はじめに
AWS構成図の作図や図の更新作業をサクッとできないかと模索してます。模索第1弾としてJSONデータからAWS構成図を作図するスクリプトを作りました。
作ったスクリプトの動作はこんな感じ。通信経路の表示/非表示も簡単に切り替えできます。
参考情報
今回は、以前作成した記事のコードをベースにスクリプトを作成しました。
スクリプトソース
作成したスクリプトは以下のgithubに格納しました。ソースをダウンロードし、AwsDiagram.htmlを実行するとサンプルが動きます。WEBサーバは不要です。
Handling_JSON_with_no_web_server_HTML-JavaScript-
仕組み
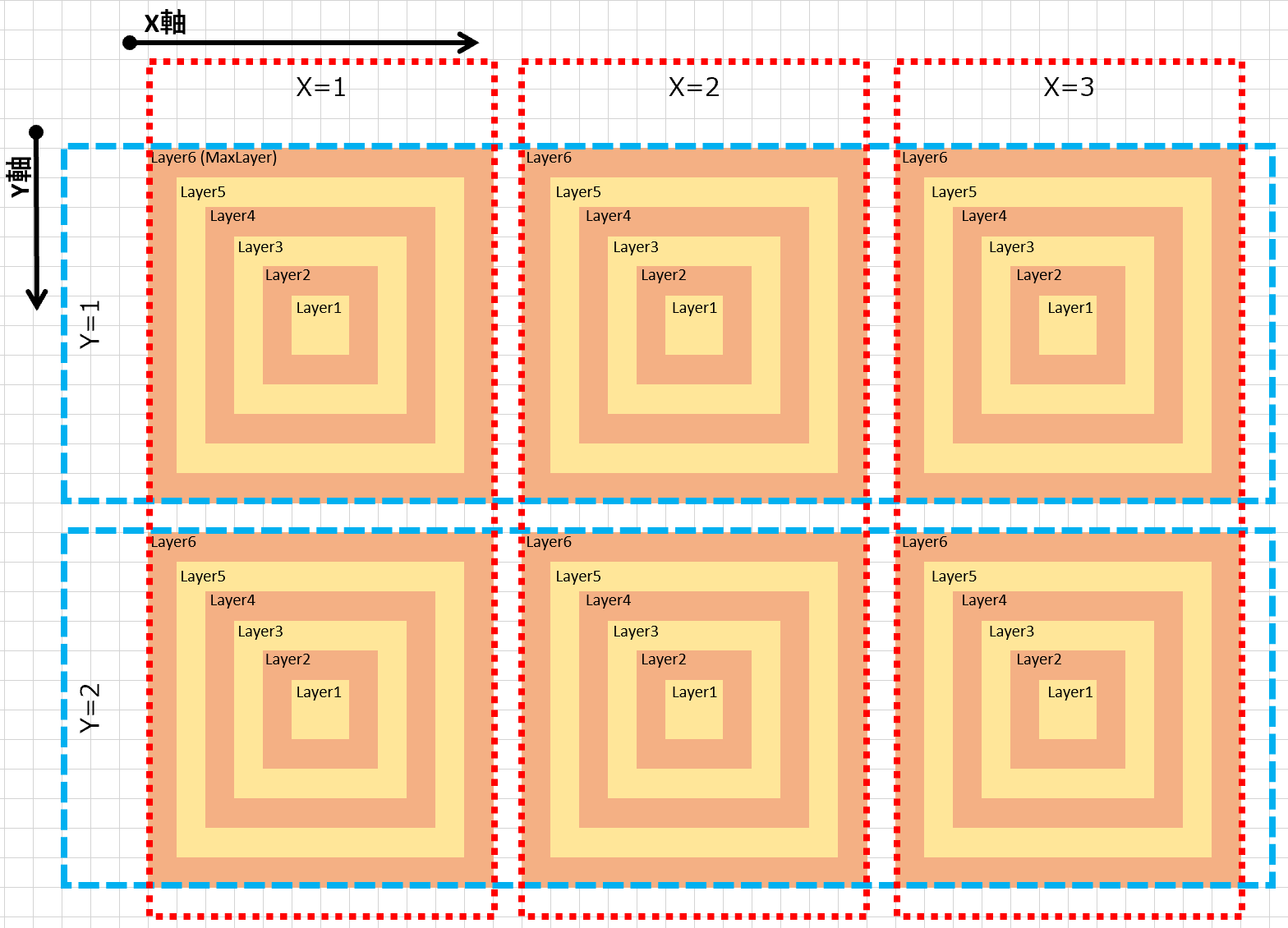
以下の図のように、X軸とY軸で座標があって、各座標にはレイヤーがあります。この座標とレイヤーを指定して図形を描画します。
描画する図は、座標とレイヤーを指定することで描画する場所が指定されます。それらを設定するのが設定するのがlink.json.jsになります。link.json.jsを更新すれば作図内容を変更できます。
link.json.jsの作図例としてサンプル(1)~(5)を紹介します。
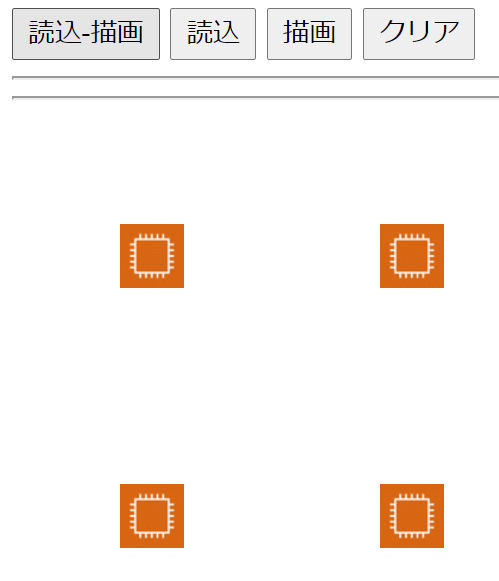
サンプル(1)EC2アイコンを4つ配置する
基本的なルールだけで描画したサンプル、EC2アイコンを4つ配置します。

link.json.jsです。
let list = [
{
"OBJECT": "NONE",
"TYPE": "INIT",
"MaxLayer": 6,
"BaseWidth": 2,
"CellWidth": 20,
"EC2" : ["ec2.png","none","0.3","none","CENTER"],
},
{"OBJECT": "EC2-11","TYPE": "FIG","SET": "EC2","LAYER": 1,"TopX": "1","TopY": "1","BtmX": "1","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "EC2-12","TYPE": "FIG","SET": "EC2","LAYER": 1,"TopX": "1","TopY": "2","BtmX": "1","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "EC2-21","TYPE": "FIG","SET": "EC2","LAYER": 1,"TopX": "2","TopY": "1","BtmX": "2","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "EC2-22","TYPE": "FIG","SET": "EC2","LAYER": 1,"TopX": "2","TopY": "2","BtmX": "2","BtmY": "2","Width" : 0,"Height": 0,},
];
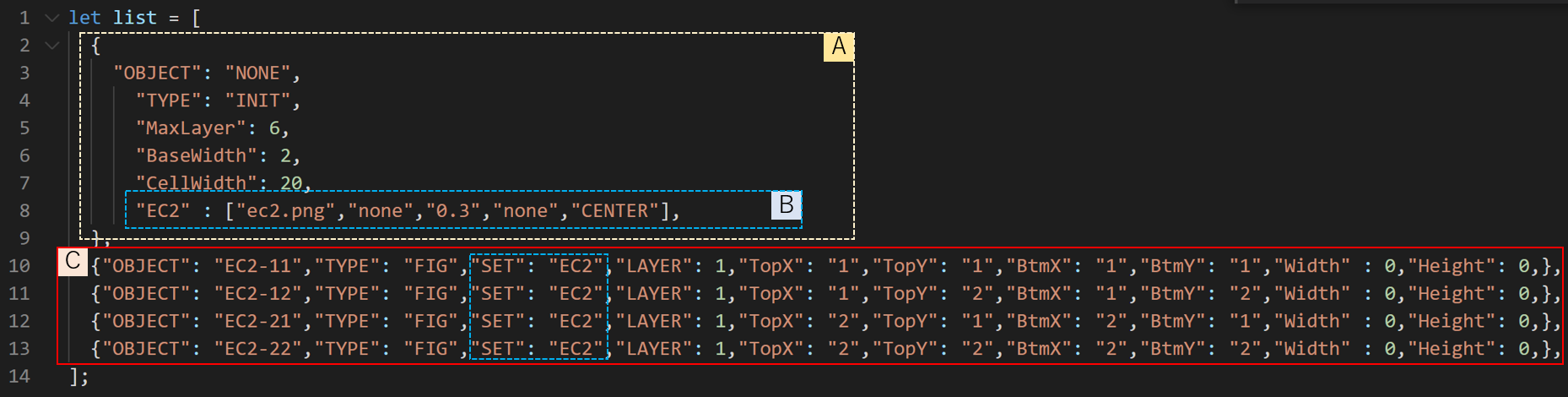
link.json.jsの基本は、以下の A, B, C の3つです。
Aについて
"OBJECT": "NONE" があるデータ部は、全体の定義を設定します。ここに、レイヤーの最大数やEC2アイコンの描画規則などを設定します。
| 変数名 | 説明 |
|---|---|
| OBJECT | NONE を設定すると、全体の定義を設定 |
| TYPE | INIT を記載します |
| MaxLayer | レイヤーの最大数を設定 |
| BaseWidth | 描画する図形の基本サイズ |
| CellWidth | 描画する図形の基本サイズ |
| EC2 | EC2アイコンの描画規則 |
Bについて
EC2アイコンを描画する規則を設定しています。
| 値 | 意味 |
|---|---|
| ec2.png | 描画する画像データ |
| none | 面の色 none は色なし |
| 0.3 | 面の色の透明度 |
| none | 線の色 none は色なし |
| CENTER | 描画する画像データの配置場所。 選択肢は、HEAD,CENTER の2つ |
Cについて
配置するアイコンの位置、レイヤー、描画規則を設定します。
| 変数名 | 説明 |
|---|---|
| OBJECT | データ名 |
| TYPE | データのタイプを指定。FIG は図形の意味 |
| SET | "OBJECT": "NONE"で定義した定義の名前。 |
| LAYER | 描画するレイヤーを指定 |
| TopX | 描画する図形の左上のX座標 |
| TopY | 描画する図形の左上のY座標 |
| BtmX | 描画する図形の右下のX座標 |
| BtmY | 描画する図形の右下のY座標 |
| Width | 固定値 0 を設定(スクリプトが、実行時に適切な値に更新) |
| Height | 固定値 0 を設定(スクリプトが、実行時に適切な値に更新) |
指定するレイヤーを変更すると、描画するサイズも変わる。先ほどのjsonでLAYER値を変更した場合、このようになります。

let list = [
{
"OBJECT": "NONE",
"TYPE": "INIT",
"MaxLayer": 6,
"BaseWidth": 2,
"CellWidth": 20,
"EC2" : ["ec2.png","none","0.3","none","CENTER"],
},
