はじめに
こんにちは。すぎもんです。![]()
今回は、作図AIサービスEraser AIのAPIを使ってみます。
作図AIサービスEraser AIに興味がある方や、 HULFT Squareをご存じの方はもちろん、HULFTやDataSpiderの名前は聞いたことがあるけれど、HULFT Squareはまだ知らないという方も、是非ご一読ください!
今回やること
HULFT SquareでEraser AI のAPIと繋ぎ、組織図を作ります。
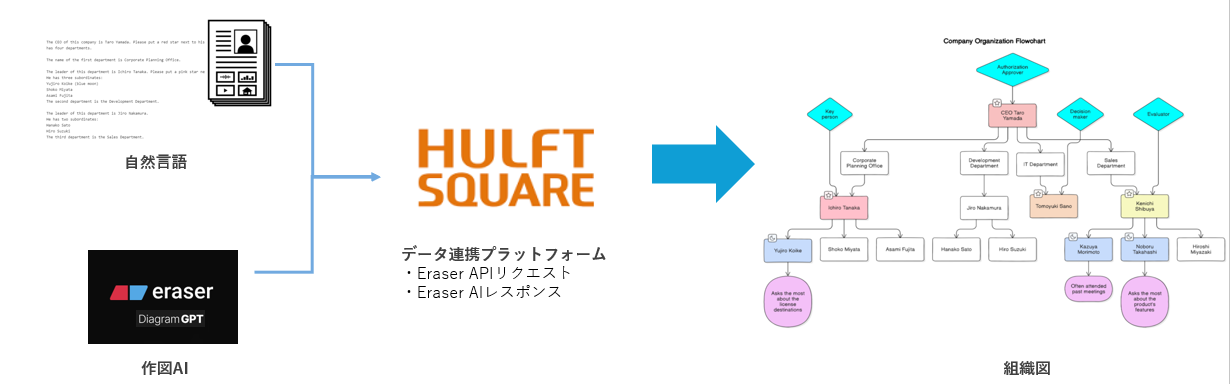
・今回作成する処理の構成は下記になります。

・HULFT Squareで作成するスクリプトは下記のようになります。
(とてもシンプルなスクリプトになります![]() )
)

作成手順
1.事前準備
①Eraser AIのAPI機能を利用できるプランの契約
