Dynatraceでは、一般的なウェブアプリケーションだけでなくモバイルアプリケーションに対するReal User Monitoring (RUM)に関する機能も提供しています。本機能を使用することでモバイルアプリにおけるユーザーエクスペリエンスの監視を行い、最適化することを実現することができます。モバイルアプリの監視は以前とは比べものにならないほど重要になってきています。
本記事では、Dynatraceによるモバイルアプリの監視方法について紹介していきます。
Dynatraceでは15日間の無料トライアルを利用することができるので、自分の環境でも簡単に試してみることができます。
Dynatraceフリートライアル
設定方法
今回は、Androidアプリに対する監視方法について紹介していきます。
といってもAndroidアプリの場合には基本的にはGradle pluginとして提供されているため、アプリケーションそのものへの変更はほとんど必要なくとても簡単に行うことができます。また、iOSでも設定方法はほとんど変わりません。
[Dynatrace] Mobile Appの作成
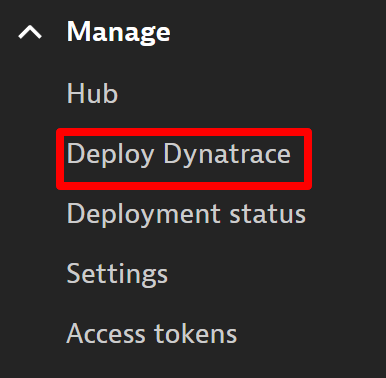
Dynatrace UIにログインをしたら、左のメニューバーからManage - Deploy Dynatraceを開きます。

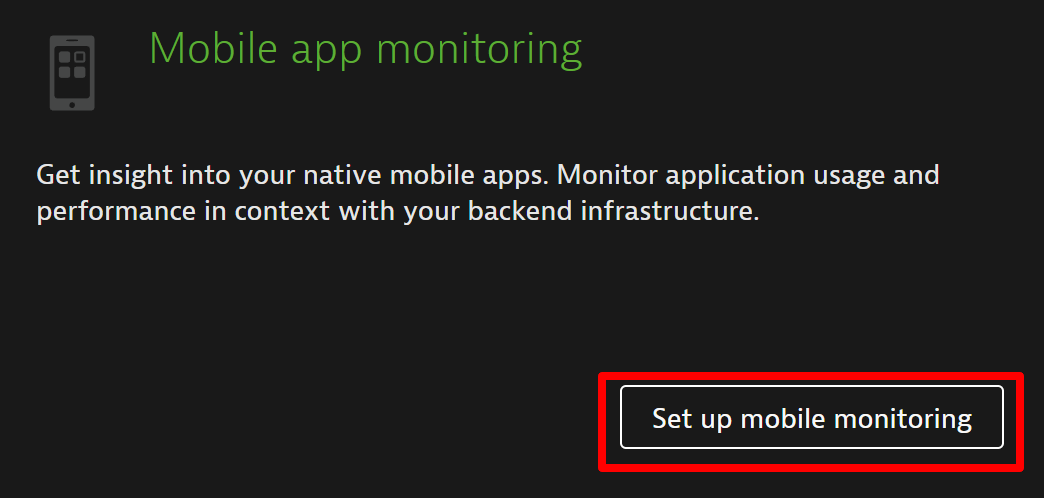
画面を下にスライドさせるとMobile app Monitoringという項目があるので、Set up mobile monitoringボタンをクリックします。

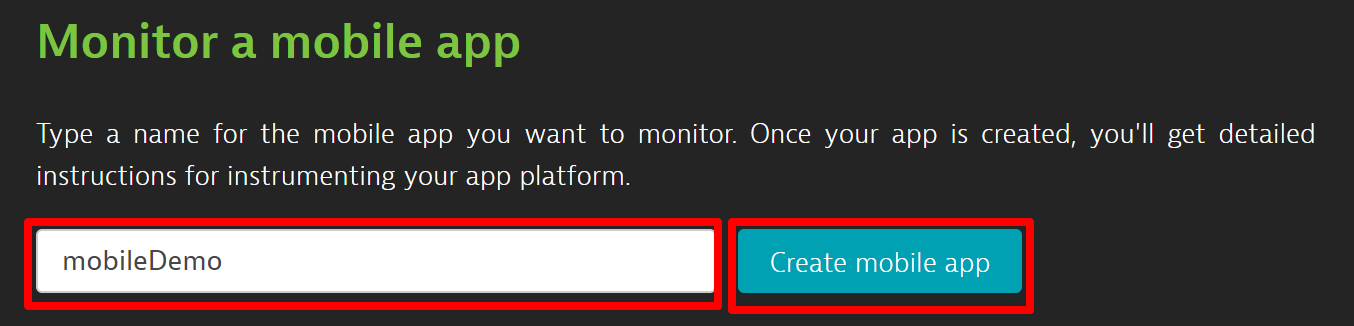
アプリケーション名を入力し、Create mobile appボタンをクリックします。

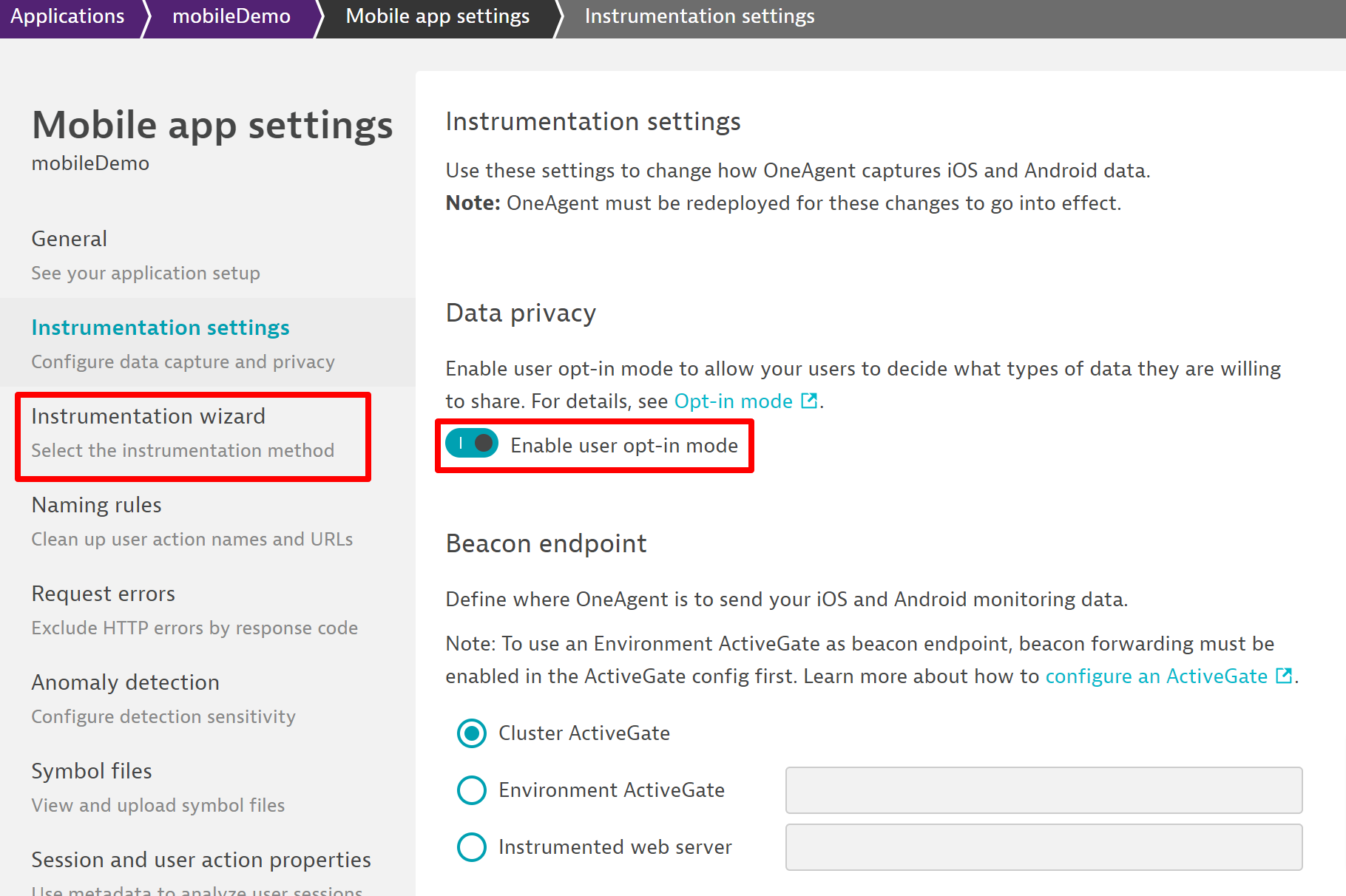
アプリケーションの設定画面が表示されます。Data privacy設定でEnable user opt-in modeを有効にするとアプリケーションの利用ユーザーがどこまで監視を許可するか設定することが可能となります。Session Replayを利用したい場合は、有効にする必要があります。
Instrumentation wizardをプラットフォーム毎の設定方法を選択する画面が表示されます。
今回はAndroidアプリの監視を行うため、Androidアイコンをクリックします。