{"OBJECT": "EC2-11","TYPE": "FIG","SET": "EC2","LAYER": 1,"TopX": "1","TopY": "1","BtmX": "1","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "EC2-12","TYPE": "FIG","SET": "EC2","LAYER": 2,"TopX": "1","TopY": "2","BtmX": "1","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "EC2-21","TYPE": "FIG","SET": "EC2","LAYER": 3,"TopX": "2","TopY": "1","BtmX": "2","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "EC2-22","TYPE": "FIG","SET": "EC2","LAYER": 4,"TopX": "2","TopY": "2","BtmX": "2","BtmY": "2","Width" : 0,"Height": 0,},
];
サンプル(2)Web3層のネットワーク図
Web3層のAWSネットワーク図のサンプルです。

let list = [
{
"OBJECT": "NONE",
"TYPE": "INIT",
"MaxLayer": 6,
"BaseWidth": 2,
"CellWidth": 20,
"VPC" : ["vpc.png", "none" ,"0.0","#000000","HEAD"],
"AZ" : ["az.png", "none" ,"0.0","#5b9cd5","HEAD"],
"PUB" : ["subnet-public.png", "#1f860f","0.2","#1f860f","HEAD"],
"PRI" : ["subnet-private.png","#147eba","0.2","#147eba","HEAD"],
},
{"OBJECT": "VPC-1", "TYPE": "FIG", "SET": "VPC","LAYER": 5,"TopX": "2","TopY": "1","BtmX": "4","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "AZ-1", "TYPE": "FIG", "SET": "AZ","LAYER": 4,"TopX": "2","TopY": "1","BtmX": "4","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "AZ-2", "TYPE": "FIG", "SET": "AZ","LAYER": 4,"TopX": "2","TopY": "2","BtmX": "4","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-01","TYPE": "FIG", "SET": "PUB","LAYER": 3,"TopX": "2","TopY": "1","BtmX": "2","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-02","TYPE": "FIG", "SET": "PUB","LAYER": 3,"TopX": "2","TopY": "2","BtmX": "2","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-11","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "3","TopY": "1","BtmX": "3","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-12","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "3","TopY": "2","BtmX": "3","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-21","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "4","TopY": "1","BtmX": "4","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-22","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "4","TopY": "2","BtmX": "4","BtmY": "2","Width" : 0,"Height": 0,},
];
長方形は、TopX,TopYとBtmX,BtmYの値によって設定します。長方形はVPCやAZなどの描画に使用できます。
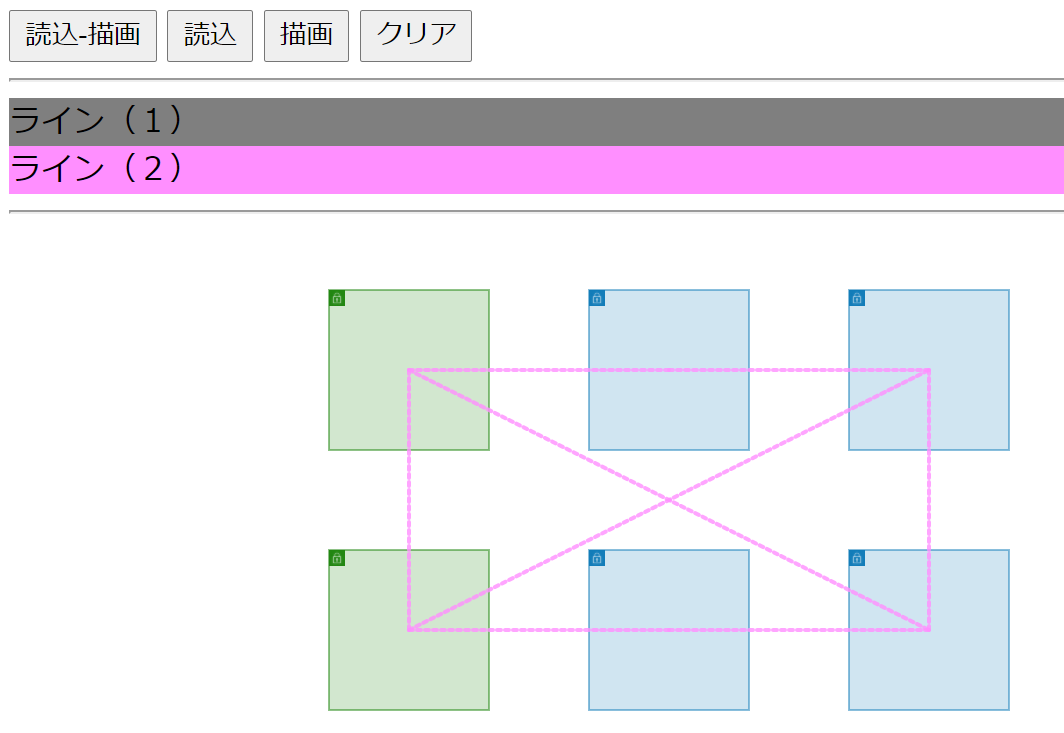
サンプル(3) 線を描画する
AWS構成図にデータの通信経路を描画する方法です。通信経路は描画のON/OFFを切り替えできます。
JSONデータはこちら
let list = [
{
"OBJECT": "NONE",
"TYPE": "INIT",
"MaxLayer": 6,
"BaseWidth": 2,
"CellWidth": 20,
"VPC" : ["vpc.png", "none" ,"0.0","#000000","HEAD"],
"AZ" : ["az.png", "none" ,"0.0","#5b9cd5","HEAD"],
"PUB" : ["subnet-public.png", "#1f860f","0.2","#1f860f","HEAD"],
"PRI" : ["subnet-private.png","#147eba","0.2","#147eba","HEAD"],
},
