そもそもディグるとは
dig = 掘る
レコードの山から良い楽曲を掘り探す事から、現在では良い物、情報などを探す事をディグるというスラングが成り立ちました。
アプリを作った経緯
Spotifyのサジェスト機能は素晴らしく、毎日お世話になっています。
プレイリストの傾向を読み解き、フィットする楽曲をサジェストしてくれます。
しかし私は様々なジャンルの音楽を聴くので、サジェストの恩恵を最大限受ける為には細かくジャンル毎に分割されたプレイリストをたくさん作る必要がありました。
もう少し手軽に使えればな、と思い楽曲単位で同じテイストの楽曲をサジェストしてくれるアプリケーションを作りました。
ポートフォリオ作りの一環と言えばそれまでですが、、、
概要
ReactとSpotify APIで構築された楽曲検索webアプリです。
こちらから実際に触れます→https://ronshex.com/
モバイル版のUIにもこだわったのでPC・スマホお好みの方法でアクセス下さい。
ログイン不要で使えますので是非。
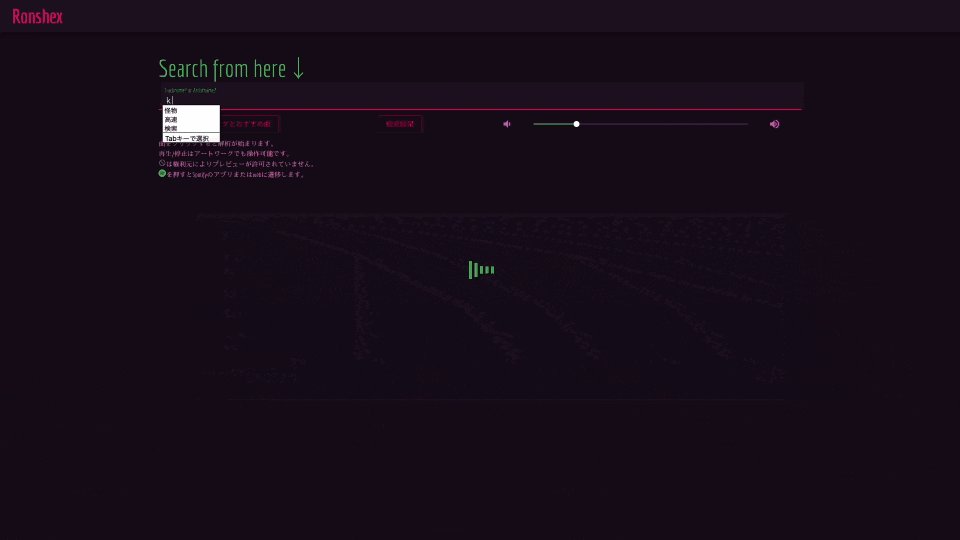
①曲名検索
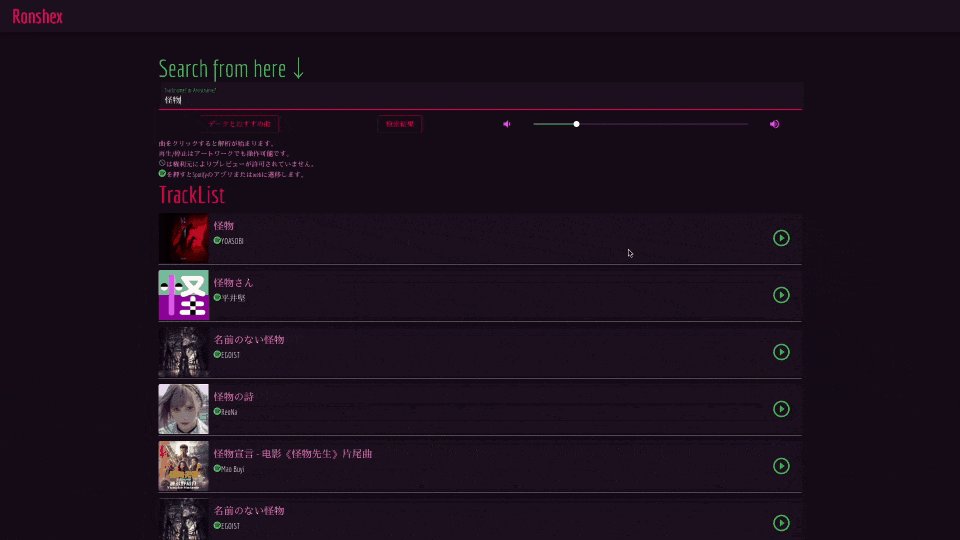
②選ぶ
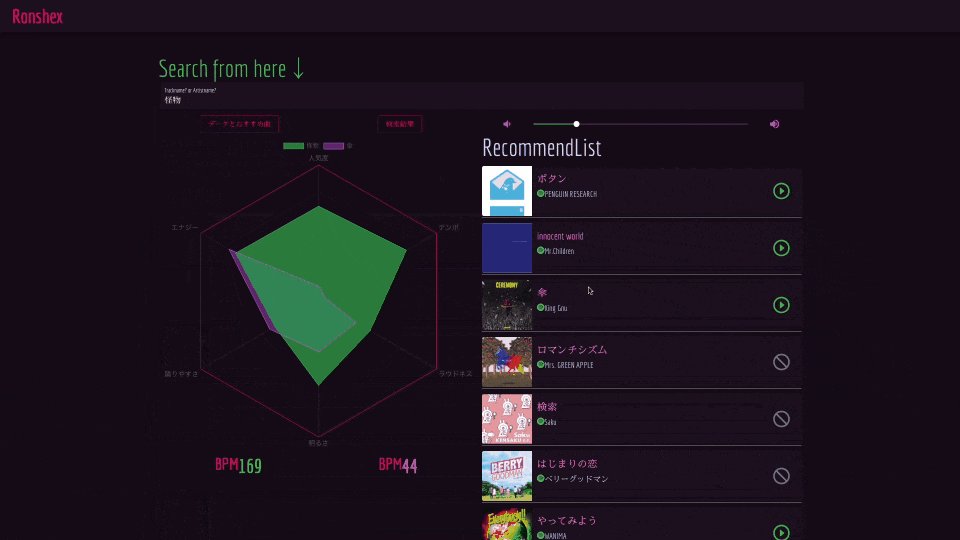
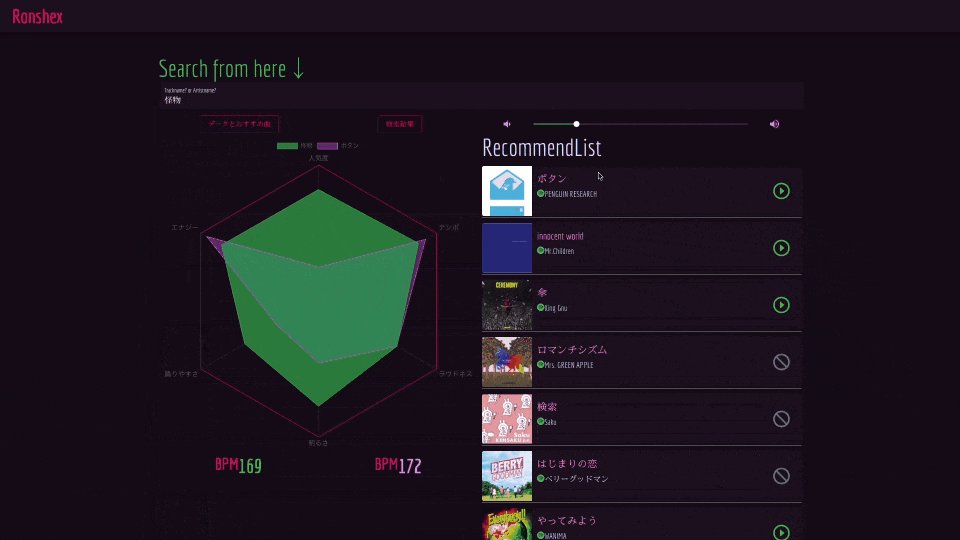
③おすすめ曲とグラフ表示
④プレビューを聞きながらグラフで比較しつつ楽曲をディグる
を簡単に実行できる様にUIの方向性を決めました。
プロジェクト構成
・言語:Javascript
・フレームワーク:React
・見た目:Material-UI