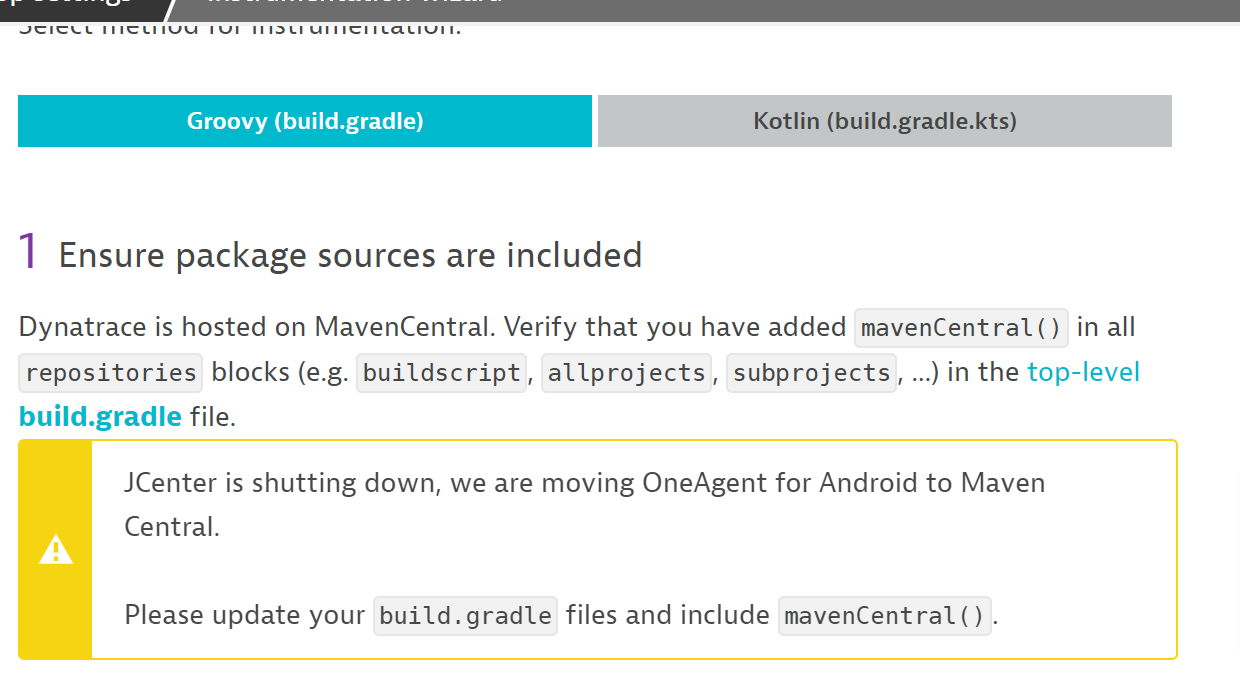
GroovyもしくはKotlinから適切な方を選択します。
Dynatraceで必要なライブラリ類はMavenCentralにホストされているので、トップレベルのbuild.gradleファイルに登録されているか確認します。
Android Studioでアプリを作成する場合には通常、含まれているかと思います。

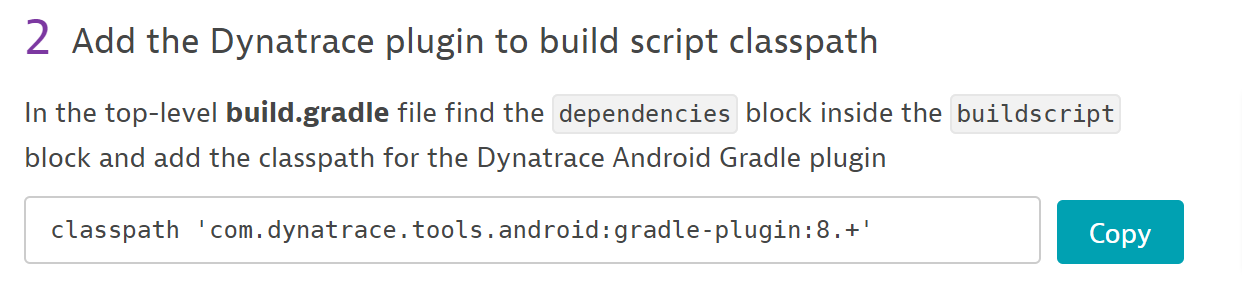
トップレベルのbuild.gradleファイルのbuildscriptブロック内のdependenciesブロック内に表示されたclasspathを追加します。
Copyボタンをクリックすることで、クリップボードにコピーされます。