{"OBJECT": "Subnet-01","TYPE": "FIG", "SET": "PUB","LAYER": 3,"TopX": "2","TopY": "1","BtmX": "2","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-02","TYPE": "FIG", "SET": "PUB","LAYER": 3,"TopX": "2","TopY": "2","BtmX": "2","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-11","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "3","TopY": "1","BtmX": "3","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-12","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "3","TopY": "2","BtmX": "3","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-21","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "4","TopY": "1","BtmX": "4","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-22","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "4","TopY": "2","BtmX": "4","BtmY": "2","Width" : 0,"Height": 0,},
{"TYPE": "LINE","OBJECT": "LINE-01","LINE": ["Subnet-01","Subnet-11","Subnet-21"],},
{"TYPE": "LINE","OBJECT": "LINE-02","LINE": ["Subnet-01","Subnet-11","Subnet-21","Subnet-22","Subnet-12","Subnet-02","Subnet-01"],},
{"TYPE": "LINE","OBJECT": "LINE-03","LINE": ["Subnet-01","Subnet-22"],},
{"TYPE": "LINE","OBJECT": "LINE-04","LINE": ["Subnet-02","Subnet-21"],},
{"TYPE": "LINE-GRP","LAVEL": "ライン(1)","STROKE": "#000080","LINES": ["LINE-01"],},
{"TYPE": "LINE-GRP","LAVEL": "ライン(2)","STROKE": "#FF8FFF","LINES": ["LINE-02","LINE-03","LINE-04"],},
];
線の描画は、"TYPE": "LINE" と "TYPE": "LINE-GRP" の2つのデータを用意します。
"TYPE": "LINE"は、変数 OBJECT に名前を設定し、変数 LINE に線を引くOBJECT名を指定します。以下は、OBJECT "Subnet-01","Subnet-11","Subnet-21" の順に線を引く設定です。
{"TYPE": "LINE","OBJECT": "LINE-01","LINE": ["Subnet-01","Subnet-11","Subnet-21"],}
"TYPE": "LINE-GRP"は以下のように、変数 LINES に LINE名 を指定します。STROKE は線の色を指定します。
{"TYPE": "LINE-GRP","LAVEL": "ライン(1)","STROKE": "#000080","LINES": ["LINE-01"],}
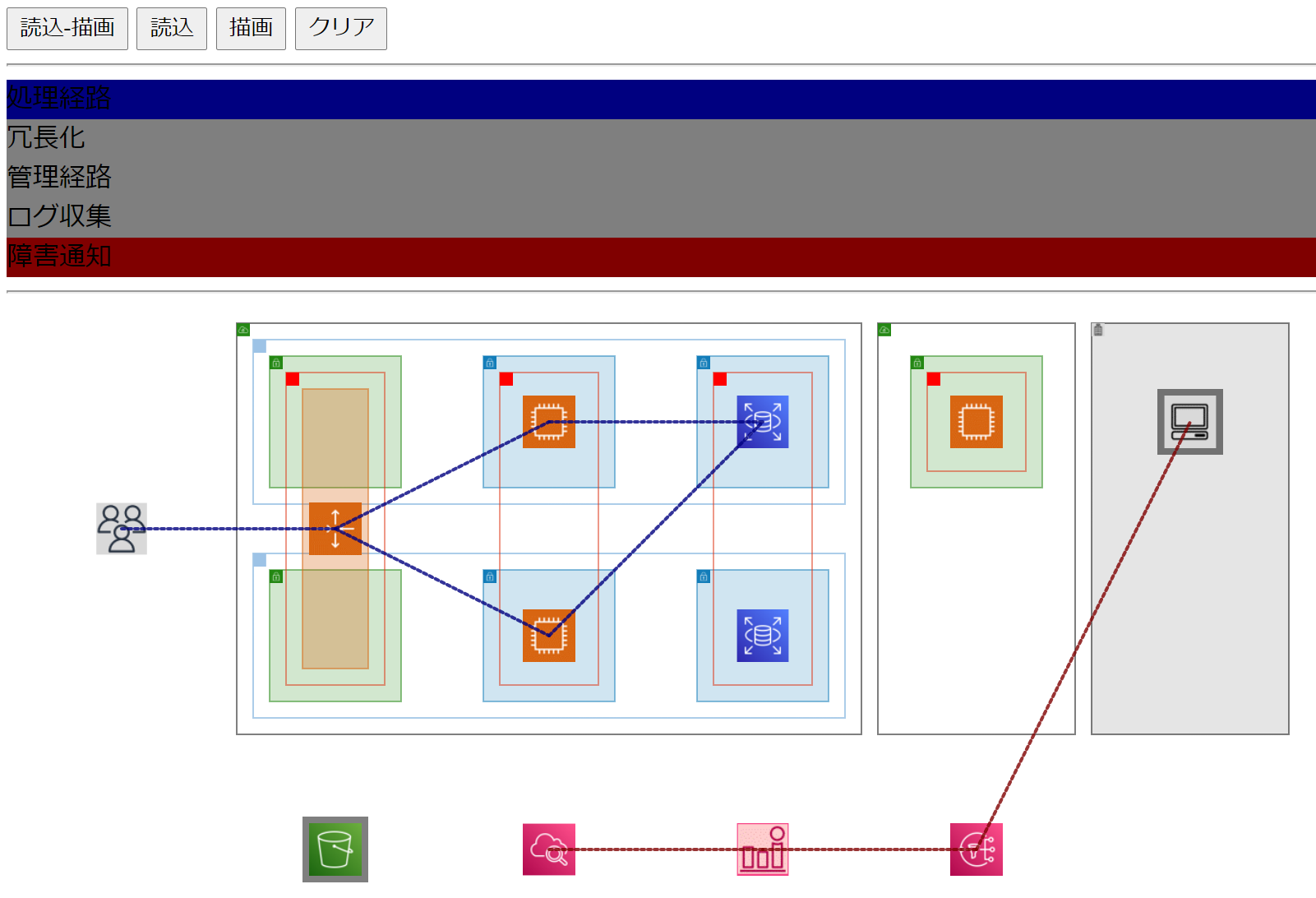
サンプル(4)それっぽいAWS構成図
Web3層に、ログ収集、オンプレ環境の端末からのアクセス、エンドユーザーからの通信経路などを盛り込んだ構成図を描いてみました。
jsonデータはちょっと長いですが、やっていることはこれまで紹介したことと同じです。
let list = [
{
"OBJECT": "NONE",
"TYPE": "INIT",
"MaxLayer": 6,
"BaseWidth": 2,
"CellWidth": 20,
"OFFICE" : ["office.png", "#000000","0.1","#000000","HEAD"],
"VPC" : ["vpc.png", "none" ,"0.0","#000000","HEAD"],
"AZ" : ["az.png", "none" ,"0.0","#5b9cd5","HEAD"],
"PUB" : ["subnet-public.png", "#1f860f","0.2","#1f860f","HEAD"],
"PRI" : ["subnet-private.png","#147eba","0.2","#147eba","HEAD"],
"ALB" : ["alb.png", "#d86613","0.3","#d86613","CENTER"],
"SG" : ["sg.png", "none" ,"0.0","#df3312","HEAD"],
"EC2" : ["ec2.png", "none" ,"0.3","none","CENTER"],
"CW" : ["cw.png", "none" ,"0.3","none","CENTER"],
"SNS" : ["sns.png", "none" ,"0.3","none","CENTER"],
"S3" : ["s3.png", "#000000" ,"0.5","none","CENTER"],
"RDS" : ["rds.png", "none" ,"0.3","none","CENTER"],
"USERS":["users.png", "none" ,"0.3","none","CENTER"],
"PC":["pc.png", "#000000","0.5","none","CENTER"],
"ALARM":["alarm.png", "none","0.5","none","CENTER"],
},
