はじめに
Life is Tech!Members Advent Calendar 2020 の25日目を担当します!わくわくさんです!(@sugijotaro)
普段はiPhoneアプリ作ったり、Unity触ってみたり、映像作ったりしてます。
この記事では、Firebaseプロジェクトの始め方、Xcodeの下準備、Firebaseの認証のやり方について解説します!
Firebaseとは
Firebaseとは、Googleが提供しているアプリ開発者向けのサービスで、ログイン認証やオンラインでのデータ管理などを簡単に実装することができます。
認証機能やデータベースを必要とするアプリの開発や、チャットアプリの開発などができます!
Firebase SDKをインストールする
FirebaseをiOS開発で使うには、まずプロジェクトファイルにFirebase SDKをインストールしましょう!
1.Firebaseのプロジェクトを作成する
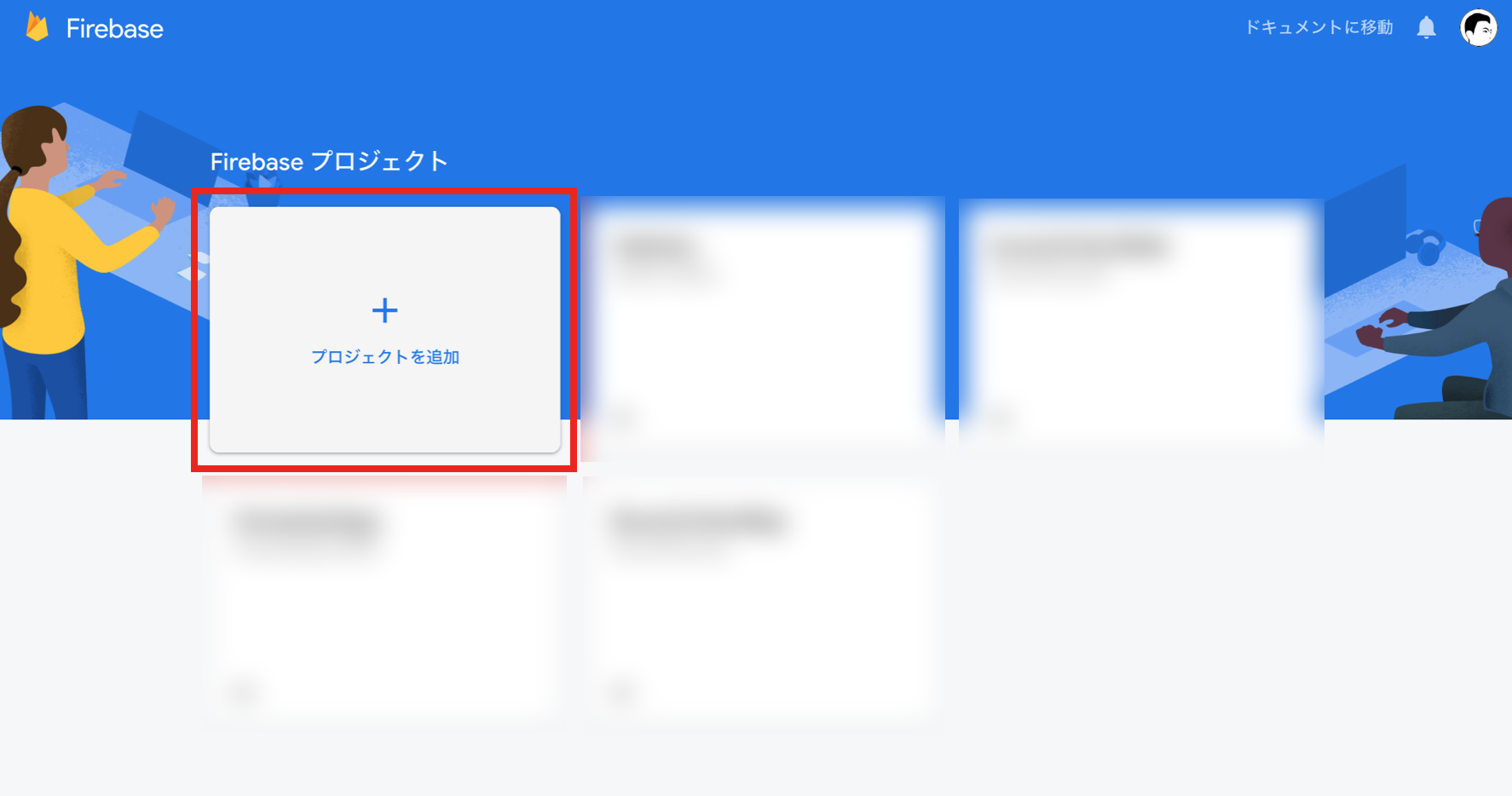
Firebaseにアクセスして、プロジェクトを追加をクリック

