Materializeとは
Materializeは、Googleが提唱しているデザイン設計体系である「マテリアルデザイン」に準拠したCSSフレームワーク。
Materializeを利用することで、AndroidやGoogle製のアプリで一般ユーザーが慣れ親しんでいる「マテリアルデザイン」のUIに対応したサイトやWebアプリを簡単に制作することができる。
Materializeの特長
マテリアルデザインに対応したCSSフレームワークとしては、MUIや、Material Components for the Webなども人気を集めているが、利用ユーザーの多さや使用実績という面で見ると、Materializeが最もメジャーな存在だと言える。
ReactやAngularといったJavaScriptライブラリとの親和性や、開発環境などの拡張性といった点では他のフレームワークに軍配が上がるが、コンポーネントの多さや導入ハードルの低さという意味ではMaterializeを利用するメリットは非常に高いと思われる。
使用方法
最も簡単な使用方法としては、以下のタグをHTMLに読み込むだけでCDN経由で利用することができる。
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
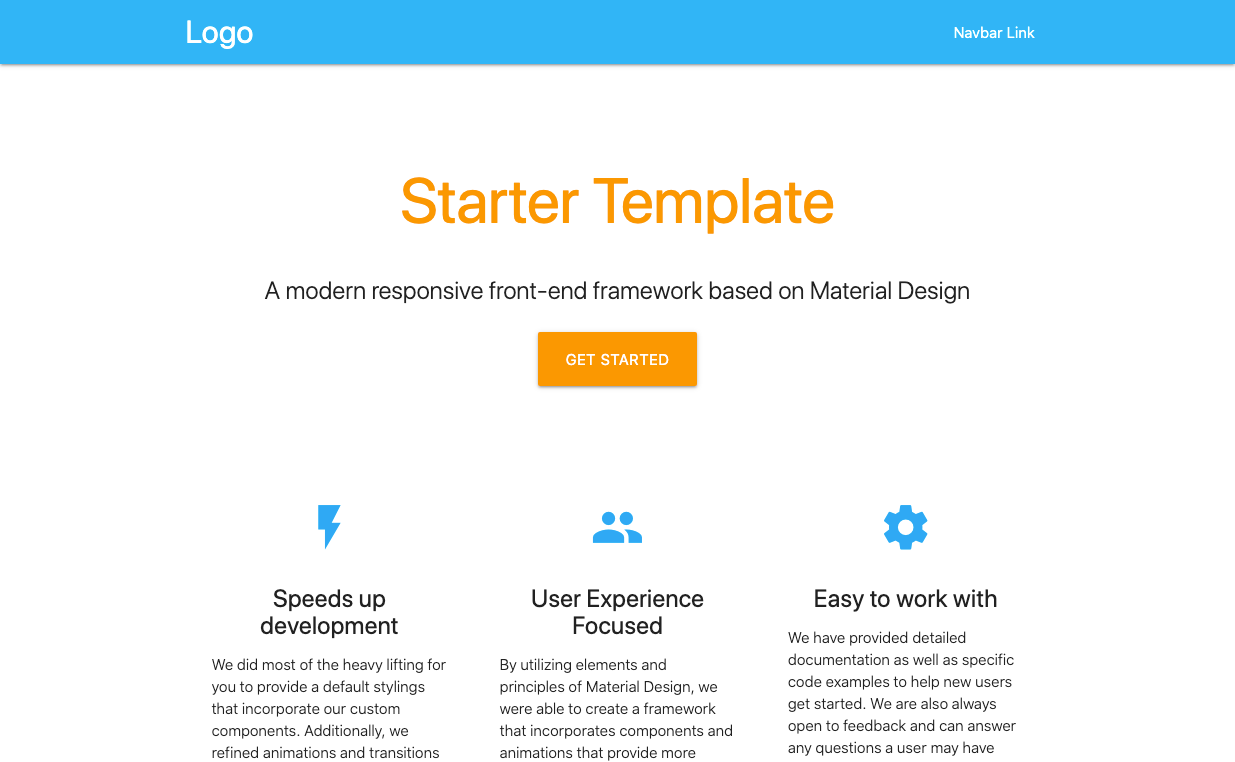
その他、圧縮版のソースやSass版のソースをダウンロードすることもできるが、ここではスターターテンプレートの使用をおすすめしたい。
スターターテンプレートを元に制作を始めると、各種コンポーネントの使用例の他、カスタムCSSやJavaScriptの初期設定の書き方等が分かるため、作業を進める上で理解が早い。
コンポーネント
ここではMaterializeの代表的なコンポーネントを紹介したい。
ボタン
ボタン用コンポーネント。
large, small, disabledなどのバリエーションが利用できる。
aタグでも、buttonタグでも使用可能。
<a class="waves-effect waves-light btn">button</a>
<a class="waves-effect waves-light btn"><i class="material-icons left">cloud</i>button</a>
<a class="waves-effect waves-light btn"><i class="material-icons right">cloud</i>button</a>
フローティングアクションボタン
画面の右下に追従する固定ボタン。
アプリのUIでよくあるようなメニューも展開できる。
<div class="fixed-action-btn">
<a class="btn-floating btn-large red">
<i class="large material-icons">mode_edit</i>
</a>
<ul>
<li><a class="btn-floating red"><i class="material-icons">insert_chart</i></a></li>
<li><a class="btn-floating yellow darken-1"><i class="material-icons">format_quote</i></a></li>
<li><a class="btn-floating green"><i class="material-icons">publish</i></a></li>
<li><a class="btn-floating blue"><i class="material-icons">attach_file</i></a></li>
</ul>
</div>