・インフラ:firebase hosting
・アニメーション:React-Spring
・グラフ表示はReactChartjs2
・オーディオ再生はReactHowler
他にも様々なパッケージを利用しました。
小回りの効いた動作管理がuseStateで可能だった為ReactHowlerを利用しました。
コンポーネントを分ける上ではAtomic Designを意識しました。
Atomsは画像、アニメーション
MoleculesではAPIを叩くコンポーネント
Organismsでは単体で画面に映るコンポーネント
など可読性を意識しました。
これらを身につける上で有益だったものを下の方でまとめましたのでよければ確認してください。
アプリの動作
楽曲を検索して選択すると、Spotifyが持つ
・アーティスト情報
・楽曲パラメータ (BPM、踊りやすさ、明るさ...etc)
・詳細なジャンルデータ
を基に似ている曲を10曲サジェストします。
選択した楽曲のパラメータ数値を0-1.0の間に圧縮したものをグラフに描画します。
また、Spotifyが提供している30秒のプレビュー再生機能も備えており
音楽を視て聴いて、探すことができます。
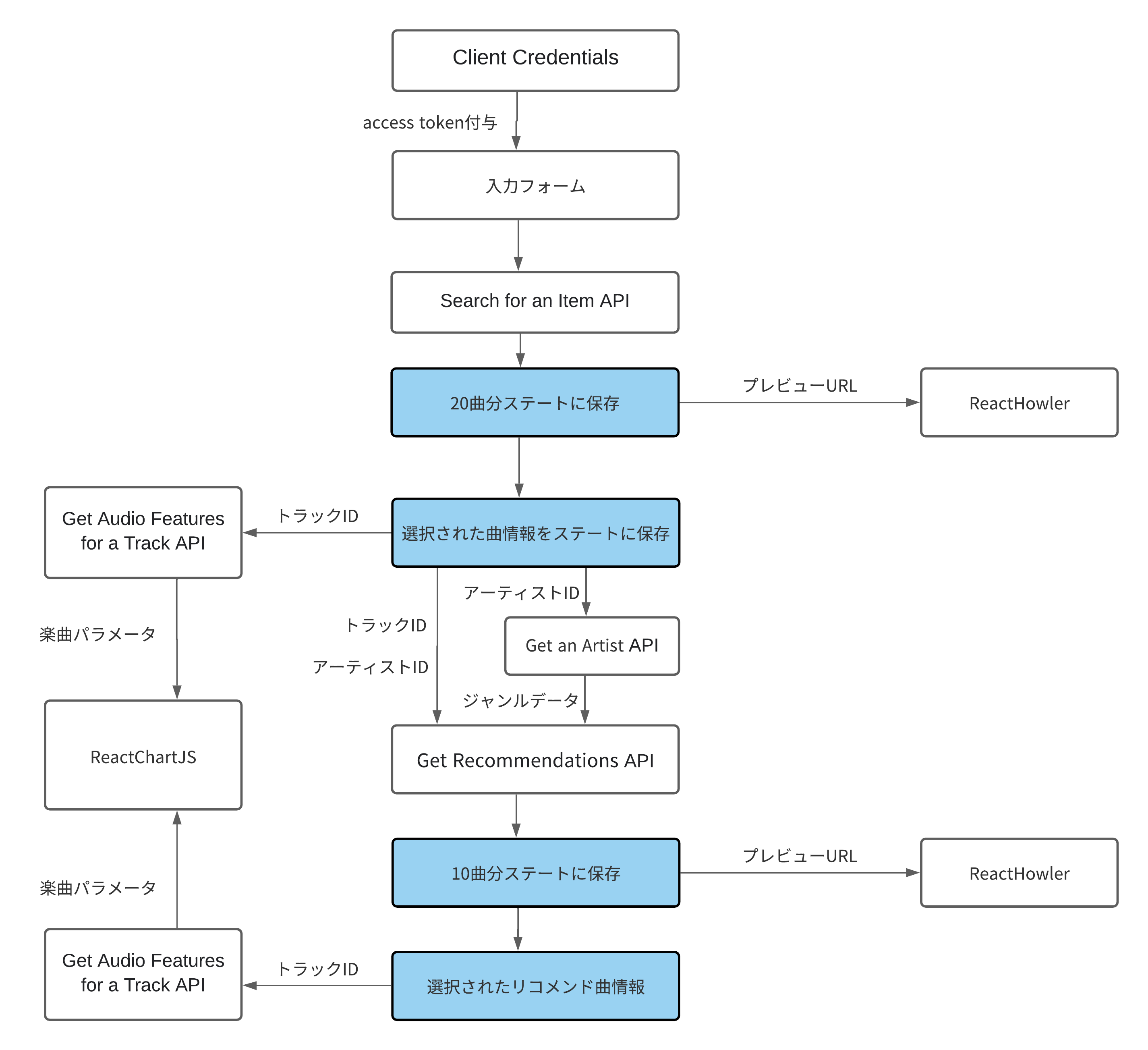
Spotify API動作フロー
手軽さを重要視し、
4つある認証方法の中でもログイン不要のClient Credentials認証を選びました。
SpotifyAPIの認証についてはQiita記事も増えているので説明は割愛します。

勉強資料で特に有益だったもの
①FullStackOpen
https://fullstackopen.com/en/
