はじめに
こんにちは!すぎもんです![]()
今回は、LINE公式アカウントのMessaging APIを使ってみます。
HULFT SquareからREST接続でつなげます。HULFTSquareは、様々なシステムやサービスとつながり、様々なデータを"安心・安全・柔軟"に連携するためのプラットフォームです。
LINEのMessaging APIに興味がある方や、HULFT Squareをご存じの方はもちろん、HULFTやDataSpiderは聞いたことがあるが、HULFT Squareは聞いたことがない人も、是非ご一読ください!
今回やること
DataSpiderでLINE公式アカウントのMessaging APIを使って、「ボットの情報を取得」します。ボット情報の取得APIは下記の通りです。
GET https://api.line.me/v2/bot/info
検証手順
1.事前準備
①Line Developersのアカウントとチャネルの作成
②アクセストークンの発行
③API認証情報の確認
2.HULFT Squareの設定
④コネクションの作成
⑤プロジェクトとスクリプトの作成
⑥GET実行の設定
事前準備
①アカウントとチャネルの作成
まずは、LINE公式アカウントのMessaging API を下記サイトより確認します。
Messaging API
LINE Developers という外部開発者向けのポータルサイトが用意されていました。
LINE Developersログインでアカウントを作成します。

Line Developers コンソール画面のメニューから、【チャンネル作成】を行います。
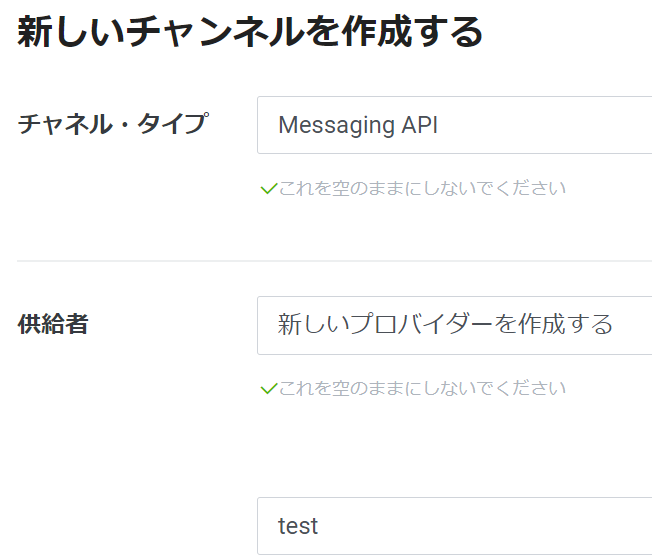
「チャネル・タイプ」は、Messaging APIで作成します。
「プロバイダー作成」の "プロバイダー" は、アプリを提供する組織のことで、法人であれば企業名、個人であれば個人名等を入れれば良いとのことでした。ここでは、「test」としました。

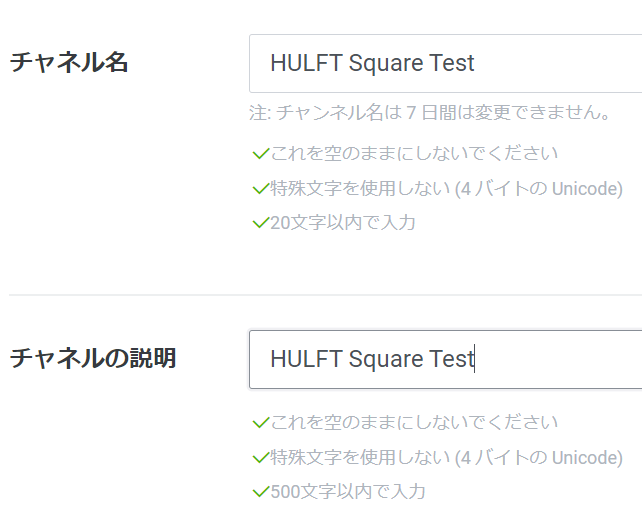
「チャネル名」は、それぞれのサービス名なので、検証するサービス等が識別できるようにHULFT Square Testとしました。

