wrote: 2019.1.18
↓の続き記事です
Vue CLI3 を使って、IE11でも動作するWeb Componentsを作ってみた - Qiita
前回まで
Vue-CLI3でWebComponentを作成し、IE11で起動するところまでやりました。

最初に
不要なコンポーネントを削除します。
- src/assets/logo.png
- src/components/HelloWorld.vue
vuetify
UIフレームワークとして人気上昇中のvuetifyを使ってみます。
基本的に以下の無いように沿って進みます。
install vuetify
vue add vuetify
main.js
src/main.jsに以下を追加
import Vuetify from 'vuetify'
import "vuetify/dist/vuetify.min.css"; // Ensure you are using css-loader
Vue.use(Vuetify)
main.js は以下のようになる。
import Vue from "vue";
import App from "./App.vue";
import Vuetify from "vuetify";
import "vuetify/dist/vuetify.min.css"; // Ensure you are using css-loader
Vue.use(Vuetify);
Vue.config.productionTip = false;
new Vue({
render: h => h(App)
}).$mount("#app");
// index.js or main.js
import 'vuetify/dist/vuetify.min.css' // Ensure you are using css-loader
Material Icons
Material Iconsを使う場合には、
に以下を追加する必要があります。<head>
<link href='https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900|Material+Icons' rel="stylesheet">
IE11 & Safari 9 support
割愛
前回参照
yarn add babel-polyfill
yarn add @babel/preset-env -d
app.js
<v-app>タグでくくる。 ← ここ重要
これが無いとスタイルが適用されません。真白なボタンになったりします。

<template>
<v-app>
<div id="app">
<Counter v-bind:count="7"/>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</v-app>
</template>
Counter.vue
<button> タグを`に変更します。
<template>
<div>
<h1>{{ count }}</h1>
<v-btn color="success" v-on:click="countUp">Count Up</v-btn>
<v-btn color="info" v-on:click="countDown">Count Down</v-btn>
</div>
</template>
scriptは以下のようにします。
<script>
export default {
name: "Counter",
props: {
count: {
type: Number,
default: 0,
required: true
}
},
methods: {
countUp() {
this.count += 1;
},
countDown() {
this.count -= 1;
}
}
};
</script>
動作確認
実行
yarn serve --open
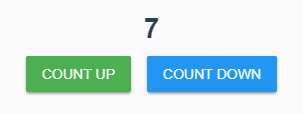
こんなのが出ればOK
web componentの作成
wcオプションでビルドします。
wcはpackage.jsに定義済み
yarn build
動作確認
./dist/demo.htmlをブラウザで開いてみます。
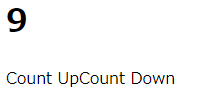
スタイルがががが・・・消えてます。
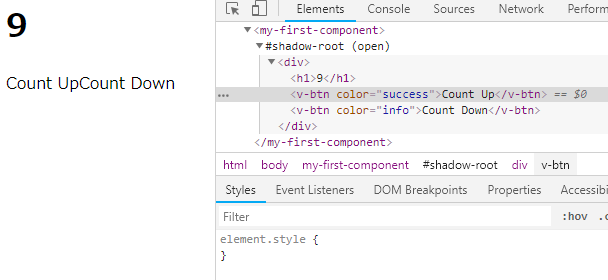
devtoolで見てもスタイルが当たっているように見えません。
WebComponentはShadowDOMで閉じた世界になることが原因のようです。
スタイルの適用
a
<meta charset="utf-8" /> <title>as demo</title>
<script src="https://unpkg.com/vue"></script>
<script src="./as.js"></script>
<style>
#host::shadow span {
}
@font-face {
font-family: element-icons;
src: url(fonts/element-icons.2fad952a.woff) format("woff"),
url(fonts/element-icons.6f0a7632.ttf) format("truetype");
font-weight: 400;
font-style: normal;
}
</style>
<as-demo></as-demo>