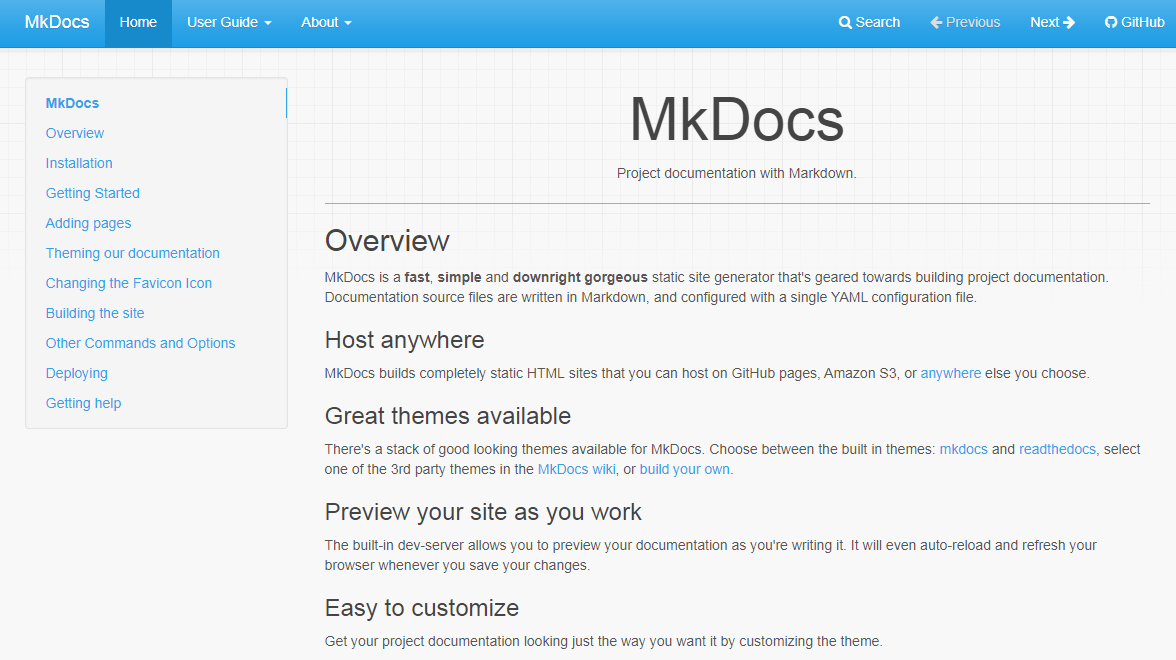
ナイスで今風なドキュメントを自動生成してくれるMkDocs
前提
必須:python2.x or 3.x、pip
環境:pythonが動作する環境(Win、Mac、or ...)
※以下コマンドプロンプト(Win)or ターミナル(Mac)で進めます。
インストール
以下に添って進みます。
python環境で進みます。Windowsの場合にはPythonプロンプトから実行してください。
pythonが入っていない方は上記の説明欄か別のpythonインストール記事を御覧ください。
mkdocsインストール
pip install mkdocs
インストールが終わったら以下のコマンドで確認します。
mkdocs --version
バージョンが表示されればOKです。
mkdocs 事始め
試しに1作成します。
ドキュメントを配置するSite毎に1つのプロジェクトを作成します。
インストールガイドに倣ってmy-projectを作成します。
フォルダを作成したいカレントフォルダに移動して以下のコマンドを打ちます。
mkdocs new my-project
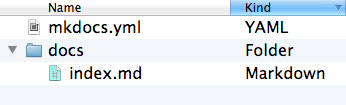
これでmy-projectフォルダが作成され、その下にmkdocs.ymlファイルとdocsフォルダが作成されます。
これからmkdocs.ymlに記載された設定に基づきドキュメントを作成していきますので、カレントフォルダをmy-projectに移動します。
cd my-project
サイトの確認
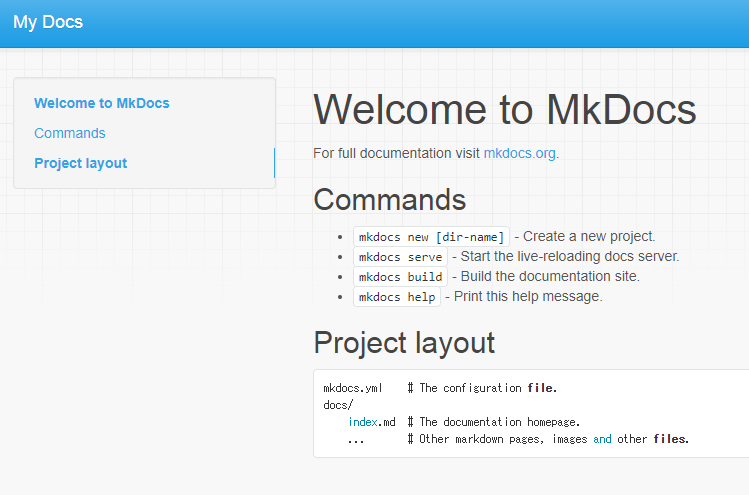
以下コマンドを打つことで現状(初期状態)をブラウザで確認できます。
mkdocs serve
以下のように結果が表示されればOK
INFO - Building documentation...
