はじめに
"kaminari"の実装をやったので忘れないように記していきます。![]()
「kaminari」
ページネーションを実装するためのrubyのgemの一つです。
何かの一覧ページを表示した時に、たくさんある場合見やすいようにページを数字で分割してくれ、最初や最後のページに飛べるボタンが実装できたりします。
実装
インストール
まずはgemをインストールします。
日本語表記にするので一緒に「i18n」もインストールします。
「i18n」は以前学習していましたのでいちお貼っておきます。
gem 'kaminari'
gem 'rails-i18n'
インストール!
bundle install
コントローラ
def index
@advises = Advise.page(params[:page])
end
ビューファイル
<div class="advise-lists">
<% @advises.each do |advise| %>
<ul class="advise-text">
<li><%= link_to advise.title, advise_path(advise), class: "advise2_link" %></li>
</ul>
<% end %> <!--↑ 一覧表示の部分-->
</div> <!--↓ ページネーション実装部分-->
<%= paginate @advises %>
「kaminari」の設定ファイルを作成
rails g kaminari:config
「kaminari_config」ファイルが作成されます。
お好みで変更していきます。
こちらでは「default_per_page」を1ページあたり3行とわざと小さく設定しています。
# frozen_string_literal: true
Kaminari.configure do |config|
config.default_per_page = 3
# config.max_per_page = nil
# config.window = 4
# config.outer_window = 0
# config.left = 0
# config.right = 0
# config.page_method_name = :page
# config.param_name = :page
# config.max_pages = nil
# config.params_on_first_page = false
end
たくさん項目がありますが
こちらでは
フリーランスLIFE!:【Rails】でページネーションをgemで実装!
TECH SCORE BLOG:Railsライブラリ紹介: ページングを行う「kaminari」
以下のように説明されています。
default_per_page
デフォルトのページあたりの表示件数(デフォルトは 25)。
max_per_page
ページあたりの表示件数の最大(デフォルトは nil、つまり無制限)。
window
表示中のページの左右何ページ分のリンクを表示するかを指定します(デフォルトは 4)。上記画像はデフォルトの 4 で、11 ページを表示しているところです。11 の左右それぞれ 4 ページ分のリンクが生成されています。
outer_window
先頭ページ、及び最終ページから何ページ分のリンクを表示するかを指定します(デフォルトは 0)。left、right が指定された場合は、そちらの値が優先されます。
left
先頭ページから何ページ分のリンクを表示するかを指定します(デフォルトは 0)。上記画像は 3 を指定した場合です。
right
最終ページから何ページ分のリンクを表示するかを指定します(デフォルトは 0)。上記画像は 2 を指定した場合です。
page_method_name
モデルに追加されるページ番号を指定するスコープの名前(デフォルトは page)。
param_name
ページ番号を渡すために使用するリクエストパラメータの名前(デフォルトは page)。
引用: Railsライブラリ紹介: ページングを行う「kaminari」
ロケールの設定
ロケールファイルのロードパスを設定します。
デフォルトロケールを「日本語( ja )」にセットします。
config.i18n.load_path +=
Dir[Rails.root.join("config", "locales", "**", "*.{ry,yml}").to_s]
config.i18n.default_locale = :ja
viewディレクトリを作り、その下にファイルを作ります。
ja:
views:
pagination:
first: "先頭"
last: "最後"
previous: "前へ"
next: "次へ"
truncate: "..."
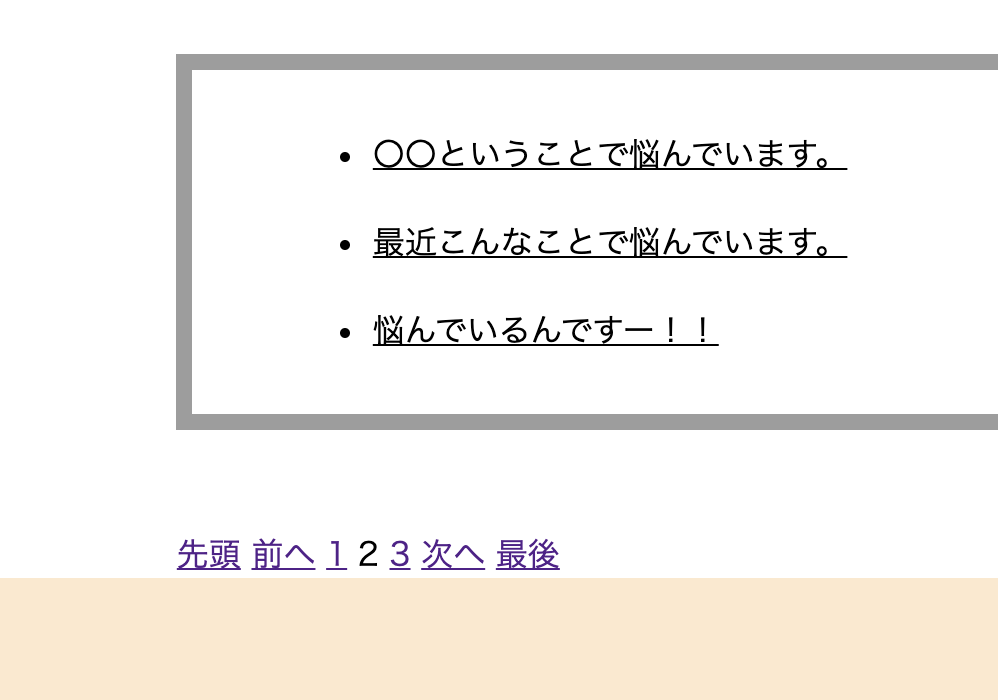
そうすると英語表記から日本語表記に代わって表示され、ページネーションが実装されます。
さらにカスタマイズをしたい場合は
rails g kaminari:views default
を入力すると
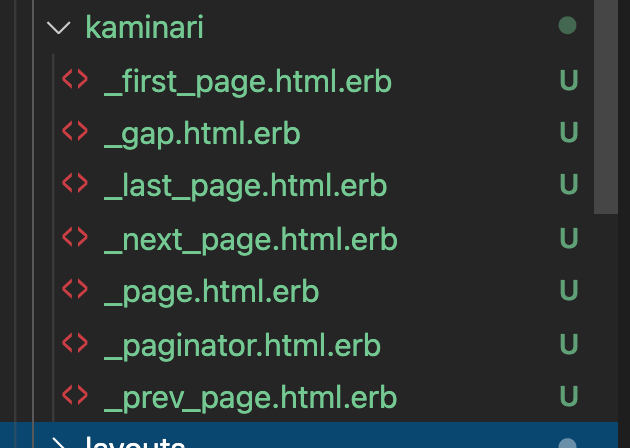
viewにこれらが作成されます。
これらのファイルを編集すれば、ページネートのビューを変更することができます。
(_gap.html.erbはページが省略される"..."の部分、
_page.html.erbはページ番号の部分、
_paginator.html.erbは全体の構成定義)
まとめ
装着するの自体はそんなに難しくはないですが、カスタマイズの仕方をもう少し触って勉強していきたいと思います。
装飾とカスタマイズの部分をまた近々やっていきたいと思います。
![]()
![]()
![]()
![]()
![]()
![]()
参考
kikawaka:【Rails】kaminariの使い方をマスターしよう!
設定項目を確認するには・・
RAILS GUIDES:Configuring Rails Applications
装飾の参考