CSSテンプレートを使おう!
ウェブサイトのデザインはエンジニアには出来ません。
デザイナーでも、すべてを自作するのは非常に時間がかかることでしょう。
しかし、今の世の中にはCSSテンプレートと呼ばれる物が多く存在しています。
これらを使えばかなり綺麗なサイトが非常に短時間、1時間も要らないで作れます。
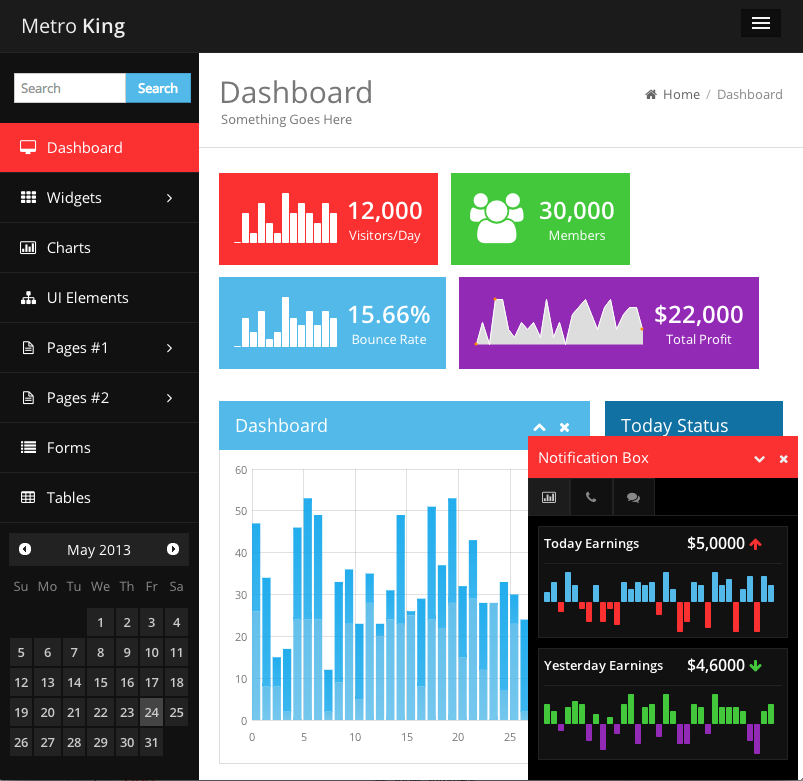
例えば、このサイト。とってもおしゃれ。400円。ほぼオリジナル
Metro Admin Theme - Metro King
最新トレンドのメトロUIです。レスポンシブデザインです。各種のグラフやフォームもおしゃれです。
マウスカーソルを重ねた時にきちんと説明が出るとか、Notification Boxを隠せるとか、細かな作りこみも見て取れると思います。
これを自前で作ることはなかなか難しいでしょう。
このデザインテンプレートは1サイトにつき約400円で使用することができます。
今のところ、全世界でこのデザインテンプレートを使っているサイトは最大でも301しかありません。(2013年5月24日現在)
オリジナルではありませんが、同じデザインのサイトにユーザが行き着くことはほとんど稀です。
ほぼオリジナルと呼んでも差し支えないレベルかと思います。
このデザインは主に下記の2つで構成されています
- Twitter Bootstrap (CSS Template)
- JQuery (Javascript Libraly)
この2つ(主にBootstrap)を一定のルールでカスタマイズし、デザイン素材を用意し、JQuery関連のプラグインなどを使いまくり、その他のデザインテンプレートも使用などし、このデザインができているのです。
こんな素敵なデザインを400円で使わせてくれるなんてなんて素晴らしい世の中です。ありがとう!
