はじめに
ReactをTypescriptで学んでいて
いつもonclickとかのevent型の型がわからずany型を使ってとりあえずtypeエラーを回避していました。
「あっこれ調べて型指定できるんだ」と知ったので方法を共有したいと思います。
再現
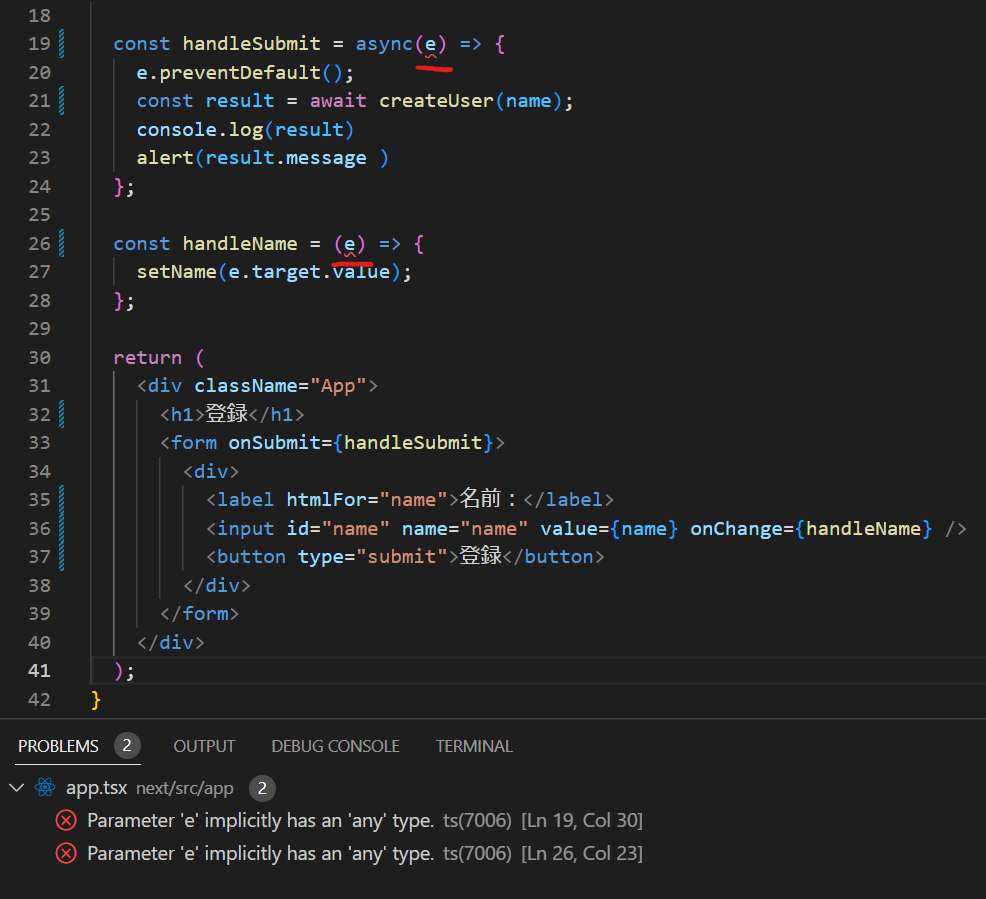
この引数の型って何なのかわからない。。。

