自作のホームページを簡単に公開
htmlやCSSを学んで使ってみたいものの、公開するために自分でサーバーを用意するのは面倒。。。
ということで、今回は無料でホスティングできるサービス、Github Pagesを利用してみた。
(てか、このリンクだけで簡単にできるなーと後から見て思いました。。汗)
GitHubのアカウントを用意
まだアカウントを持っていない人はこちらでサクッと
GitHubアカウント作成とリポジトリの作成手順
公開用のリポジトリを作成
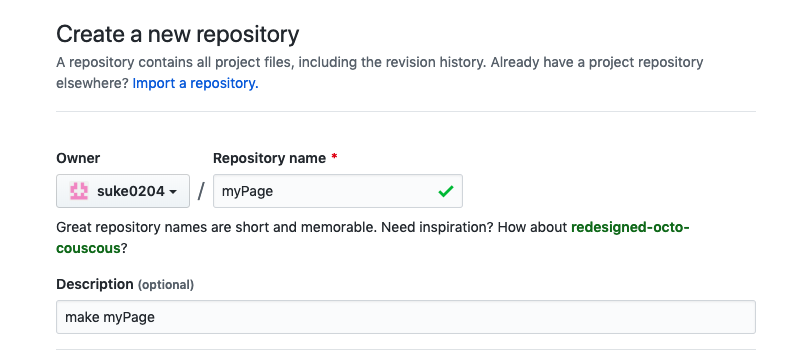
新規のリポジトリを作成します。アクセス権限は外部に公開するんでPublicにしましょう。
リポジトリの名前は今回は「myPage」にしました。
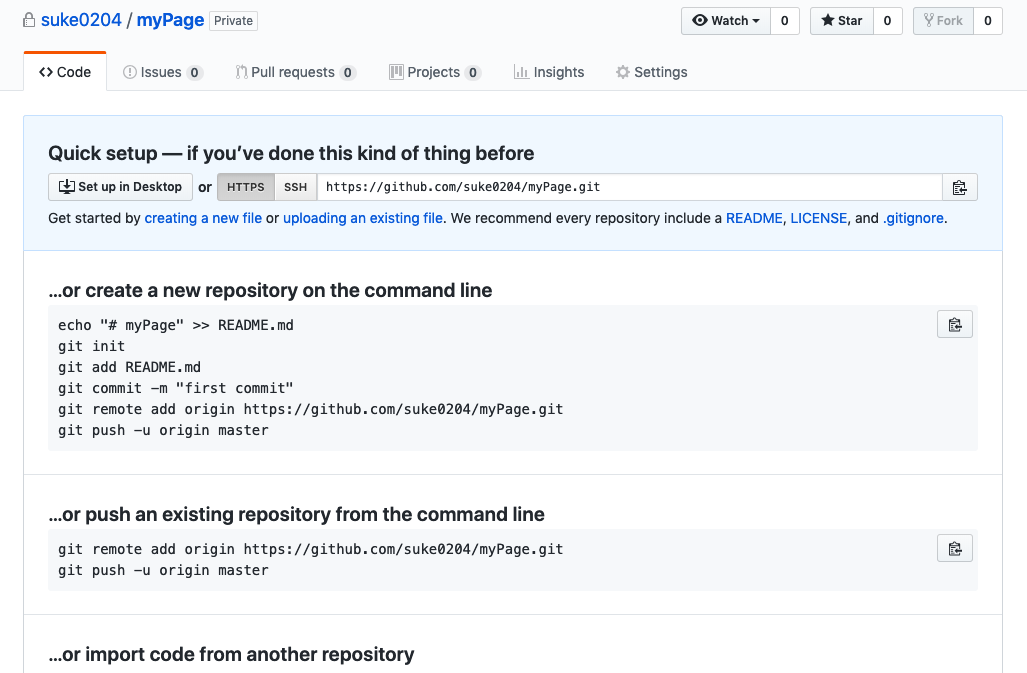
リポジトリが完成。今はまだ何もないので、「新しくファイルを作成するか、ファイルをアップロードしてね。」なんて言われてます。
ローカルディレクトリにmyPageのリポジトリをクローン
コマンドプロンプトから、作成したリポジトリをローカル環境にクローンします。
```git clone [作成したリポジトリのURL]
もちろんまだクローンしたディレクトリには何もファイルがありません。
表示させたいホームページとしてサンプル用のindex.htmlを作成しておきます。
こんな感じ
```HTML:index.html
<html>
<head>
<meta charset="utf-8">
<title>Welcome to myPage</title>
</head>
<body>
Hello World!