INFO - Cleaning site directory
[I 160402 15:50:43 server:271] Serving on http://127.0.0.1:8000
[I 160402 15:50:43 handlers:58] Start watching changes
[I 160402 15:50:43 handlers:60] Start detecting changes
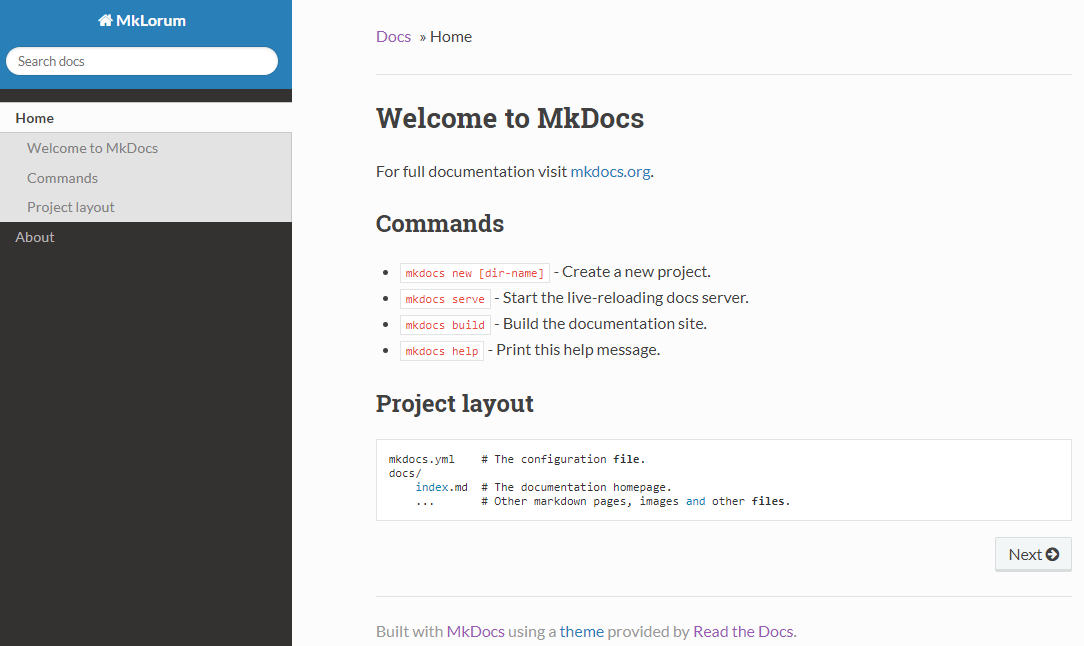
アクセスしてみましょう
自動再読み込み
mkdocs serveは自動再読み込みもサポートしており、設定ファイル、ドキュメントディレクトリ、またはテーマディレクトリ内の何かが変更されたときに自動で再構築されます。
試しにmkdocs.ymlを以下のように変更して保存します。
site_name: MkLorum
サイト名がMkLorumに変わります。
ページの追加
docsフォルダの下に新しいmdファイルをおいてもよいですが、
インストールガイドに従ってabout.mdファイルをcurl経由で追加します。
curlが未インストールの場合にはWindows > curlを使うにもインストール記事を書いてます。
curl 'https://jaspervdj.be/lorem-markdownum/markdown.txt' > docs/about.md
Winの場合は以下
curl https://jaspervdj.be/lorem-markdownum/markdown.txt > docs/about.md
mkdocs.ymlを再保存すると自動でビルドが走りブラウザが更新されます。

doc下にファイルを追加するだけでもヘッダに反映されるようですが、
以下のようにファイルの順番を変更することもできます。
site_name: MkLorum
pages:
- About: about.md
- Home: index.md
テーマの変更
mkdocs.ymlに以下の設定を追加する事で簡単にテーマを変更できます。
theme: readthedocs
Favicon Iconの変更
割愛。公式ページを参照ください。
ビルド
内容に満足できたら(しなくてもいいですが)、ビルドしてHTMLファイルを作成します。
mkdocs build
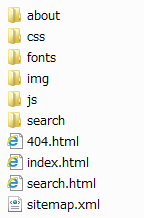
これで、siteフォルダが作成されます。フォルダ配下は以下のような構成になっています。
siteフォルダをサーバー等に配置して公開しましょう。
ファイル構成が変わったり、ファイルの追加・削除を頻繁にした場合にはゴミファイルが残る場合があるのでそのような場合にはクリーンビルドします。
mkdocs build --clean
今回は以上です。