概要
ちょっとした動作確認やパフォーマンスチェックのために、テストデータを頻繁に追加、削除を繰り返す事がある。そんな時に便利な方法をここでは紹介する。
ServiceNowではちょっとしたデータフィックスを想定したスクリプトを作って動作させる仕組みとして、Server DevelopmentのFix Scriptがある。
作成したスクリプトをその場ですぐに動作させることが可能である。
このFix ScriptにGlideRecordを使って、テストデータの作成や、削除を行うコードを記述して実行する。
環境
ServiceNow : KINGSTONE
テーブルは、下記で作成したSalesテーブルを使用する。
ServiceNowでTableを作成する
手順
テストデータ作成用のFix Scriptの作成
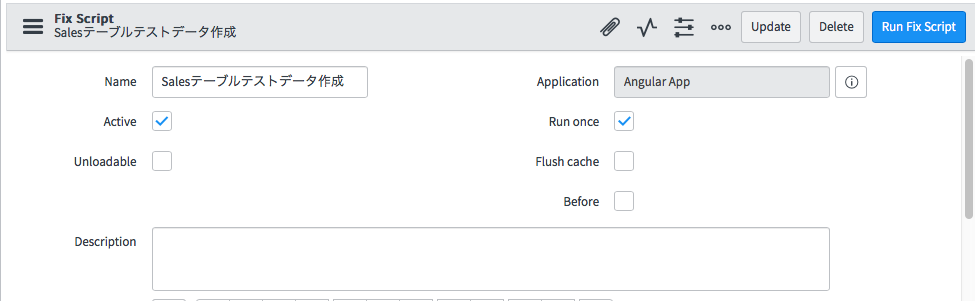
StudioのCreate Application FileでServer DevelopmentカテゴリのFix Scriptを選択してCreateをクリックする。
とりあえずは、「Name」を入力してSubmitをクリックして保存する。
Scriptに下記の通り入力する。
gs.info('Salesデータテストデータ作成');
var gr = new GlideRecord('x_211750_angular_a_sales');
var salesDate = new GlideDateTime();
salesDate.setValue('2017-01-01');
for(var i = 0; i < 100; i++) {
salesDate.addDaysUTC(1); // 売上日を1日ずつ加算して行く
gr.initialize(); // レコード初期化
// テストレコード設定
gr.setValue('customername', 'TESTCUSTOMER');
gr.setValue('saledate', salesDate);
gr.setValue('product', 'TESTPRODUCT');
gr.setValue('unitprice', 50);
gr.setValue('quantity', 4);
gr.setValue('price', 200);
gr.insert(); // レコード追加
}
コードの説明はコメントに記載しているため割愛する。
テストコードの実行
「Run Fix Script」をクリックすると確認画面が表示されるので「Proceed」または「Proceed in Background」をクリックする。
時間がかかりそうな場合は、「Proceed in Background」をクリックしてバックグランド起動にした方が良いだろう。
確認
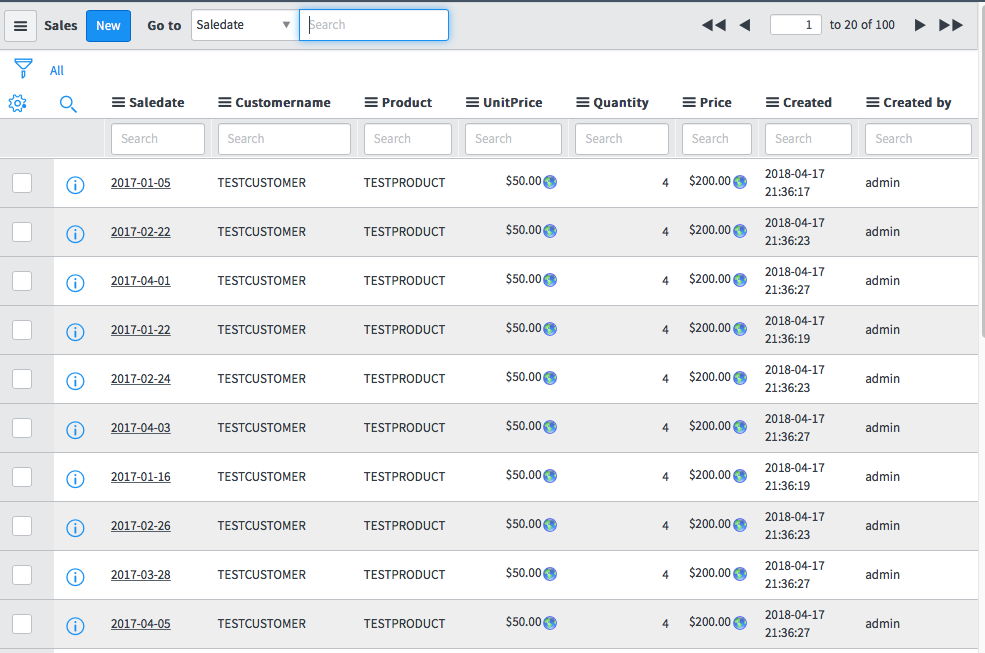
SalesテーブルをServiceNowのアプリケーションブラウザー(Studioではない)から選択してレコードを確認する。
下記の通りレコードが作成されている。
テストデータ一括削除のFix Scriptの作成
テストデータ作成用と同様に、Fix Scriptを新規作成して「Submit」で一旦保存し、