②Eraser AIのAPIトークンの発行
③プロンプト情報の作成
2.HULFT Squareの設定
④プロンプト情報をストレージに格納
⑤コネクションの作成
⑥プロジェクトとスクリプトの作成
⑦POST実行の設定
1.事前準備
①Eraser AIのAPI機能を利用できるプランの契約
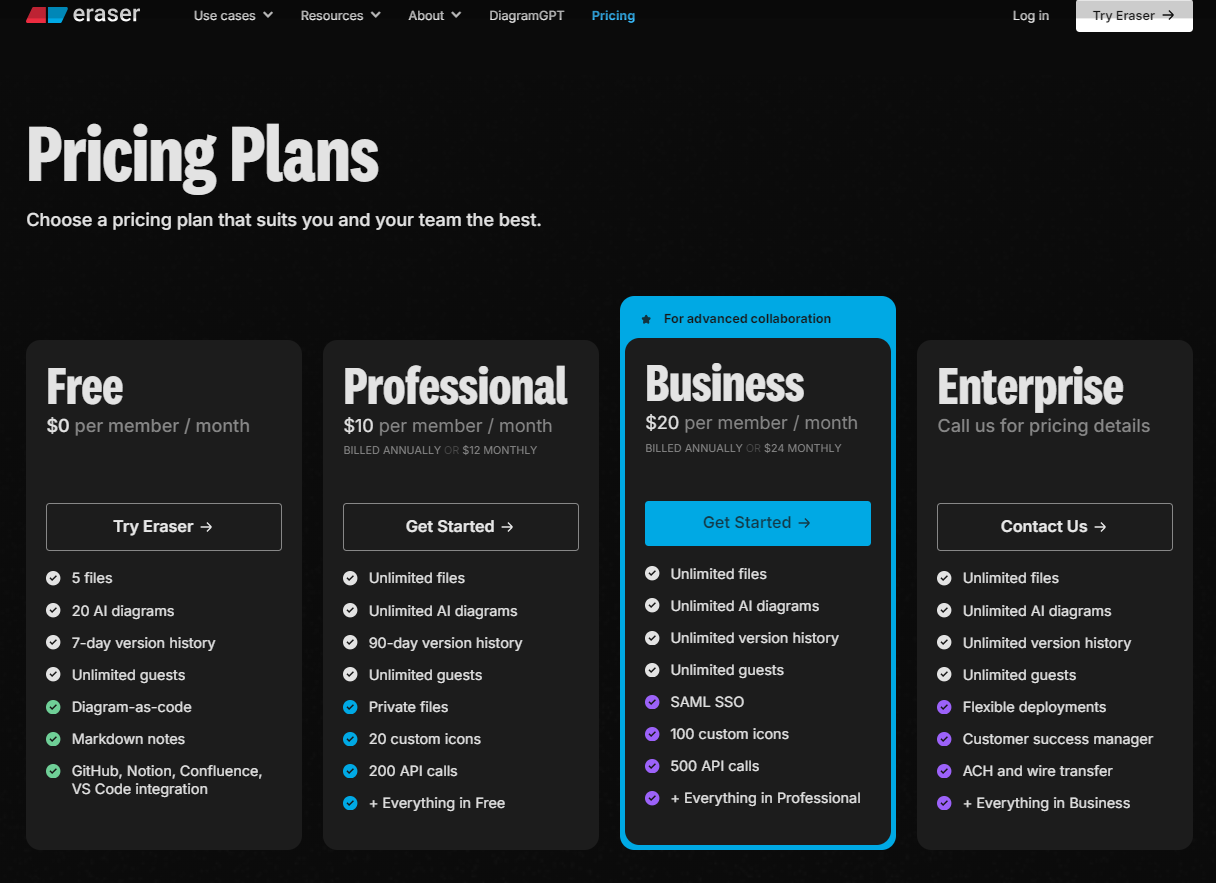
まずは、下記公式サイトを確認し、APIを利用できるプランを契約します。
※API機能利用可能なプラン:Professional、Business
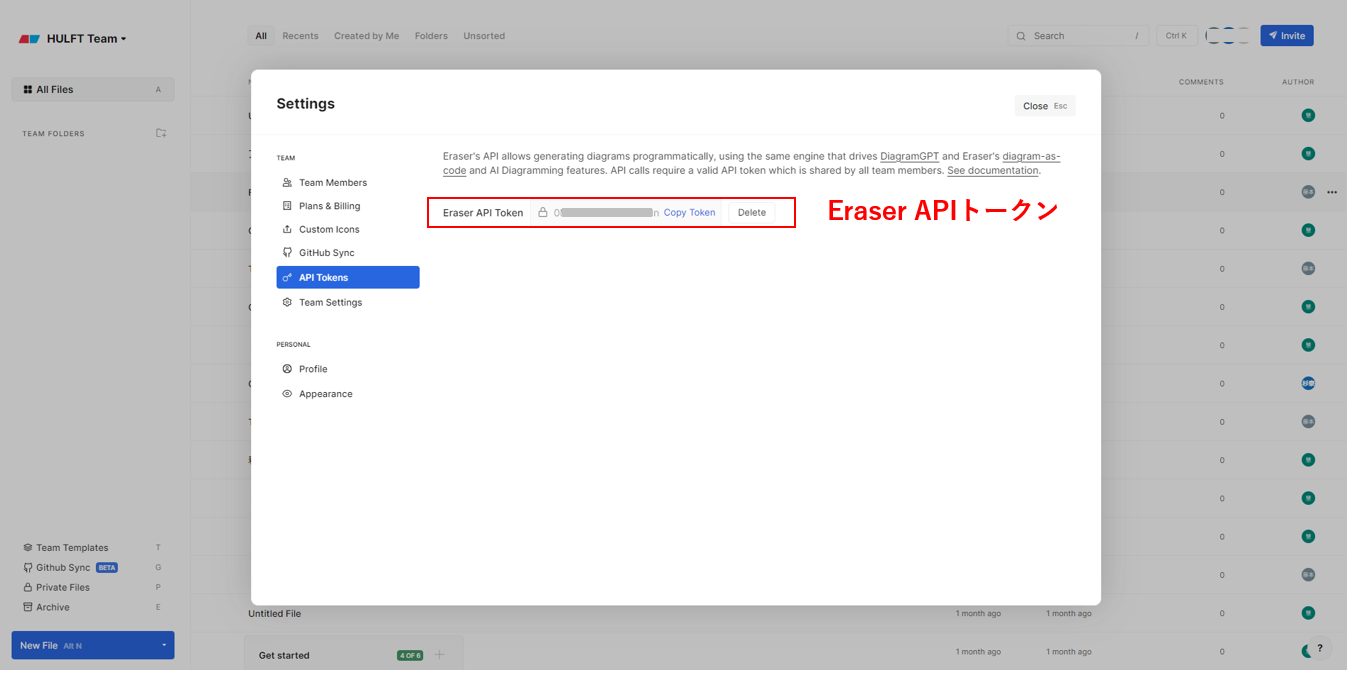
②Eraser AIのAPIトークンの発行
下記のサイトよりEraser AIのAPIトークンを発行します。