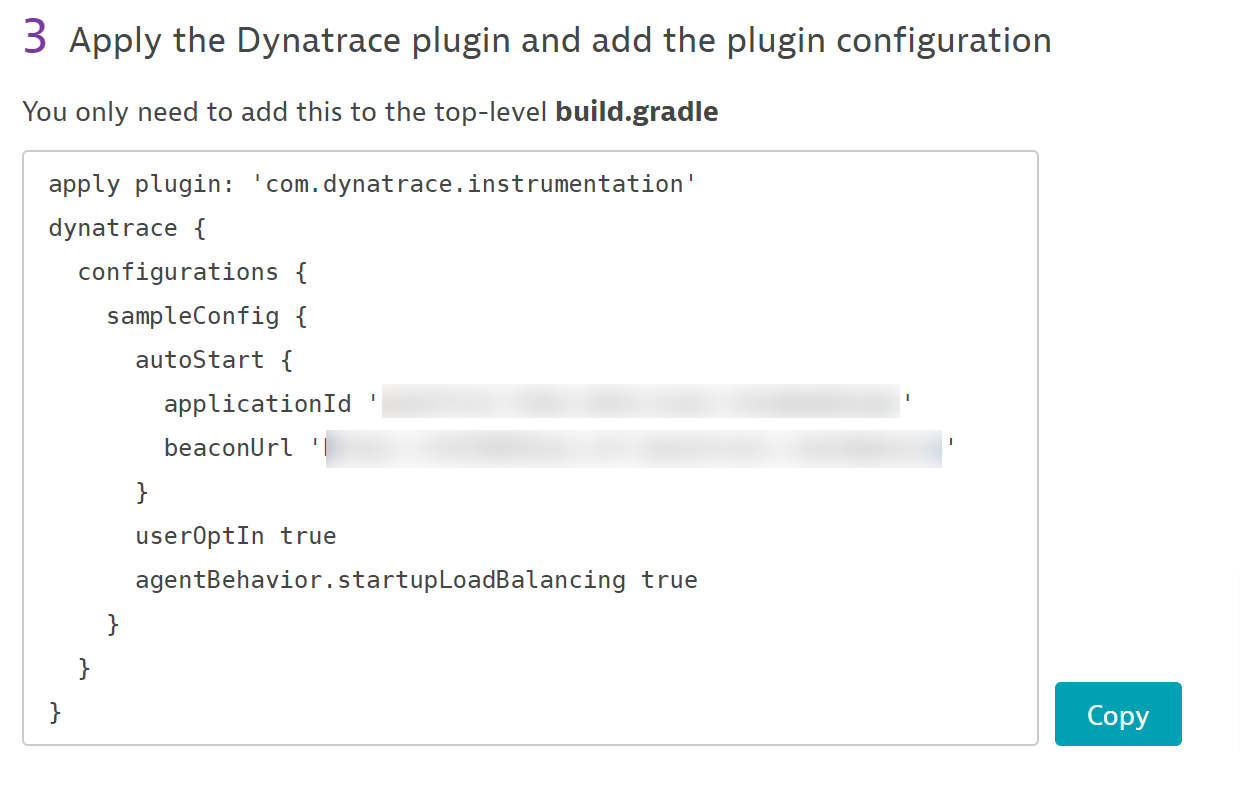
同様にプラグインの設定をトップレベルのbuild.gradleに追加をします。

build.gradleファイルは以下のようになります(applicationIdとbeaconUrlは環境毎に異なるため空白にしてあります)。
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath "com.android.tools.build:gradle:7.0.3"
classpath 'com.dynatrace.tools.android:gradle-plugin:8.+'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
apply plugin: 'com.dynatrace.instrumentation'
dynatrace {
configurations {
sampleConfig {
autoStart {
applicationId ''
beaconUrl ''
}
userOptIn true
agentBehavior.startupLoadBalancing true
}
}
}
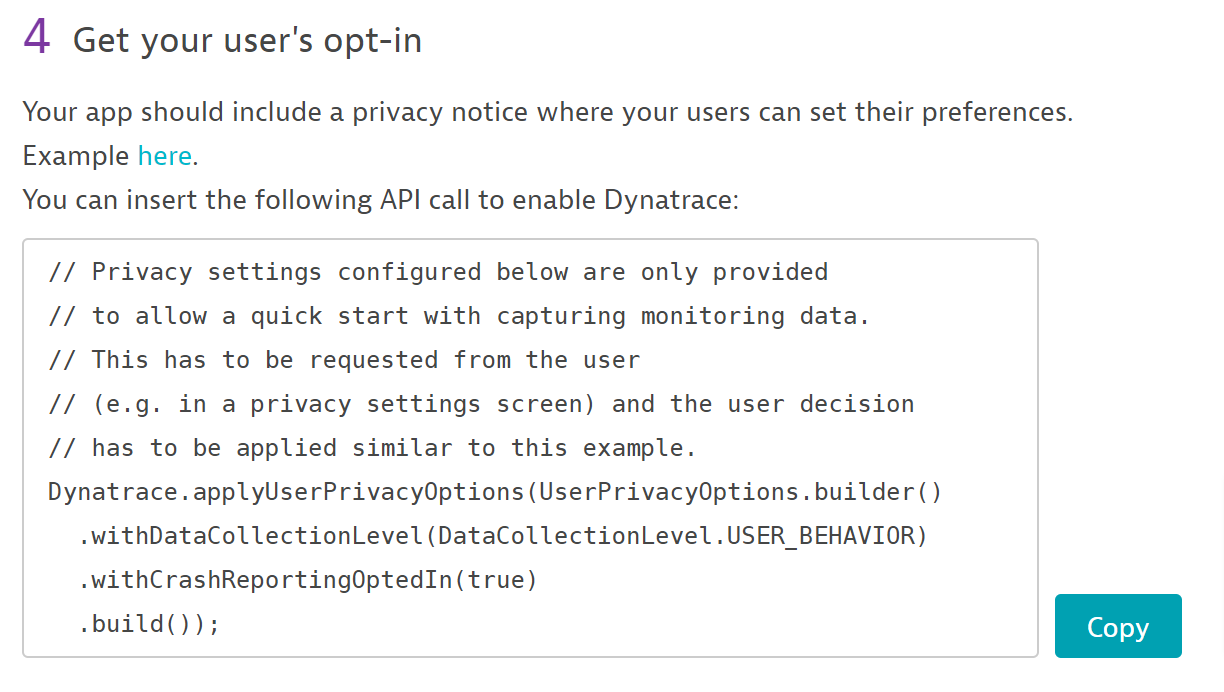
userOptInが有効になっているため、ユーザープライバシーオプションの設定を追加します。本来であればプライバシー設定の画面を作成してユーザーが選択できるようにするべきなのですが、今回はテスト目的なので、表示されているコードを貼り付けます。
詳細については、公式サイトに記載がございます。

今回はMainActivity.javaファイル配下のonCreateメソッドに追加します。
import com.dynatrace.android.agent.Dynatrace;
import com.dynatrace.android.agent.conf.DataCollectionLevel;
import com.dynatrace.android.agent.conf.UserPrivacyOptions;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Privacy settings configured below are only provided
// to allow a quick start with capturing monitoring data.
// This has to be requested from the user
// (e.g. in a privacy settings screen) and the user decision
// has to be applied similar to this example.
Dynatrace.applyUserPrivacyOptions(UserPrivacyOptions.builder()
.withDataCollectionLevel(DataCollectionLevel.USER_BEHAVIOR)
.withCrashReportingOptedIn(true)
.build());
上記が完了したら、アプリケーションをビルドして実行します。これだけでDynatraceによるアプリケーションの監視が開始されます。
Dynatraceによる情報確認
実際にどのようなデータがDynatraceで取得できているか確認してみましょう。
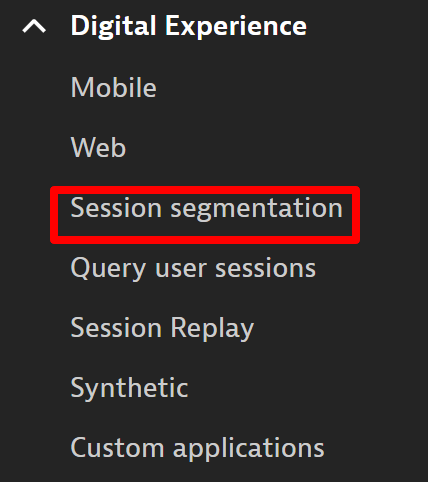
左メニューのDigital ExperienceからMobileをクリックします。

