Kotlin + Spring Boot + Swagger
Swagger
前回、Kotlin + Spring Boot でHello! World!
で作成したプロジェクトにSwaggerを追加します。
springfoxの追加
build.gradle.ktsのdependenciesに以下を追加します。
compile ("io.springfox:springfox-swagger2:2.9.2")
compile ("io.springfox:springfox-swagger-ui:2.9.2")
dependenciesは以下のようになります。
dependencies {
compile ("io.springfox:springfox-swagger2:2.9.2")
compile ("io.springfox:springfox-swagger-ui:2.9.2")
implementation("org.springframework.boot:spring-boot-starter-web")
implementation("com.fasterxml.jackson.module:jackson-module-kotlin")
implementation("org.jetbrains.kotlin:kotlin-reflect")
implementation("org.jetbrains.kotlin:kotlin-stdlib-jdk8")
testImplementation("org.springframework.boot:spring-boot-starter-test")
}
EnableSwagger2の追加
SwaggerDemoApplication.kt にEnableSwagger2のimportと@EnableSwagger2アノテーションを追加します。
以下のようになります。
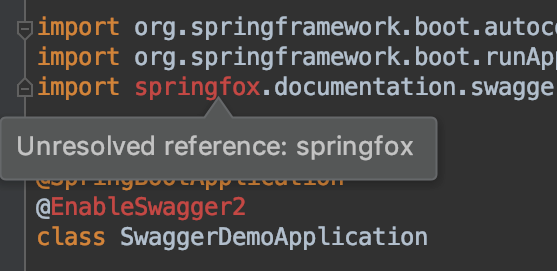
※もしここでspringfoxが解決できないエラーの場合は末尾に対策を書いてます。
package com.example.swagger.demo
import org.springframework.boot.autoconfigure.SpringBootApplication
import org.springframework.boot.runApplication
import springfox.documentation.swagger2.annotations.EnableSwagger2
@SpringBootApplication
@EnableSwagger2
class SwaggerDemoApplication
fun main(args: Array<String>) {
runApplication<SwaggerDemoApplication>(*args)
}
以下にアクセスします。
http://localhost:8080/swagger-ui.html
Swaggerが表示されたら成功です。
表示の改造
SwaggerDemoApplication.kt
importを追加
import org.springframework.context.annotation.Bean
import springfox.documentation.builders.ApiInfoBuilder
import springfox.documentation.builders.PathSelectors
import springfox.documentation.service.ApiInfo
import springfox.documentation.spi.DocumentationType
import springfox.documentation.spring.web.plugins.Docket
class SwaggerDemoApplication を以下に変更する
class SwaggerDemoApplication
{
@Bean
fun swaggerDemoApi(): Docket {
return Docket(DocumentationType.SWAGGER_2)
.useDefaultResponseMessages(false) // defaultのResponse Code/Messageを表示しない
.select()
.paths(PathSelectors.regex("/hello*")) // /hello配下を明示的に選択する
.build()
.apiInfo(apiInfo())
}
fun apiInfo(): ApiInfo {
return ApiInfoBuilder()
.title("API Document Demo")
.description("This is an API document powered by swagger.")
.version("0.0.0")
.build()
}
}
HelloController
import io.swagger.annotations.ApiOperationを追加
@ApiOperationアノテーションを追加
@ApiOperation(value = "Hello Endpoint", notes = "Hello, name!") // ドキュメントに説明文
以下になる
package com.example.swagger.demo
import org.springframework.web.bind.annotation.GetMapping
import org.springframework.web.bind.annotation.RestController
import org.springframework.web.bind.annotation.RequestMapping
import org.springframework.web.bind.annotation.RequestParam
import io.swagger.annotations.ApiOperation
@RestController
@RequestMapping
class HelloController {
@GetMapping("/hello")
@ApiOperation(value = "Hello Endpoint", notes = "Hello, name!") // Swaggerに説明文
fun hello(@RequestParam(value = "name", required = false, defaultValue = "World") name: String): String {
return "Hello! $name!"
}
}
説明文が追加され、すっきりした表示になりました。

springfoxが解決できないエラーの場合
springfoxが解決できないと表示されたら
方法1

方法2
もしくは、