</body>
</html>
クローンしたディレクトリの直下に置いておく。
SourceTreeによるリポジトリの管理
せっかくだから、SourceTreeのGUIを使ってリポジトリを管理してみる。
SourceTreeはGitの無料クライアントアプリで、Gitのコマンドがよく分からんという人でも簡単に扱えると思います。
インストール方法はこちらから
SourceTreeのダウンロードとインストール方法
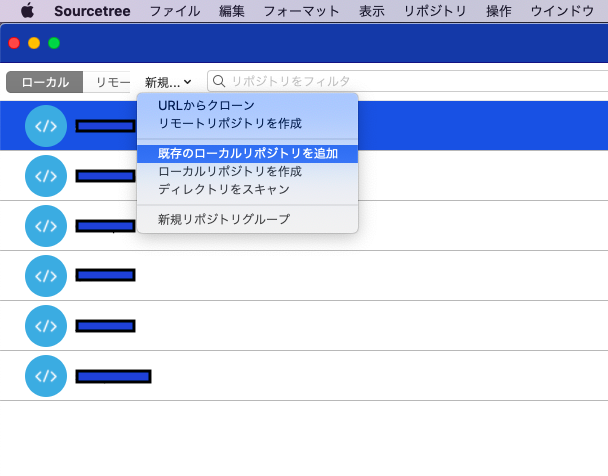
[既存のローカルリポジトリを追加]
より、先程クローンしたディレクトリを追加する。
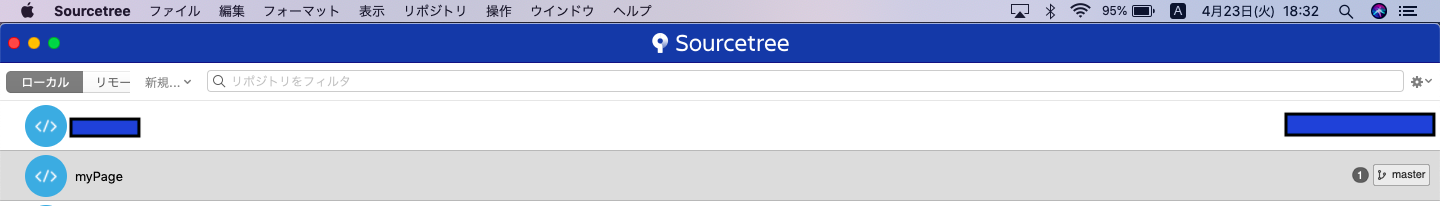
管理中のリポジトリとして追加されましたね。
myPageのリポジトリを選択してやると、
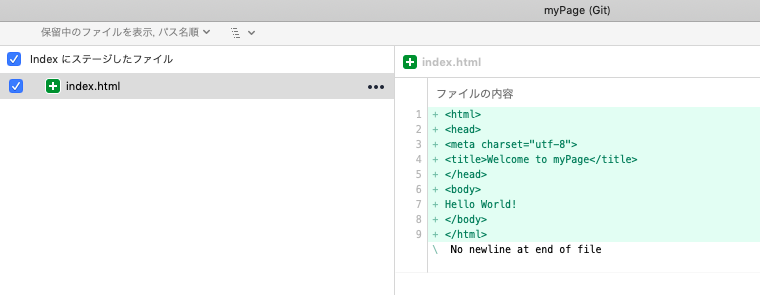
ちゃんと作成したindex.htmlがリモートリポジトリとの差分として反映されているのが分かります。
早速コミットしてあげましょう!