任意のプロジェクト名を入力して、続行

Googleアナリティクスを有効にするかどうかを決めて、続行
(おすすめは有効)

Googleアナリティクスのアカウントを選択(大抵の場合はDefault Account for Firebase)して、プロジェクトを作成

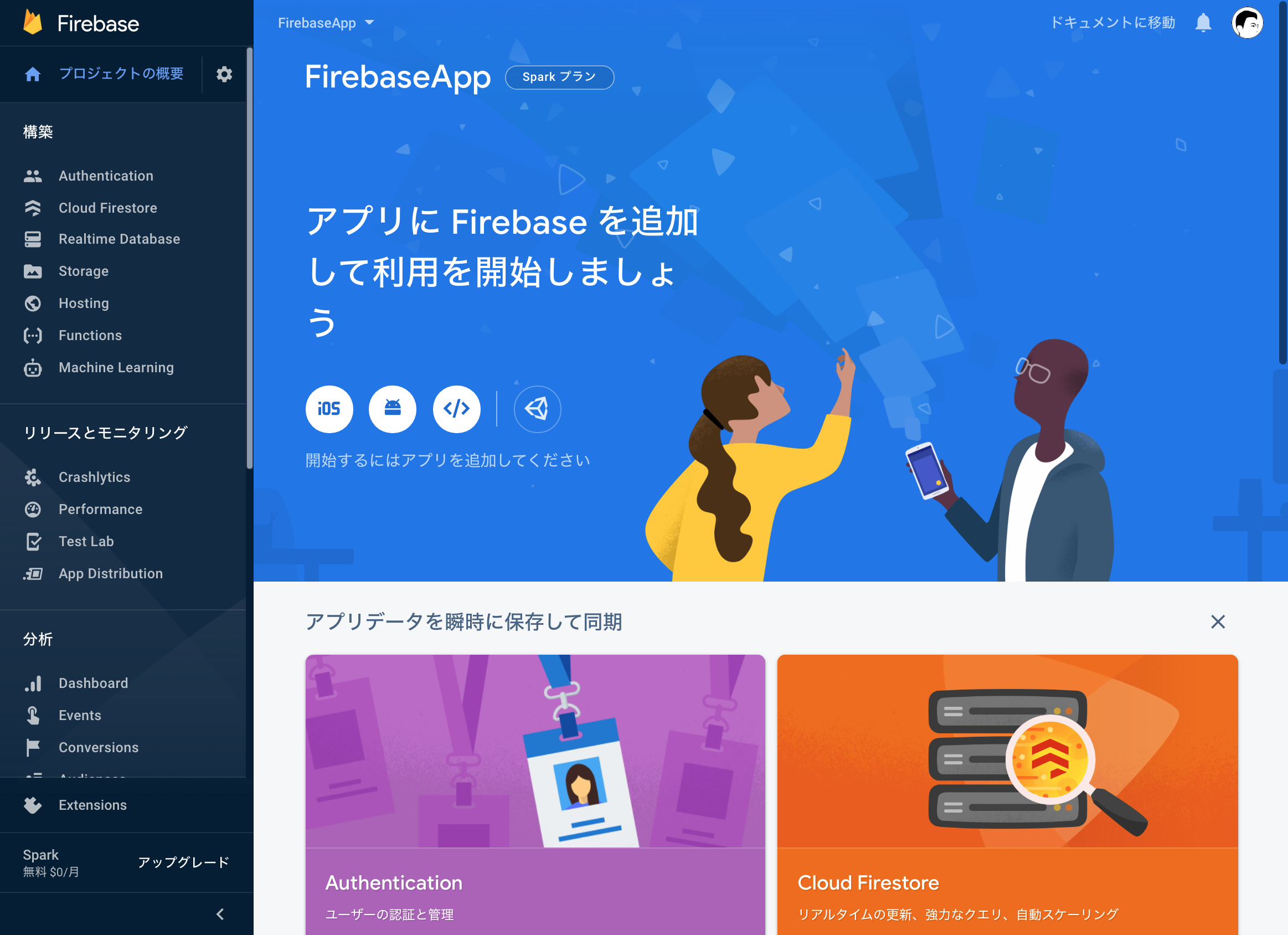
するとこのようなページにリダイレクトされます。
これでプロジェクト作成完了です。

