only-allowは、開発者がプロジェクトで特定のパッケージマネージャーを使用するように強制するツールです。この投稿では、only-allowを使って、パッケージマネージャであるYarnの利用を強制する方法を紹介します。
以前、yarnを使うプロジェクトでnpm installを禁止する方法という記事を投稿しましたが、これとは異なる方法です。
問題点
JavaScriptの標準的なパッケージマネージャーはNPMですが、YarnやPNPMなど、他にも有名なパッケージマネージャーもあります。
パッケージマネージャー間には、いくつかの非互換性があります。たとえば、NPMとYarnは、異なる方法でインストールされたパッケージのバージョンをロックします。 NPMはロック情報をpackage-lock.jsonに保存し、Yarnはyarn.lockに保存します。
開発者間で同じ1つのパッケージマネージャーを使用することは重要です。予期しない非互換性を防ぐためです。
解決策
ドキュメンテーション
チームで同じパッケージマネージャーを使用する最も簡単な方法は、ドキュメントで開発者の注意喚起することです。たとえば、README.mdに次のように記述できます。
「このプロジェクトではYarnを使用してください!」
ただし、この方法は時々うまくいきません。一部の開発者はドキュメントを読まないからです。ドキュメントに強制力がありません。
"only-allow"
開発者に特定のパッケージマネージャーの使用を強制するより良い方法は、only-allowを採用することです。開発者に特定のパッケージマネージャーの使用を強制することができます。
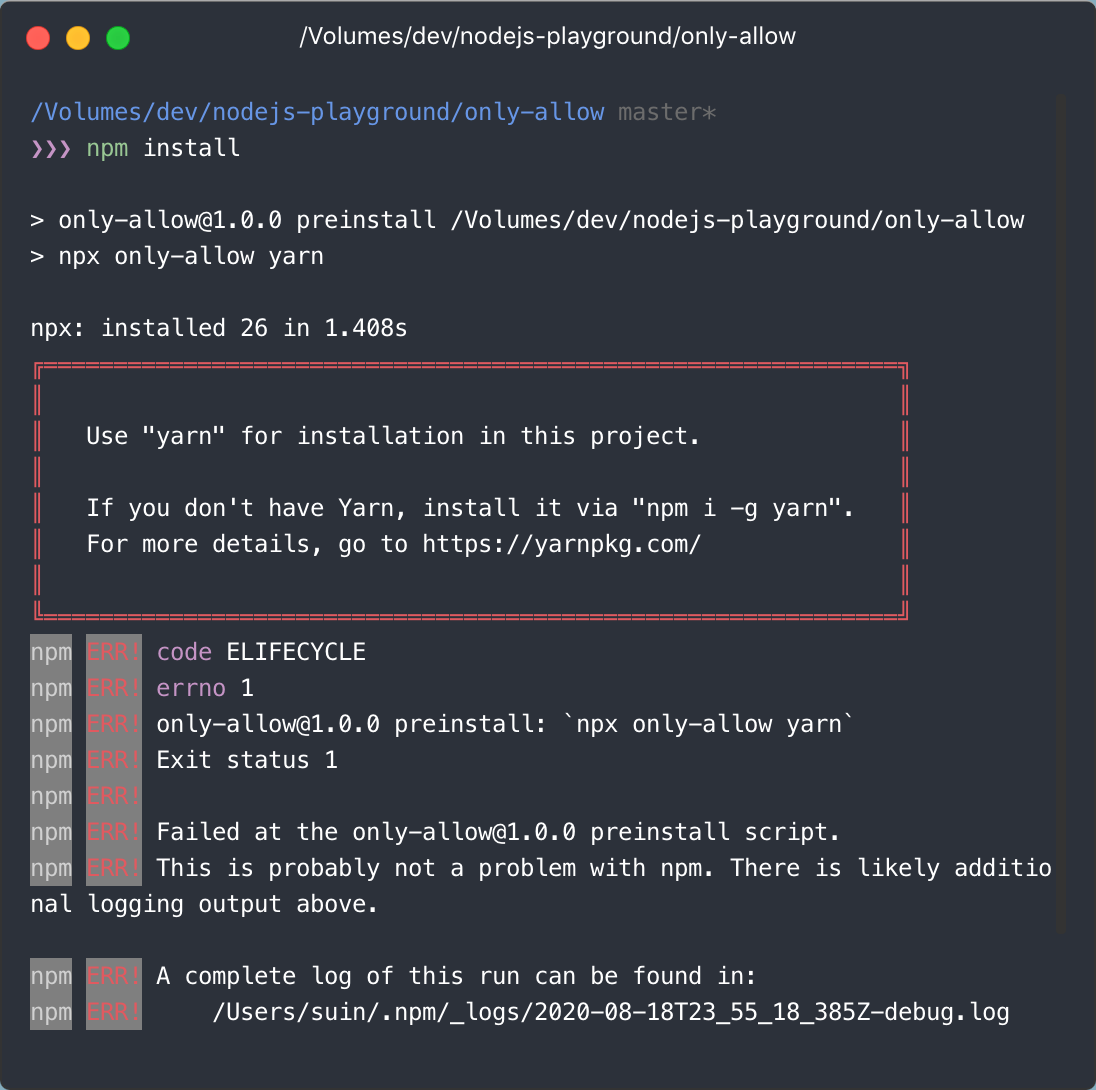
only-allowでYarnのみを許可したプロジェクトでは、開発者がNPMを使おうとすると、プロセスをエラーにすることができます。また、only-allowは、NPMの代わりにYarnを使用するよう教えてくれます:
"only-allow"の導入方法
only-allowを導入するのはとても簡単です。 package.jsonに preinstallスクリプトを追加するだけです:
{
"scripts": {
"preinstall": "npx only-allow yarn"
}
}
only-allowをインストールする必要はありません。
まとめ
- プロジェクトの開発者間で同じパッケージマネージャーを使用することは重要です。
- ドキュメントでの注意喚起には強制力がありません。
-
only-allowはプロジェクトで同じパッケージマネージャーの使用を強制するのに便利です。
最後までお読みくださりありがとうございました。Twitterでは、Qiitaに書かない技術ネタなどもツイートしているので、よかったらフォローお願いします![]() →Twitter@suin
→Twitter@suin