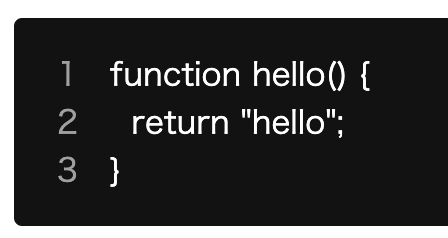
下図のようにコードブロックにCSSで行番号を表示する方法を紹介します。
前提
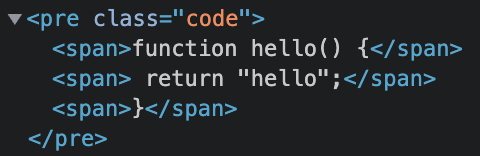
CSSで行番号を表示するにあたって、コードブロックのHTMLは行が<span>などの要素で表現されている必要があります。
行番号を表示するCSS
行番号を表示するCSSは次のようになります。
.code {
counter-reset: line-number;
}
.code span {
counter-increment: line-number;
display: list-item;
padding-left: 1rem;
margin-left: 1rem;
}
.code span::marker {
content: counter(line-number);
color: #aaa;
}
それぞれ重要な箇所を説明します。
まず、.code spanを見てみましょう。
.code span {
/* ... */
display: list-item;
/* ... */
}
このdisplay: list-itemは行要素の<span>を<li>相当にするものです。これにより、行はリストタグになり「・」のようなマーカーが表示されます。
リスト要素のマーカーのスタイルは疑似セレクター::markerで設定できます。リストマーカーのスタイルを指定するのが次のCSSです。
.code span::marker {
content: counter(line-number);
color: #aaa;
}
このcontent: counter(line-number)で、リストマーカーを「・」ではなく数字にしています。
デモ
実際の表示のされかたはCodePenのデモを御覧ください。
See the Pen 行番号を表示するCSS by suin (@suin) on CodePen.