{"OBJECT": "USERS","TYPE": "FIG", "SET": "USERS","LAYER": 1,"TopX": "1","TopY": "1","BtmX": "1","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "VPC-1", "TYPE": "FIG", "SET": "VPC","LAYER": 5,"TopX": "2","TopY": "1","BtmX": "4","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "AZ-1", "TYPE": "FIG", "SET": "AZ","LAYER": 4,"TopX": "2","TopY": "1","BtmX": "4","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "AZ-2", "TYPE": "FIG", "SET": "AZ","LAYER": 4,"TopX": "2","TopY": "2","BtmX": "4","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-01","TYPE": "FIG", "SET": "PUB","LAYER": 3,"TopX": "2","TopY": "1","BtmX": "2","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-02","TYPE": "FIG", "SET": "PUB","LAYER": 3,"TopX": "2","TopY": "2","BtmX": "2","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-11","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "3","TopY": "1","BtmX": "3","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-12","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "3","TopY": "2","BtmX": "3","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-21","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "4","TopY": "1","BtmX": "4","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-22","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "4","TopY": "2","BtmX": "4","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "ALB-01","TYPE": "FIG", "SET": "ALB","LAYER": 1,"TopX": "2","TopY": "1","BtmX": "2","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "SG-01","TYPE": "FIG", "SET": "SG","LAYER": 2,"TopX": "2","TopY": "1","BtmX": "2","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "S3-01","TYPE": "FIG", "SET": "S3","LAYER": 1,"TopX": "2","TopY": "3","BtmX": "2","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "EC2-11","TYPE": "FIG", "SET": "EC2","LAYER": 1,"TopX": "3","TopY": "1","BtmX": "3","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "EC2-12","TYPE": "FIG", "SET": "EC2","LAYER": 1,"TopX": "3","TopY": "2","BtmX": "3","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "SG-11","TYPE": "FIG", "SET": "SG","LAYER": 2,"TopX": "3","TopY": "1","BtmX": "3","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "CW-11","TYPE": "FIG", "SET": "CW","LAYER": 1,"TopX": "3","TopY": "3","BtmX": "3","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "RDS-21","TYPE": "FIG", "SET": "RDS","LAYER": 1,"TopX": "4","TopY": "1","BtmX": "4","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "RDS-22","TYPE": "FIG", "SET": "RDS","LAYER": 1,"TopX": "4","TopY": "2","BtmX": "4","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "SG-21", "TYPE": "FIG", "SET": "SG","LAYER": 2,"TopX": "4","TopY": "1","BtmX": "4","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "ALARM-01","TYPE": "FIG", "SET": "ALARM","LAYER": 