LINEのMessaging APIの各機能を使うには、チャネルの作成が必須で、
作成したチャネルから様々なAPIを利用できます。
LINE Developersに「HULFT Square Test(ハルフトスクエアテスト)」というチャネルが作成できました。
※ブラウザ表示の「自動翻訳」で少々日本語が変ですが、自動翻訳の影響です※

②アクセストークン発行
LINE開発者コンソールから、先程作成したチャネルを選択し、「Messagin API」設定画面でアクセストークンを発行します。

「発行」を押下して、アクセストークンを発行します。

LINEには、下記の通り3つのアクセストークンがあります。

今回は、再発行可能な【長期のチャネルアクセストークン】を発行しました。
HULFT Square側の設定で必要になるので、メモしておいてください。
③API認証情報の確認
冒頭でも記載した通り、今回使用する「ボットの基本情報を取得するAPI」は下記です。
例)curl -X GET \ -H 'Authorization: Bearer {channel access token}' \ https://api.line.me/v2/bot/info
「Channel access token」には、先程発行した「チャネル・アクセス・トークン」を設定します。
上記の情報は、HULFT Squareの「接続先の設定」と「GET実行の設定」で使います。
HULFT Square設定
④コネクションの作成
今回はREST接続をするため、まずは”接続先”の設定をします。
HULFT Squareの接続先の設定は、「コネクションの作成」をします。
今回は、LINEのボット基本情報の取得するMessagingAPIを使用します。

共通部分「https://api.line.me/v2」 をコネクションに設定します。今回使用するAPI固有の接続先URLの残り「/bot/info」は、後で、HULFT Squareのスクリプト作成時に設定します。
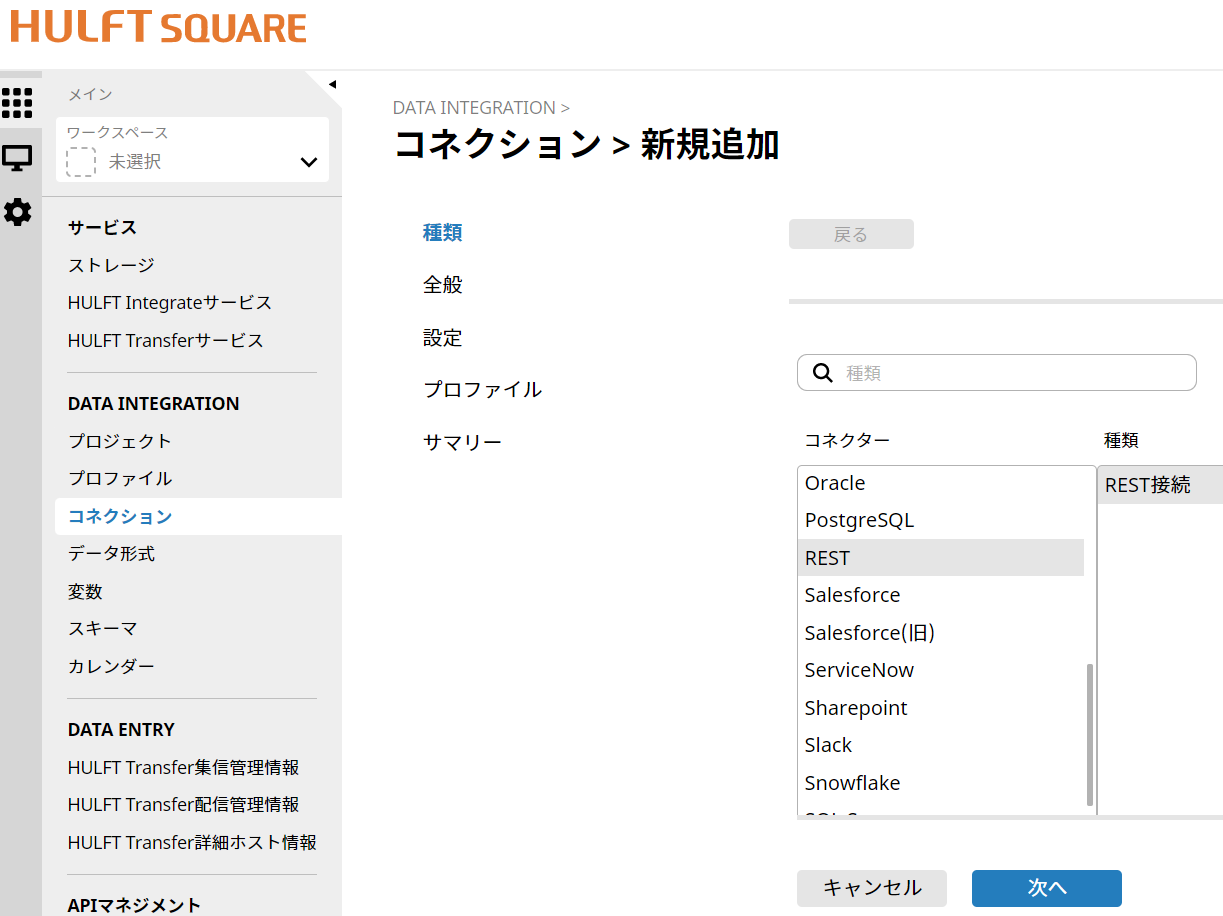
「DATA INTEGRATION」>「コネクション」>「新規追加」で設定します。