先ほど作成したアプリケーションが表示されているので、名前をクリックします。

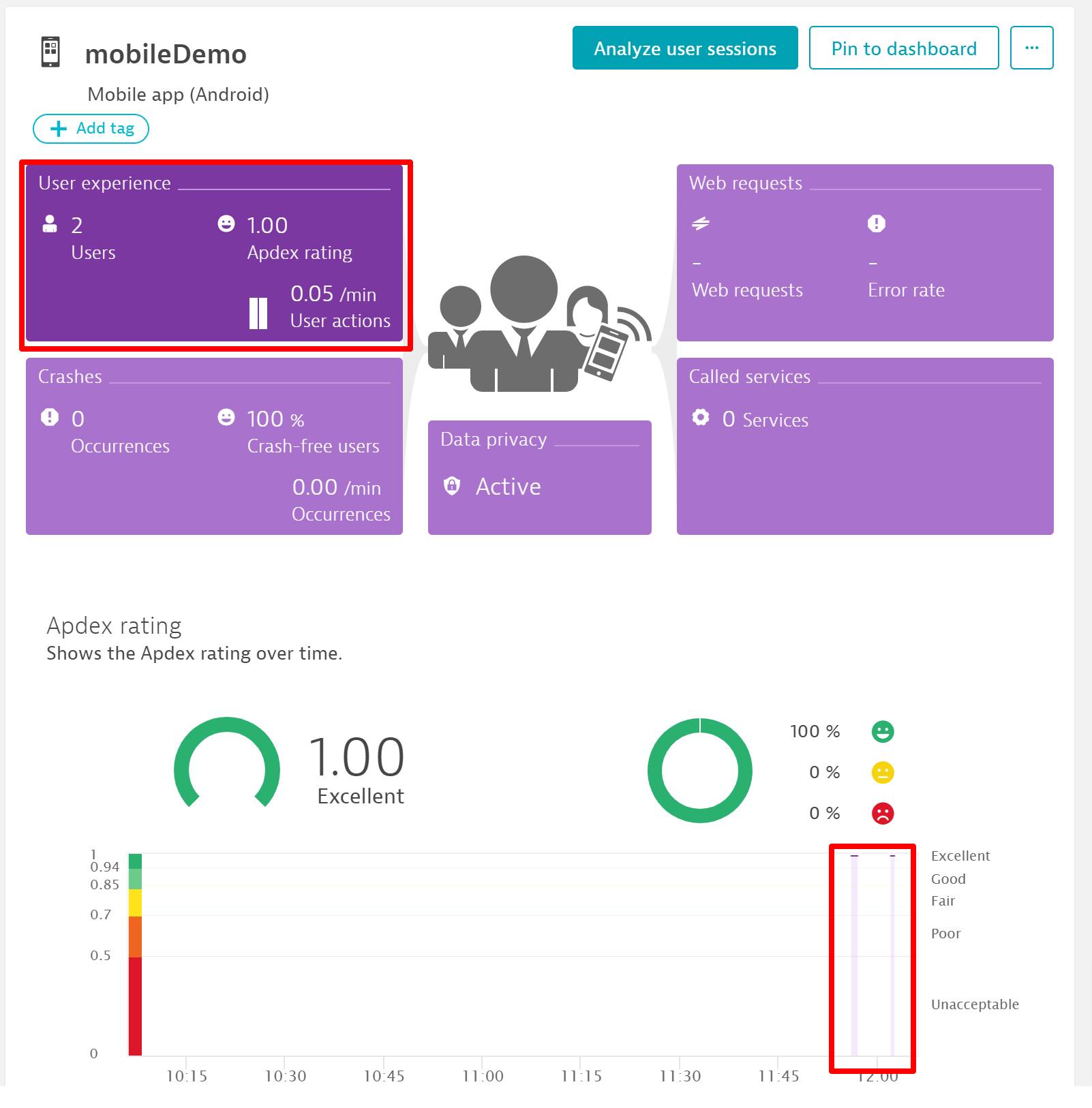
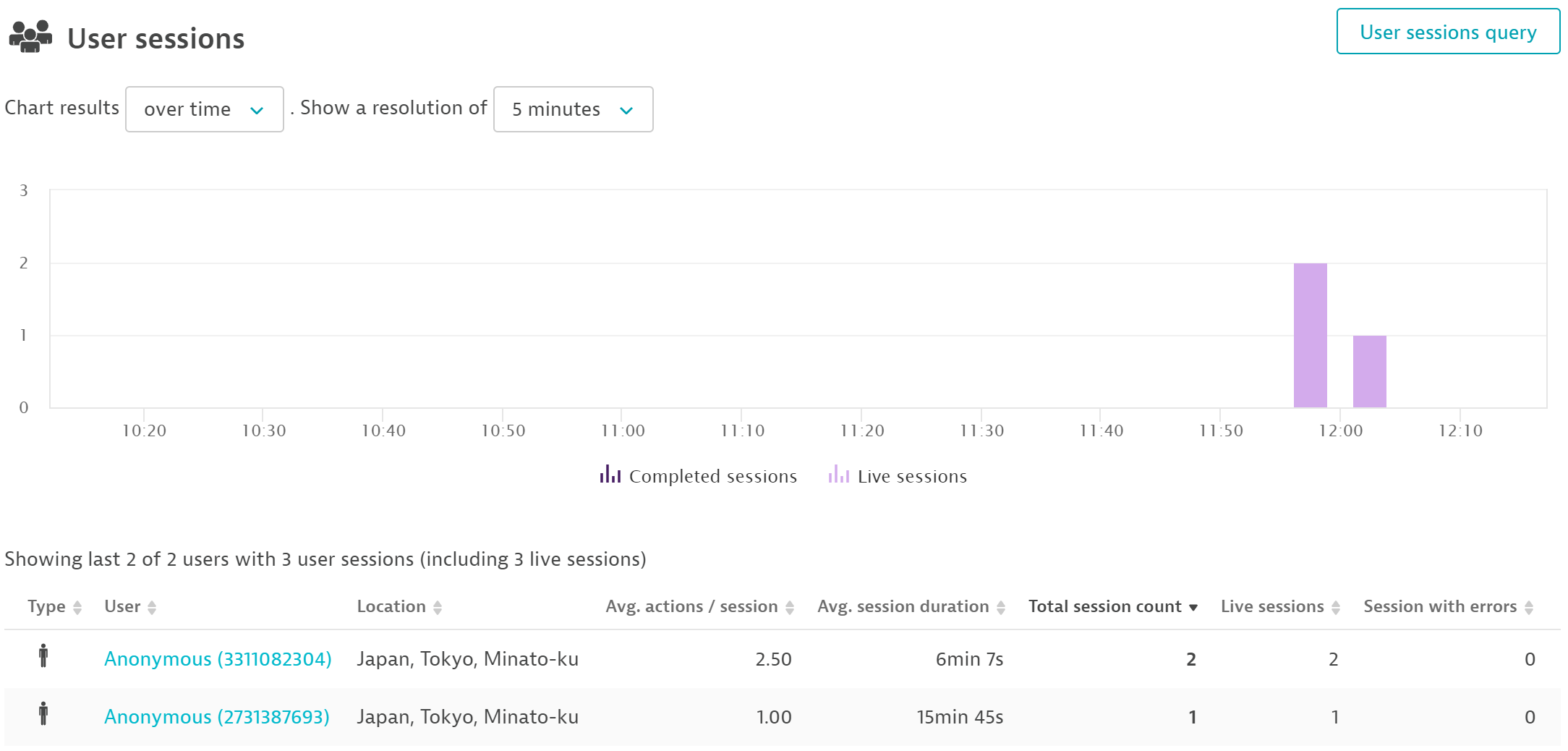
User experienceでユーザーが利用しているということが確認できています。また、Analyze user sessionsボタンをクリックすることでユーザー毎のセッション情報を確認することができます。

今回のケースでは2ユーザーによって3セッション作られていることが確認できます。試しにAnonymous (3311082304)をクリックしてさらに詳細を確認します。

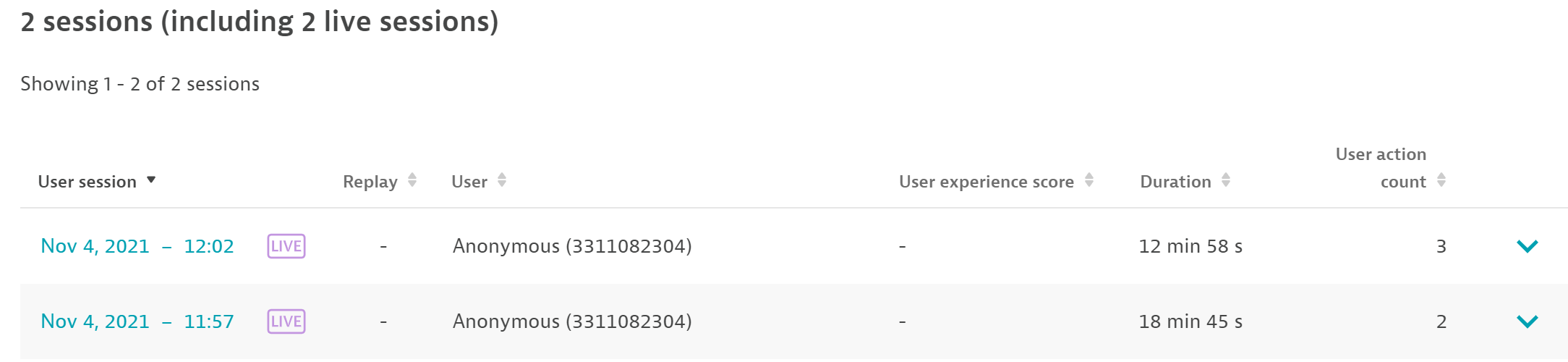
2つのセッション情報が表示されていることが確認できます。上の方のセッション(12:02)をクリックしてさらに詳細を確認します。