1,"TopX": "4","TopY": "3","BtmX": "4","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "SNS-01","TYPE": "FIG", "SET": "SNS","LAYER": 1,"TopX": "5","TopY": "3","BtmX": "5","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "VPC-2", "TYPE": "FIG", "SET": "VPC","LAYER": 5,"TopX": "5","TopY": "1","BtmX": "5","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-31","TYPE": "FIG", "SET": "PUB","LAYER": 3,"TopX": "5","TopY": "1","BtmX": "5","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "EC2-31","TYPE": "FIG", "SET": "EC2","LAYER": 1,"TopX": "5","TopY": "1","BtmX": "5","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "SG-31","TYPE": "FIG", "SET": "SG","LAYER": 2,"TopX": "5","TopY": "1","BtmX": "5","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "OFFICE","TYPE": "FIG", "SET": "OFFICE","LAYER": 5,"TopX": "6","TopY": "1","BtmX": "6","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "PC-01","TYPE": "FIG", "SET": "PC","LAYER": 1,"TopX": "6","TopY": "1","BtmX": "6","BtmY": "1","Width" : 0,"Height": 0,},
{"TYPE": "LINE","OBJECT": "LINE-A1","LINE": ["ALB-01","EC2-11","RDS-21"],},
{"TYPE": "LINE","OBJECT": "LINE-A2","LINE": ["ALB-01","EC2-12","RDS-21"],},
{"TYPE": "LINE","OBJECT": "LINE-B1","LINE": ["RDS-21","RDS-22"],},
{"TYPE": "LINE","OBJECT": "LINE-A0","LINE": ["USERS","ALB-01"],},
{"TYPE": "LINE","OBJECT": "LINE-M0","LINE": ["PC-01","EC2-31","RDS-21"],},
{"TYPE": "LINE","OBJECT": "LINE-M1","LINE": ["EC2-31","RDS-22"],},
{"TYPE": "LINE","OBJECT": "LINE-M2","LINE": ["EC2-31","EC2-11"],},
{"TYPE": "LINE","OBJECT": "LINE-M3","LINE": ["EC2-31","EC2-12"],},
{"TYPE": "LINE","OBJECT": "LOG-01","LINE": ["ALB-01","S3-01"],},
{"TYPE": "LINE","OBJECT": "LOG-02","LINE": ["EC2-11","CW-11","S3-01"],},
{"TYPE": "LINE","OBJECT": "LOG-03","LINE": ["EC2-12","CW-11"],},
{"TYPE": "LINE","OBJECT": "LOG-04","LINE": ["RDS-21","CW-11"],},
{"TYPE": "LINE","OBJECT": "ALARM-01","LINE": ["CW-11","ALARM-01","SNS-01","PC-01"],},
{"TYPE": "LINE-GRP","LAVEL": "処理経路","STROKE": "#000080","LINES": ["LINE-A0","LINE-A1","LINE-A2"],},
{"TYPE": "LINE-GRP","LAVEL": "冗長化","STROKE": "#800000","LINES": ["LINE-B1"],},
{"TYPE": "LINE-GRP","LAVEL": "管理経路","STROKE": "#800000","LINES": ["LINE-M0","LINE-M1","LINE-M2","LINE-M3"],},
{"TYPE": "LINE-GRP","LAVEL": "ログ収集","STROKE": "#800000","LINES": ["LOG-01","LOG-02","LOG-03","LOG-04"],},
{"TYPE": "LINE-GRP","LAVEL": "障害通知","STROKE": "#800000","LINES": ["ALARM-01"],},
];
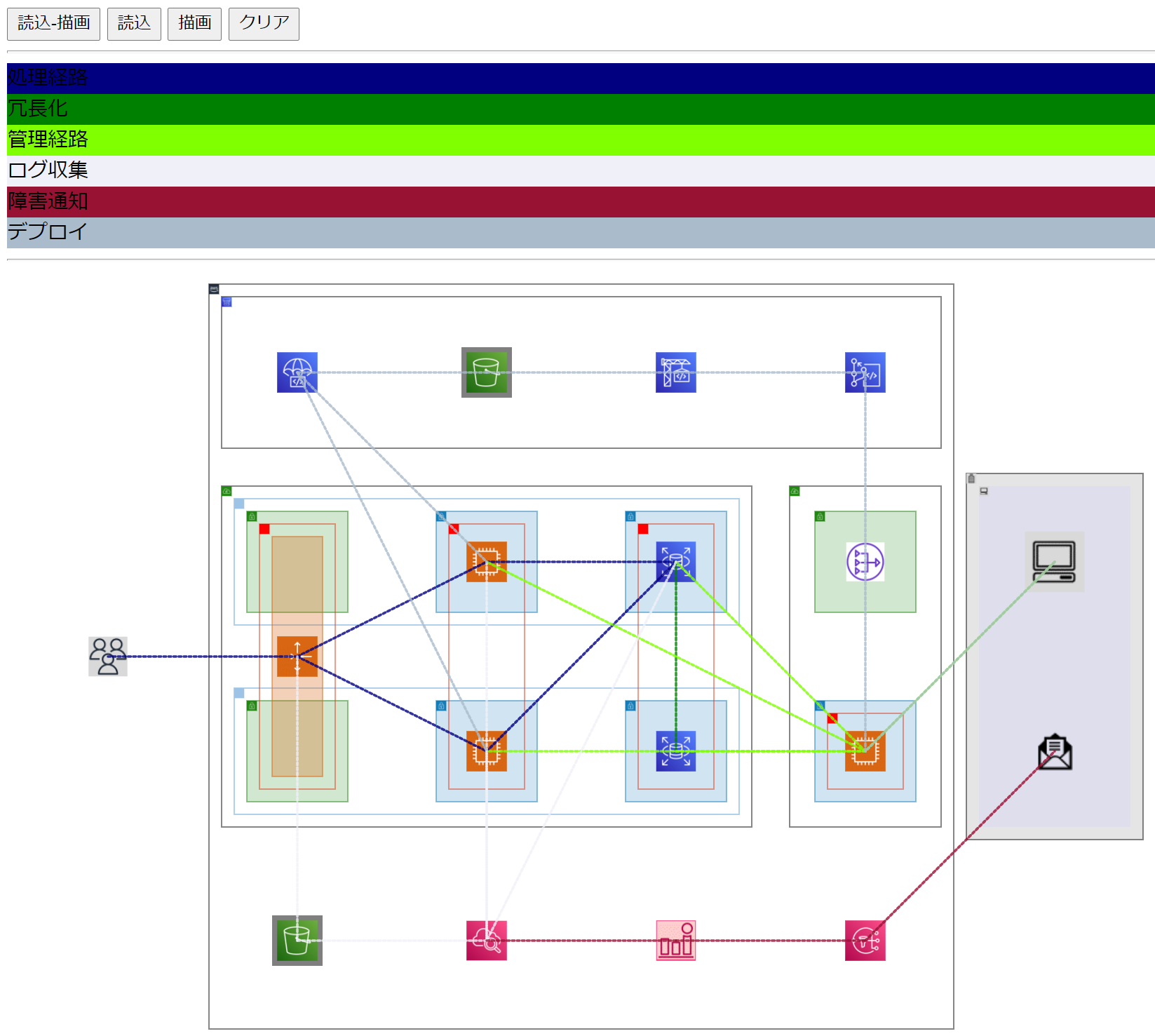
サンプル(5)少し複雑なAWS構成図
少し複雑なAWS構成図です。以下の図は通信経路(破線)をすべて表示しています(通信経路(破線)の表示/非表示は切り替え可)。
jsonデータは少し長くなりましたが、これまでのサンプルと同じ規則なので"複雑さ"は変わってないです。
let list = [
{
"OBJECT": "NONE",
"TYPE": "INIT",
"MaxLayer": 7,
"BaseWidth": 2,
"CellWidth": 20,
"OFFICE" : ["office.png", "#000000","0.1","#000000","HEAD"],
