Pythonを普段から触っているため、何かしらWebアプリのフレームワークなどを使ってみようと思い、Djangoを軽くどんな感じか触ってみる。
手順を適当に書いていく。
目次
- DockerでDjangoの環境を適当に作成
- VSCodeでDockerの環境にアクセスする
- 雛形?を作る
とりまえずここまでやってみる
DockerでDjangoの環境作る
DockerHubには、すでにDjangoのイメージがあるみたいですが、練習がてらUbuntuから作ってみる。
RUN apt update && apt upgrade -y && apt install -y tzdata
ENV TZ Asia/Tokyo
自分の買った書籍にPostgreSQLを使ってるみたいなので、タイムゾーン用の設定をする
RUN apt install -y wget postgresql python3 python3-pip && pip install django
これ書いてて思ったけど、wgetいらないですね…(今のところ)
PythonとDjangoをインストールします
これをビルドして一応DockerHubにあげてあります。
https://hub.docker.com/repository/docker/sugimochi/django_env
VSCodeでアクセスする
今まではやる機会がなかったんですが、これを機に使ってみようかと。
とは言っても簡単で、Dockerの拡張機能を入れて、Docker-compose使ってUPする。
version: '3'
services:
django:
image: sugimochi/django_env
volumes:
- './work:/work'
ports:
- '8000:8000'
tty: true
stdin_open: true
Docker-composeはこのように記述。ポートはとりあえずの番号。

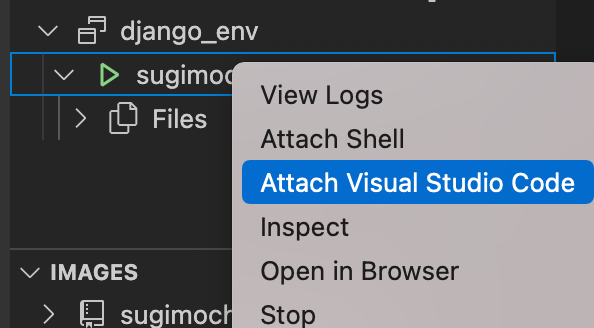
この画面から

これを選ぶ。
そうすると、Dockerコンテナの環境でVScodeを開くことができる。
雛形を作る
まず、マウントしてるディレクトリに移動する。
$ cd ../work
そこでプロジェクト作成のコマンドをうつ。
work$ django-admin startproject private_diary
次にこれをうつ(まだこれを打つ理由はよくわかってない)
private_diary$ python3 manage.py startapp diary
以上!
今後の展望
今回は時間がないのでこれくらいで…
色々なサンプルとか見ながら触ってみようと思います…
参考文献
- 動かして学ぶ!Python Django開発入門
- 米国AI開発者がゼロから教えるDocker講座
- Docker for Visual Studio Codeでコンテナ操作
- はじめての Django アプリ作成、その 1 | Django ドキュメント | Django