2.アプリをFirebaseに登録する
ここからは、FirebaseとXcodeのプロジェクトファイルを紐付けしていきます。
Firebaseコンソールの、iOSのボタンをクリックします。

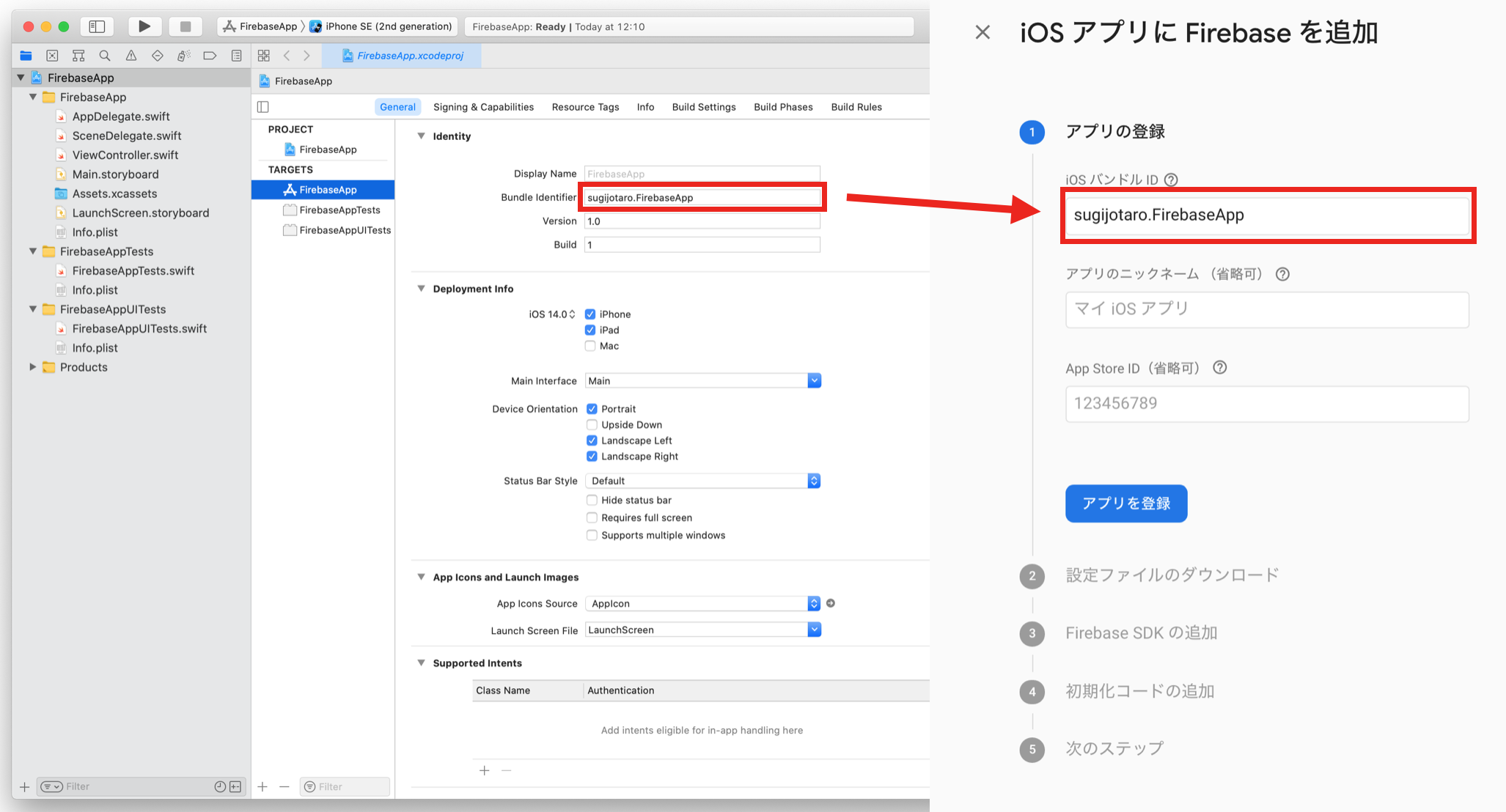
オプション画面が開いたら、iOSバンドルIDの欄にXcodeプロジェクトのBundle Identifierをコピペして、アプリを追加をクリック

