この記事はRelux Advent Calendar 2018の7日目の記事です。
デザイナーとディレクター・エンジニアの連携をスムーズにするプロトタイピングツールの中で、
今回はZeplinとPhotoshopの連携について調べたことや行ったことをまとめました。
Zeplinでできること

Zeplinはデザインデータを管理・共有することができるデスクトップアプリ、もしくはWebアプリです。
2018年11月時点でPhotoshop CC, Sketch, Adobe XD CC, Figma等に対応していて、ファイルからデザイン情報を抽出したり、スタイルガイドを作成する事もできます。
Zeplinには多くの機能がありますが、その中でもチームで導入するメリットとして下記が挙げられます。
SketchやPhotoshopから直接アップロードできる
あらかじめプラグインをインストールしておけば、SketchやPhotoshopから直接Zeplinにデザインデータをアップすることができます。
画像を書き出してどこかに格納という手間も省けますし、SketchやPhotoshopを入れていない非デザイナーメンバーとの共有もWebアプリ上でのURLを伝えることで簡単になります。
デザイン情報の取得が容易にできる
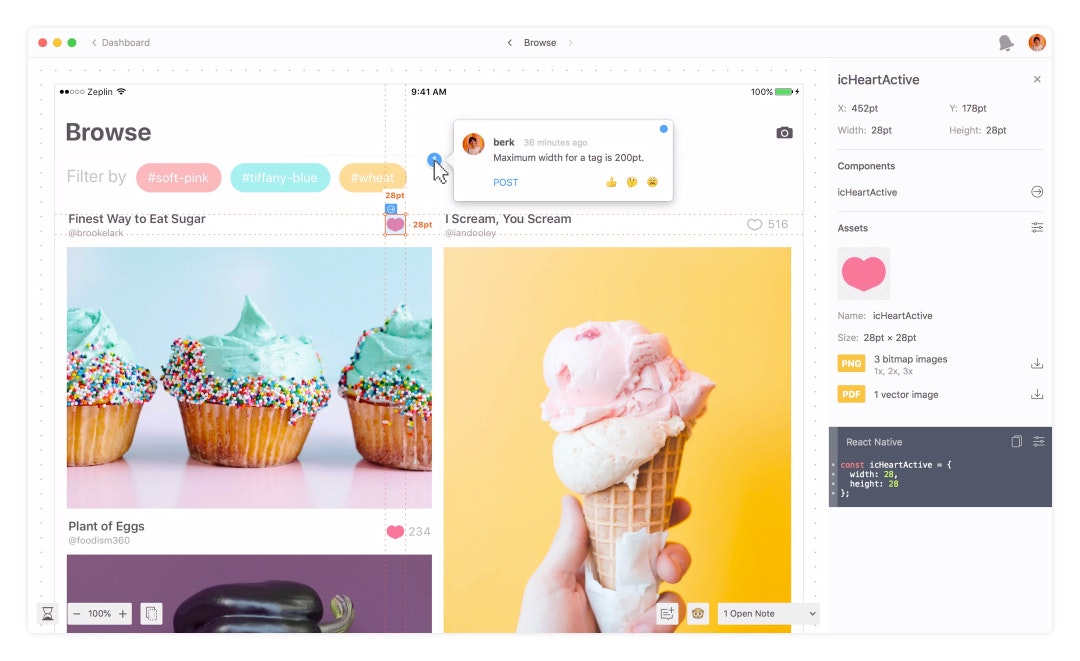
個人的に一番メリットを感じたのが、デザインデータから要素のスタイルやサイズ、テキストやカラーコードの取得ができることです。
各パーツの縦横サイズや余白の距離がマウスオーバーで簡単に取得できますし、クリックするとCSSやカラーコード、テキストデータ等の情報が表示されます。
テキストをコピーするためにPhotoshopを開く必要もなくなりますし、デザインとマークアップを分業制にしているチームではデザイン仕様書を作成する手間も省けます。
デザインデータへのコメントが簡単にできる
デザイン上に共有したいことをコメントとして簡単に残すことができるので、Zeplin上でコミュニケーションを完結することができます。
また番号を付けたりスレッドを作ったり、状態(Open / Mentioned / Resolved)で色と表示を切り替えることもできますし、コメント自体の表示/非表示を切り替えることも出来るのでデザイン確認の邪魔にもなりません。
デザイン変更の履歴を見ることができる
画面左下の砂時計アイコンをクリックすると左カラムに履歴が表示されます。
デザインデータの変更履歴が残せるので、前のバージョンを確認したり変更前/変更後の違いを比べることもできます。
その他
画像アセット機能やSlackへの通知機能などもありますので、チームでのコミュニケーションコストを大幅に減らすことができそうです。
連携する手順
- まずZeplinのサイトから「Get started for free」ボタンをクリックして、会員登録をします。

- 自分のOSのアプリをダウンロード、インストールします。

- Zeplinを立ち上げ、ログイン画面からメールアドレスorユーザー名とパスワードを入力してログインします。

- Zeplinのメニューから、Photoshop Integration/install Plugin Automaticallyを選択してPhotoshopにZeplinのプラグインをインストールします。

- Photoshopのメニューから、ウインドウ/エクステンション/Zeplinを選択してZeplinパネルを表示します。

- Zeplinアプリからプロジェクトを作成します。Android/iOS/Webの3つが用意されているので選択、プロジェクト名を入力します。

- Photoshopでデザインデータを開きZeplinにアップロードするレイヤー、またはアートボードを選択します。

- PhotoshopのZeplinパネルからExportボタンをクリックします。

- アップロードするプロジェクト名を選択してImportボタンをクリックします。

アップロードが完了するとZeplinアプリにデザインデータが表示されます。
また、作成したプロジェクトには自由にメンバーを追加できますので、チームメンバーを招待してデザインデータを共有することができます。
Dashboard画面のInviteボタンをクリックすると招待者のメールアドレス入力フィールドが表示されるので入力して招待します。
招待メールからメンバーに加わることで、プロジェクトを閲覧したりコメントができるようになります。
まとめ
Zeplinを使えば、デザイン作成→確認の際に生じるコミュニケーションをスムーズに行うことができるので、
デザイナー×エンジニア×ディレクター等のチームでデザインをしている方におすすめしたいアプリです。
1プロジェクトまでは無料で利用できますし、学習コストもかからないので、ぜひ一度試してみてください。