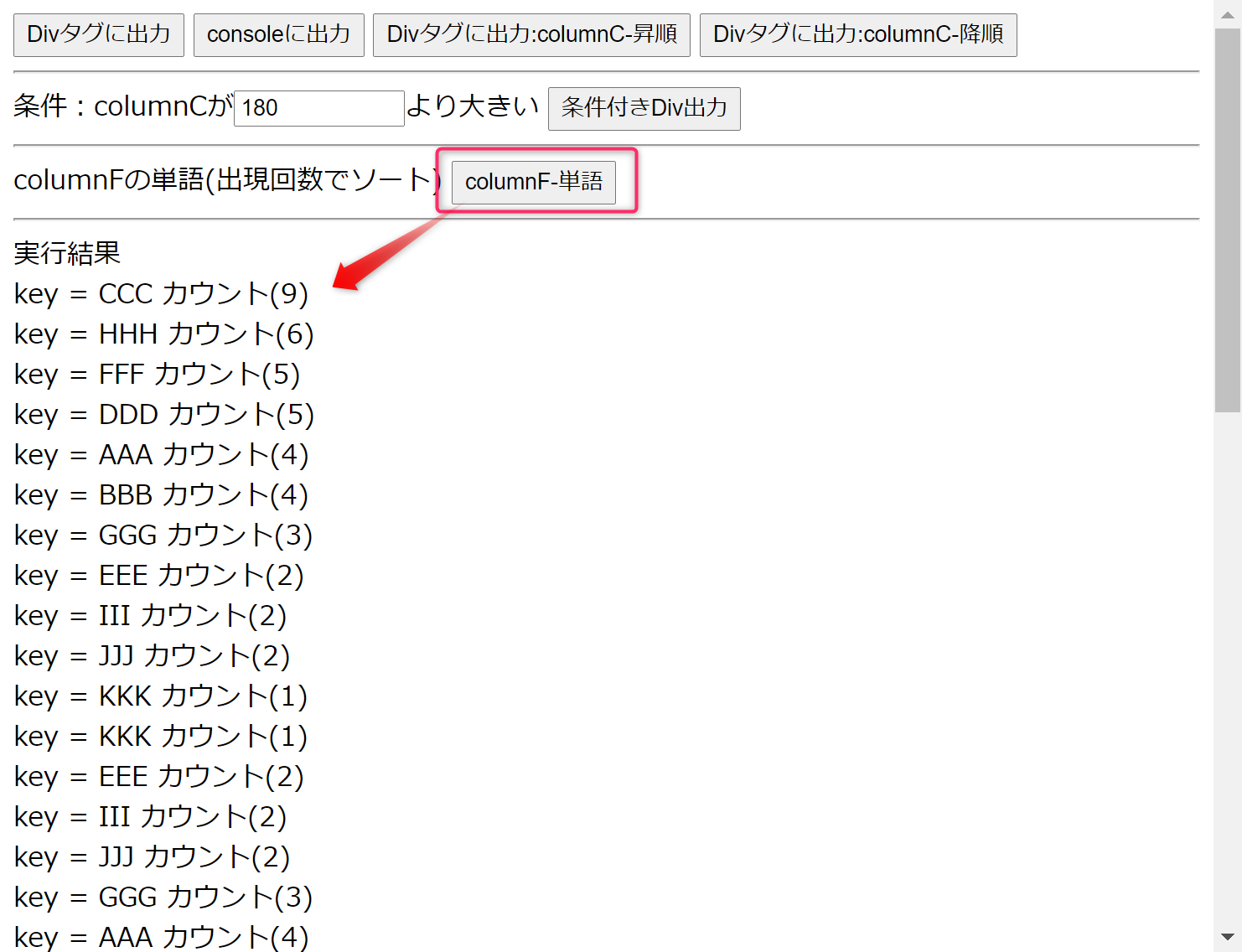
columnFの重複データをカウントした結果を表示します。
おわりに
Webサーバを使わないHTML(JavaScript)でも、JSONデータを扱えるの便利ですね。ちょっとしたアプリなら作れそう。