GoogleService-Info.plistをダウンロードして、 Xcodeのプロジェクトにドラッグ&ドロップで追加します。

ここまでできたらXcodeを閉じましょう。
3.アプリにFirebase SDKを追加する
FirebaseのSDKを追加する方法はいくつかあるのですが、今回は一番シンプルで簡単な、CocoaPodsを使用する方法で追加していきます。
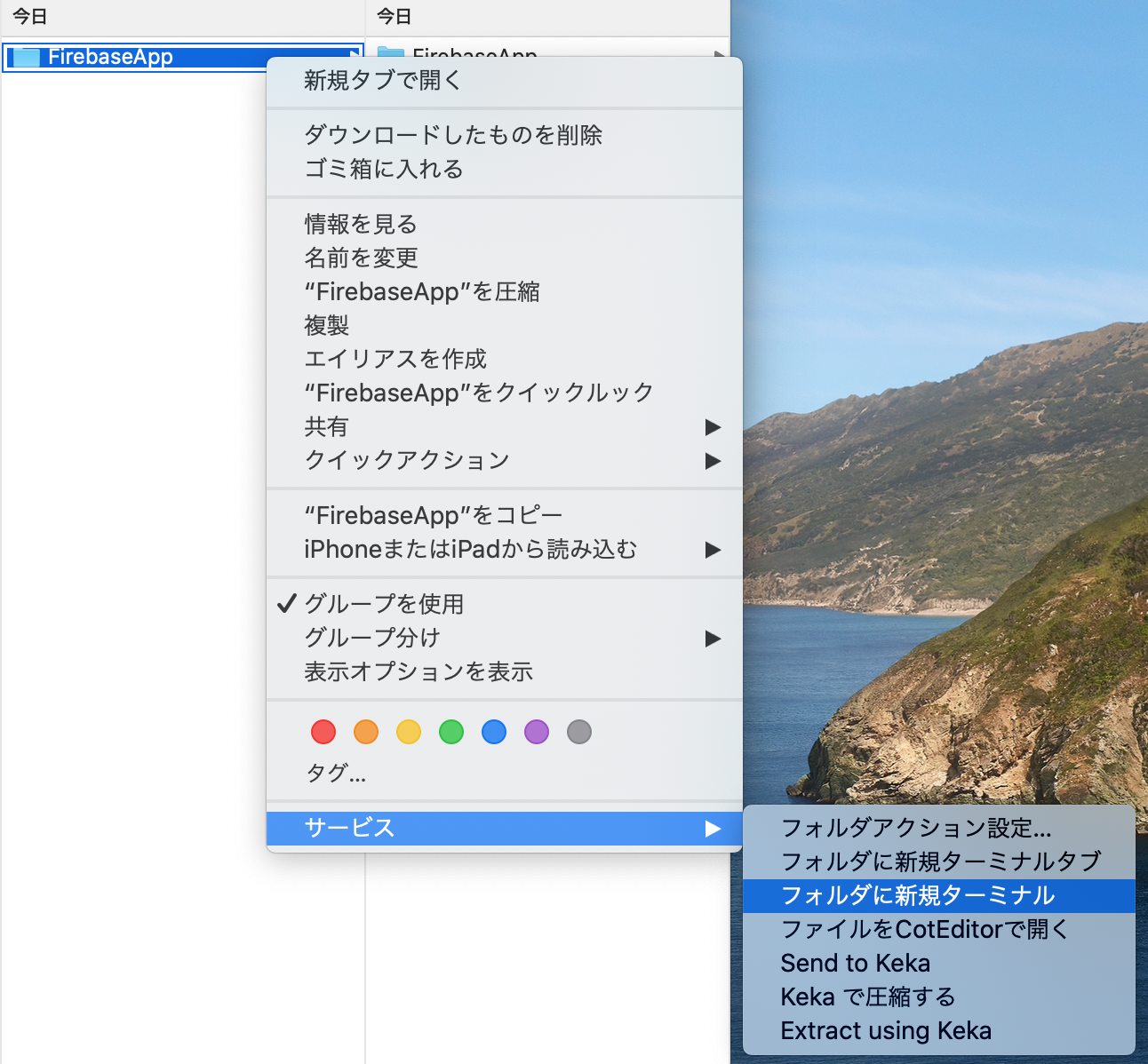
FinderでXcodeのプロジェクトフォルダまで移動して、右クリック>サービス>フォルダに新規ターミナルを選択してターミナルを開きましょう