「REST接続設定_Line」という名前でコネクションを作成しました。

「URL」にhttps://api.line.me/v2と入力して、「接続テスト」を押下します。

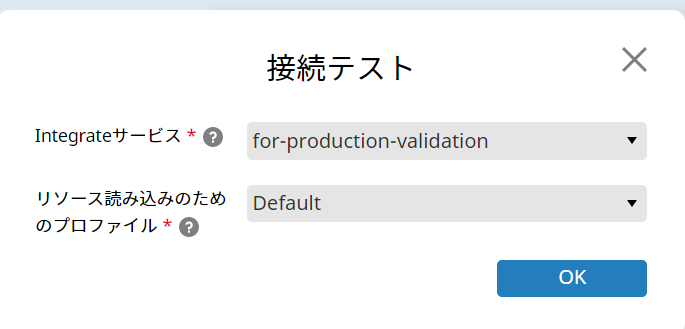
接続テストをするための「Integrateサービス」と「プロファイル」を選択します。
Integrateサービスはジョブの実行やスクリプト実行で使用する実行エンジンです。
プロファイルはスクリプト実行時のリソース設定を切り換えるために使用します。

接続テストに成功しました。

これでREST方式でHULFT Squareから接続するためのコネクションが作成できました。

Integrateサービスやプロファイルは用途に応じて柔軟に変更可能。
例えば、開発環境と本番環境でプロファイルを切り換えてテスト実施なども可能。
⑤プロジェクトの作成
データ連携のスクリプトを管理するために、まずはプロジェクトを作成します。
「DATA INTEGRATION」>「プロジェクト」から「+プロジェクトを作成」を押下します。

