Windows環境で開発してます。
今年の初め、ChromeBookで開発する機会があってterminalというものにはじめて触れ、「なんて便利なものだ!」なんて思ったものです。
結局ChromeBookはOSの壁があり、ガチの開発環境には向かない事がわかってからはサブマシンになりましたが、あの感覚が忘れられず。
一瞬MACを。。。とも思いましたが、もともと使っていたWindowsが結構いいスペックだったので、それならまずはWSL2の環境を作ってみようと思った次第です。
ただ、実際にやってみると意外と言う事を聞いてくれません(笑)
この記事では備忘録としてハマった事を書いていこうと思います。
参考
Windows 10 用 Windows Subsystem for Linux のインストール ガイド
Docker Desktop WSL 2 バックエンド
Docker開発環境を移動したい
WSL2のディストリビューションは%LocalAppData%(C:\Users[ユーザー]\AppData\Local\Packages等)に保存されます。
私の場合、CドライブはSSDで200G強しかないので、このままですとすぐに枯渇してしまいます。
よってまずはこれらをDドライブに移す事をしました。
-
Dockerを停止する
-
PowerShellでディストリビューションを確認する
wsl -l Ubuntu-20.04(規定) docker-desktop-data docker-desktop -
対象のディストリビューションをエクスポートする
上記のうち、docker-desktop、docker-desktop-dataがDockerのディストリビューションです。wsl --export docker-desktop docker-desktop.tar wsl --export docker-desktop-data docker-desktop-data.tar -
エクスポートしたディストリビューションを削除する
wsl --unregister docker-desktop wsl --unregister docker-desktop-data -
エクスポートしたtarファイルをインポートする
私の場合はd:\wslというフォルダを作成してそこに保存しています。wsl --import docker-desktop D:\wsl\docker-desktop docker-desktop.tar wsl --import docker-desktop-data D:\wsl\docker-desktop-data docker-desktop-data.tar -
Dockerを起動する
DockerをWSL2で動かしているのに激重い
DockerをWSL2で動かすと爆速になる。。。
そんな触れ込みを見て環境を構築している訳ですが、実際に動かすと何とも見るに堪えられないくらい重くなりました。(特にPHP等の動的に描画している部分)
この時点での私の環境は、Docker => WSL2(Cドライブ)、ソースコード => Widowns(Dドライブ)という環境となっていました。
WSL2環境とWindows環境はつながっている(マウントされている)ので、もちろんWSL2上からWindow上のファイルにアクセスはできます。
しかし、WSL2(Linux)とWindowsではファイルシステムの構造が異なるので、WSL2上からWindows管理上のファイル操作をすると激重となってしまうとの事でした。
よってソースコードをWSL2上に移動しました。
尚、ソースコードをWSL2(Cドライブ)にバンバン置いていくと、やはりシステムドライブが枯渇していくので、Docker開発環境を移動したいのDockerと同様にUbuntu-20.04もDドライブに移動しました。
VSCode上からdocker-compose buildできない
WSL2上でDockerを起動し、ソースコードをWSL2上に置く事でまともに動作する様になりました。
しかし、VSCodeでプロジェクトを開いてdocker-composeでbuildするとエラーが発生してbuildする事ができませんでした。
$ docker-compose up -d --build
Creating network "only-frontweb_default" with the default driver
Building web
Traceback (most recent call last):
File "docker-compose", line 3, in <module>
File "compose\cli\main.py", line 67, in main
File "compose\cli\main.py", line 126, in perform_command
File "compose\cli\main.py", line 1070, in up
File "compose\cli\main.py", line 1066, in up
File "compose\project.py", line 615, in up
File "compose\service.py", line 346, in ensure_image_exists
File "compose\service.py", line 1125, in build
File "site-packages\docker\api\build.py", line 148, in build
TypeError: You must specify a directory to build in path
[19240] Failed to execute script docker-compose
これは単純にVSCodeの使い方を間違っているだけでした。
Windows環境からWSL環境内にアクセスする場合、エクスプローラーから\\wsl$と打つ事でアクセスできます。
しかしVSCodeからフォルダを開く時に\\wsl$でWindows側から開くとWSL2で起動しているdockerが上手く動作しないようでした。
VSCodeのターミナル上から、
wsl
code .
と打つ事により、VSCodeがWSL2から起動した事になり、正常にdocker-compose buildできるようになります。
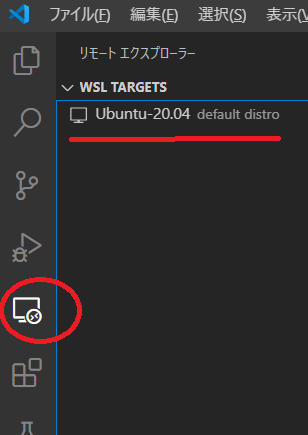
さて、VSCodeの拡張機能にはこういうものがあります。