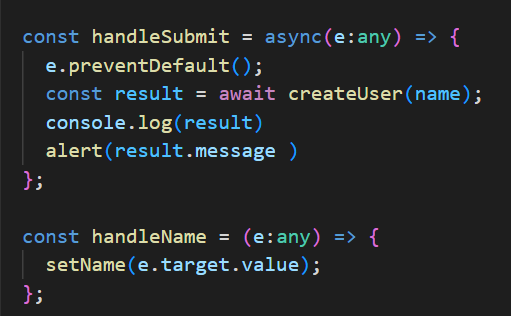
この型がわからずany型でこんな感じに解決していました。

型を指定する
どうやって調べるか?
VScodeの型情報を使うことで調べることができます。
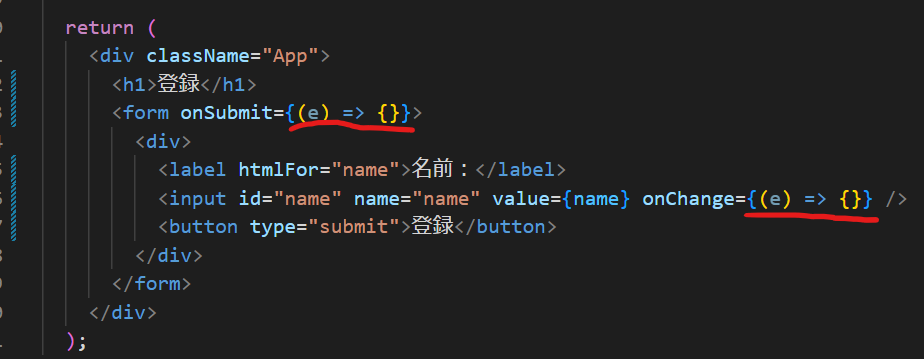
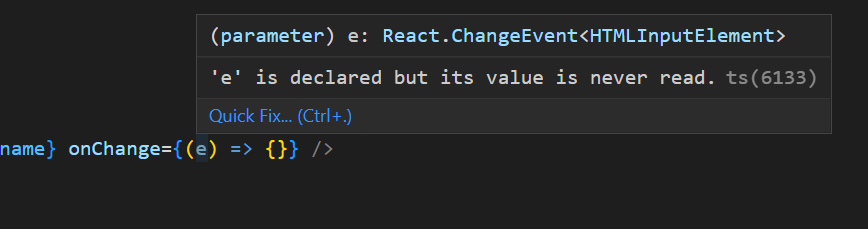
onSubmitやonChangeになにもしない関数を実装することで型推論から型情報を見れます。
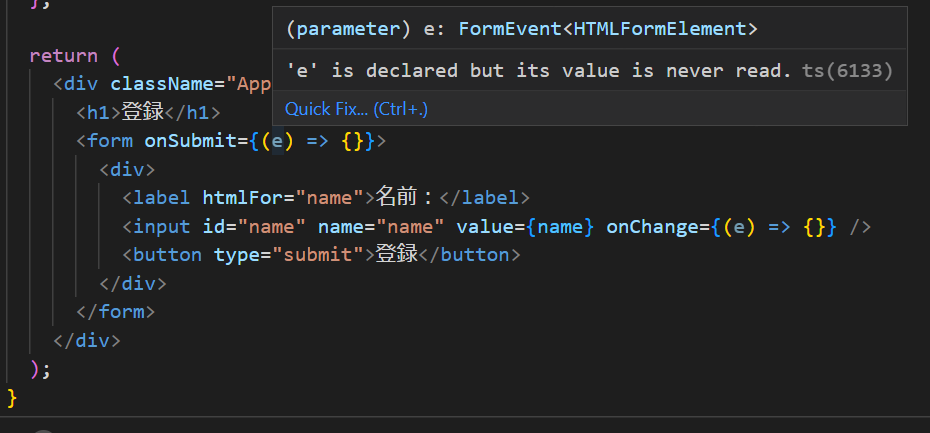
eをホバーすると

こちらの型情報が型になります。
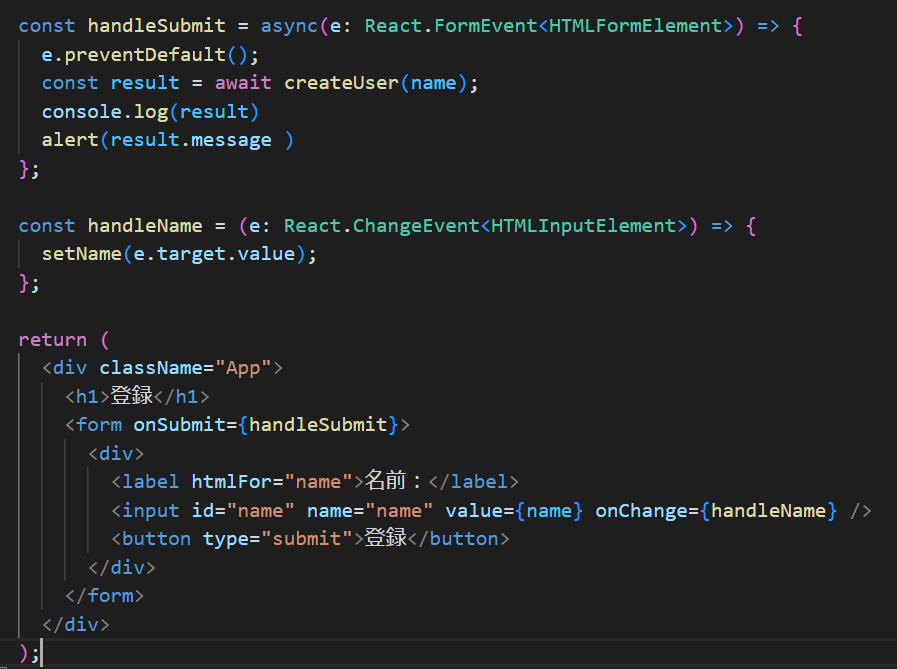
型を指定しちゃいましょう。
React.を前につけて引数に型を指定。
同じようにonChangeも引数に型を指定。

関数をもとに戻して

ハイ!きちんと型を指定することができました。
まとめ
「型推論を使うこんな方法もあるんだ!」と目から鱗だったので記事にしてみました。おしまい。
参考