ScrollViewをXcode11で使いたい!
Xcode11からscrollViewの設定のあれこれが結構変わったので、備忘録として書いていきます
早速やっていこう
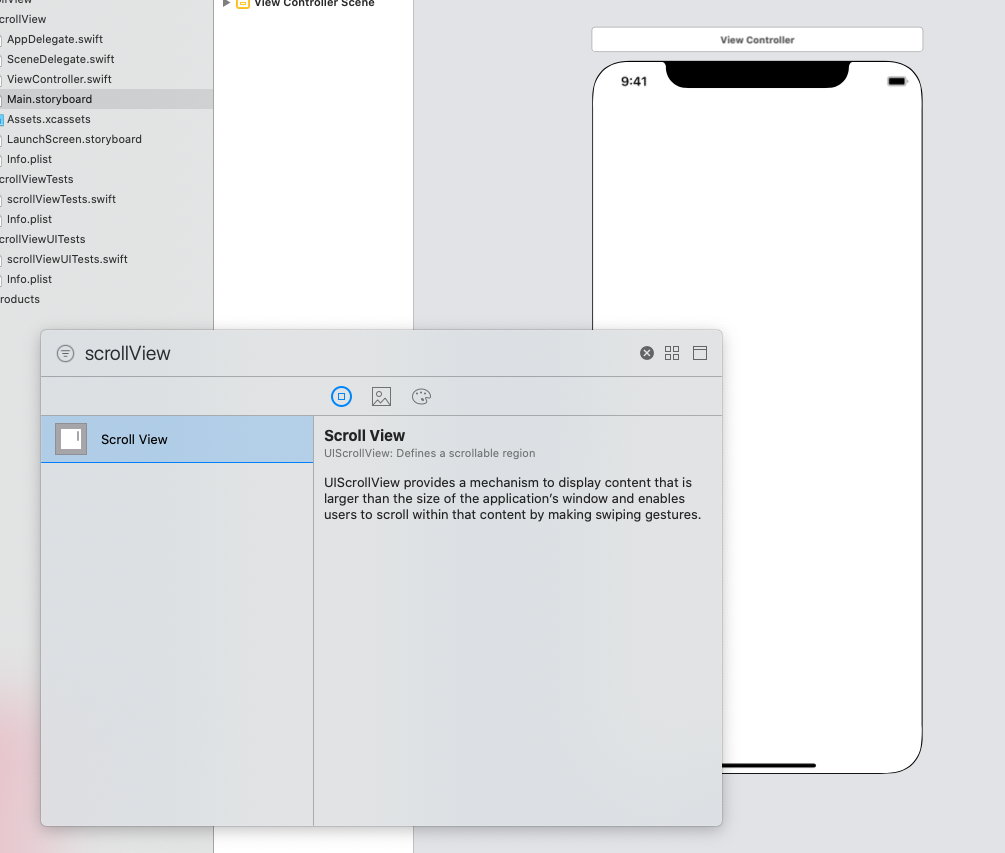
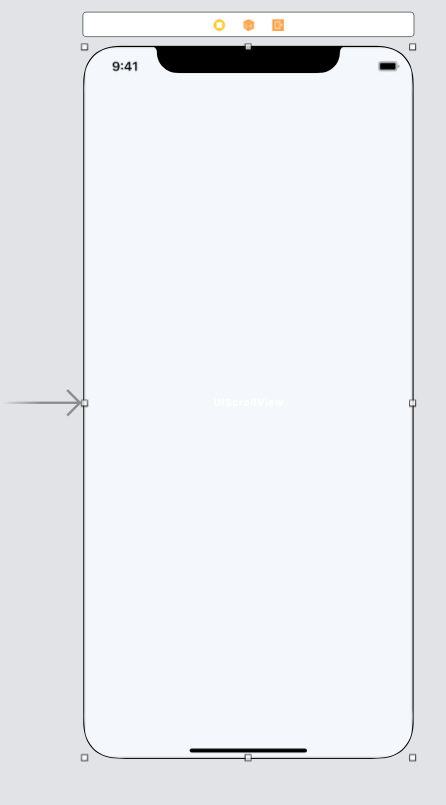
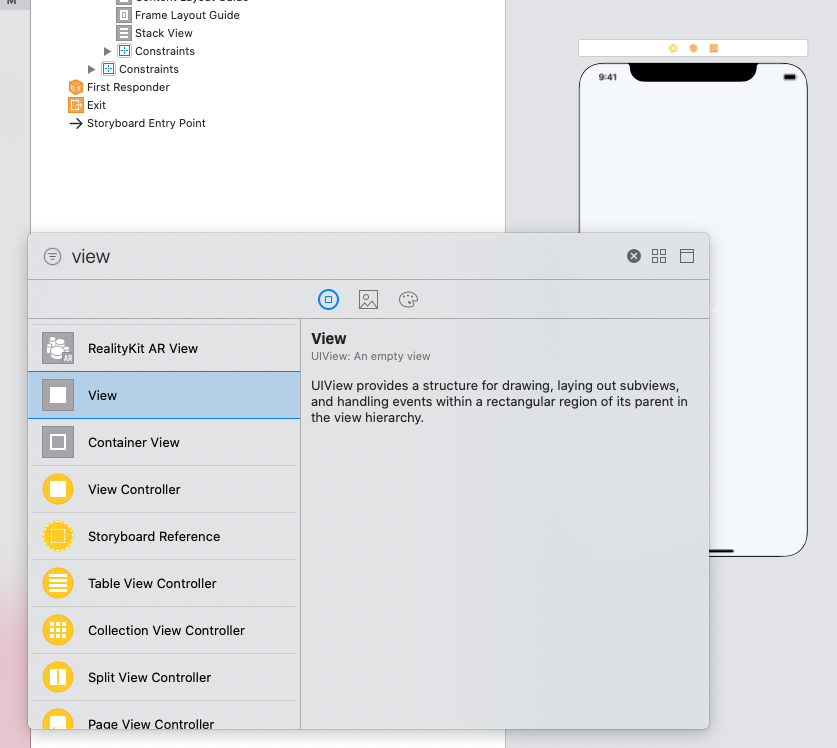
1. ViewControllerにScrollViewを置く