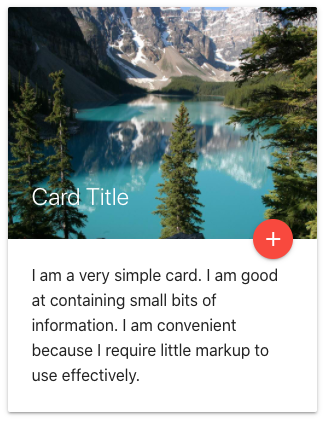
カード
コンテンツをカード形式でまとめられるコンポーネント。
画像やフローティングアクションボタンと組み合わせることも可能。
<div class="row">
<div class="col s12 m6">
<div class="card">
<div class="card-image">
<img src="images/sample-1.jpg">
<span class="card-title">Card Title</span>
<a class="btn-floating halfway-fab waves-effect waves-light red"><i class="material-icons">add</i></a>
</div>
<div class="card-content">
<p>I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.</p>
</div>
</div>
</div>
</div>
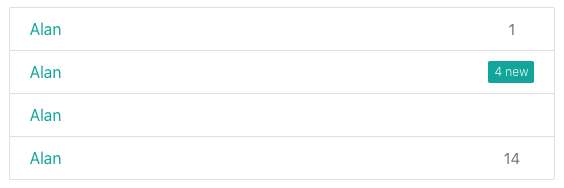
コレクション(リスト)
いわゆるリスト形式のコンポーネント。
リンクを設定したり、バッジと組み合わせたりできる。
<div class="collection">
<a href="#!" class="collection-item"><span class="badge">1</span>Alan</a>
<a href="#!" class="collection-item"><span class="new badge">4</span>Alan</a>
<a href="#!" class="collection-item">Alan</a>
<a href="#!" class="collection-item"><span class="badge">14</span>Alan</a>
</div>
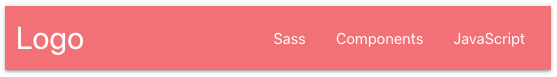
ナビバー
ヘッダー用のナビゲーションバー。
固定配置したり、ドロワー形式で開くサイドナビと組み合わせたりできる。
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo">Logo</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="sass.html">Sass</a></li>
<li><a href="badges.html">Components</a></li>
<li><a href="collapsible.html">JavaScript</a></li>
</ul>
</div>
</nav>
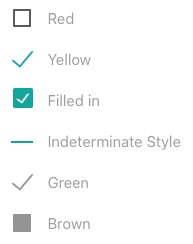
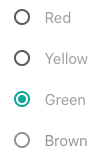
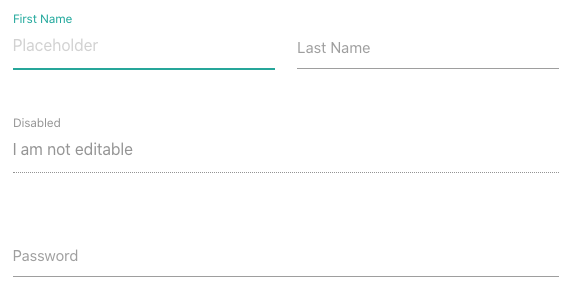
フォーム
Materializeでは、マテリアルデザイン風のチェックボックスやラジオボタン、テキストボックスなどを利用できる。
JSで機能を追加すると、オートコンプリート(自動入力補完)やデートピッカー(カレンダー)なども手軽に追加することが可能。
その他便利機能
Materializeには、基本コンポーネント以外にも、カスタマイズに使える便利な機能や補助ツールが用意されている。
カラー
マテリアルデザインに則ったカラーパレットが用意されていて、クラス名を追加するだけで要素の背景色やテキストカラーを設定することができる。
背景色
<div class="card-panel teal lighten-2">This is a card panel with a teal lighten-2 class</div>