scriptに下記を入力する。
gs.info('Salesデータテストデータ一括削除');
var gr = new GlideRecord('x_211750_angular_a_sales');
gr.addQuery('customername', 'TESTCUSTOMER'); // customernameで対象データを絞り込む
gr.addQuery('product', 'TESTPRODUCT'); // product
gr.query();
var targetCount = gr.getRowCount(); // 対象件数をあらかじめ取得しておく
gr.deleteMultiple(); // 一括削除実行
gs.info(targetCount + '件削除しました。');
実行して動作確認
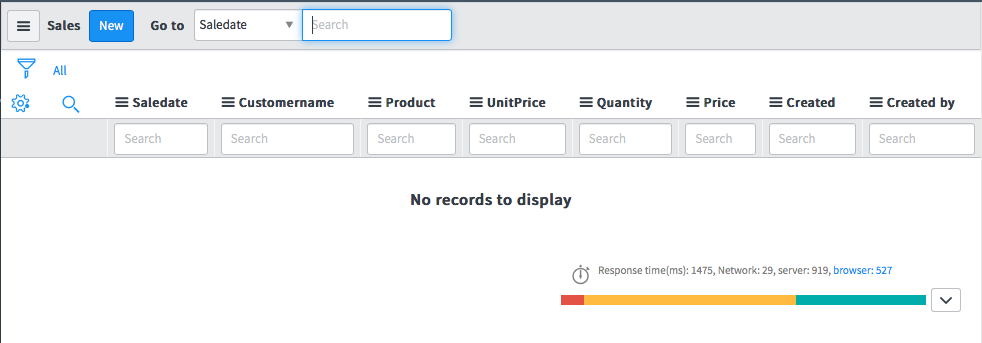
Salesテーブルを再度、ブラウザーから確認する。
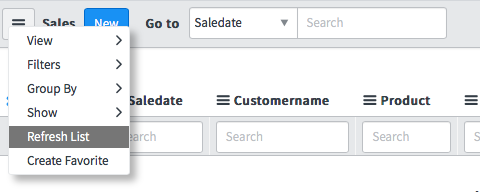
リストが更新されない場合はメニューから「Reflesh List」を選択する。
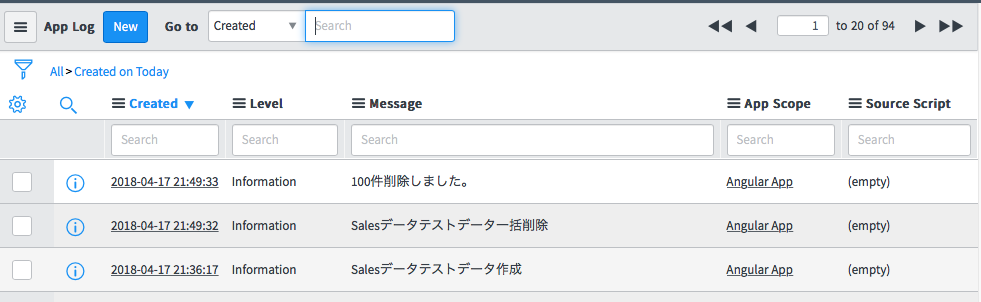
また、アプリケーションログを確認すると次の通り出力されている。

最後に
今回は、Fix Scriptを使用したが、Scheduled Script Executionを使っても同様の事ができる。こちらは元々定時起動を想定したバッチ処理を作成するためのもだが、即時実行ボタン(Execute Now)があるので、入力したScriptをすぐに動作させることが可能。
また、定時実行設定が可能なので、大量のテストデータを夜間に自動起動して作成しておきたい場合にはScheduled Script Executionを使った方が良いだろう。
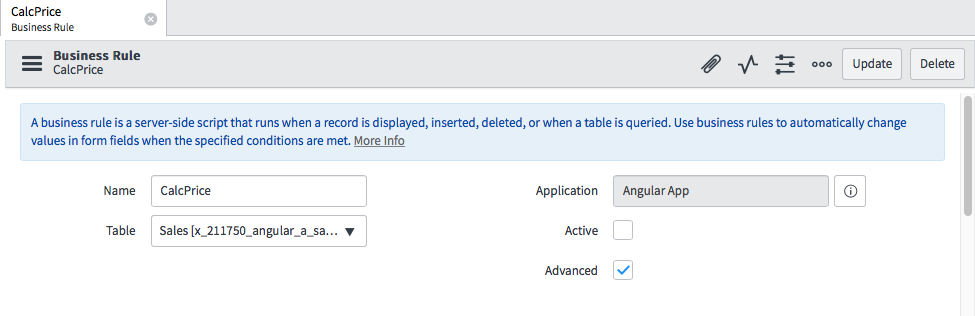
また、今回テストデータ作成時に、レコード挿入時の金額自動設定のBusiness Ruleが動作しないように、Business Ruleの設定画面でから設定を無効にしている(Activeのチェックを外す)。これを実施しておかないとテストレコード作成の動作が遅くなる可能性がある。
参考までに、金額自動設定のBusiness Ruleの作成は下記
ServiceNowでBusinessRuleでレコード挿入時に金額を自動計算して設定する
注意
Personal Developer Insatnceを使用している場合、あまり大量のデータや重たい処理を作成した場合に、どのようなペナルティがあるかは調べていない。
実際に、Personal Developer Instanceでテストを実施する場合は注意が必要だ。
また、おそらくPersonal Developer Instanceと有料版のInstanceを比較すると、有料版の方がパフォーマンスが高いはずなので、Personal Developer Instanceの処理時間の計測結果でServiceNowの処理パフォーマンスについて判断することは出来ない。