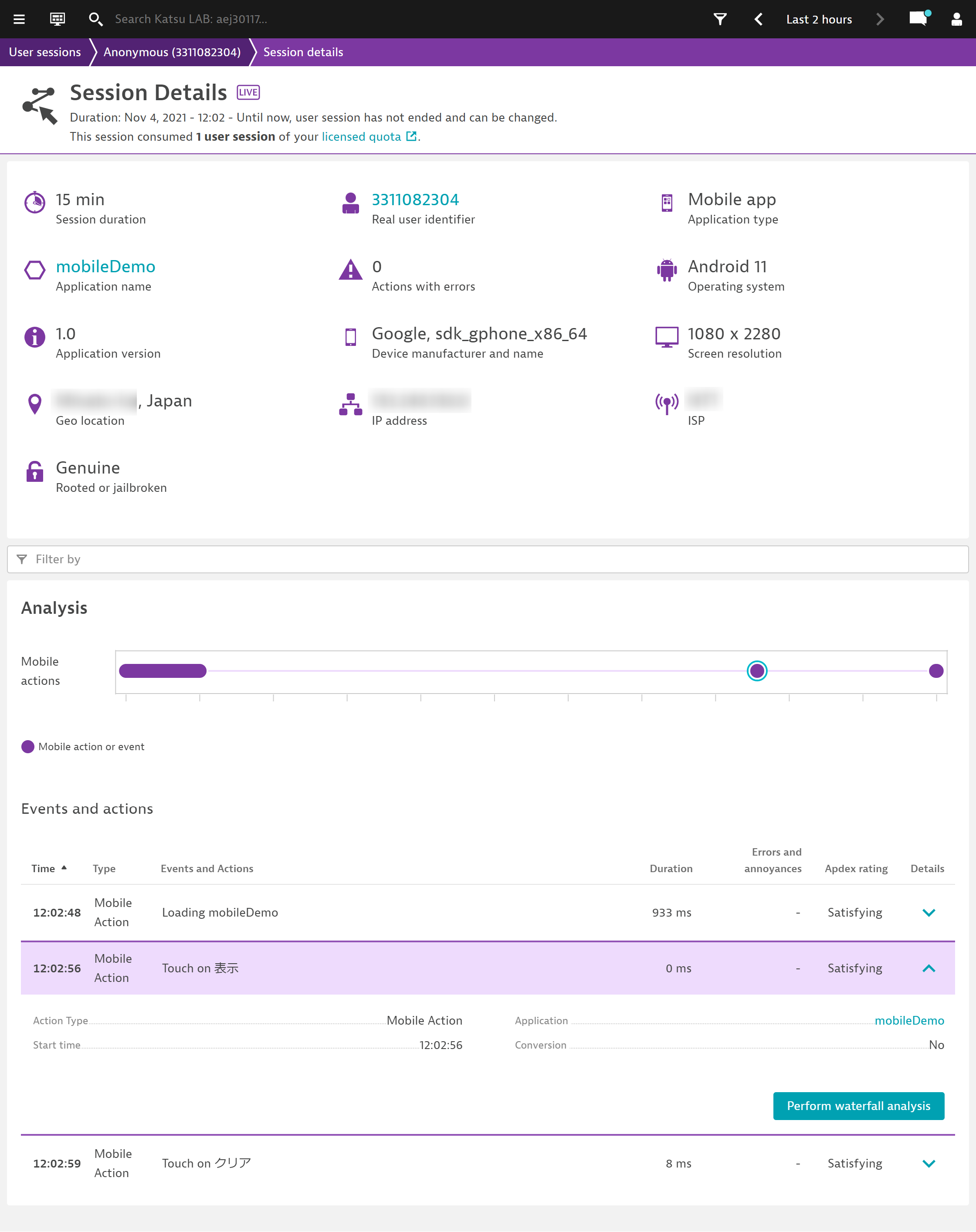
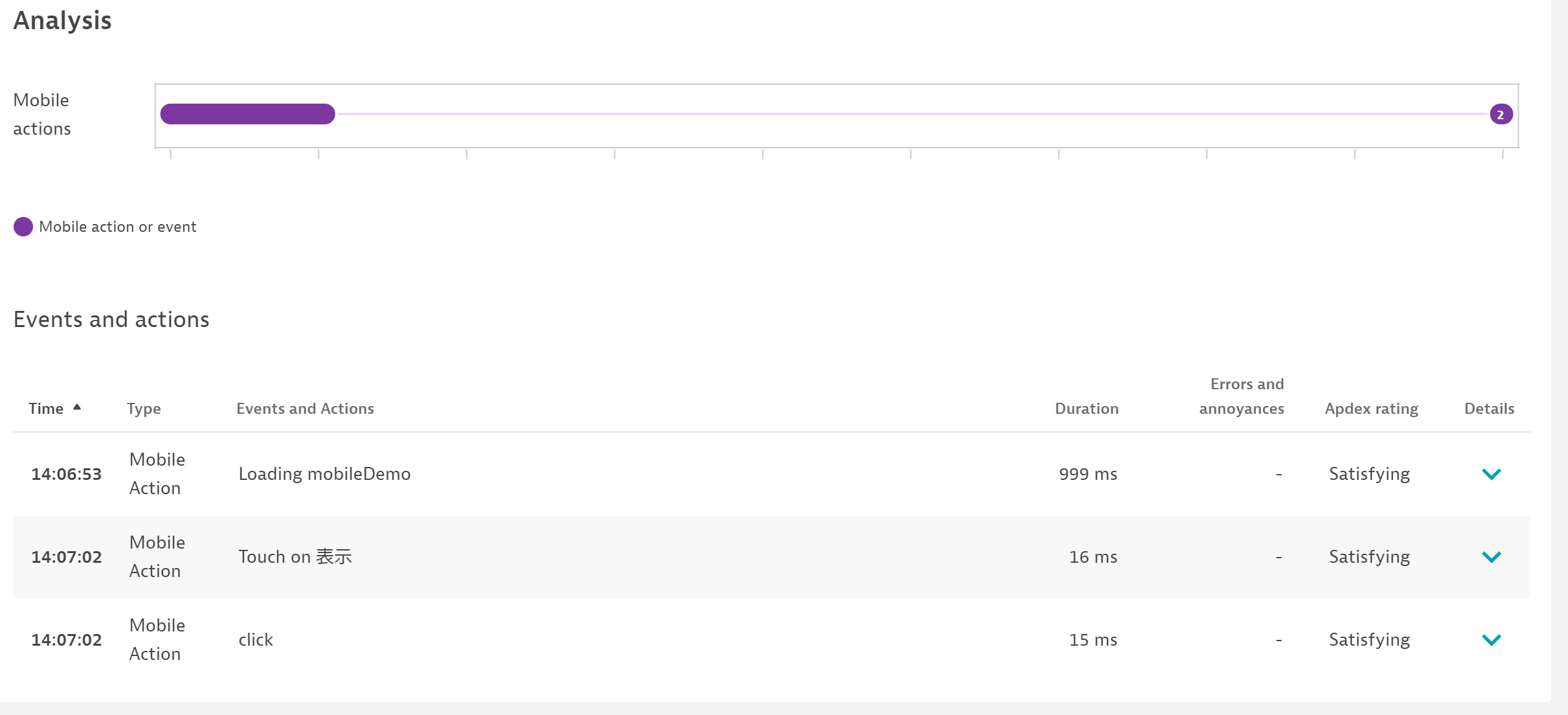
このセッションが作成された際のOSのバージョン、アプリケーションバージョン、画面解像度、デバイス名や位置情報などを確認することができます。また、Analysis配下では、セッション開始からどのようなイベントが行われたか表示されます。この例では、mobileDemoアプリが起動してから表示ボタンがタッチされ、その後にクリアボタンがタッチされていることが確認できます。各イベントのDetails矢印からPerform waterfall analysisボタンをクリックすることで該当イベントに関する詳細を確認できます。