これをインストールしておけば、

ここから直にWSL2の環境から起動する事ができます。

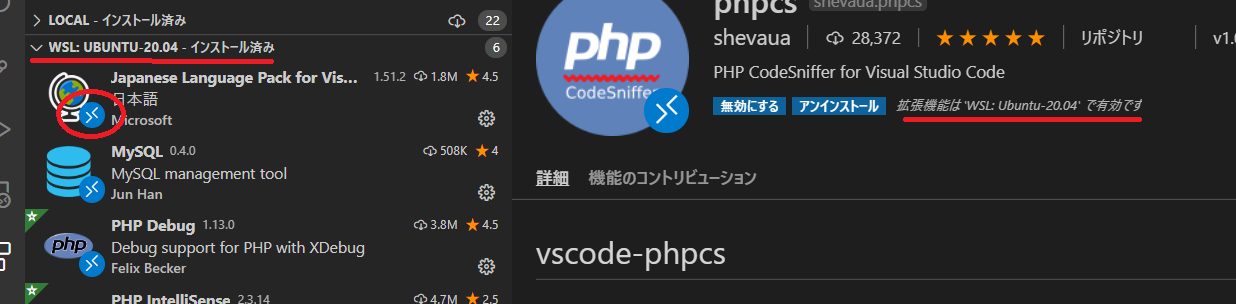
WSL2側では、WSL2用の拡張機能を有効化する事ができます。

これでクリックのみで完結するようになりました。
WSL2でソフトウェアのインストールができない
ここまできてやっとWindowsとWSL2(Ubuntu)は切り離して考えないとダメなんだと分かった私です。
基本的にはDockerで環境作るので基本的には不要ではありますが、それでもインストールしないとならないものが発生してきます。
その為、WSL2で
sudo apt update
を実行した所、
Err:1 http://archive.ubuntu.com/ubuntu focal InRelease
こういうエラーが大量に発生してインストールできず。
エラーの種類から調べていくと、どうやらホスト名が解決できていないという事がわかりました。
(他の構築している方の記事を拝見すると、あまり出てこないのでインストールするディストリビューションによって違うのかもしれません)
-
/etc/resolv.confを削除する
初期状態では、/run/resolvconf/resolve.confへのシンボリックリンクになっているので、これを削除します。 -
/etc/resolv.confを作成する
物理的なファイルを作成し、下記を記述します。nameserver 8.8.8.8 nameserver 8.8.4.4 -
WSL2を再起動する
これでインストール可能になりました。
まとめ
Windowsにはあまりないファイル(フォルダ)の権限との格闘はつづいていますが、これで一通り開発環境は整っています。
今の所WSL2 + Dockerで使用しているのはPHP環境のみなので大きな問題は発生していませんが、様々な環境で開発しているうちに問題が発生した場合は備忘録を兼ねてまた書こうと思います。
![]() FORK Advent Calendar 2020
FORK Advent Calendar 2020
![]() 2日目 strapi+nuxt.jsでアドベントカレンダーを作ろう @sunnyplace
2日目 strapi+nuxt.jsでアドベントカレンダーを作ろう @sunnyplace
![]() 4日目 マテリアルデザインのCSSフレームワーク「Materialize」を触ってみた @sk2usa
4日目 マテリアルデザインのCSSフレームワーク「Materialize」を触ってみた @sk2usa