関連:React,Node.JS,Redux,GraphQL,TypeScript,ReactNative,GitHub ActionsによるCI/CD等々…
フィンランドのヘルシンキ大学が公開している、Web系のイケてる言語を学びましょう的なサイト。
このサイトでの成果物をフィンランドの然るべき所へ提出するとパートナー企業の面接を受けることが出来るそうです。(フィンランド国民限定)
内容はヘヴィですが、体系的にわかりやすく学べます。
1人でチャレンジしていたら僕は心が折れていたと思います。
僕は同じくプログラミングを学んでいる友達(@fishperson19)と一緒に挑戦しています
現在はpart9のTypeScriptの部分を勉強しています。
フィンランドに足を向けて寝れません。めちゃくちゃお世話になってます。
②理解を深める上で役立ったQiita記事
React hooksを基礎から理解する (useState編)
③React Example
https://reactjsexample.com/
Reactに適したパッケージを画像付きで紹介しているサイトです。
刺激的で素晴らしいパッケージが多く、いくつか取り入れました。
④Coliss
https://coliss.com/
CSS周りの詰まったところや、UIのヒントはこちらのサイトから着想を受けMaterial-UIに反映させました。
⑤Atomic Designについて
コネヒト開発者ブログさんのブログ記事がとてもわかりやすく、Atomic Designを取り入れることができました。
ありがとうございます。
締め
未経験で独学の荒削りな知識で記事を書いているので、不備や間違い等があればご指摘下さい。
アウトプットの習慣をつける為にこれから学んだことの技術記事を投稿していこうと思います。