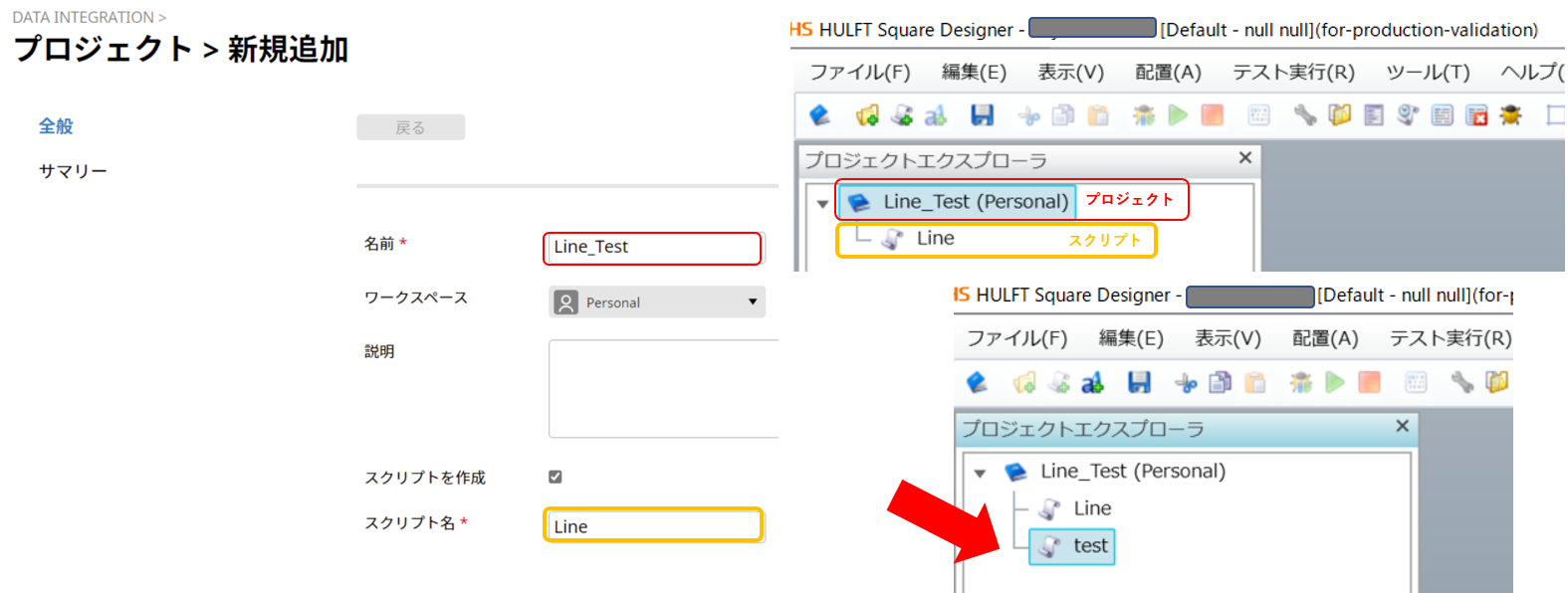
プロジェクトの「名前」をLine_Testとし、
「スクリプトを作成」に✓を入れ、「スクリプト名」をLineにしました。
「ワークスペース」は「Personal」(個人用)にしました。

「ワークスペース」は、目的などでグループを作成し、使い分けることが可能。
データ連携の用途や、組織構成等に応じて「ワークスペース」を活用できます。
設定内容を確認して、「完了」を押下します。

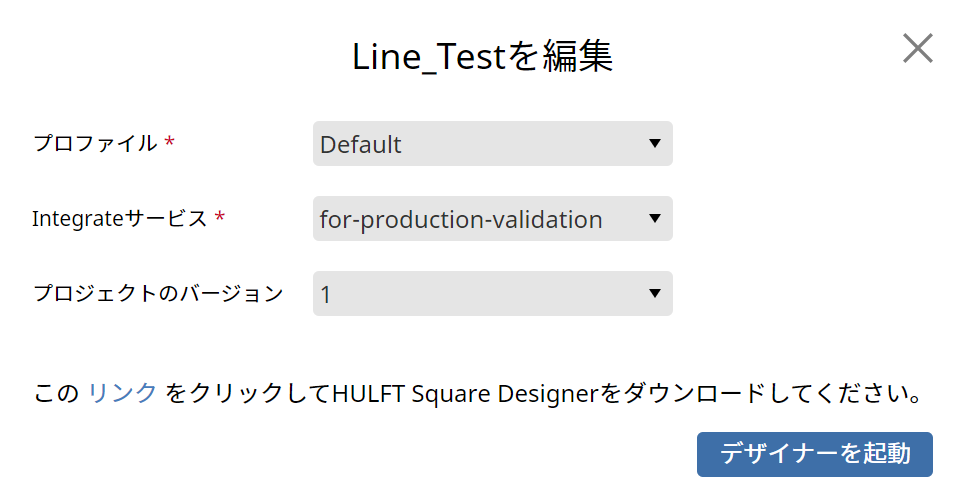
下記の通り、ポップアップ画面が表示されます。
「プロファイル」「Integrateサービス」「プロジェクトのバージョン」を選択し、「デザイナーを起動」を押下して、デザイナを起動します。

