webやアプリを作成する場合にボタンやアニメーション、色合いなど様々なことを迷われると思います。
今ではフレームワークがあるのでそこまで考えなくてもそれらを使用すればいい感じのものを作成してくれます。
しかしやはり用意されているものなのでどこか違うんだよなーってのが少なからずあると思います。
ただ作成するのはめんどくさい、どう作ればいいんだろうなど考えてしまいます。
そこでそういう時に役に立つ様々なジェネレータをご紹介したいとお思います。
グラデーションのジェネレータ
グラデーションの色や角度、位置、透明度まで指定してオリジナルのグラデーションを作成することができます。
また、グラデーションを作りたいけどどんな色合いのグラデーションを作ればいいのかわからない時はグラデーションのギャラリーがあるのでそちらから参考にして作成することもできます。
http://www.ourownthing.co.uk/gradpad.html

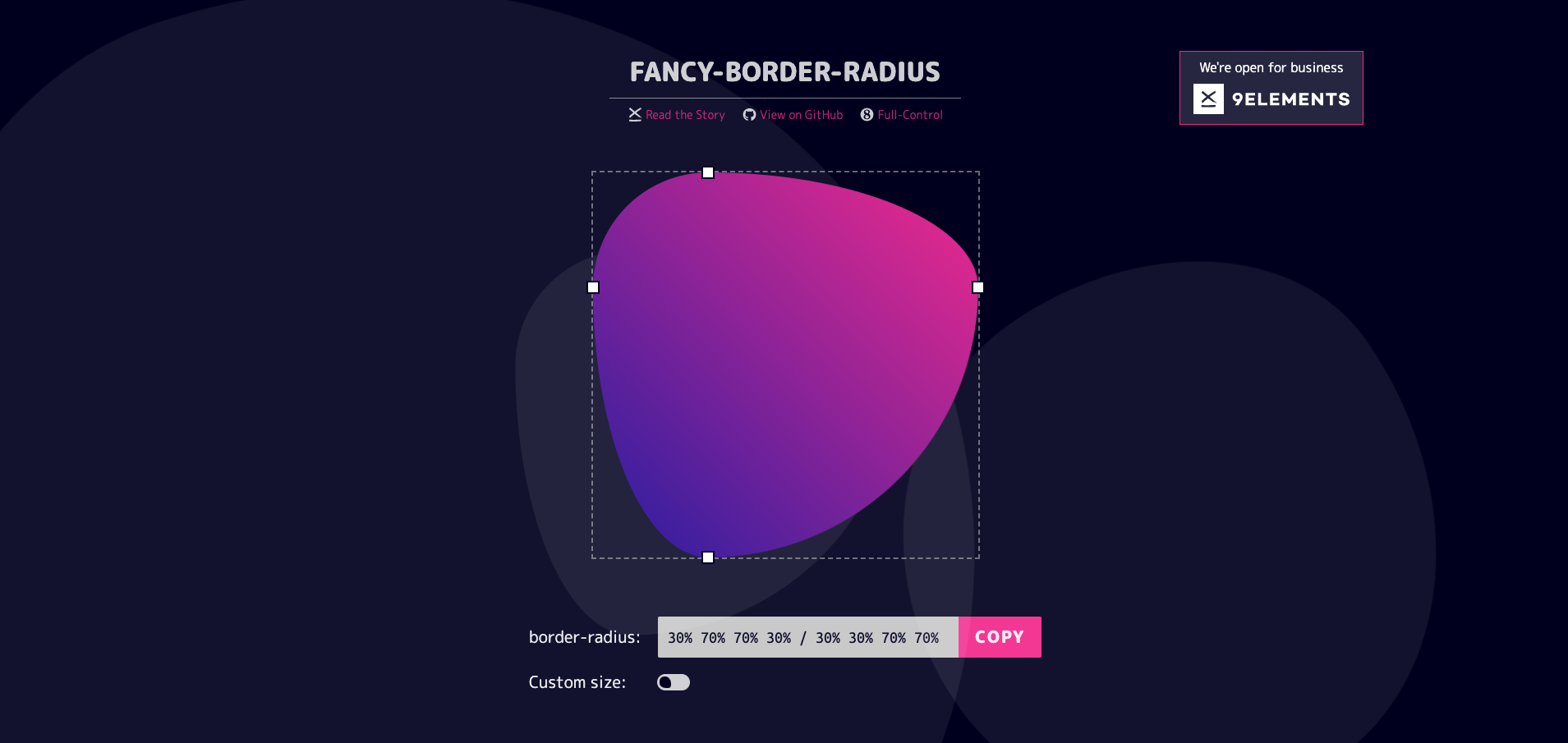
border-radius角丸のジェネレータ
シンプルな角丸でしたら自分自身やフレームワークなどを利用すれば済む話だと思うのですが、
複雑な角丸でしたらこちらのジェネレータを使うととても便利に作成することができます。
https://9elements.github.io/fancy-border-radius/

flex layout generator
Flex boxのジェネレータです。
親要素、子要素でタブが別れていますので、とてもわかりやすく使いやすいです。
https://suiq.jp/flex-layout-generator/

三角形ジェネレータ
三角形を作成できるジェネレータです。
地味に三角形って作成するの面倒くさいのでとてもとても便利です。
http://apps.eky.hk/css-triangle-generator/

ローディングジェネレータ
シンプルなローダーはフレームワークとかであると思うのでいいのですがちょっと違ったローディングを採用したい時はこちらを使うとちょっと違ったものになります。
cssのみでもいいですし、またはvueのコンポーネントとしても実装することができます。
https://epic-spinners.epicmax.co/

ボタンジェネレータ
様々なボタンのテンプレートが用意されていて、さらにそのテンプレートを自分好みに細かく設定することができます。
https://www.bestcssbuttongenerator.com/

グリッドジェネレータ
グリッドをGUIで操作でき自分の好きなようにレイアウト作成することができます。
最近ではグリットレイアウトのページは少なくなってきているので使う場面は少ないとは思いますが、
それでもこれはすぐに見た目を確認することができるのでとても便利なジェネレーターだと思います。
https://cssgrid-generator.netlify.app/

アニメーションジェネレータ
回転や色、向き、バウンドといった様々なアニメーションを自分の好みのもの見つけて細かく設定することもでき、作成することができます。