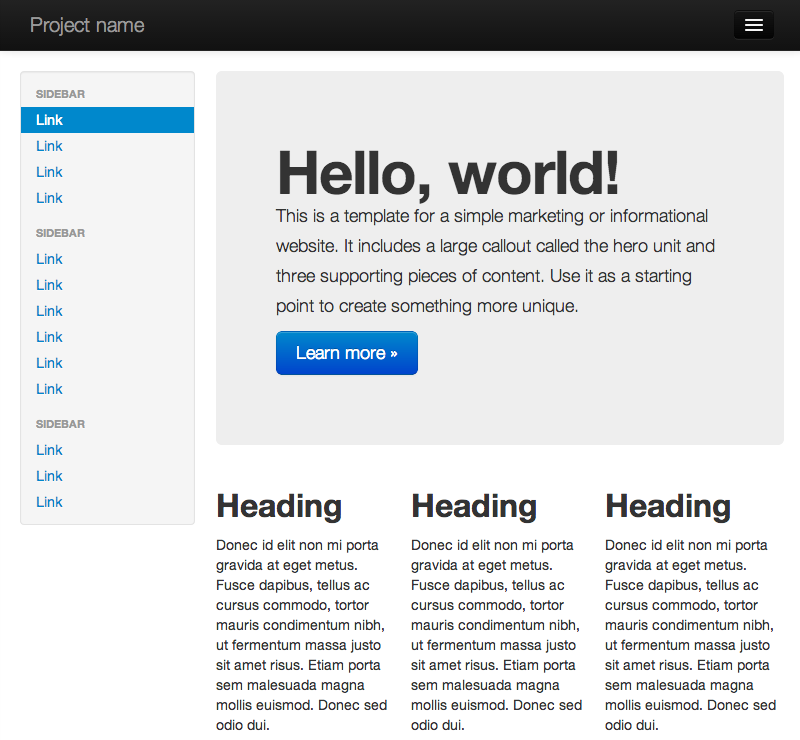
先ほどのデザインのベースになったCSSテンプレート。無料です。
とてもシンプルです。ベースになったものには見えません。
なんでCSSテンプレートを使うのか?Booststrapがベースなのか?
CSSテンプレートを使うことによって、デザインにルールが生まれます。
このタグ名はグラフだよ、だったり、このタグとこのJQueryプラグインを合わせて使うとこんなかんじになるよ、だったり。
Twitter BootstrapというベースとなるCSSテンプレートがあるからこそ、それをカスタマイズしたテンプレートがたくさん出てくるのです。
無料のBootstrapカスタマイズテンプレートサイト Boostwatch
有料だけどめちゃくちゃいいBootstrapカスタマイズテンプレートサイト {wrap}boostrap
既存のものを使うのが嫌だなと感じる方へ
プログラミングとテンプレート | Programming And Template
ソフトウェアフレームワーク(英: software framework)とは、プログラミングにおいて、一般的な機能をもつ共通コードをユーザーが選択的に上書きしたり特化させたりすることで、ある特定の機能をもたせようとする抽象概念のことである。単にフレームワークとも呼ばれる。
Wikipedia : ソフトウェアフレームワーク
テンプレート(template)は、文書などのコンピュータデータを作成する上で雛形となるデータ。
最も抽象的なテンプレートは、レイアウトのみのデータで、テキストを流し込むことでレイアウトつき文書となる。具象的なテンプレートは、それ自体文書であり、数箇所の修正または空白への書き込みで目的の文書となる。このほか、さまざまな段階がある。
Wikipedia : テンプレート
Twitter BootstrapのようなCSSテンプレートは、テンプレート(デザインのひな形)でありながら、JQueryなどのプラグイン・ライブラリー・フレームワークも使っています。Frameworkと呼んだほうが正しいかもしれません。
プログラミングはなるべくプログラミングしない事が重要
プログラムやデザイン、デザインのルールを最利用可能な状態にし、再利用する。
こうすることで、なるべく「プログラムを書く」「プログラミングしない」ことを目指すのがプログラミングです。
プログラミングは機械語で動きます。BasicとかC言語とかで書かれたプログラムをコンパイラが機械語に翻訳して動かしています。
Ruby言語やPHP言語はC言語で書かれたプログラムが、Rubyというスクリプト言語を実行、ウェブサイトなどを形作っています。
Ruby言語でサイトを作る場合にSinatraやRuby on RailsといったFrameworkが多くの場合利用されます。
つまり、
プログラマーである皆さんは、既に最利用可能なプログラムを再利用することでプログラミングをしています。
プログラマであることを自覚し、ガンガン最利用可能な物は再利用しましょう。
ほんとに便利ですよ、Bootstrap。このデザインの全部を使う必要はないんです。再利用したいところだけ、再利用すればいいんです。
もちろん、1サイトにつき400円などのライセンスは守ってください。
もし可能なら、あなたが書いたプログラムも再利用可能な状態で公開してあげると、世界がハッピーに向かいます。