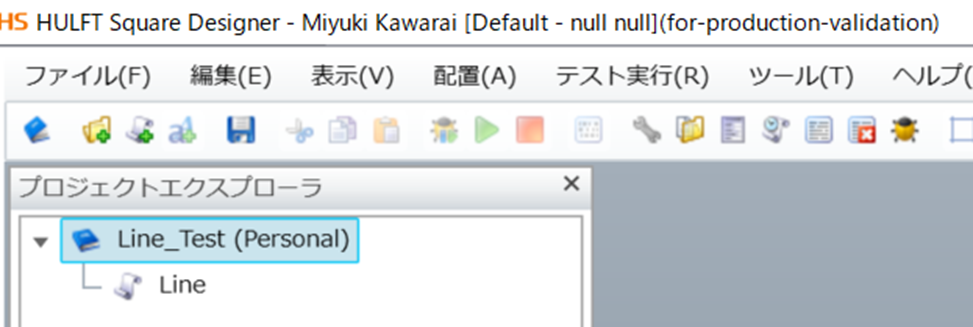
「プロジェクトの作成」で設定した名前で、「プロジェクト」と「スクリプト」が作成されていることが確認できます。

⑥GET実行の設定
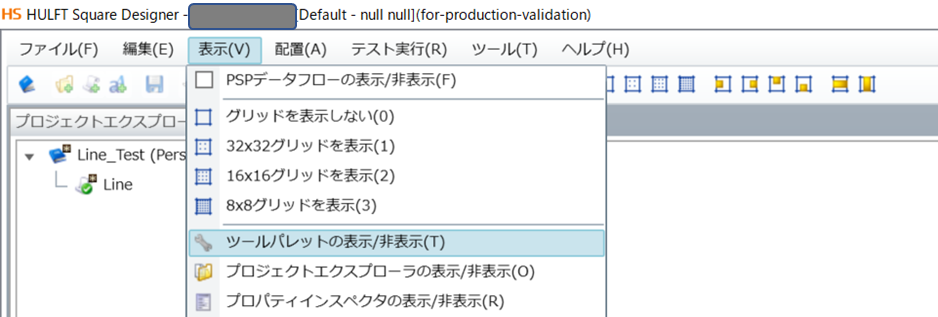
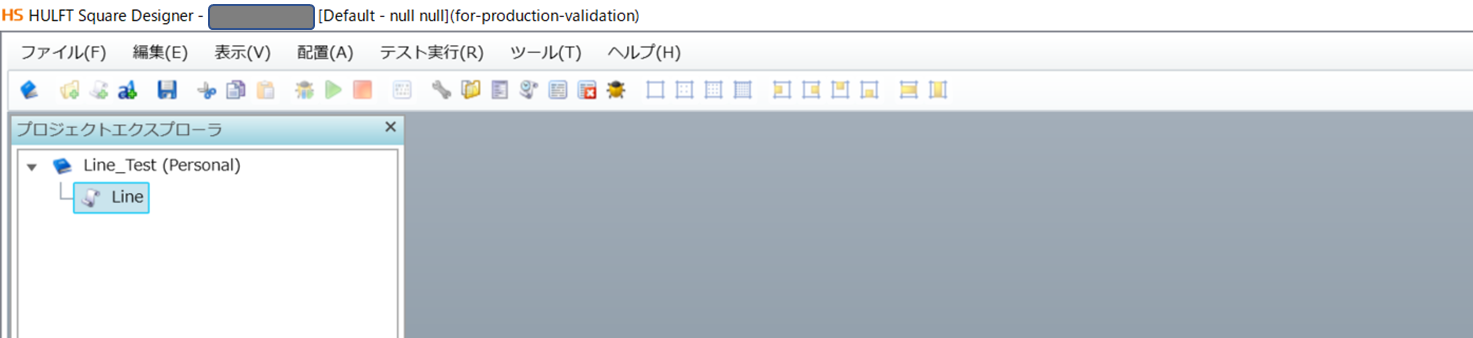
デザイナ画面の初期表示だと下記のような表示になっている場合があります。その場合は、プロジェクトエクスプローラに表示されているスクリプト「Line」をダブルクリックして、