https://app.eraser.io/dashboard/all
③プロンプト情報の作成
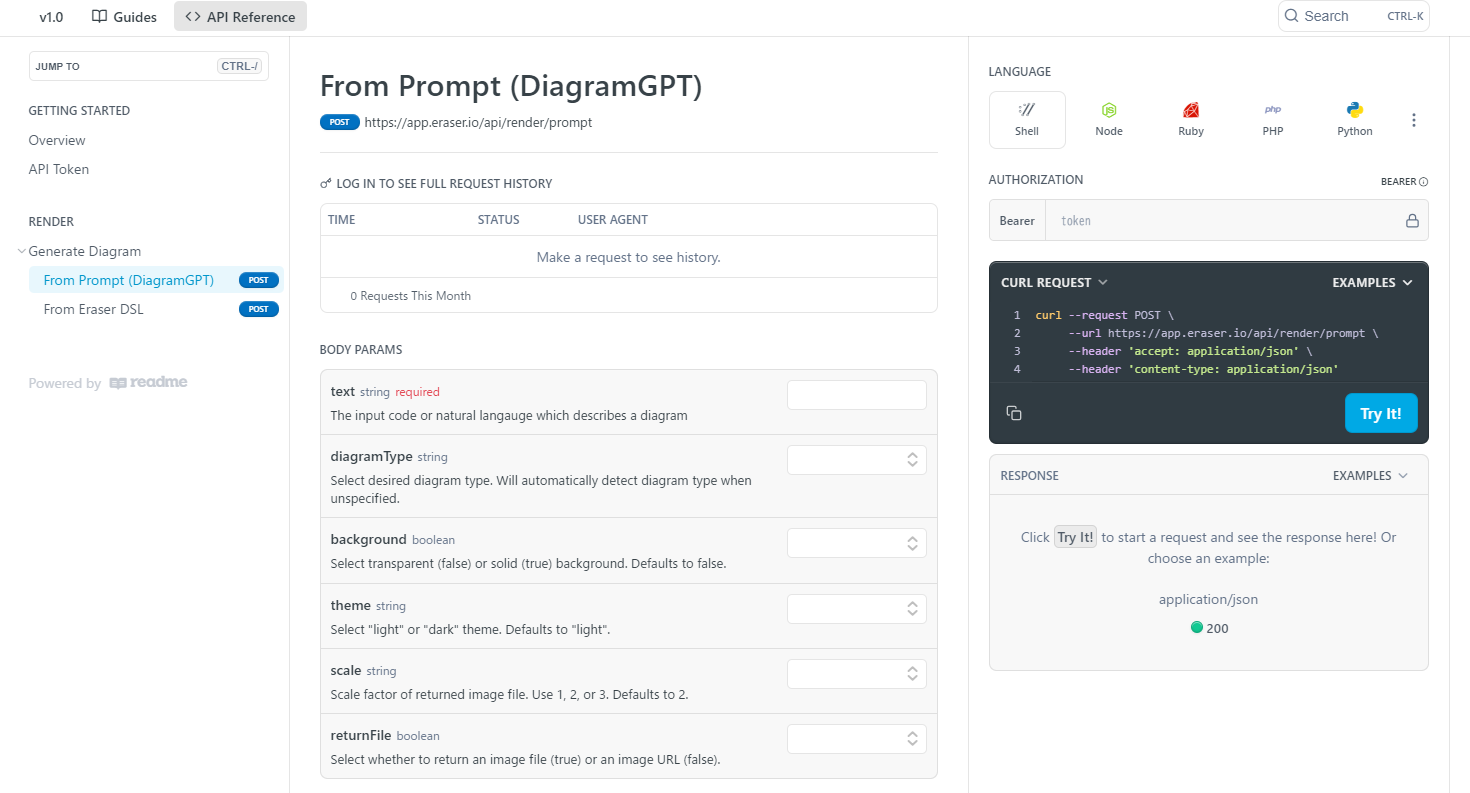
③-1:下記のURLリンクをクリックしてEraser AIのAPIリファレンスを開きます。
今回はForm Prompt(GenerateGTP)のAPIを使用します。
https://docs.eraser.io/reference/generate-diagram-from-prompt
③ー2 組織図を作図してもらうための自然言語プロンプトは下記です。![]()
コーピしてください。
The CEO of this company is Taro Yamada. Please put a red star next to his name. This company has four departments.