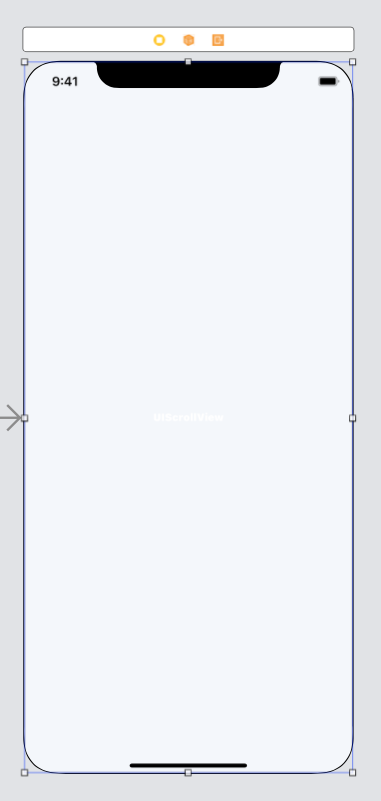
このscrollViewをViewの中に配置して、

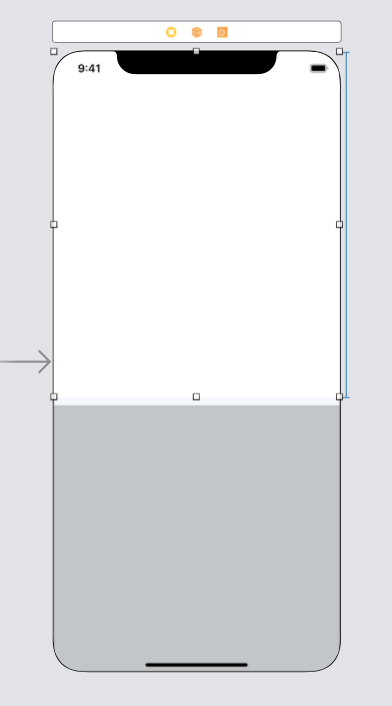
こんな感じで画面いっぱいに広げます

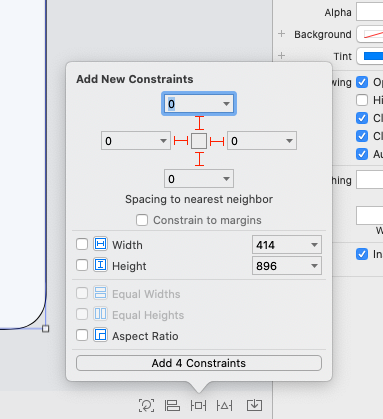
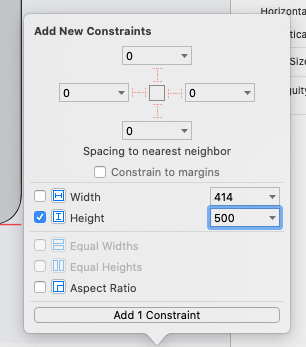
次にこんな感じで制約を追加

