環境
VS:VisualStudio2017
フレームワーク: .asp.net core 2.1
Swaggerをインストール
「ツール」→「NuGetパッケージマネージャー」→「NuGetパッケージの管理」
検索にSwashbuckle.AspNetCore
Startup.cs
Startup.csに追記
- using
Startup.cs
using Swashbuckle.AspNetCore.Swagger;
ConfigureServicesにAddSwaggerGenを追加
Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" });
});
}
ConfigureにUseSwagger, UseSwaggerUIを追加
Startup.cs
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
// SwaggerドキュメントをJSONとして出力する設定
app.UseSwagger();
// Swagger UIを表示する設定
app.UseSwaggerUI(options =>
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
app.UseMvc();
}
デバッグの設定
デバッグの設定
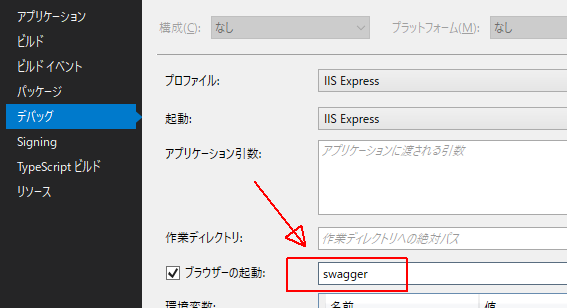
プロジェクトのプロパティ→デバッグ
ブラウザーの起動に、swagger を入力
実行
F5で実行する。
URLの後ろに「/swagger」が付いたURLで起動する。はず。
例)http://localhost:49256/swagger
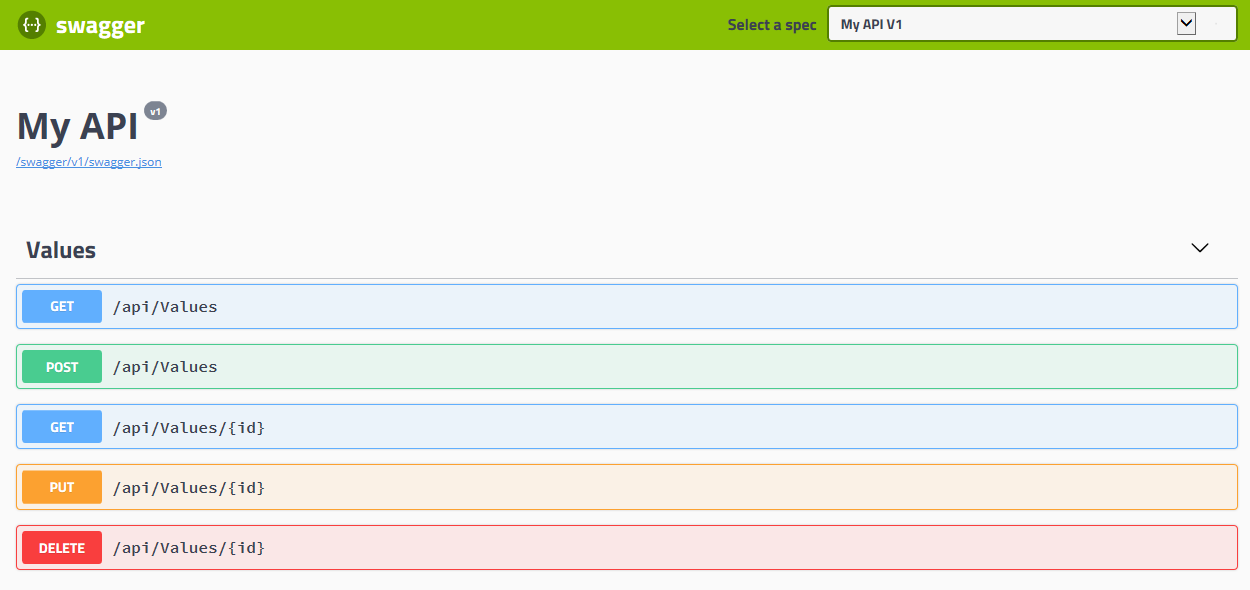
以下のような画面が表示されれば成功