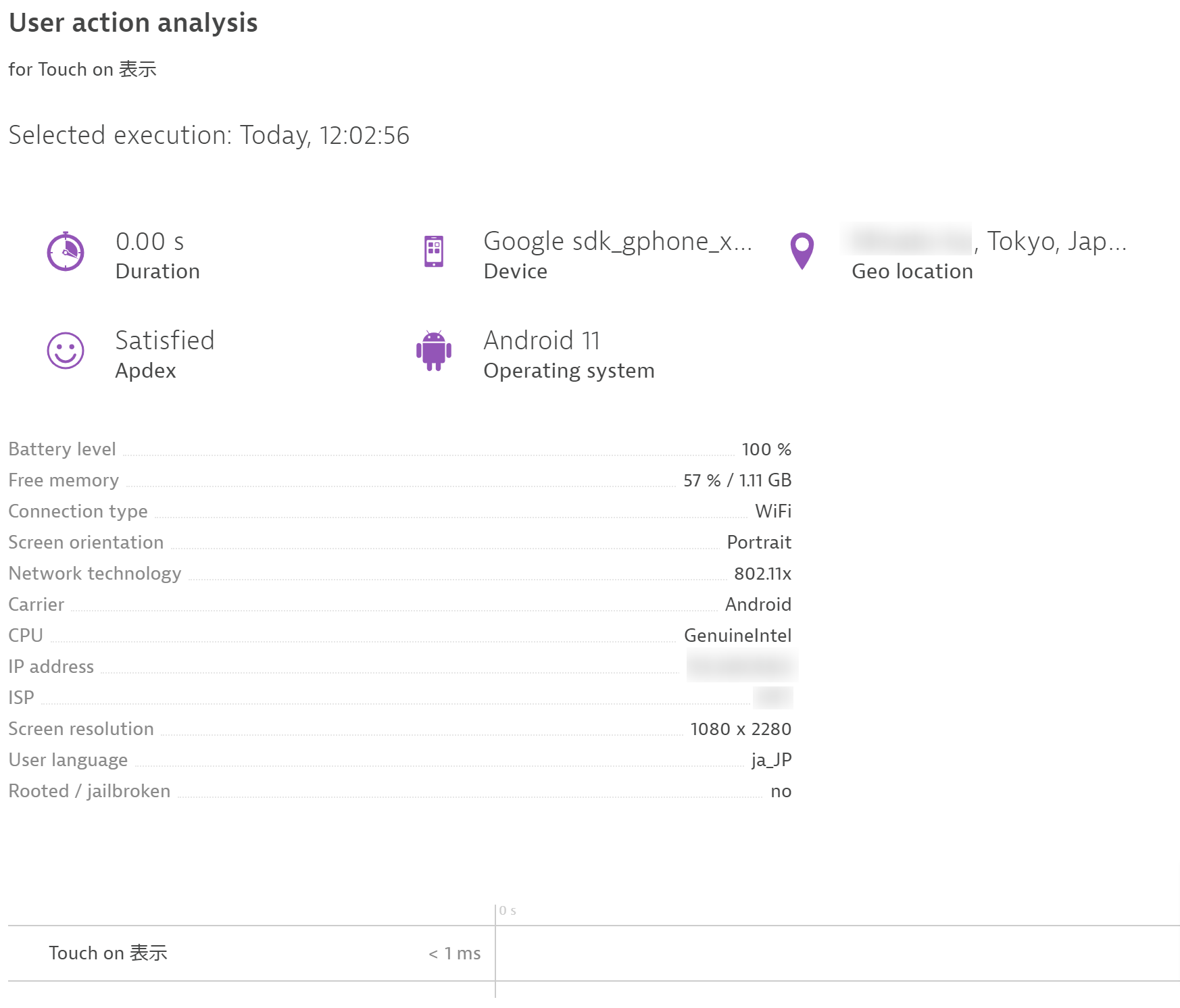
イベントの詳細ページではセッションページの情報に加えて、バッテリー情報やメモリ情報などといった情報も確認することができます。

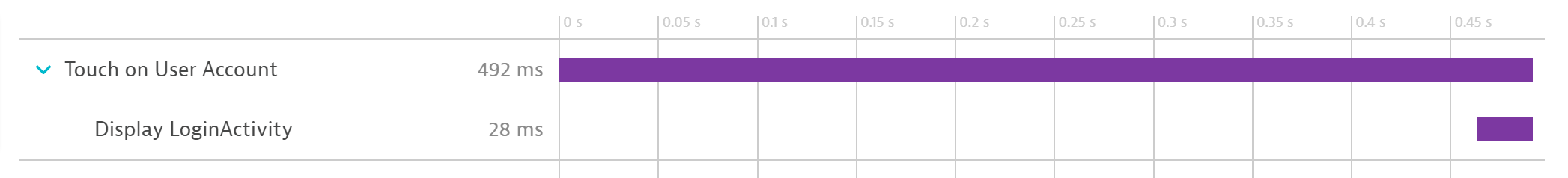
また、下の例のようにあるイベントが他のイベントを呼び出す場合にはその情報も併せて確認することができます。

このようにDynatraceではアプリケーションのソースコードをほとんど変更せずにユーザーのセッション情報の取得を行うことができます。
ただし、任意のタイミングで任意の情報を取得したいということも当然出てくると思います。その場合には次に紹介するカスタムイベントを設定することで実現可能です。
カスタムイベントの設定
Dynatraceではデフォルトで以下のリスナーとメソッドに関する計測を自動実行します。
- Android
- android.app.Activity.onOptionsItemSelected
- android.view.MenuItem$OnMenuItemClickListener
- android.view.View$OnClickListener
- android.widget.AdapterView$OnItemClickListener
- android.widget.AdapterView$OnItemSelectedListener
- AndroidX
- androidx.viewpager.widget.ViewPager$OnPageChangeListener
- androidx.swiperefreshlayout.widget.SwipeRefreshLayout$OnRefreshListener
- Android Support
- android.support.v4.view.ViewPager$OnPageChangeListener
- android.support.v4.widget.SwipeRefreshLayout$OnRefreshListener
詳細はMonitoring capabilities of Dynatrace Android Gradle plugin | Dynatrace Documentationを参考ください。
これら以外のイベントや任意の情報を取得したい場合は、カスタムイベントを作成する必要があります。
以下のサンプルは、displayボタンを押した場合に入力された文字列をDynatraceにレポートします。また、clearボタンを押した場合は、click clearという文字列をレポートします。
private class HelloListener implements View.OnClickListener {
@Override
public void onClick(View view) {
EditText input = findViewById(R.id.etName);
TextView output = findViewById(R.id.tvOutput);
DTXAction action = Dynatrace.enterAction("click"); //アクションの定義
int id = view.getId();
switch(id) {
case R.id.btDisplay:
String inputStr = input.getText().toString();
action.reportValue("display", inputStr); // inputStrの内容をdisplayという名前でレポート
output.setText(inputStr + "さん、こんにちは!");
break;
case R.id.btClear:
input.setText("");
action.reportValue("clear", "click clear"); // 固定の文字列をレポート
output.setText("");
break;
}
action.leaveAction(); // アクションの終了
}
}
コードの追加が完了したら、アプリケーションをビルドして実行します。
セッション情報の詳Analysisを確認するとclickが表示されています。

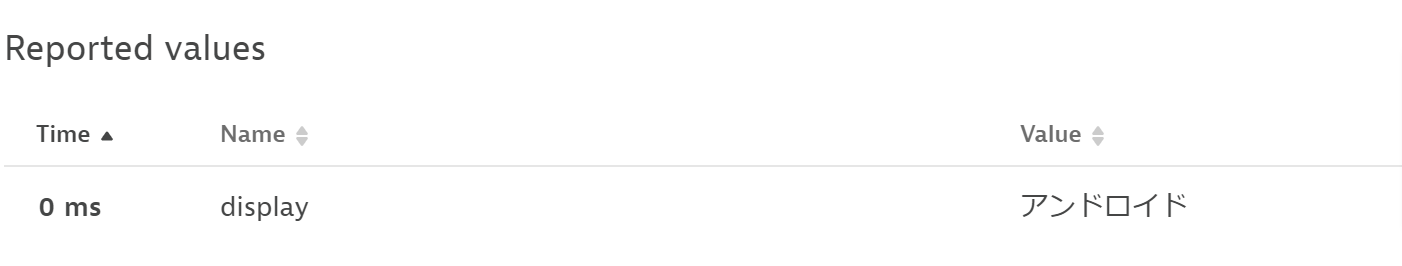
Datailsを開いてPerform waterfall analysisボタンをクリックし、イベントの詳細ページを開きます。画面下部にReported valuesでreportValueで指定したNameとValueを確認することができます。