The name of the first department is Corporate Planning Office.
The leader of this department is Ichiro Tanaka. Please put a pink star next to his name.
He has three subordinates:
Yujiro Koike (blue moon)
Shoko Miyata
Asami Fujita
The second department is the Development Department.
The leader of this department is Jiro Nakamura.
He has two subordinates:
Hanako Sato
Hiro Suzuki
The third department is the Sales Department.
The leader of this department is Kenichi Shibuya. Please put a yellow star next to his name.
He has three subordinates:
Kazuya Morimoto (blue moon)
Noboru Takahashi (blue moon)
Hiroshi Miyazaki
The fourth department is the IT Department.
The leader of this department is Tomoyuki Sano. Please put an orange star next to his name.
Additionally, there are specific roles within the company:
Authorization Approver (cyan diamond) -> CEO Taro Yamada (red star)
Key person (cyan diamond) -> Ichiro Tanaka (pink star)
Decision maker (cyan diamond) -> Tomoyuki Sano (orange star)
Evaluator (cyan diamond) -> Kenichi Shibuya (yellow star)
Lastly, some individuals have specific notes:
Yujiro Koike (blue moon) -> Often asks about license destinations (purple oval)
Noboru Takahashi (blue moon) -> Often asks about product features (purple oval)
Kazuya Morimoto (blue moon) -> Frequently attends meetings (purple oval)
Please draw a flowchart of this company, including the CEO, department names, leaders, and their subordinates, as well as the specific roles and notes mentioned above.
