2024年10月29日、HIKKYは公式Webサイトをリニューアルいたしました!🎉
遊び心満載のWebサイトをぜひご覧ください🥳
https://hikky.co.jp/
いかがでしたか!?🤩
楽しそう!ワクワクする!そうでしょうそうでしょう!💋
しかし、こういったご意見も生まれうるとおもいます。

アニメーションうるさくね?
「アニメーションは人を選ぶよね〜」で終わらせない!💪
ユーザーによって、日頃より「アニメーションは軽めで見たい or 見たくない」といった動機から、視差効果を減らすといった設定を行っている場合があります🛠️
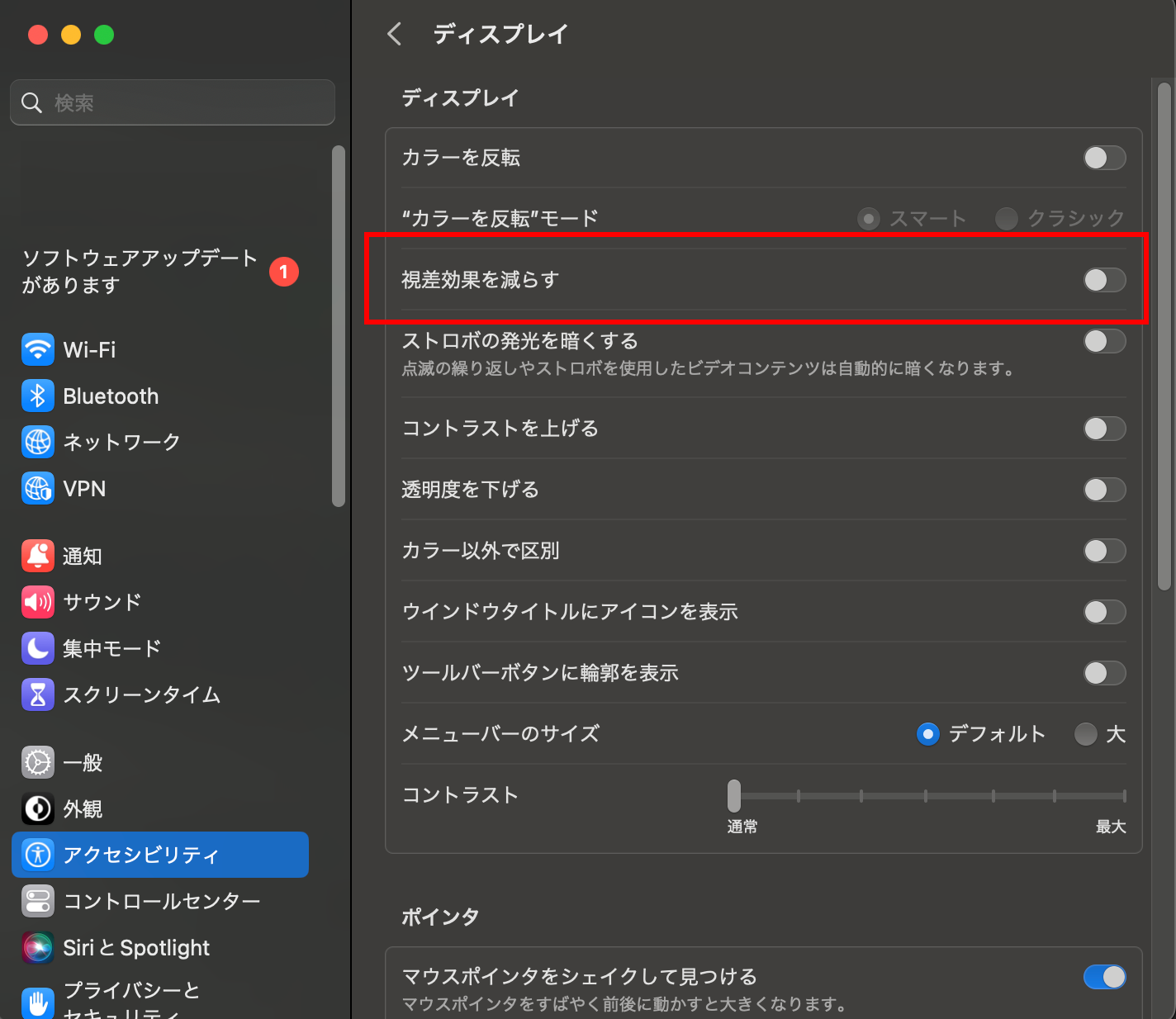
MacOSの場合
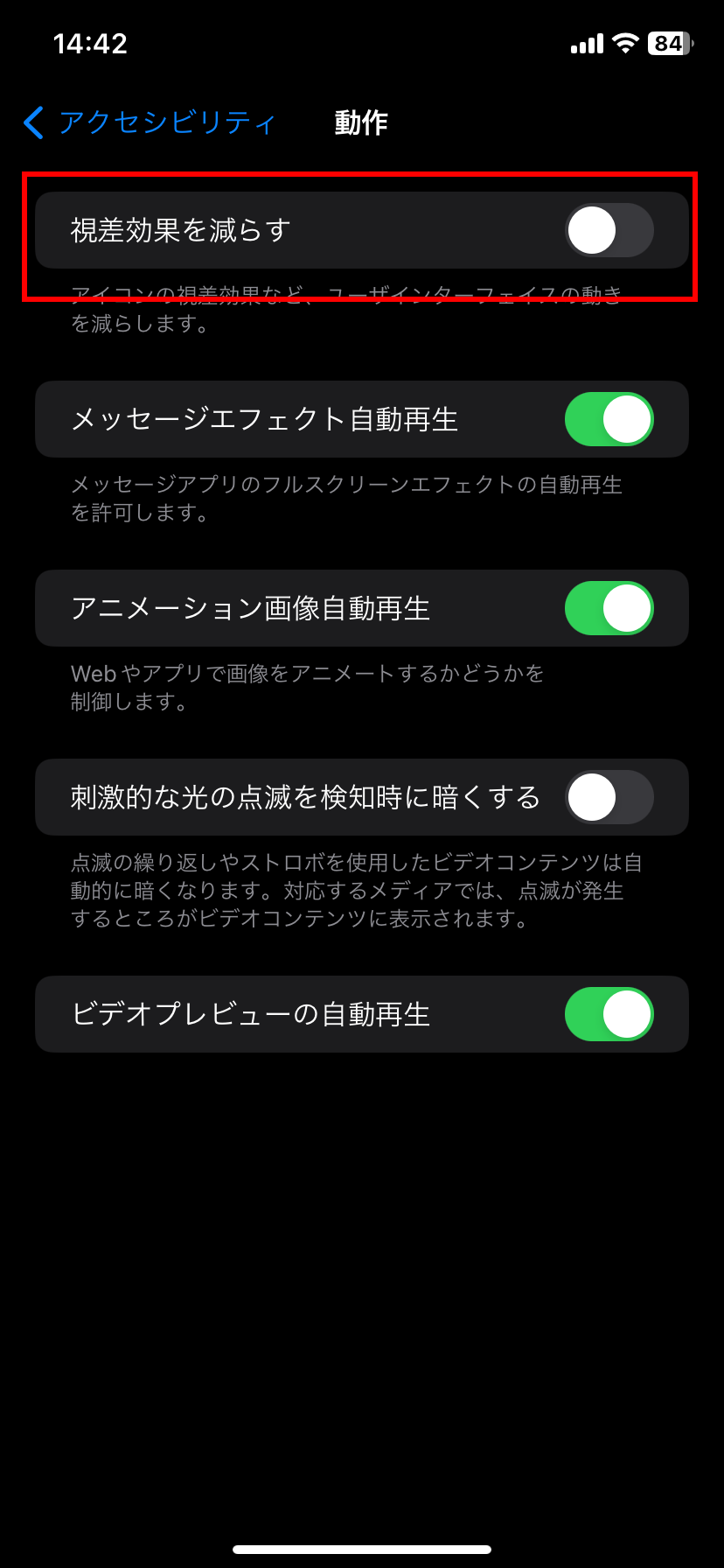
iOSの場合
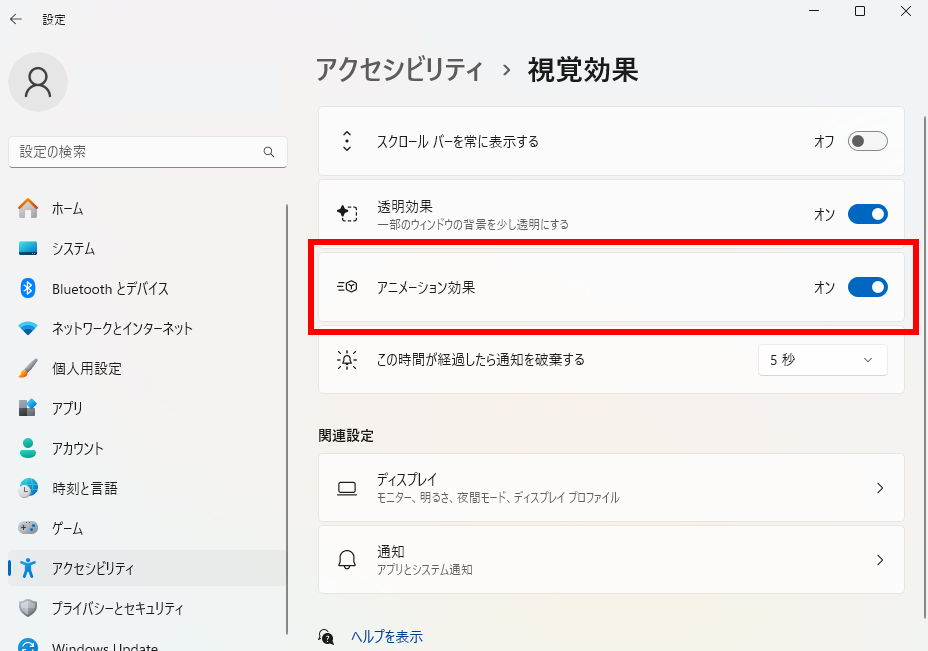
windowsの場合
その設定を行なっているユーザーにまでわざわざアニメーションをお楽しみいただく事はありません🙅♀️
「視差効果を減らす」の検出方法
CSSの場合
@media not (prefers-reduced-motion: reduce) {
/* この条件の中に書かれたスタイルは、
*「視差効果」を減らすが有効になっていない場合のみ適用されます。
*/
.hoge{
animation: fuga 10s infinite;
}
}
JavaScriptの場合
if (!window.matchMedia('(prefers-reduced-motion: reduce)').matches) {
/* この条件の中に書かれたコードは、
「視差効果」を減らすが有効になっていない場合のみ実行されます。
*/
}
今回リニューアルしたWebサイトでも、この条件分岐を導入してみました!🏃♂️
「視差効果を減らす」を有効にしてwebサイトを訪問してみると〜〜〜〜↓👀

オープニング演出もキービジュアルの演出もなく、サッと情報を見られるようになりました😍
設定によって姿を変えられる事は、実態を持たないデータのうれしいところです💋