スクリプトのデザイナ画面を開きます。

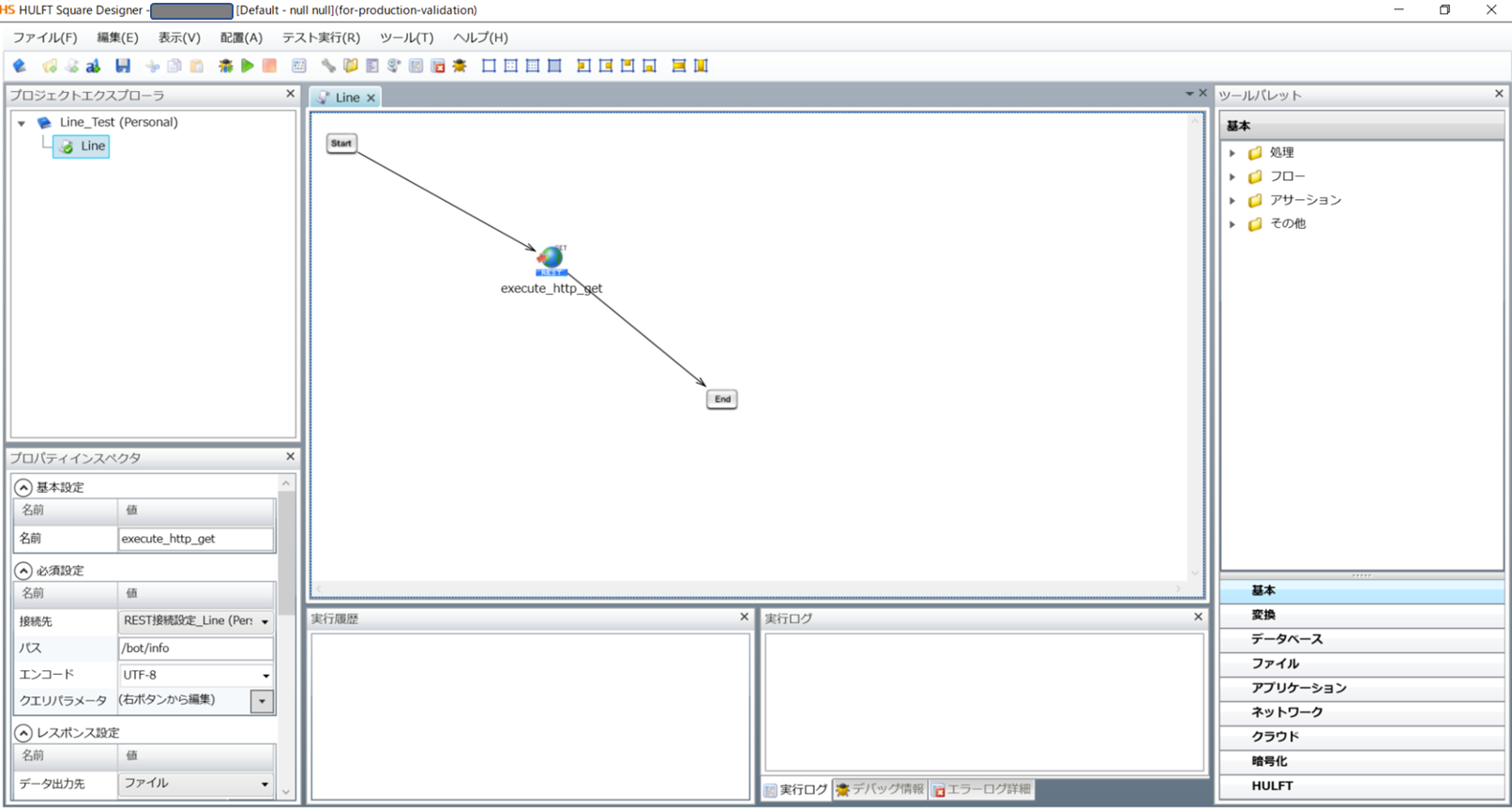
デザイナ画面の右側にある「ツールパレット」から、[ネットワーク]-[REST]-[GET実行]で「GET実行」アイコンを選択しデザイナ上にドラッグ&ドロップして設定画面を開きます。