※Eraser AIは海外製のサービスであり、日本語で書いたプロンプトも実行できますが、英語で書くとイメージ通りの画像が生成してくれることがあったので、今回は英語で記入しております。
APIリファレンスでプロンプト情報を入力します。
③-3:③ー2の⑤でコーピした内容を任意のファイルに貼り付けて、JSON形式のファイルに保存します。
※私はファイルの名前を「generate image input_組織図.json」に設定しました。
2.HULFT Squareの設定
④プロンプト情報をストレージに格納します
HULFT Squareの画面に、「ストレージ>ファイルをアプロード」をクリックして、
③ー3の手順で作成したJSONファイル(プロンプト情報)をストレージにアップロードします。
ファイルのアップロードが終わったら、ストレージの配下に表示されるようになります。

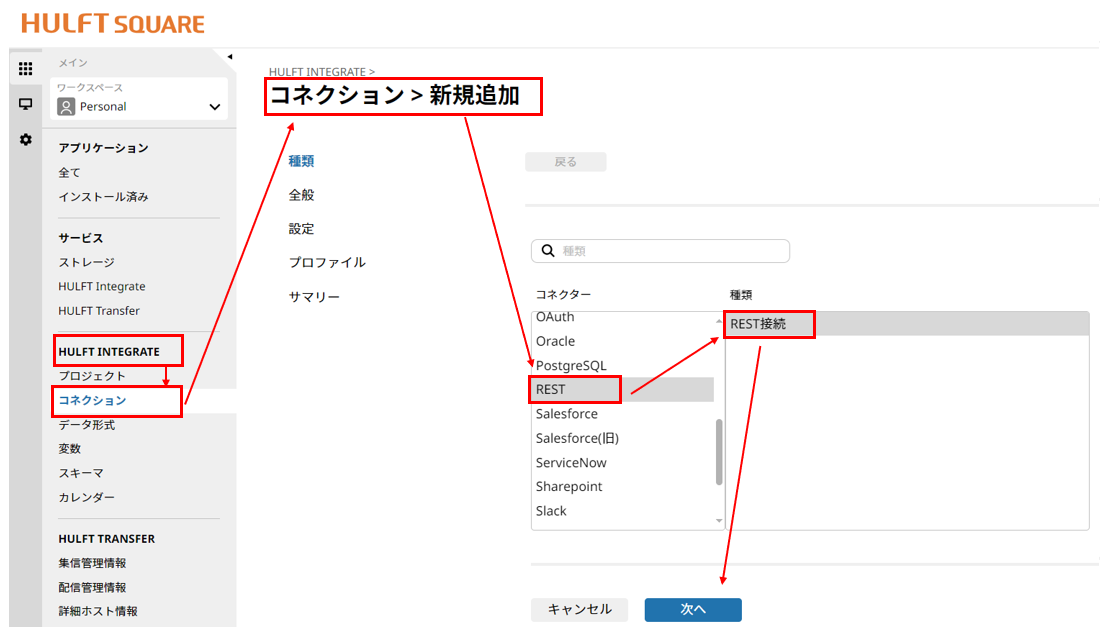
⑤コネクションの作成
「DATA INTEGRATION」>「コネクション」>「新規追加」をクリックし、
コネクターで「REST」>「REST接続」を選択して「次へ」をクリックします。
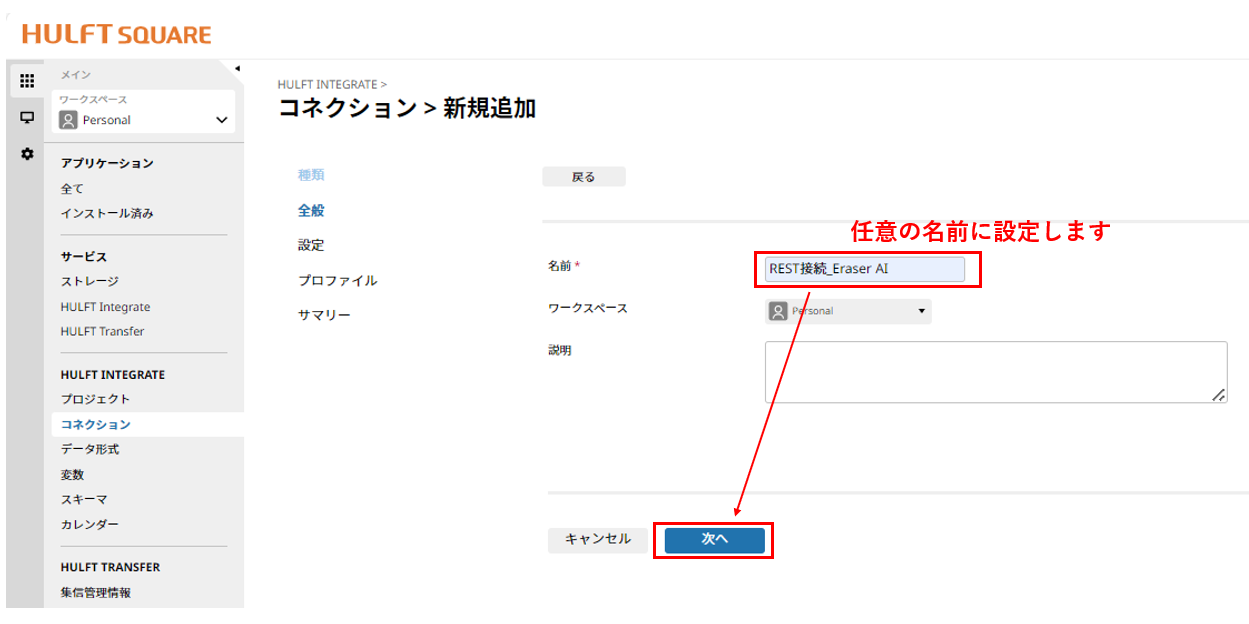
コネクションの「名前」を設定して「次へ」をクリックします。
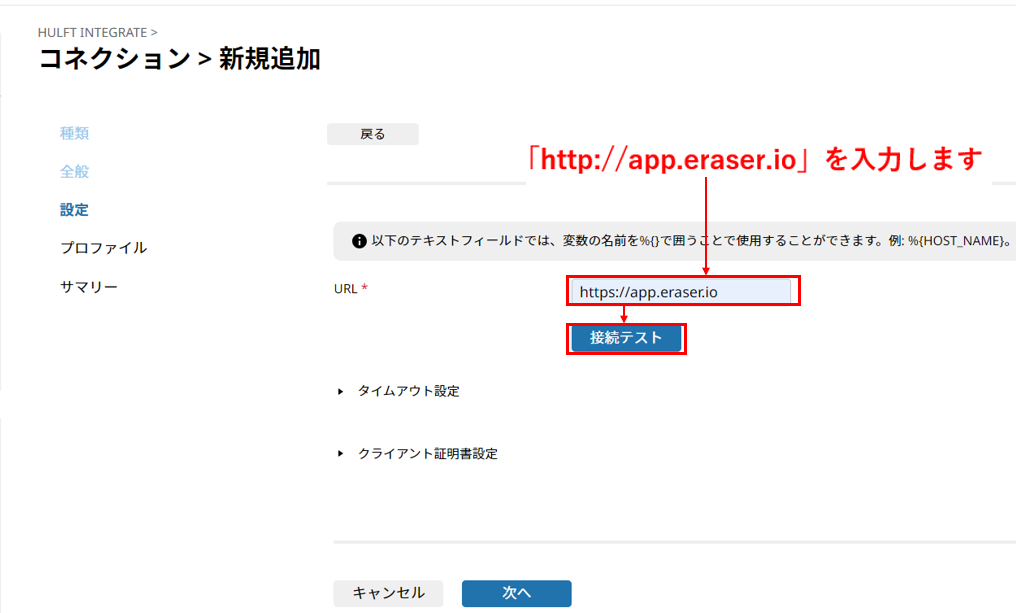
Eraser AIの「URL」を設定し、「接続テスト」を行い、Eraser AIと接続できることを確認します。
※【接続テストに成功しました】の後に、「次へ」をクリックして進みます。
接続テストを行うには「Integrateサービス」と「プロファイル」を選択します。
これでREST方式でHULFT Squareから接続するためのコネクションが作成できました。![]()