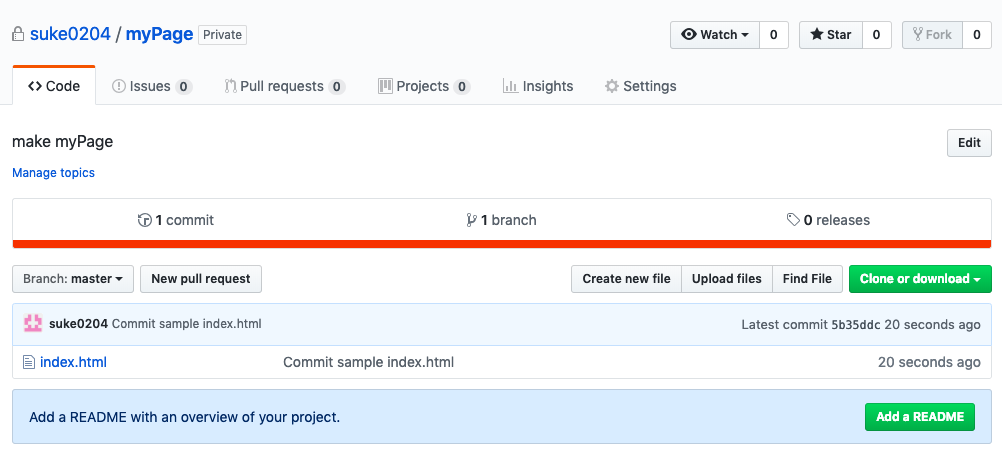
ちゃんとGitHub上でもコミットが確認できました。
GitHub Pagesの設定
では、公開したいページをコミットできたので、GitHub Pagesの設定に移りましょう。
リポジトリの右上にあるSettingsのタブを選択します。
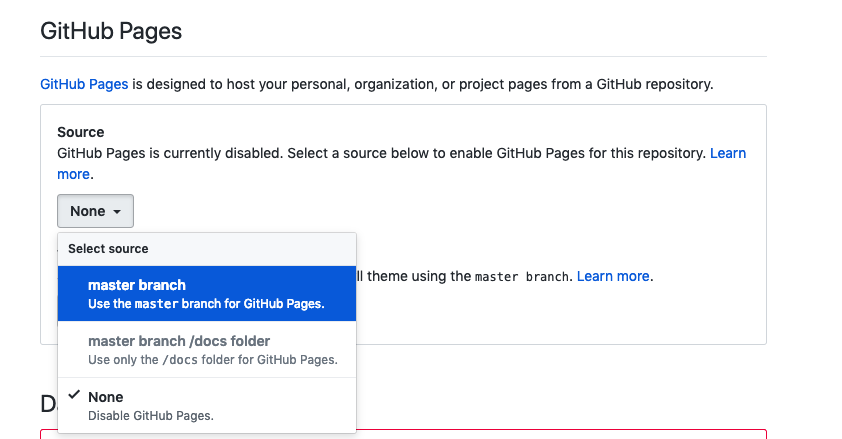
中程の「GitHub Pages」の項目からSourceを選択します。
[None] -> [master branch]を選んであげましょう。
あとは、Web上で
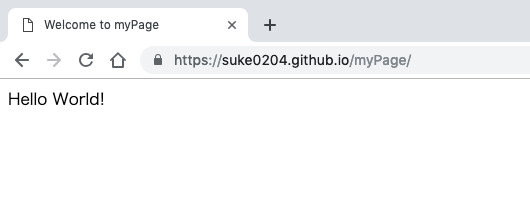
https://[アカウント名].github.io/[リポジトリ名]
と入力してやると、、、
先ほど作成したindex.htmlが表示されましたね!
SourceTreeでコードを修正→コミット。GitHub上で確認。。。
差分管理もバッチリですね。
もちろん、GitHub上でコードを修正していくことも可能です。
つぶやき
HPを作成・公開するためにトライアルでGitHub Pagesを使ってみました。
ただ、当人はhtmlの知識もCSSの知識もまだまだ不足している模様です。。。