この状態だとXcodeに怒られますが、後で追加で設定するから今は気にしないで大丈夫です
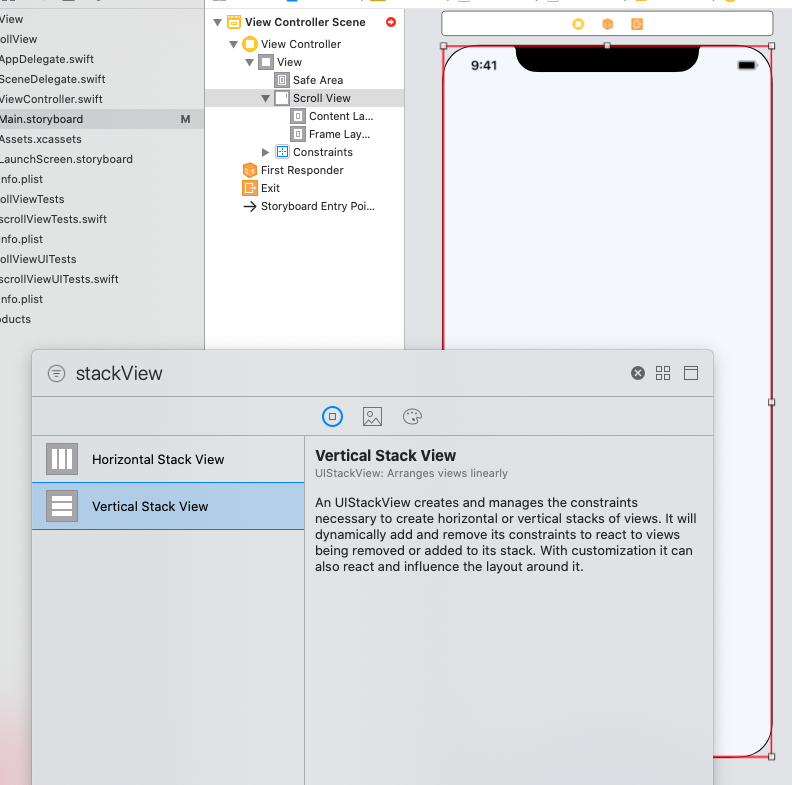
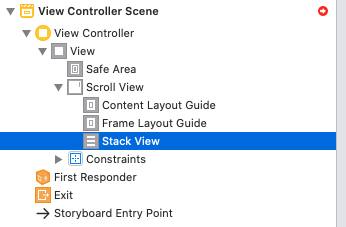
2. ScrollViewにStackViewを置く

Vertical Stack Viewを

またこんな感じで画面全体に広げる
3. ScrollViewとStackViewをいい感じにする

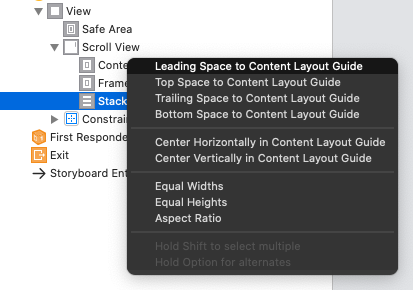
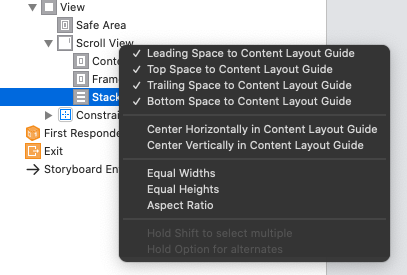
StackViewからContent Layout Guideにcontrolキーを押しながらドラッグすると

こんな感じのポップアップが出るから、

上の4つにチェック入れます
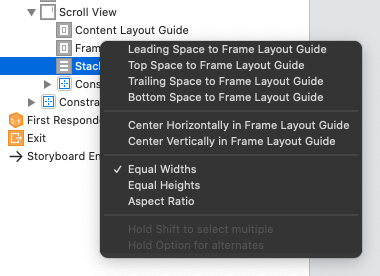
で今度はStackViewからFrame Layout Guideにcontrolキーを押しながらドラッグして、