⑥プロジェクトとスクリプトの作成
データ連携のスクリプトを管理するために、まずはプロジェクトを作成します。
「DATA INTEGRATION」>「プロジェクト」から「+プロジェクトを作成」を押します。
プロジェクトの「名前」:Eraser AI_test
「ワークスペース」は「Personal」(個人用)にしました。
「スクリプトの作成」に✓を入れ、「スクリプト名」をEraser AIにしました。
下記の通り、ポップアップ画面が表示されます。
「プロジェクトのバージョン」を選択し、「デザイナーを起動」を押下して、デザイナを起動します。
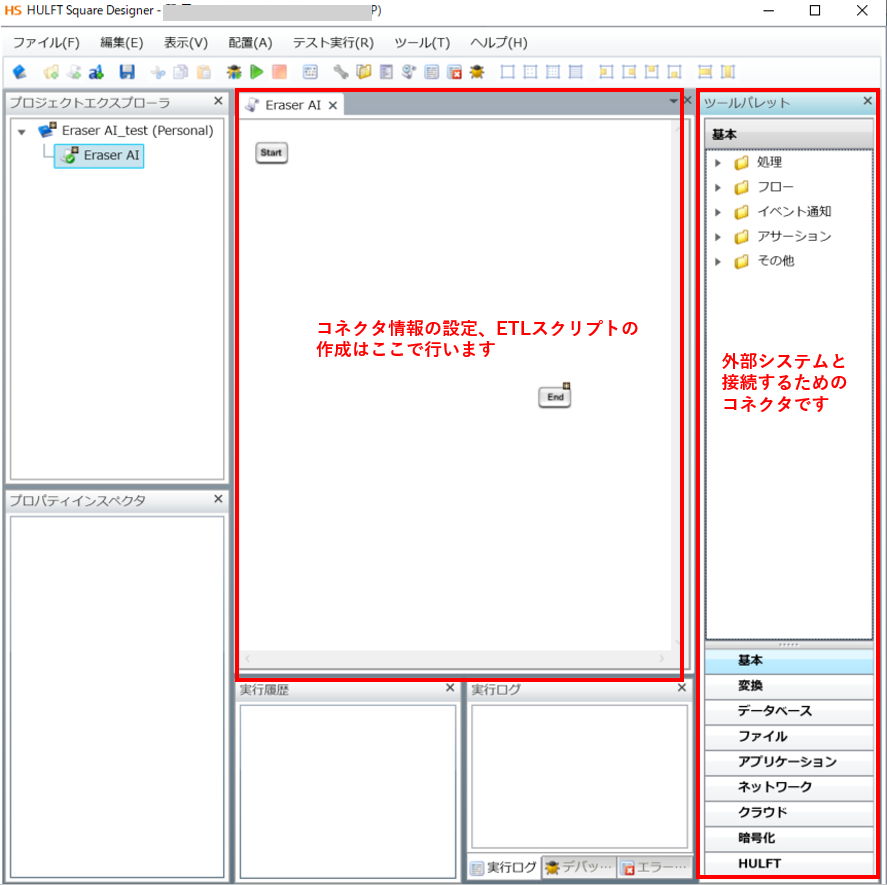
デザイナ画面を起動したら、作成したプロジェクトとスクリプトは「プロジェクトエクスプローラ」の下にツリー構造の形で表示されます。
スクリプト「Eraser AI」を左ダブルクリックします。
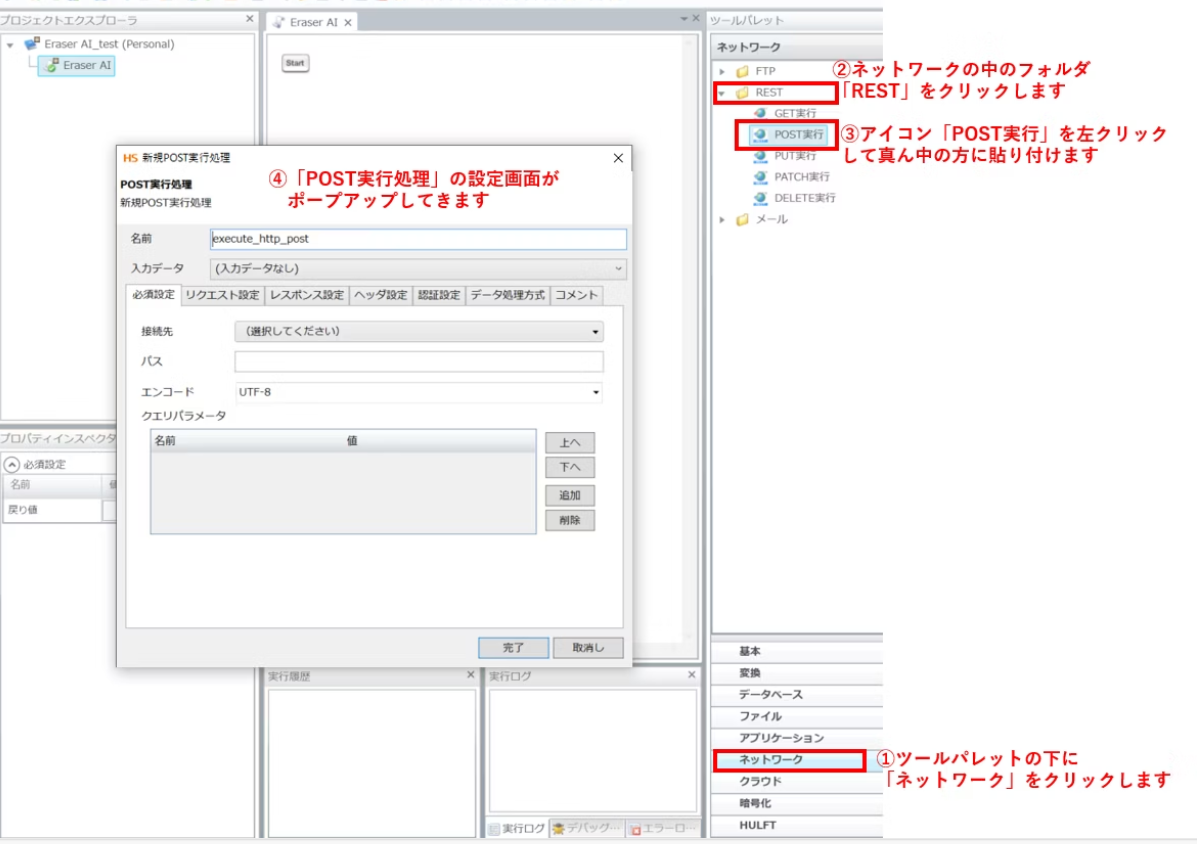
下記手順のように「ツールパレート」から「POST実行」アイコンを真ん中のほうに貼り付け、「POST実行処理」の設定画面を開きます。
「POST実行処理」の設定を進めましょう~
まず「必須設定」タブの設定は下記通りになります。
接続先:「コネクションの作成」で作成したコネクションを選択します
パス:「Form Prompt(GenerateGTP)のAPI」のパスを設定します
次に「リクエスト設定」のタブを設定します。
※組織図のプロンプト情報(jsonファイル)をリクエストとして設定します。
「参照」を押して、事前にHULFT Squareのストレージに格納されているプロンプト情報「generate image input_組織図.json」ファイルを選択します。