reportValueメソッドでレポートできる型は文字列以外にも、int型、double型などにも対応しております。
DTXAction (Dynatrace Android OneAgent API - 8.229.1.1003)に詳細が記載されております。
カスタムイベントを作成するだけでなく既存のアクションを拡張、修正することも可能です。詳細はMonitoring capabilities of Dynatrace Android Gradle plugin | Dynatrace Documentationをご確認ください。
また、値だけでなくエラーもレポートすることが可能です。こちらも詳細はOneAgent SDK for Android | Dynatrace Documentationに記載されております。
カスタムイベントを実行したセッションの一覧表示
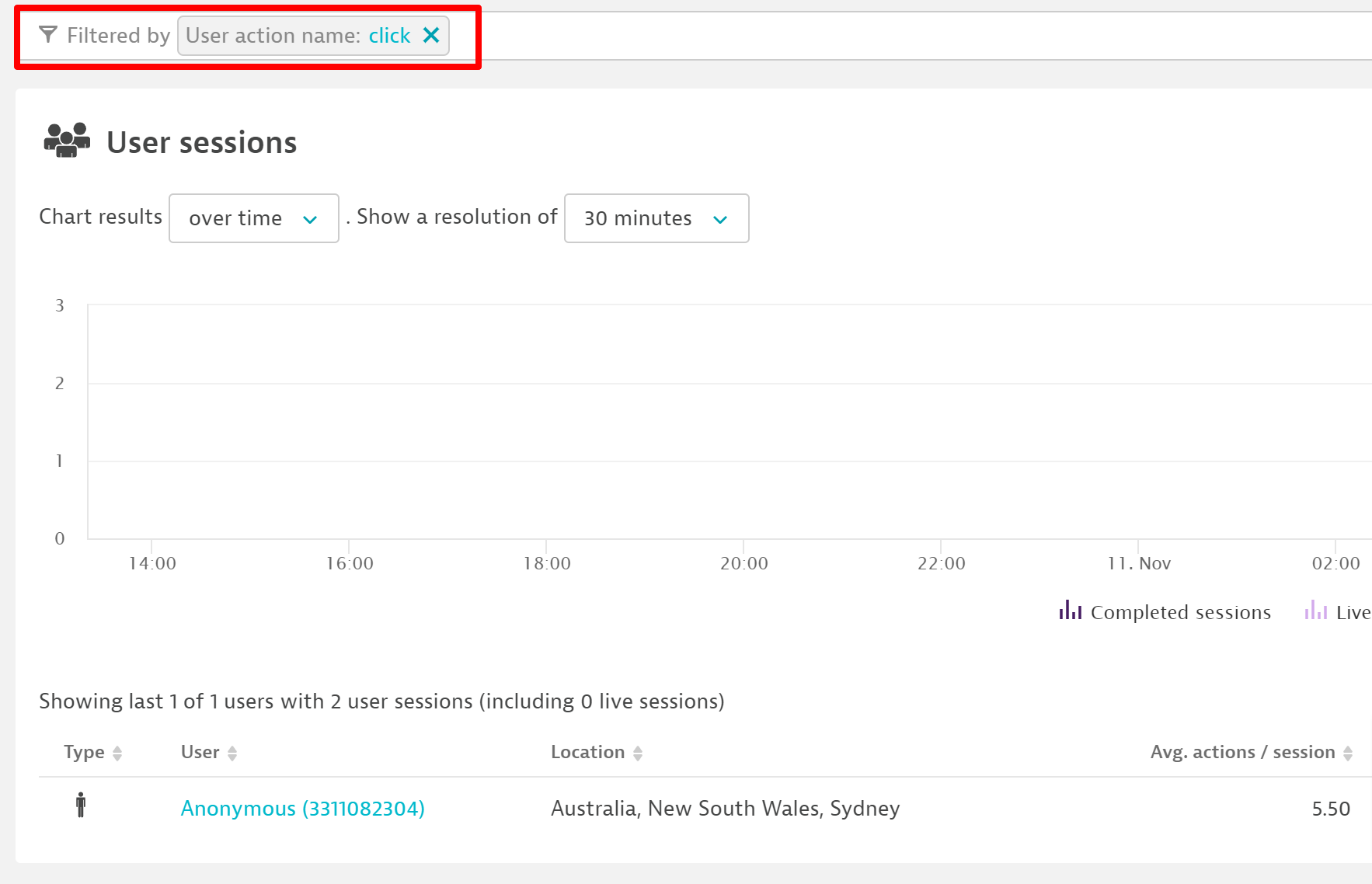
左メニューのDigital ExperienceからSession segmentationをクリックします。

Filterd byフィールドでUser action nameを選び、先ほど作成したカスタムアクション名を入力します。そうすることでこのアクションを実行したユーザーセッションのみを表示することが可能です。

カスタムプロパティの設定
Dynatraceではさらに便利な機能として、カスタムプロパティという機能があります。アプリケーションから送られてきたreportValueをカスタムプロパティとして設定することでユーザーセッションの一覧に表示することが可能となります。
左メニューのDigital ExperienceからMobileをクリックします。そして、表示されたアプリケーション一覧からカスタムプロパティを設定したいアプリケーションを選択します。

右上にある…をクリックしEditを選択して設定画面を表示します。

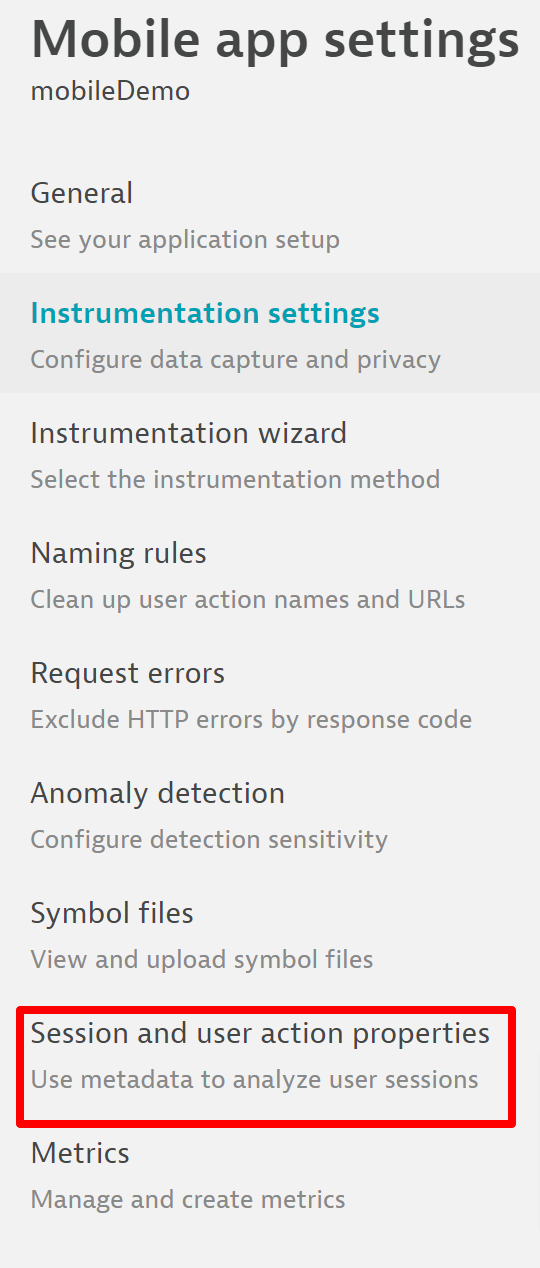
設定項目のうちSession and user action propertiesをクリックします。

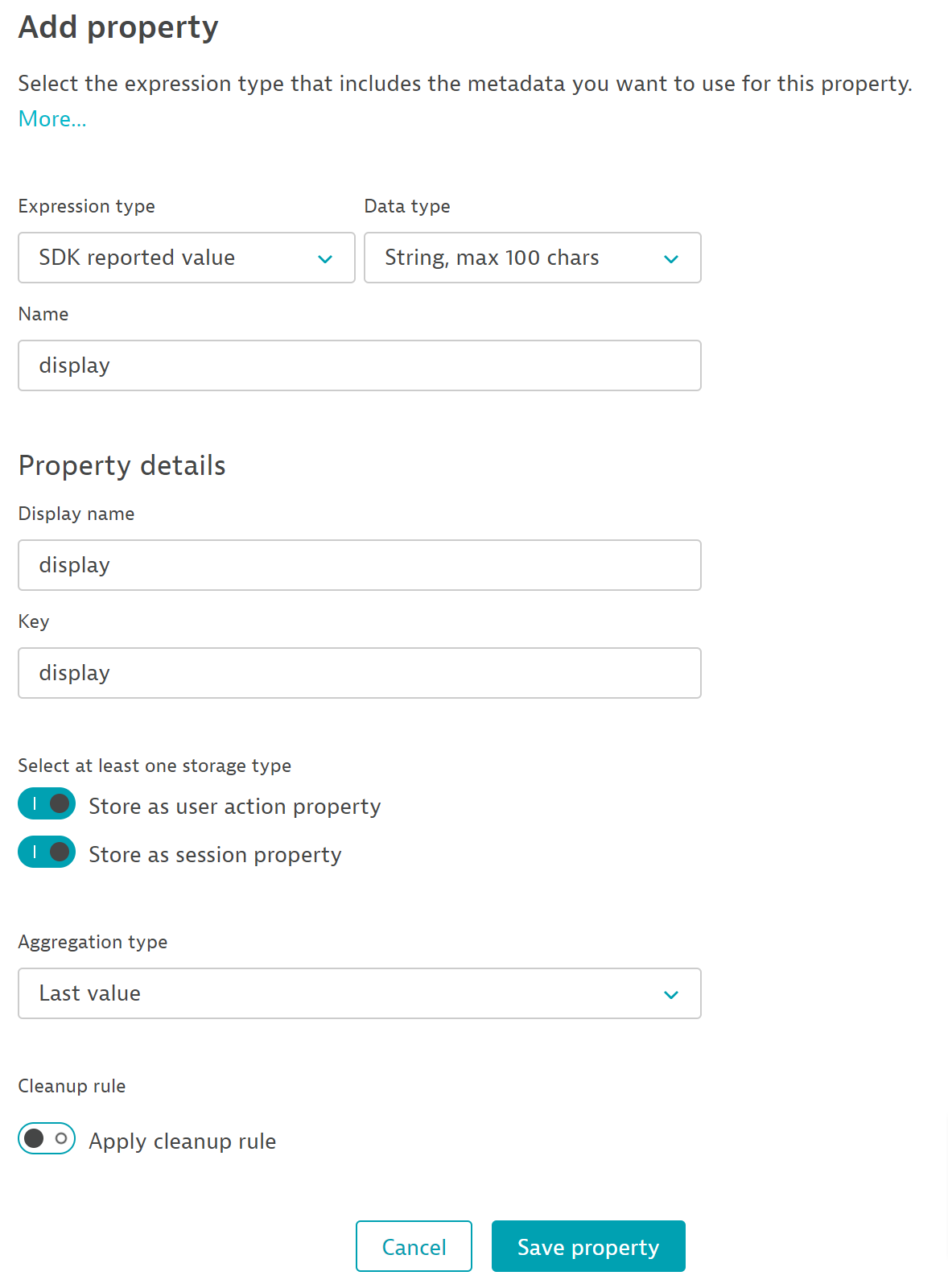
Add propertyボタンをクリックして、必要な項目を入力します。
-
NameフィールドにはSDKがレポートする値を入力します。 -
Display name、Keyにも同様の値を入力します。 - 必要に応じて
Store as user action propertyとStore as session propertyを有効にします。少なくともどちらか片方は有効にする必要があります。
全て入力が終わったらSave propertyボタンをクリックします。