ターミナルにpod initと打って、Enterを押します。
しばらく待つと、プロジェクトフォルダの中にPodfileというファイルが現れるので、これをエディターなどで開きます。

開いたら、# Pods for FirebaseAppの下に、
pod 'Firebase/Analytics'を追加して、保存します。

保存したら、ターミナルに戻ってpod installを実行します。
すると、プロジェクトフォルダの中に**.xcworkspaceファイルが生成されます。
今後の開発では.xcodeprojファイルは使わずに.xcworkspaceファイル**を使っていきます。
##4.初期化コード追加
.xcworkspaceファイルを開いて、AppDelegate.swiftを開き、import FirebaseとFIRApp.configure()を追記します。

これでFirebaseを使った開発の準備が整いました!
FirebaseUIでログイン機能をつける
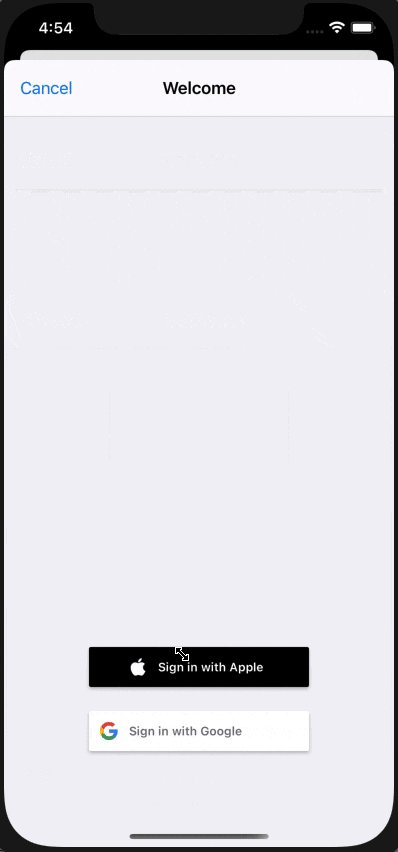
FirebaseUIを使えば簡単にログイン機能を実装することができます!
今回はSign in with GoogleとSign in with Appleを実装していきます。
(アプリをリリースする場合、サードパーティーのログイン連携をしているアプリはSign in with Appleの実装が必須です! https://qiita.com/akatsuki174/items/77734fb95b74cfa5cdad)
1.Podfile更新
Podfileを開いて、pod 'FirebaseUI'を書き込み、準備の時と同じようにターミナルでpod installを実行してください。
2.FirebaseでAuthenticationを有効にする
FirebaseのコンソールからAuthenticationを選択し、始めるをクリック

Sign in with Apple
Sign-in methodからAppleを選択して、有効にするのチェックを入れ、保存をクリックします。

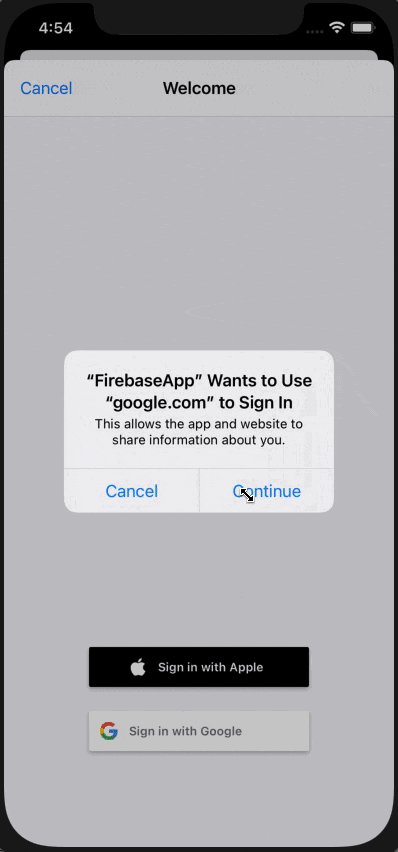
Sign in with Google
Sign-in methodからGoogleを選択して、有効にするのチェックを入れ、プロジェクトの公開名とサポートメールを入力して、保存をクリックします。