"AWS" : ["aws.png", "none" ,"0.0","#000000","HEAD"],
"VPC" : ["vpc.png", "none" ,"0.0","#000000","HEAD"],
"AZ" : ["az.png", "none" ,"0.0","#5b9cd5","HEAD"],
"PUB" : ["subnet-public.png", "#1f860f","0.2","#1f860f","HEAD"],
"PRI" : ["subnet-private.png","#147eba","0.2","#147eba","HEAD"],
"ALB" : ["alb.png", "#d86613","0.3","#d86613","CENTER"],
"SG" : ["sg.png", "none" ,"0.0","#df3312","HEAD"],
"NATGW": ["natgw.png", "none" ,"0.0","none","CENTER"],
"EC2" : ["ec2.png", "none" ,"0.3","none","CENTER"],
"CW" : ["cw.png", "none" ,"0.3","none","CENTER"],
"SNS" : ["sns.png", "none" ,"0.3","none","CENTER"],
"S3" : ["s3.png", "#000000" ,"0.5","none","CENTER"],
"RDS" : ["rds.png", "none" ,"0.3","none","CENTER"],
"USERS":["users.png", "none" ,"0.3","none","CENTER"],
"PC1":["pc.png", "#CCCCFF","0.3","none","HEAD"],
"PC2":["pc.png", "none","0.0","none","CENTER"],
"ALARM":["alarm.png", "none","0.0","none","CENTER"],
"MAIL":["mail.png", "none","0.0","none","CENTER"],
"CPIPE":["cpipeline.png", "none","0.0","#000000","HEAD"],
"CCOM":["ccommit.png", "none","0.0","none","CENTER"],
"CBLD":["cbuild.png", "none","0.0","none","CENTER"],
"CDEP":["cdeploy.png", "none","0.0","none","CENTER"],
},
{"OBJECT": "USERS","TYPE": "FIG", "SET": "USERS","LAYER": 1,"TopX": "1","TopY": "2","BtmX": "1","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "AWS-1", "TYPE": "FIG", "SET": "AWS","LAYER": 6,"TopX": "2","TopY": "1","BtmX": "5","BtmY": "4","Width" : 0,"Height": 0,},
{"OBJECT": "VPC-1", "TYPE": "FIG", "SET": "VPC","LAYER": 5,"TopX": "2","TopY": "2","BtmX": "4","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "AZ-1", "TYPE": "FIG", "SET": "AZ","LAYER": 4,"TopX": "2","TopY": "2","BtmX": "4","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "AZ-2", "TYPE": "FIG", "SET": "AZ","LAYER": 4,"TopX": "2","TopY": "3","BtmX": "4","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-01","TYPE": "FIG", "SET": "PUB","LAYER": 3,"TopX": "2","TopY": "2","BtmX": "2","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-02","TYPE": "FIG", "SET": "PUB","LAYER": 3,"TopX": "2","TopY": "3","BtmX": "2","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-11","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "3","TopY": "2","BtmX": "3","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-12","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "3","TopY": "3","BtmX": "3","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-21","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "4","TopY": "2","BtmX": "4","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-22","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "4","TopY": "3","BtmX": "4","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "ALB-01","TYPE": "FIG", "SET": "ALB","LAYER": 1,"TopX": "2","TopY": "2","BtmX": "2","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "SG-01","TYPE": "FIG", "SET": "SG","LAYER": 2,"TopX": "2","TopY": "2","BtmX": "2","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "S3-01","TYPE": "FIG", "SET": "S3","LAYER": 1,"TopX": "2","TopY": "4","BtmX": "2","BtmY": "4","Width" : 0,"Height": 0,},