GET実行の設定を進めましょう。まずは「必須設定」タブの設定です。
「接続先」は、冒頭で作成したコネクション「REST接続設定_Line」を選択します。
「パス」は、ボットの基本情報を取得するAPIより、「/bot/info」 を設定します。

次に「レスポンス設定」タブです。
取得したボット情報をCSVに書き込む設定をします。HULFT Square内のストレージに作成されますので、任意のファイルパスを指定します。私は、「/Personal/linetest.csv」を指定しました。

最後に、「ヘッダ設定」タブの設定です。
「リクエストヘッダ」に、事前準備で取得した「channel access token」を追加します。
・名前 : Authorization
・値 : Bearer {※取得したアクセストークン}

「完了」を押したらスクリプトの完成です。とてもシンプルなスクリプトになります。

スクリプトの実行
作成したスクリプトを実行し、結果を確認してみましょう。
デザイナ上部のメニューツールバーにある蜘蛛マークの「スクリプトのデバック実行の開始/再開」アイコンを押下して、テスト実行します。

ポップアップ表示が出て、スクリプトの実行に成功しました。

テスト実行結果の確認
テスト実行した結果を確認します。
「サービス」>「ストレージ」配下に、CSV書き込みで指定したファイル「linetest.csv」が作成されているのを確認できました。

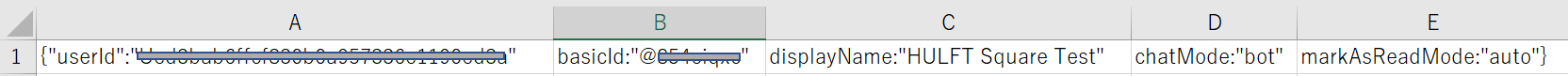
実行後作成されたファイル「Linetest.csv」を開くと、下記の通りです。
ボットの基本情報が取得できていました。

最後に
いかがでしたでしょうか。今回はHULFT SquareでLINE公式アカウントのMessaging APIを使ってみました。LINE公式アカウントのMessaging APIでは、他にも色々なAPIがありますし、同じGET実行で「プロフィール情報の取得」というものもあります。自分のLINE公式アカウントを登録している友達のプロフィール(ユーザー名やプロフィール画像などの)情報が取得できるので、こちらも同じようにやってみると、より活用の幅がありそうですね。
このブログでは、今後も様々なサービスとの接続検証や開発Tipsなどの様々なTopics記事を投稿していきたいと思います。
ここまでお読みいただきありがとうございました。それでは、また!