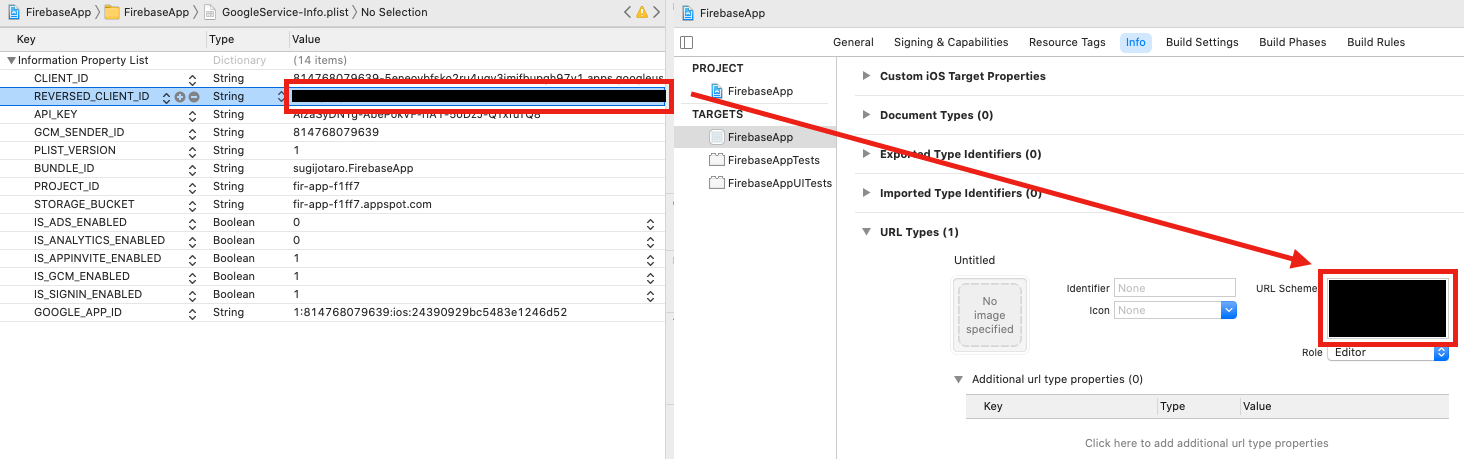
次に、GoogleService-Info.plist内のREVERSED_CLIENT_IDをコピーし、URLスキームにペーストします。
URLスキームは左下の**+ボタン**から追加します。

AppDelegate.swiftを開いて、以下を追記します
func application(_ app: UIApplication, open url: URL,
options: [UIApplication.OpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplication.OpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
これで下準備は完了です!
##3.コーディング

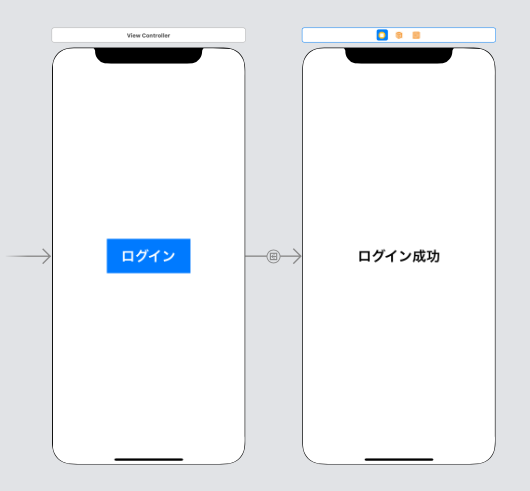
SegueのIdentiferはtoNextView
import UIKit
import FirebaseUI
class ViewController: UIViewController, FUIAuthDelegate {
var authUI: FUIAuth { get { return FUIAuth.defaultAuthUI()!}}
// ログインの認証をするプロバイダを選択
let providers: [FUIAuthProvider] = [FUIOAuth.appleAuthProvider(),FUIGoogleAuth()]
override func viewDidLoad() {
super.viewDidLoad()
self.authUI.delegate = self
self.authUI.providers = providers
}
@IBAction func LoginButtonTapped(){
// FirebaseUIのViewの取得
let authViewController = self.authUI.authViewController()
// FirebaseUIのViewの表示
self.present(authViewController, animated: true, completion: nil)
}
public func authUI(_ authUI: FUIAuth, didSignInWith user: User?, error: Error?){
if error == nil {
//認証成功
self.performSegue(withIdentifier: "toNextView", sender: nil)
} else {
//認証失敗
print(error!)
}
}
}
#さいごに
Firebaseを使えば、オンラインのデータ管理や認証などのめんどくさい部分を全てFirebaseに丸投げできるので、早く簡単にアプリを実装することができます!
Firebaseを使いこなして、素晴らしいアプリを作りましょう!