{"OBJECT": "EC2-11","TYPE": "FIG", "SET": "EC2","LAYER": 1,"TopX": "3","TopY": "2","BtmX": "3","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "EC2-12","TYPE": "FIG", "SET": "EC2","LAYER": 1,"TopX": "3","TopY": "3","BtmX": "3","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "SG-11","TYPE": "FIG", "SET": "SG","LAYER": 2,"TopX": "3","TopY": "2","BtmX": "3","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "CW-11","TYPE": "FIG", "SET": "CW","LAYER": 1,"TopX": "3","TopY": "4","BtmX": "3","BtmY": "4","Width" : 0,"Height": 0,},
{"OBJECT": "RDS-21","TYPE": "FIG", "SET": "RDS","LAYER": 1,"TopX": "4","TopY": "2","BtmX": "4","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "RDS-22","TYPE": "FIG", "SET": "RDS","LAYER": 1,"TopX": "4","TopY": "3","BtmX": "4","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "SG-21", "TYPE": "FIG", "SET": "SG","LAYER": 2,"TopX": "4","TopY": "2","BtmX": "4","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "ALARM-01","TYPE": "FIG", "SET": "ALARM","LAYER": 1,"TopX": "4","TopY": "4","BtmX": "4","BtmY": "4","Width" : 0,"Height": 0,},
{"OBJECT": "SNS-01","TYPE": "FIG", "SET": "SNS","LAYER": 1,"TopX": "5","TopY": "4","BtmX": "5","BtmY": "4","Width" : 0,"Height": 0,},
{"OBJECT": "VPC-2", "TYPE": "FIG", "SET": "VPC","LAYER": 5,"TopX": "5","TopY": "2","BtmX": "5","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-31","TYPE": "FIG", "SET": "PUB","LAYER": 3,"TopX": "5","TopY": "2","BtmX": "5","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "Subnet-32","TYPE": "FIG", "SET": "PRI","LAYER": 3,"TopX": "5","TopY": "3","BtmX": "5","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "NATGW-01","TYPE": "FIG", "SET": "NATGW","LAYER": 1,"TopX": "5","TopY": "2","BtmX": "5","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "EC2-31","TYPE": "FIG", "SET": "EC2","LAYER": 1,"TopX": "5","TopY": "3","BtmX": "5","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "SG-31","TYPE": "FIG", "SET": "SG","LAYER": 2,"TopX": "5","TopY": "3","BtmX": "5","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "OFFICE","TYPE": "FIG", "SET": "OFFICE","LAYER": 6,"TopX": "6","TopY": "2","BtmX": "6","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "PC-01","TYPE": "FIG", "SET": "PC1","LAYER": 5,"TopX": "6","TopY": "2","BtmX": "6","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "PC-02","TYPE": "FIG", "SET": "PC2","LAYER": 2,"TopX": "6","TopY": "2","BtmX": "6","BtmY": "2","Width" : 0,"Height": 0,},