テキストカラー
<div class="card-panel">
<span class="blue-text text-darken-2">This is a card panel with dark blue text</span>
</div>
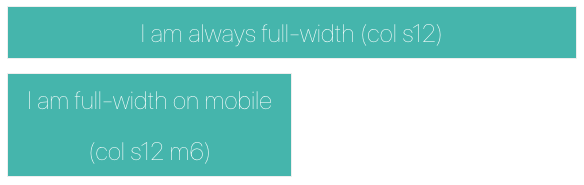
グリッドレイアウト
.rowと.colクラスを使って、Bootstrapのように手軽にカラムレイアウトを作成することができる。
また、s12(モバイルで12カラム)、m6(タブレットで6カラム)のようなクラスを並用することで、レスポンシブレイアウトも作成できる。
<div class="row">
<div class="grid-example col s12"><span class="flow-text">I am always full-width (col s12)</span></div>
<div class="grid-example col s12 m6"><span class="flow-text">I am full-width on mobile (col s12 m6)</span></div>
</div>
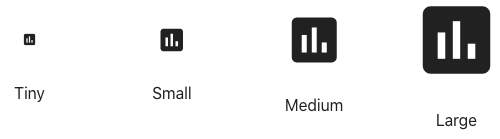
アイコン
マテリアルデザイン用のアイコンを利用することができる。
(アイコン用のGoogleフォントを読み込む必要あり)
<i class="large material-icons">insert_chart</i>
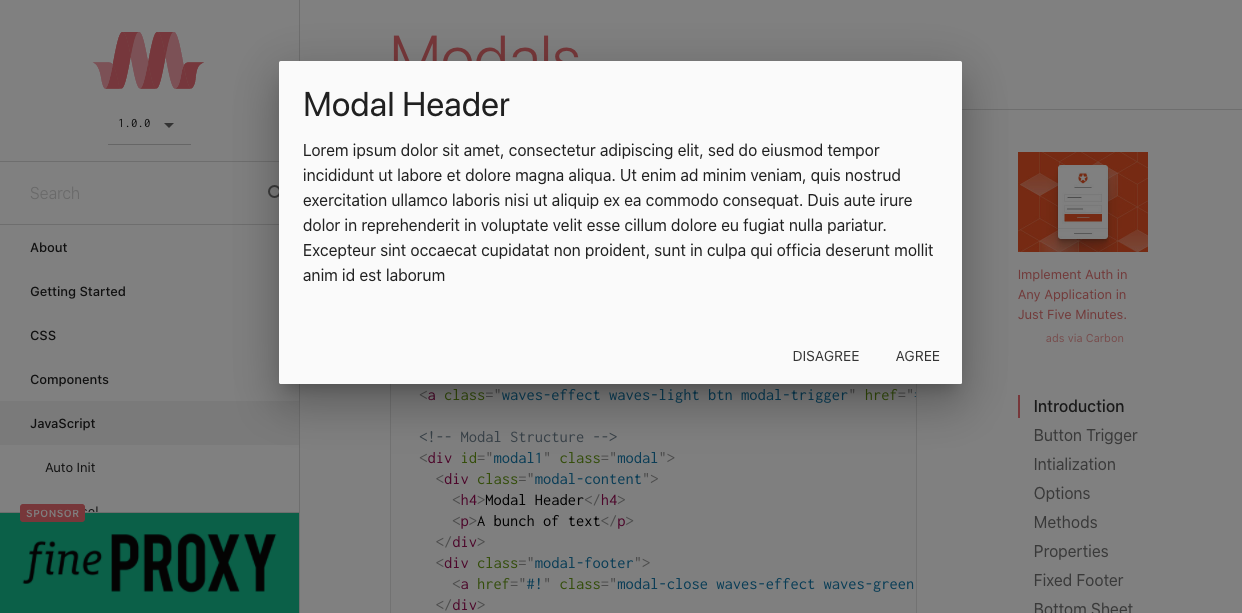
JavaScript
初期設定で各種JSの関数を呼び出すことで、カルーセルやモーダル、ドロップダウンといった様々な機能を追加することができる。
パララックスなどの演出系のライブラリも充実している。
document.addEventListener('DOMContentLoaded', function() {
var elems = document.querySelectorAll('.modal');
var instances = M.Modal.init(elems, options);
});
// Or with jQuery
$(document).ready(function(){
$('.modal').modal();
});
まとめ
Materializeを触った感想としては、コンポーネントが充実している他、Bootstrapなどで馴染みの深いグリッドレイアウトの概念がそのまま使えるので、新たにCSSを書かなくても自由度の高いデザインを実装することができた。
また、簡単なコードを記述することで動きや演出を伴うJavaScriptの機能を追加することもできるので、フロントエンドが専門ではない開発者やディレクターがUIモックを作るために利用しても便利なのではないだろうか。
関連リンク
- Documentation - Materialize
- Homepage - Material Design
- マテリアルデザインをサクッと実装できるCSSフレームワーク6選【2017年版】 – WPJ
![]() FORK Advent Calendar 2020
FORK Advent Calendar 2020
![]() 3日目 WSL2環境でVSCode + Dockerで開発する為に @sugar-engine
3日目 WSL2環境でVSCode + Dockerで開発する為に @sugar-engine
![]() 6日目 面倒なカレンダー登録はGASにやらせる @agoKnife
6日目 面倒なカレンダー登録はGASにやらせる @agoKnife