以上の手順で、カスタムプロパティを作成することができます。
カスタムプロパティのセッション一覧の表示
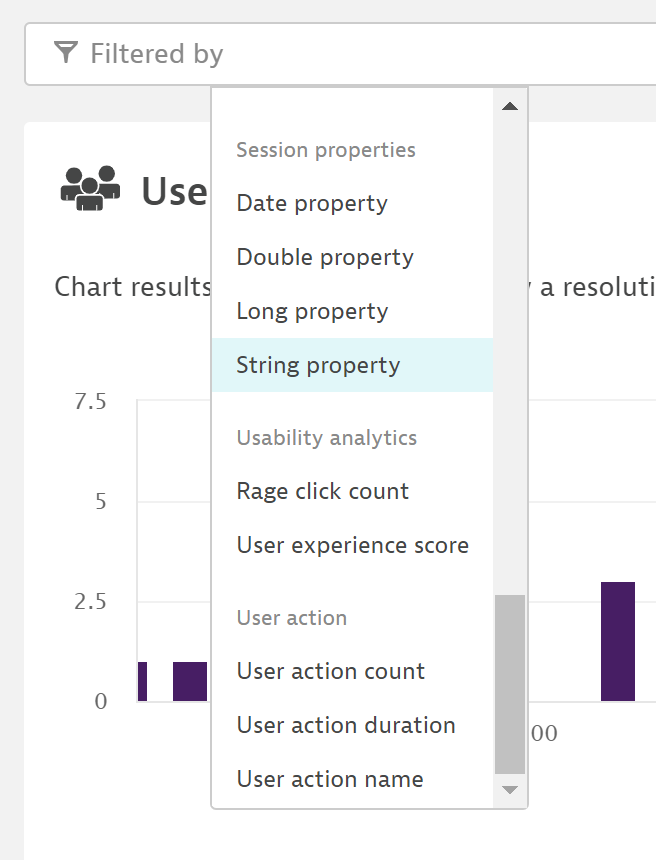
カスタムイベントを実行したセッションの一覧表示と同様の手順でSession segmentationを表示します。Filtered byでSession propertiesから先ほど作成したproperty種別を選択します。今回の例ではStringですので、String propertyを選択します。

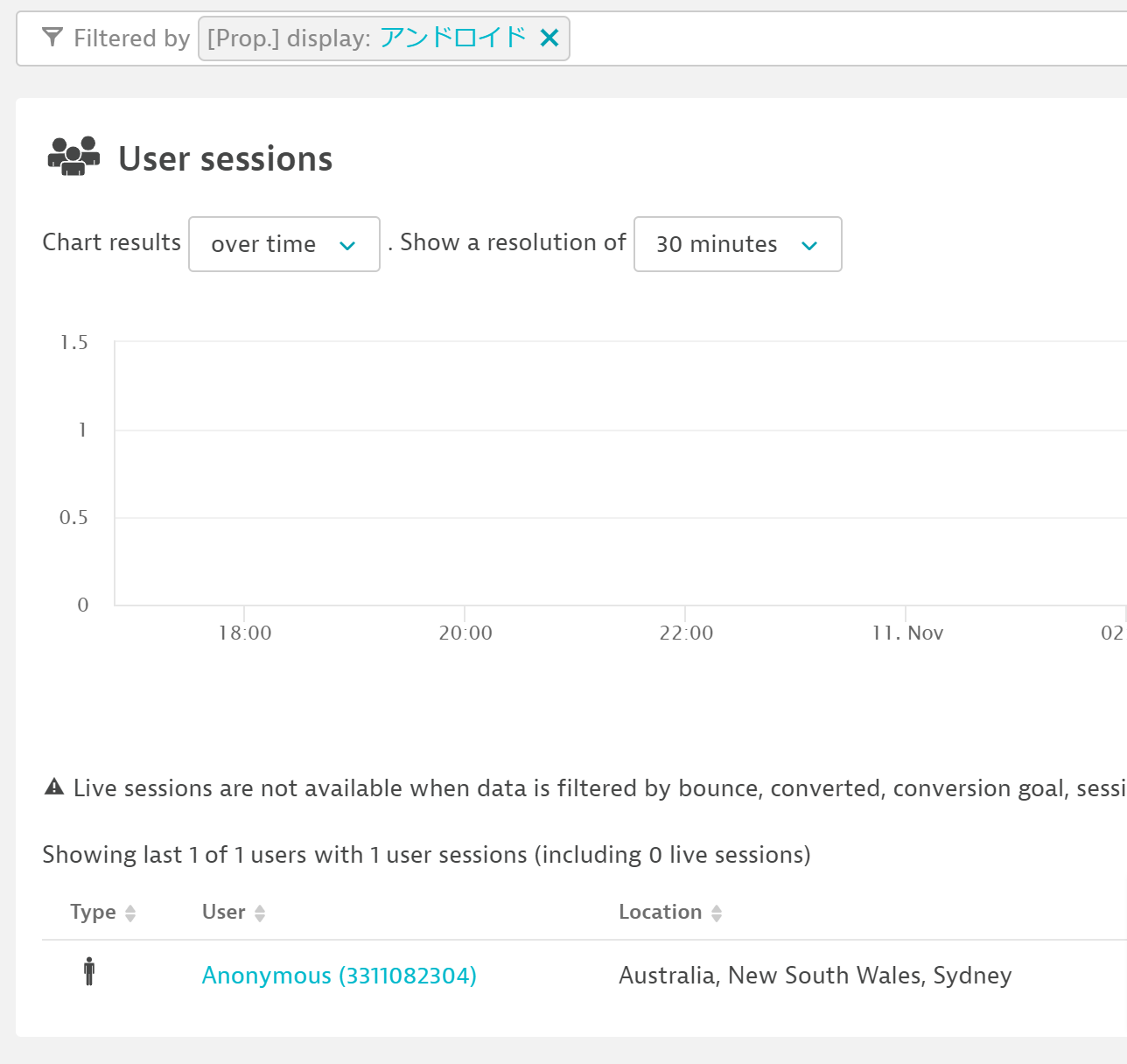
フィルタリング内容が表示されますので、絞り込むことで該当のセッションの一覧を表示することが可能になります。

1点注意点として、カスタムプロパティを作成した以降のセッションが対象となります。また、Live Sessionはフィルタリングの対象外となります。
おわりに
モバイルアプリの利用はこれからますます増加していくと言われています。そのような状況の中で利用者のユーザーエクスペリエンスを測定し満足度を向上させることは非常に重要です。Dynatraceではモバイルアプリへの導入も非常に容易に行うことが可能です。今回紹介しきれなかった機能も含め、モバイルアプリの監視に非常に有用ですので、気になった方はぜひ試してみてください。