背景
docker環境を構築したり利用したりする場合、主にコマンド操作の細かい点が面倒だったりします。
- 例えば
- コンテナを一から作ろうとすると起動に失敗して、作っては消しをコンソール上で繰り返す
- こしゃくなことをするとデバッグも大変、、起動、停止、削除のコマンド何回打つんだよ...となる
- ふとコンテナに入ろうとした場合にコマンドの引数を忘れている
操作面を簡素化する方法はいろいろあるとは思いますが、2020/03中旬頃に「Docker for Visual Studio Code」がV1.0になったとのことで使ってみました。
個人の備忘レベルの内容なのでご容赦ください。
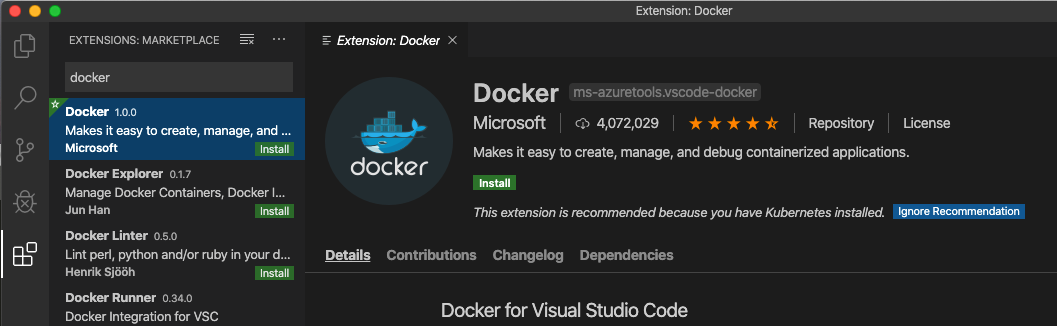
インストール
Extensionsからdockerを検索すると一番上に出てきます(2020/03/19時点)。