続けて「レスポンス設定」のタブをクリックして、
生成した画像の格納先を設定します。
拡張子「.png」を終わりにした任意のファイルパスを設定します。
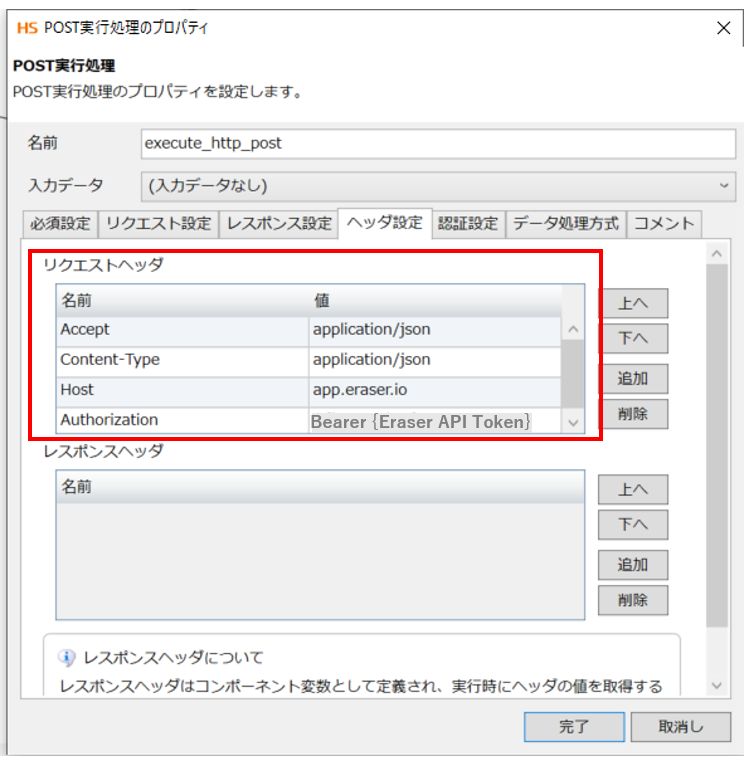
最後に、「ヘッダ設定」の設定です。
下記通りに、リクエストヘッダの「名前」と「値」を設定して、「完了」をクリックします。
「完了」をクリックしたらスクリプトが完成します。とてもシンプルなスクリプトになります。
次に蜘蛛マークのような「テスト実行ボタン」アイコンをクリックして、テスト実行をします。
「スクリプトの実行に成功しました」のポップアップ表示が出てきます。
テスト実行結果の確認
「サービス」>「ストレージ」の配下に、ファイル書込みで指定した「picture_output組織図.png」が出力されているのを確認できます。
「ダウンロード」を押して、出力されたpngの画像を確認します。
組織図が生成されました!![]()
プロンプトで指定した各部門と所属するメンバー、注記なども含めて組織図が生成されました!
最後に
いかがでしたか?今回はHULFT SquareからRest接続でEraser AIのAPIと繋いて組織図を生成しました。他にもいろいろな画像を生成することができますので、ぜひHULFT Squareと作図AI Eraserを活用して、より皆様の作図作業、業務負担を減らしていただけると幸いです。
このブログでは、今後も様々なTopics記事や接続検証等、皆さんの役に立つような記事を投稿していきたいと思います!
これからも是非チェックいただき、宜しければフォローをお願いします。
最後まで読んでいただきありがとうございました!それでは、また!