Equal Widthにチェックしましょう
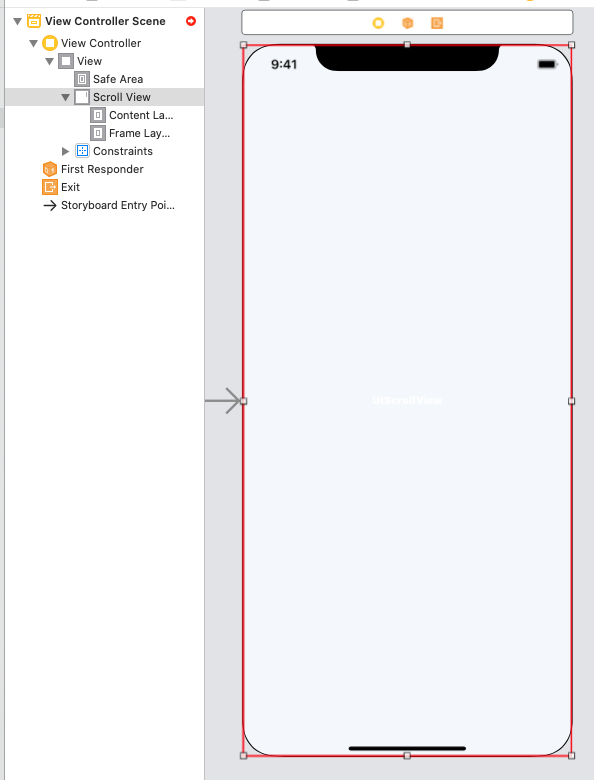
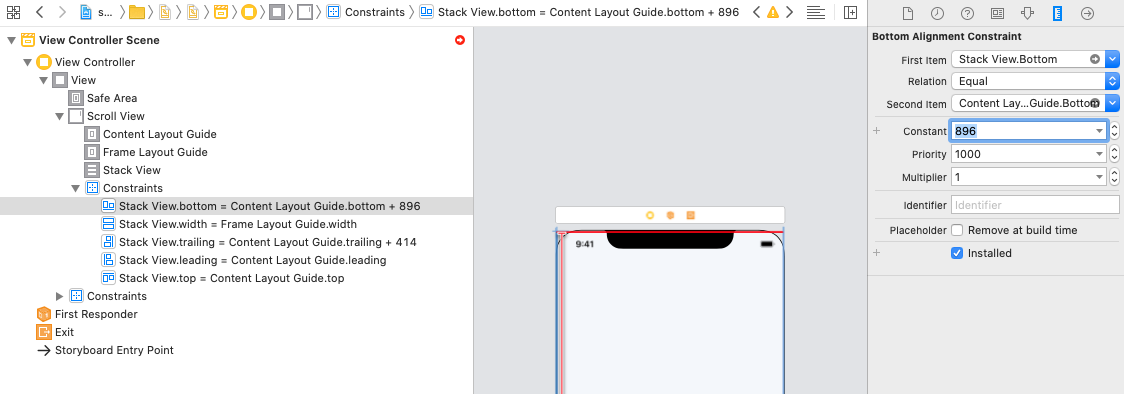
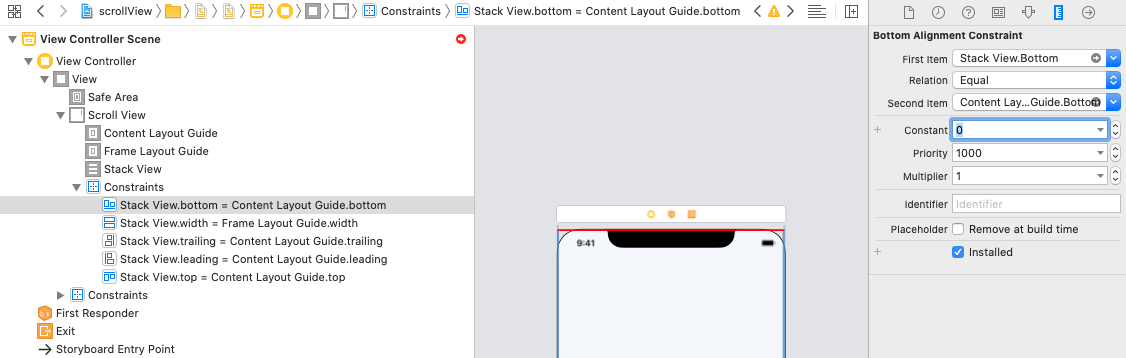
ここまでやったらConstraintsを見てみて、