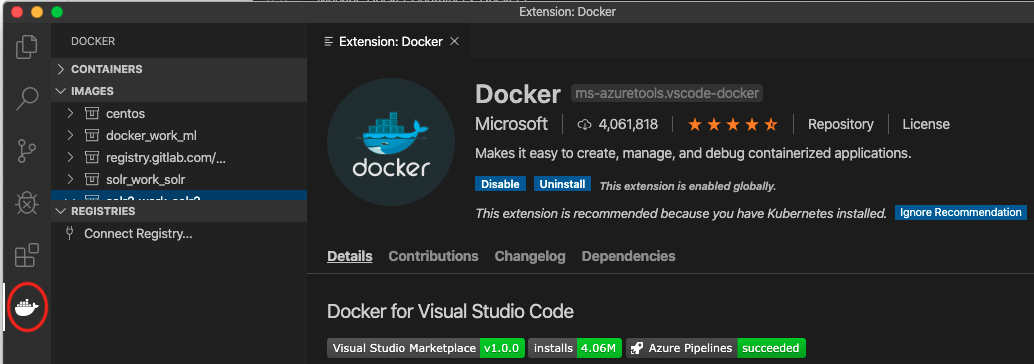
確認
インストールすると、左のメニューにdockerアイコンが追加されます。

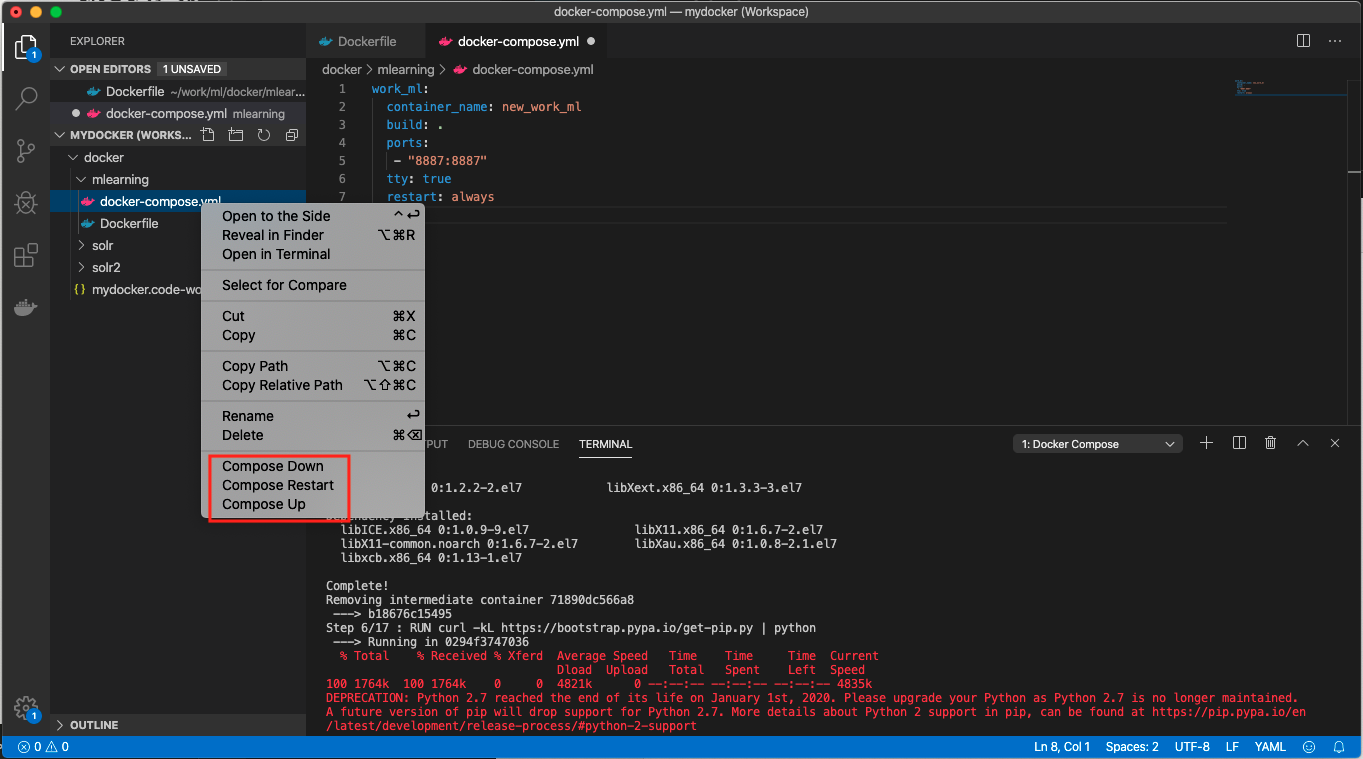
起動
workspaceにDockerfileやdocker-composeを配置すれば、GUI操作で楽々起動できます。
起動履歴はterminalに表示されるので視認性もよいですね。

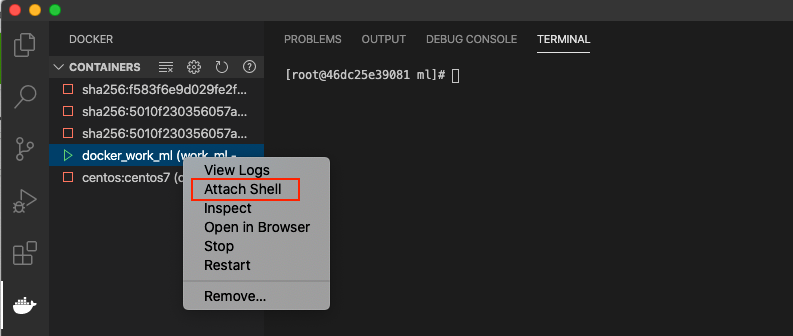
コンソールアタッチ
左のdockerアイコンからイメージをリスト表示し、対象コンテナに「Attach Shell」で簡単に入れます。

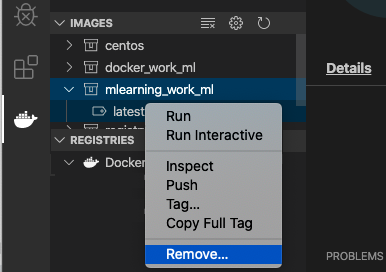
削除
同じく左のdockerアイコンからイメージをリスト表示できるので、削除も簡単です。

終わりに
Docker HUBとの連携もできますし、特にV1.0では「Docker Tools Love Python」らしくpythonコードへのデバッグも強化されているとのことです(ちょっとよく分かってないですが)。
コマンドを覚えてなくて良いというのがストレスフリーで良いですね!