デザインというものは見え方は人によって様々で一概にこれがいいというものは特にありません。
しかし見やすいとか、理解しやすいサイトというのは誰もが同じように感じるものではないでしょうか?
そこで基本的なことですが、改めて意識しておくといいことでもあるのでここに書かせていただきます。
今回は「見えない力線」について紹介したいと思います。
この見えない力線に意識してサイトを作成していくと自ずとユーザにとって見やすい。理解しやすいサイトになるでしょう。
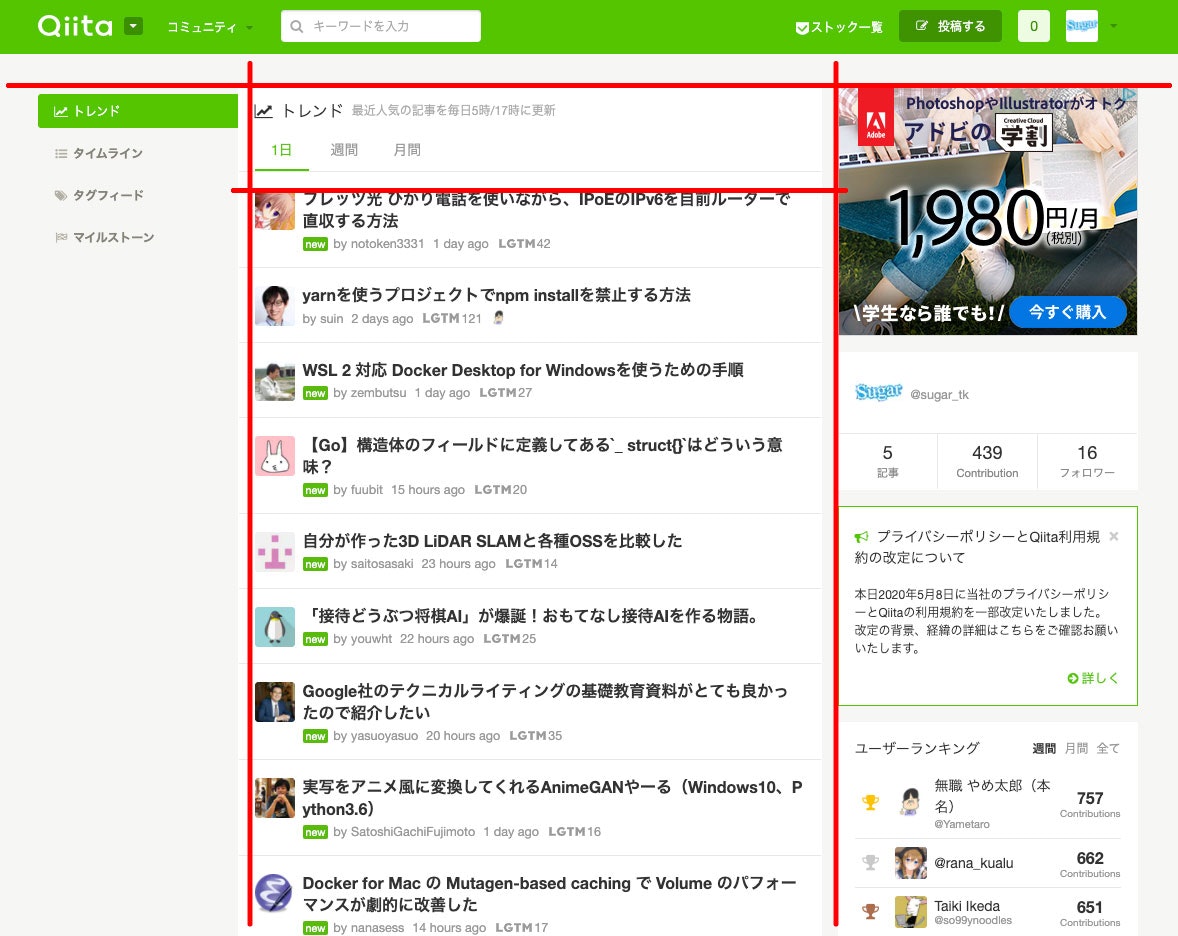
「見えない力線」とは
要はガイドのことなんですが、サイトに見えないガイドを引き、それに沿っても文字や画像を配置することによって関連付けされた情報はただ単に見栄えがよくなるだけでなく、各要素に対する秩序をもたらし、そのページにきたユーザに情報を素早く理解できるようなサイトを作ることができます。
ダブルチェック以上のチェックをする
ただこの「見えない力線」に気をつけていても色々と修正していくと自分が気づかないうちにずれてしまうことがあります。
結構自分では気づかないところは他の人は気づくものです。私自身も他の人が作成したものはすぐに気づくのですが自分の作成したものを気づくのはなかなか難しくずれていたまま先に進めてしまうこともあります。
最近新しくLPを1人でコーディングして作成したのですが至る所にズレなどがあり自分の甘さに痛感しました。
1人でやり切らずダブルチェックなどは必ずやるべき項目ですね
まとめ
お洒落なサイトというものは流行などもあっていずれは古臭いデザインとなり廃れてきますが(全てがそうとも言い切れないが)、ユーザが見やすい、理解しやすいサイトというのはずっと愛されるものではないかと思っています。
初めてサイトを作ってみようという人はまずはオシャレなものというより、ユーザが使いやすい見やすいサイトを作ってみてはどうでしょうか?