こんな感じで + 414とか + 896とかになってるやつを0にしましょう

4. ScrollViewにViewを置く
ここまでできたらViewを置くだけです

ViewをScrollViewに置いて

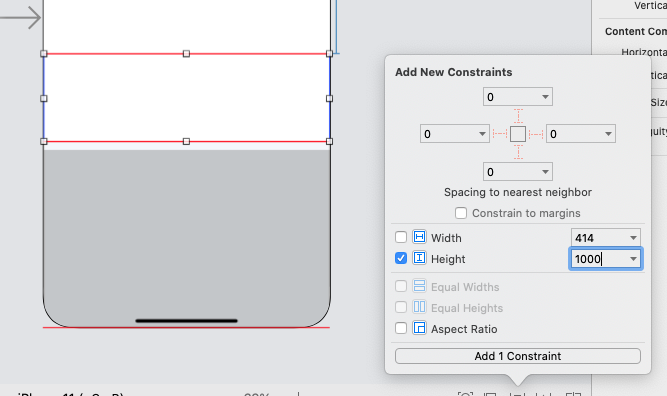
高さを指定してあげれば

こんな感じになる!!!!
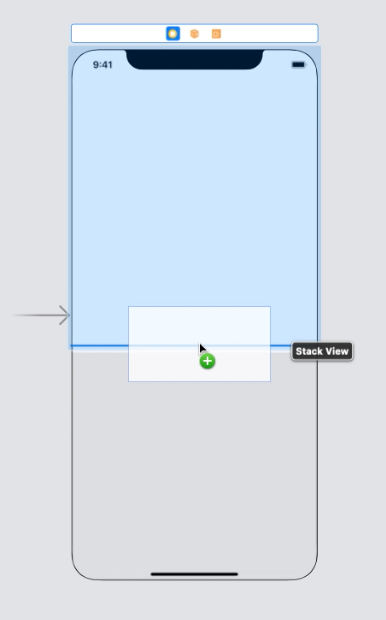
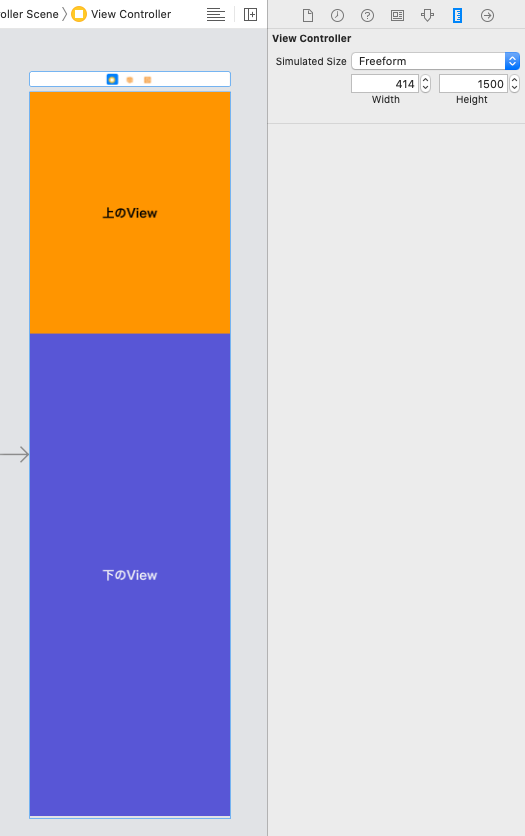
もう1個下にViewを置きたいときは

こうやって上のViewの一番下に持ってって、StackViewの表示が出るところで離せば追加できます

追加したViewにも高さを指定してあげることを忘れずに!
5.Viewの上に好きなものを置く
ViewControllerのサイズを大きくしてあげると作業しやすいかも?

6.完成!
動いた動画↓

一応Githubにあげときました↓
https://github.com/sugijotaro/scrollView
参考
https://useyourloaf.com/blog/scroll-view-layouts-with-interface-builder/
https://youtu.be/KmE50giVuLA