{"OBJECT": "ML-01","TYPE": "FIG", "SET": "MAIL","LAYER": 1,"TopX": "6","TopY": "3","BtmX": "6","BtmY": "3","Width" : 0,"Height": 0,},
{"OBJECT": "CP-01","TYPE": "FIG", "SET": "CPIPE","LAYER": 5,"TopX": "2","TopY": "1","BtmX": "5","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "CD-01","TYPE": "FIG", "SET": "CDEP","LAYER": 1,"TopX": "2","TopY": "1","BtmX": "2","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "S3-02","TYPE": "FIG", "SET": "S3","LAYER": 1,"TopX": "3","TopY": "1","BtmX": "3","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "CB-01","TYPE": "FIG", "SET": "CBLD","LAYER": 1,"TopX": "4","TopY": "1","BtmX": "4","BtmY": "1","Width" : 0,"Height": 0,},
{"OBJECT": "CM-01","TYPE": "FIG", "SET": "CCOM","LAYER": 1,"TopX": "5","TopY": "1","BtmX": "5","BtmY": "1","Width" : 0,"Height": 0,},
{"TYPE": "LINE","OBJECT": "LINE-A1","LINE": ["ALB-01","EC2-11","RDS-21"],},
{"TYPE": "LINE","OBJECT": "LINE-A2","LINE": ["ALB-01","EC2-12","RDS-21"],},
{"TYPE": "LINE","OBJECT": "LINE-B1","LINE": ["RDS-21","RDS-22"],},
{"TYPE": "LINE","OBJECT": "LINE-A0","LINE": ["USERS","ALB-01"],},
{"TYPE": "LINE","OBJECT": "LINE-M0","LINE": ["PC-02","EC2-31","RDS-21"],},
{"TYPE": "LINE","OBJECT": "LINE-M1","LINE": ["EC2-31","RDS-22"],},
{"TYPE": "LINE","OBJECT": "LINE-M2","LINE": ["EC2-31","EC2-11"],},
{"TYPE": "LINE","OBJECT": "LINE-M3","LINE": ["EC2-31","EC2-12"],},
{"TYPE": "LINE","OBJECT": "LOG-01","LINE": ["ALB-01","S3-01"],},
{"TYPE": "LINE","OBJECT": "LOG-02","LINE": ["EC2-11","CW-11","S3-01"],},
{"TYPE": "LINE","OBJECT": "LOG-03","LINE": ["EC2-12","CW-11"],},
{"TYPE": "LINE","OBJECT": "LOG-04","LINE": ["RDS-21","CW-11"],},
{"TYPE": "LINE","OBJECT": "ALARM-01","LINE": ["CW-11","ALARM-01","SNS-01","ML-01"],},
{"TYPE": "LINE","OBJECT": "DEP-01","LINE": ["PC-02","EC2-31","NATGW-01", "CM-01", "CB-01", "S3-02", "CD-01", "EC2-11"],},
{"TYPE": "LINE","OBJECT": "DEP-02","LINE": ["CD-01", "EC2-12"],},
{"TYPE": "LINE-GRP","LAVEL": "処理経路","STROKE": "#000080","LINES": ["LINE-A0","LINE-A1","LINE-A2"],},
{"TYPE": "LINE-GRP","LAVEL": "冗長化","STROKE": "#008000","LINES": ["LINE-B1"],},
{"TYPE": "LINE-GRP","LAVEL": "管理経路","STROKE": "#80FF00","LINES": ["LINE-M0","LINE-M1","LINE-M2","LINE-M3"],},
{"TYPE": "LINE-GRP","LAVEL": "ログ収集","STROKE": "#F0F0F9","LINES": ["LOG-01","LOG-02","LOG-03","LOG-04"],},
{"TYPE": "LINE-GRP","LAVEL": "障害通知","STROKE": "#981234","LINES": ["ALARM-01"],},
{"TYPE": "LINE-GRP","LAVEL": "デプロイ","STROKE": "#AABBCC","LINES": ["DEP-01","DEP-02"],},
];
おわりに
デザインの修正や、CIDRや許可した通信ポート設定などの情報も表示するようにしたりと改善したいことはいろいろあります。マウスで作図できるようにするのもいいかもしれません。更新版ができたらまた紹介しようと思います。
2024年10月 追記
進化しました。